iOS 10 came
在今年 6月14号 苹果开发者大会 WWDC 2016 之后,笔者赶紧就去 apple 的开发者网站下载了最新的 Xcode 8 beta 和 iOS 10 beta,然后在自己的手机上装了 iOS 10 beta ,狠狠地体验了一把。
可以说 iOS 10 无论从界面风格,还是 Framework 都做了很多改动。最直观的感受就是界面的圆角增多了,系统动画更加多样和流畅,系统 App 的功能也变得更丰富了。
而 iOS 10 里的推送功能,也较之前更加强大,
今天我们就来聊聊 iOS 10 里的推送功能。
Notifications before iOS 10
首先我们一起简单回顾下 iOS 10 以前的推送服务。
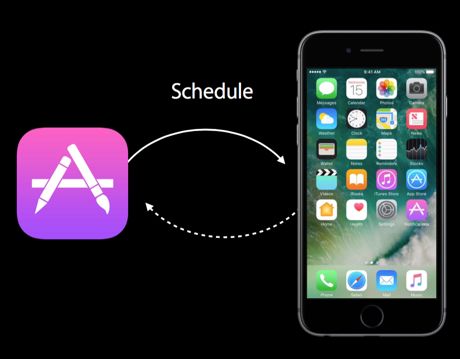
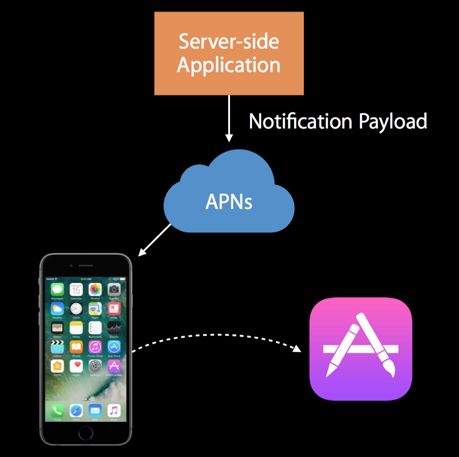
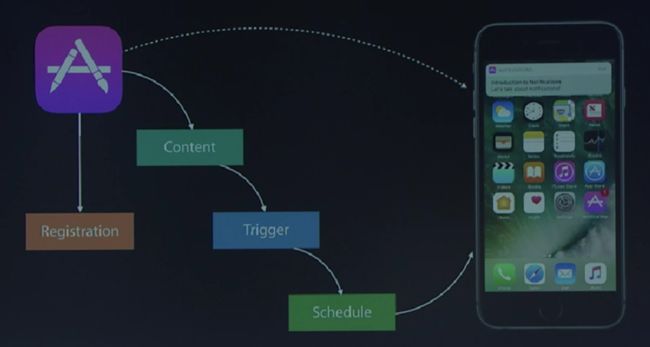
iOS 推送分为 Local Notifications(本地推送) 和 Remote Notifications(远程推送),先看 2 张图:
简单的说就是本地推送通过 App 本地定制,加入到系统的 Schedule 里,然后在指定的时间推送指定文字。而远程推送通过服务端向苹果推送服务器 Apple Push Notification Service (APNs) 发送 Notification Payload,之后 APNs 再将推送下发到指定设备的 指定 App 上。
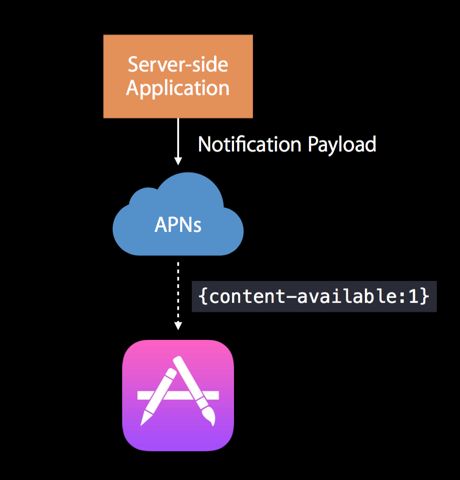
以及 iOS 7 之后在不显式地弹窗打扰用户的情况下,进行的静默推送:
具体做法可以参考 iOS 7 Background Remote Notification
User Notifications Framework
好,扯了这么多,该进入今天的正题了 —— User Notifications Framework 。
首先在 AppDelegate.m 中
import
#import
注册推送
以下分别是 iOS 10 之前和之后的注册方式,其中的 UNAuthorizationOptions 里还可以找到 1 个 UNAuthorizationOptionCarPlay 的值是专为车载系统定制的值。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//iOS 10 before
UIUserNotificationSettings *settings = [UIUserNotificationSettings settingsForTypes:UIUserNotificationTypeAlert | UIUserNotificationTypeBadge | UIUserNotificationTypeSound categories:nil];
[application registerUserNotificationSettings:settings];
//iOS 10
UNUserNotificationCenter *center = [UNUserNotificationCenter currentNotificationCenter];
[center requestAuthorizationWithOptions:(UNAuthorizationOptionBadge | UNAuthorizationOptionSound | UNAuthorizationOptionAlert) completionHandler:^(BOOL granted, NSError * _Nullable error) {
if (!error) {
NSLog(@"request authorization succeeded!");
}
}];
return YES;
}
Notification settings
之前注册推送服务,ios 8 及之前使用了不同的 API,并且返回结果也不同。现在 apple 不仅统一了这个 API,而且我们可以获取到用户更加详细的设定了。
[center getNotificationSettingsWithCompletionHandler:^(UNNotificationSettings * _Nonnull settings) {
NSLog(@"%@",settings);
}];
打印获得如下信息:
Token Registration
跟之前一样
