作为设计师与程序员,都有过有创意灵感缺失、大脑空白的状态。那么,当没有灵感的时候,该怎么做呢?看一些国内外的酷站,或许是个不错的选择。它们中不乏收集了大量的图片素材,而新鲜且有吸引力的网页设计也会给你带来源源不断地启发。
今天,程小狮将与大家分享一些国外的酷站。在这些网站里,你不仅可以找到大量的免费图片资源,而且可以在高级设计师所设计的图片中,开发者们所研发的页面里,找到让你耳目一新的灵感。
话不多说,一起来 Enjoy 吧!
- Dribbble
--
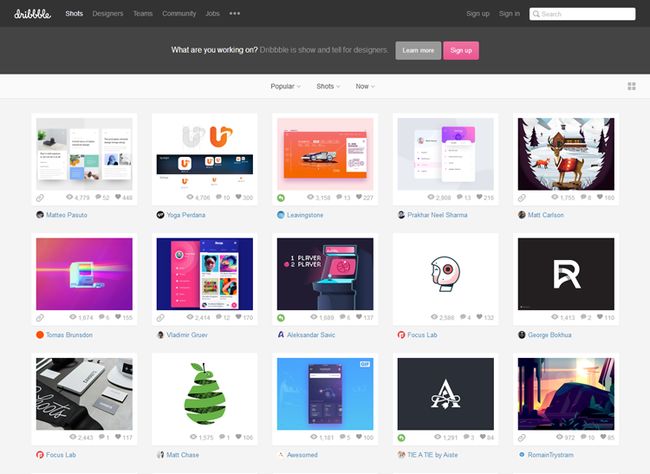
说到 Dribbble ,大家或许不会陌生。作为著名的设计创意社区,全球众多的优秀设计师为了寻找灵感,与同行进行交流、切磋等都会到这里来。你或许有所不知,Dribbble 名字的灵感也是来自思想的碰撞与作品分享而来的。
灵感是创意的来源,多泡泡 Dribbble 一定是个不错的选择哦!
官网:https://dribbble.com/
- CodePen
--
对于程序开发者而言,CodePen 一直是盛产想法与创意的圣地。它不仅能够以在线形式,将前端代码编辑与展示,而且你还可以与全球众多的开发者们交流想法、分享你的作品。
在 CodePen 上,你会发现众多非常有创意的页面、图标以及各种酷炫、好玩的效果。它们可以是这样的:
这样的:
亦或是这样的:
当然,小狮只分享了其中很小一部分,它们只是 Codepen 上冰山一角。更多的惊喜等待你们来挖掘咯!
或许,你也许会很好奇,这些炫丽的动画效果是设计师们创作出来的吗?其实,它们是由程序员们(前端开发者们)利用 HTML、CSS、JavaScript 创作出来的。代码也能写出如此酷炫的动画效果,是不是很神奇呢?
最近程小狮也在 CodePen 上收集了一些最新的热门前端项目,大家可以看看,或许也可以帮助你找到更多的灵感。
官网:http://codepen.io/
- UpLabs
--
除了 Dribbble 外,小狮将为大家推荐的是 UpLabs ,它也是专注为设计师和开发者打造的每日资源推荐社区。
这个社区汇集了网站前端作品设计、 Android / iOS UI 设计等大量的资源。你可以通过关键词轻松的找到图片素材、Demo 等自己想要的资源,同时你也可以通过邮箱来订阅最新收集的设计作品。
此外,UpLabs 还有一个很酷的集市功能。在集市里,你可以搜寻到最优秀的设计作品,同时你也可以将自己设计的作品上传到集市里,以付费或者免费的形式供大家下载。当然,如果你能力出众,还能轻松地挣点零花钱呢!