[[UIApplication sharedApplication] registerForRemoteNotifications];
Content
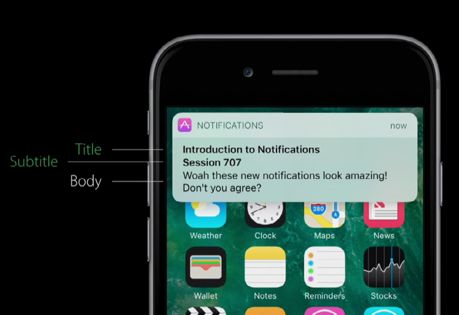
以前只能展示一条文字,现在可以有 title 、subtitle 以及 body 了。
定制方法如下:
//Local Notification
UNMutableNotificationContent *content = [[UNMutableNotificationContent alloc] init];
content.title = @"Introduction to Notifications";
content.subtitle = @"Session 707";
content.body = @"Woah! These new notifications look amazing! Don’t you agree?";
content.badge = @1;
//Remote Notification
{
"aps" : {
"alert" : {
"title" : "Introduction to Notifications",
"subtitle" : "Session 707",
"body" : "Woah! These new notifications look amazing! Don’t you agree?"
},
"badge" : 1
},
}
Triggers
又是一个新的功能,有三种
- UNTimeIntervalNotificationTrigger
- UNCalendarNotificationTrigger
- UNLocationNotificationTrigger
//2 分钟后提醒
UNTimeIntervalNotificationTrigger *trigger1 = [UNTimeIntervalNotificationTrigger triggerWithTimeInterval:120 repeats:NO];
//每小时重复 1 次喊我喝水
UNTimeIntervalNotificationTrigger *trigger2 = [UNTimeIntervalNotificationTrigger triggerWithTimeInterval:3600 repeats:YES];
//每周一早上 8:00 提醒我给老婆做早饭
NSDateComponents *components = [[NSDateComponents alloc] init];
components.weekday = 2;
components.hour = 8;
UNCalendarNotificationTrigger *trigger3 = [UNCalendarNotificationTrigger triggerWithDateMatchingComponents:components repeats:YES];
//#import
//一到麦当劳就喊我下车
CLRegion *region = [[CLRegion alloc] init];
UNLocationNotificationTrigger *trigger4 = [UNLocationNotificationTrigger triggerWithRegion:region repeats:NO];
Add Request
NSString *requestIdentifier = @"sampleRequest";
UNNotificationRequest *request = [UNNotificationRequest requestWithIdentifier:requestIdentifier
content:content
trigger:trigger1];
[center addNotificationRequest:request withCompletionHandler:^(NSError * _Nullable error) {
}];
推送小结
然后整个推送的过程就变成了酱紫:
- Local Notifications 通过定义
Content和Trigger向UNUserNotificationCenter进行request这三部曲来实现。 - Remote Notifications 则向
APNs发送Notification Payload。
Notification Handling
设定了推送,然后就结束了?iOS 10 并没有这么简单!
通过实现协议,使 App 处于前台时捕捉并处理即将触发的推送:
@interface AppDelegate ()
-(void)userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions))completionHandler{
completionHandler(UNNotificationPresentationOptionAlert | UNNotificationPresentationOptionSound);
}
让它只显示 alert 和 sound ,而忽略 badge 。
Notification Management
彻底掌控整个推送周期:
- Local Notification 通过更新 request
- Remote Notification 通过新的字段
apns-collapse-id
通过之前的 addNotificationRequest: 方法,在 id 不变的情况下重新添加,就可以刷新原有的推送。
NSString *requestIdentifier = @"sampleRequest";
UNNotificationRequest *request = [UNNotificationRequest requestWithIdentifier:requestIdentifier
content:newContent
trigger:newTrigger1];
[center addNotificationRequest:request withCompletionHandler:^(NSError * _Nullable error) {
}];
删除计划的推送:
[center removePendingNotificationRequestsWithIdentifiers:@[requestIdentifier]];
此外 UNUserNotificationCenter.h 中还有诸如删除所有推送、查看已经发出的推送、删除已经发出的推送等等强大的接口。
刷新原有的推送后,在通知中心的显示里,也会有相应的变化,这里注意第 2 条信息,现在比分是 1:0
比分刷新后为 1:1,在不产生新的推送条目的情况下位置被前置了!
试想利用这个方法,不断的刷新推送,是不是就可以做到让自己 App 的推送内容始终展示在用户手机通知中心的最顶端,力压其余所有内容了呢?总感觉有点不厚道啊~
Advanced Notifications
关于推送的更多类似 Media Attachments 的高级功能,我们将在下一篇里详细讨论。
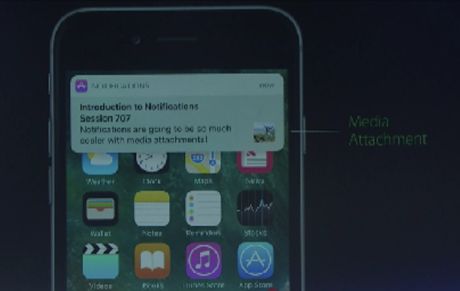
Media Attachments
为推送添加更多媒体附件,诸如图片、音乐
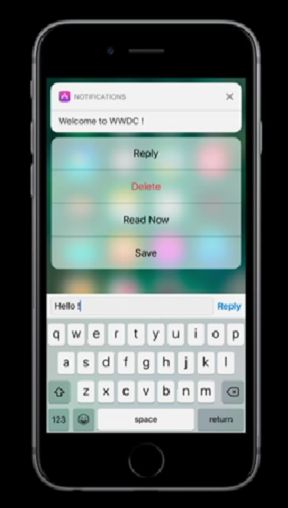
Notification Actions
在 iOS 10 中,可以允许推送添加交互操作 action,这些 action 可以使得 App 在前台或后台执行一些逻辑代码。并且在锁屏界面通过 3d-touch 触发。如:推出键盘进行快捷回复,该功能以往只在 iMessage 中可行。
(Notification Actions 在 iOS 8 引入,快捷回复在 iOS 9 引入,在 iOS 10 中,这些 API 被统一。)
在 iOS 10 中,这叫 category,是对推送功能的一个拓展,可以通过 3d-touch 触发。
-
创建
action即一项交互操作
title是交互按钮的内容options可以让该action成为一条可在前台执行的action-
创建:
UNNotificationAction *action = [UNNotificationAction actionWithIdentifier:@"reply" title:@"Reply" options:UNNotificationActionOptionNone];
-
创建
category可添加多个
action的数组,就像图片中一样,有多种操作其中的
id,需要填写你想要添加到哪个推送消息的id-
创建:
UNNotificationCategory *category = [UNNotificationCategory categoryWithIdentifier:@"message" actions:@[action] minimalActions:@[action] intentIdentifiers:@[] options:UNNotificationCategoryOptionNone];
-
把
category添加到通知中心:[[UNUserNotificationCenter currentNotificationCenter] setNotificationCategories:[NSSet setWithArray:@[category]]]; -
触发方式:
-