通过下面这张图,大家可以大致感受下。
学习与赚钱两不误,简直太酷了。
官网:http://www.uplabs.io/
- Straightline
--
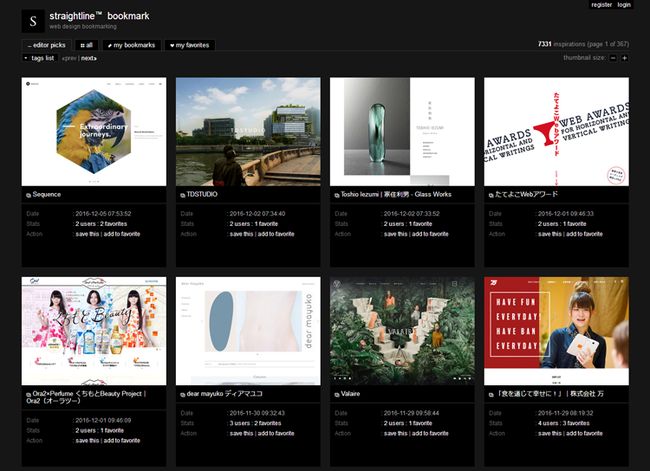
Straightline 是来自霓虹国的一个网页设计网站收藏夹。网站整体有种隐忍的设计风格,流露出一种简单、大气的美感。
在网站中,你可以找到霓虹国本土优秀的商业、企业、创意、艺术、购物等范畴的网站。它们可以帮助设计师们找到灵感启发和设计理念,非常值得学习。
注册帐号后,你就可以将自己喜欢的网站作为收藏夹保存起来,方便随时查阅。
官网:http://bm.straightline.jp/
- Collect UI
--
Collect UI 是一个基于 Dribbble 的每日 UI 资源推荐社区。或许你会有所疑惑,如果 Collect UI 仅是 Dribbble 的再分享社区,那么它和其他基于 Dribbble 的网站似乎没有太大的区别,但实际却并不如此。
无论是从布局选择、色彩搭配,或是字体、UI 元素上,Collect UI 都采用了人工筛选的方式来保证社区的资源质量。同时,如果你在 Dribbble 上的粉丝够 800 ,还可以在 Collect UI 上申请联合编辑哦。
此外,Collect UI 网站左侧列表栏,提供了便于用户快速查找素材的标签。你可以快速找到登录与付费界面、404 界面、搜索界面等素材。
目前 Collect UI 已收录超过 6900+ 个案例,135 种不同的分类。是不是很酷呢,快去看看吧!
官网:http://collectui.com/
- SiteInspire
--
SiteInspire 可以说是网页设计师必备灵感来源网站,因为这个网站收集了互联网上最优秀的网站交互设计作品。目前该网站已经收录了 5,386 个不同风格、类型与主题的网站。
如果想被这个网站收录,也需要符合诸多条件的。例如,网站整体需要简洁,不能使用过多的 Flash,同时限制浏览器大小也是不允许的等。所以,如果你设计的网站满足了官方的要求,不妨来试试哦!
当然,我还是选择来找找灵感就好啦!
官网:https://www.siteinspire.com/
- One Page Love
--
One Page Love 是一个汇集了优秀的单页网站、模版等资源的分享站点。由 Rob Hope 创立于 2008 年。目前已收录 25+ 多种行业分类的模版。
在网站上中,你会发现它没有其他(类似于关于我们、服务、联系人)的页面,而将大家的注意力都集中在页面、模版、主题等直观的内容上了。所以,你可以轻松地找到自己喜欢的 WordPress 主题模版、着陆页等各行业的模版。
当然,部分模版是需要付费的。
官网:http://onepagelove.com/
- The Best Designs
--
The Best Designs 是一个致力于分享和展示全球最优秀网页创意摄影作品的网站。
这个网站,每年都有超过 700 万的访问量。来自世界各地的访问者,在这里查看最新的设计趋势,或者寻找设计灵感。
网站中的所有作品都是经过审核发布上去的,作品则是来自世界各地的优秀网页设计师所提供的。或许,在这里你能看到未曾见过的惊喜呢!