Remote Notifications 配置 payload,指定其中 category 的值与第 2 步中 Identifier 一致:
{ aps : { alert : "Welcome to WWDC !", category : "message" } } -
Local Notifications 只需要在创建 contnet 的时候指定 Id 即可:(content 相关内容请参照 上一篇 中的 Content 部分)
content。categoryIdentifier = @"message";
-
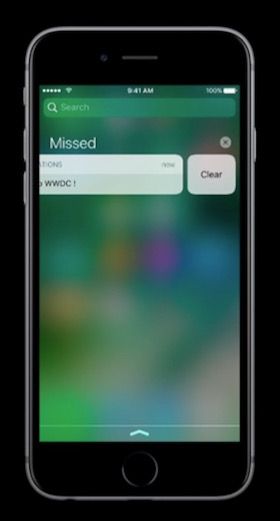
Dismiss Actions
锁屏及在通知中心收到推送,侧滑,会展示 action。
只要点击 Clear 就可以将该条推送清除,并且重复的内容不会被发送到你的其他 iOS 设备上。
跟 Notification Actions 只有一点小区别,就是添加 action 到 category 的时候,增加一个 option 的值 UNNotificationCategoryOptionCustomDismissAction:
UNNotificationAction *clearAction = [UNNotificationAction actionWithIdentifier:@"clear" title:@"clear" options:UNNotificationActionOptionNone];
UNNotificationCategory *category = [UNNotificationCategory categoryWithIdentifier:@"clear" actions:@[clearAction] intentIdentifiers:@[] options:UNNotificationCategoryOptionCustomDismissAction];//这里增加一个 dismiss 的值
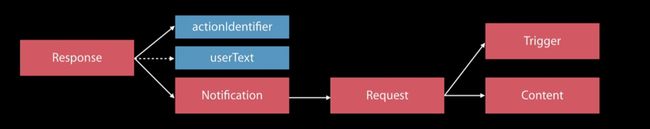
Response handling
用户点击这些 actions 以后,是启动 App、触发键盘、清除通知或是有其他的响应,这些全部只需要实现协议 UNUserNotificationCenterDelegate 中的一个方法就可以控制:
@interface ClassName ()
-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)())completionHandler{
}
其中的 response 包含以下内容:
其中的 trigger 可以用来判断是远程推送还是本地推送。
处理 response 举例:
-(void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)())completionHandler{
NSString *categoryIdentifier = response.notification.request.content.categoryIdentifier;
if ([categoryIdentifier isEqualToString:@"handle category"]) {//识别需要被处理的拓展
if ([response.actionIdentifier isEqualToString:@"input text"]) {//识别用户点击的是哪个 action
//假设点击了输入内容的 UNTextInputNotificationAction 把 response 强转类型
UNTextInputNotificationResponse *textResponse = (UNTextInputNotificationResponse*)response;
//获取输入内容
NSString *userText = textResponse.userText;
//发送 userText 给需要接收的方法
[ClassName handleUserText: userText];
}else{
}
}
completionHandler();
}
Service Extension
可以在手机「接收到推送之后、展示推送之前」对推送进行处理,更改、替换原有的内容。
使用了这个玩意,你们公司原有发送推送的 payload 可以完全不变,而在客户端对接收到的内容(只有一条字符串)进行加工,从而适配 iOS 10 的展示效果(标题+副标题+内容)。
「接收到推送之后、展示推送之前」:
- 此时,你获得了一小段在后台运行代码的时间(也可以用来干别的坏事>。<,可以偷偷的断点下载你们 App 的更新包)
- 而如果你更改推送内容出了错误,或者你调用什么方法失败了,那么最终会正常的展示最初接收到的推送内容。
Potential uses
值得你们 App 充分发挥的是可以做以下事情:
- 端到端加密
- 给推送展示内容添加附件(比如照片、背景音乐),使得内容更加丰富,就像从推送里拉出了一个网页有木有!
不急,我们先来介绍怎么
添加 Service Extension
先在 Xcode 打开你的 App 工程,File - New - Target 然后添加这个:
然后会自动创建一个 UNNotificationServiceExtension 的子类 NotificationService,通过完善这个子类,来实现你的需求。
点开 NotificationService.m 会看到 2 个方法:
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
self.bestAttemptContent = [request.content mutableCopy];
self.bestAttemptContent.title = [NSString stringWithFormat:@"%@ [modified]", self.bestAttemptContent.title];
self.contentHandler(self.bestAttemptContent);
}
- (void)serviceExtensionTimeWillExpire {
self.contentHandler(self.bestAttemptContent);
}
- didReceiveNotificationRequest 让你可以在后台处理接收到的推送,传递最终的内容给 contentHandler
- serviceExtensionTimeWillExpire 在你获得的一小段运行代码的时间即将结束的时候,如果仍然没有成功的传入内容,会走到这个方法,可以在这里传肯定不会出错的内容,或者他会默认传递原始的推送内容
Example payload
{
aps : {
alert : "New Message",
mutable-content : 1
},
encrypted-content : "#myencryptedcontent"
}
首先需要添加 mutable-content : 1,这意味着此条推送可以被 Service Extension 进行更改
同时可以附加一条 encrypted-content,可以提取该内容进行替换
- (void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
//用你的重编码方法对该内容进行更改
NSString *decryptedBody = [DecryptClass decrypt: request.content.userInfo[@"encrypted-content"]];
//创建新的 content 并添加修改过的 body
UNMutableNotificationContent *newContent = [UNMutableNotificationContent new];
newContent.body = decryptedBody;
//回调新的 content
contentHandler(newContent);
}
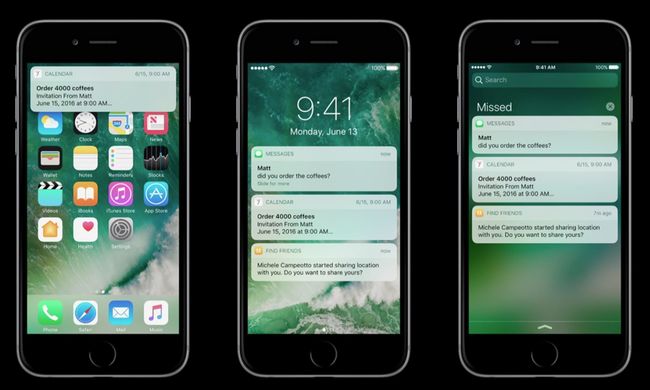
Notifications User Interface
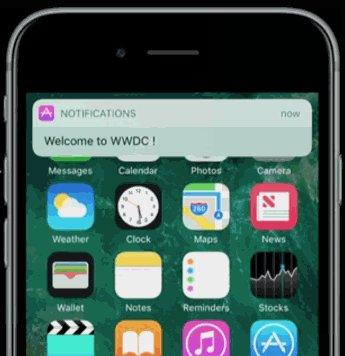
我们先来看一下 iOS 10 默认的推送 UI。
包括「横幅、锁屏、通知中心 」三处,看起来差不多的样子。
Media Attachments
推送内容中增图片、gif、audio、video。
在以上的三个界面都可以通过 3d-touch 触发。
先一起来看看效果。
添加方法
打开 iOS Xcode Project - File - New - Target - iOS - Notification Service Extension - Next - Product Name 填写
yourPushNotificationService- Finish
具体图示方法,在《中》里有详细的介绍。-
添加文件。把你们定制的各种 media 文件拖拽至上一步系统自动生成的
yourPushNotificationService文件夹下,勾上 copy to items,add to targets 一定要选择这个 Notification Service 作为 target,如下所示。
添加代码。在 2 中生成的
NotificationService.m里添加代码:
-(void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {
self.contentHandler = contentHandler;
// 1.把推送内容转为可变类型
self.bestAttemptContent = [request.content mutableCopy];
// 2.获取 1 中自定义的字段 value
NSString *urlStr = [request.content.userInfo valueForKey:@"your-attachment"];
// 3.将文件夹名和后缀分割
NSArray *urls = [urlStr componentsSeparatedByString:@"."];
// 4.获取该文件在本地存储的 url
NSURL *urlNative = [[NSBundle mainBundle] URLForResource:urls[0] withExtension:urls[1]];