除了搜寻灵感,你还可以为你的项目在这里寻找一位优秀的设计师哦。因为,网站里也驻扎了不少招聘代理机构。感兴趣的朋友们,可以多多了解。
官网:https://www.thebestdesigns.com/
- ResourceCards
--
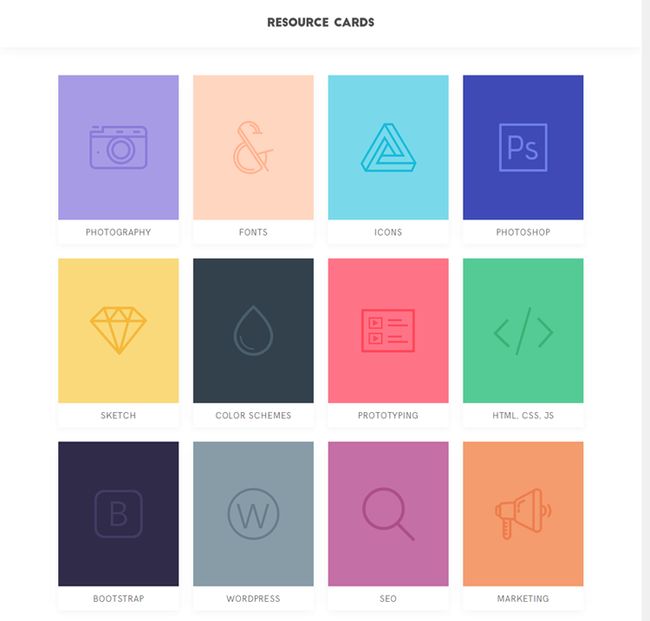
ResourceCards 是一个为专为设计师、开发者提供各种优秀、丰富的资源网站。你可以根据卡片类别,快速地寻找相应分类下的网站资源。
网站中包含了 12 大类,涉及图片、字体、图标、设计工具等设计师常用的免费资源,以及 HTML/CSS/JS、Bootstrap 等开发者需要的免费资源。
其实,这个网站就是个专注于给设计师与开发者提供的导航站点。当然,分享的资源还是很给力的。
官网:https://resourcecards.com/
- Behance
--
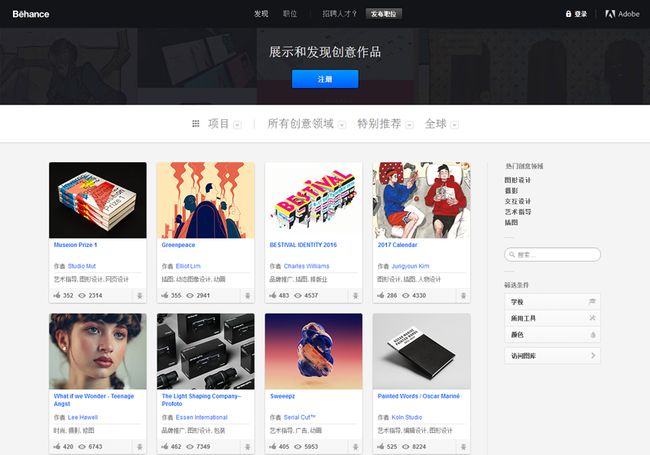
Behance 是一个多元化的艺术作品分享网站。它旨在将有创造力的专业设计人员找到属于他们自己的设计作品展示平台。
网站中的所有作品,根据项目、创意领域进行划分,你可以轻松的找到网页与界面设计、字体与平面设计、工业设计、交互设计等内容的作品。而用户则可以根据个人喜好、专业水平或者正在一起做的项目来建立朋友圈,或者合作伙伴圈。
所以,在这里你不光能找到创意与灵感,或许还能得到世界各地企业公司雇佣的机会呢!
这么好的平台,设计师们可不要错过咯。
官网:https://www.behance.net/
以上就是今天程小狮为大家带来的 10 个设计师与程序员寻找灵感的酷站。酷不酷,你说了算!_
那么,如果你也有不错的网站推荐,欢迎在评论区留言,分享给大家。
本文为原创文章。如需转载,烦请注明出处即可。谢谢合作!
作者:IT程序狮
文章源自:http://www.jianshu.com/p/f57b10bfec7c