// 5.依据 url 创建 attachment
UNNotificationAttachment *attachment = [UNNotificationAttachment attachmentWithIdentifier:urlStr URL:urlNative options:nil error:nil];
// 6.赋值 @[attachment] 给可变内容
self.bestAttemptContent.attachments = @[attachment];
// 7.处理该内容
self.contentHandler(self.bestAttemptContent);
}
先运行你的项目 target 使之在手机上安装,再运行 Notification Service 的 target,并选择在你的项目上运行该 Extension。此时可进行 Notification Service 代码的调试,即在
NotificationService.m中打断点可以调试,但是在你的项目中的断点无法调试。发送 payload 需依照下述格式:
{
aps : {
alert : {...},
mutable-content : 1 //必须
}
your-attachment : aPicture.png //必须
}
其中:
-
mutable-content : 1说明该推送在接收后可被修改,这个字段决定了系统是否会调用 Notification Service 中的方法。 - your-attachment:是自定义的字段,key 可以自定义(你自己要记住),value 需要是一个完整的文件名(或 url,后续会详细解释),即你想要展示的文件。
手机接收后,在任一个能看到推送条目的界面对推送条目进行 3d-touch 强按都可以触发。(需要 iPhone 6s 及以后设备 & iOS 10)
提示:各种 media 文件大小有一定限制,图片、视频等过大都不会被展示,Apple 的意思是:对于图片,最大宽度也就和屏幕等宽,过大的图片没有意义;对于音频、视频等,完全可以提供一个短时间预览部分,更多的内容还是需要用户点击推送进入 App 之后对完整的内容进行查看。希望开发者遵从这样的逻辑进行开发。
Notification Content
iOS 10 新增的另一项 Extension,用于完全自定义推送展示的 UI 界面,响应 Actions 的同时刷新该 UI。简单的说就是你可以把需要推送的内容(比如一条完整的新闻快讯,包括多条文字+图片的组合)全部放到一条推送里,用户点击了一个 Action(如赞、踩、关注、甚至评论等),在推送里立刻刷新 UI(如展示加星动画、评论内容等)。
特点
- 需要添加 Notification content extension
- 完全自定义 UI
- 推送 UI 不能响应触摸、点击、滑动等任何手势
- 可以响应 notification actions
下图中日程表的 UI 完全由开发者自定义,并且在点击了 Accept 之后,UI 立即发生了变化:
添加方法
打开 iOS Xcode Project - File - New - Target - iOS - Notification Content - Next - Product Name 填写 yourPushNotificationContent - Finish
系统会在 Xcode 工程目录中 自动生成 yourPushNotificationContent 文件夹,并且包含四个文件:NotificationViewController.h、NotificationViewController.m、MainInterface.storyboard、Info.plist。
NotificationViewController 继承自 UIViewController,并实现了 UNNotificationContentExtension 协议。
MainInterface.storyboard
拖拖拽拽一个 UI 就出来了 。
NotificationViewController.h/m
- 你可以在 viewDidLoad 里各种代码写你的 UI,或者使用 storyboard 拖拖拽拽就 ok
- 在 didReceiveNotification 方法里接收推送内容,然后各种处理逻辑、传值、展示 UI 等等。当点击了 actions,也会走到这里,并且包含一个 action 的字段,判断点击了哪个 action 进而相应的更新你的 UI。
Info.plist
-
需要在这里让系统知道,哪个 id 字段会触发你这个 extension。
高亮部分字段的值,需要跟 Notification Actions 的 category id 值一样,这样收到推送时,就会同时触发 Notification content + Notification actions。
-
同时这里也可以添加多个值,用于收到不同的推送,展示类似的 UI。
比如接受聚会邀请和提醒聚会邀请,UI 相近,操作却不同。
调试
当你各种 UI 展示后,会发现存在 2 个问题。
其一
是系统会自动展示一遍收到的推送内容,这部分很可能跟你的内容是重复的。
解决方法
在 Info.plist 中添加如下字段,并且把值设为 YES 即可隐藏系统默认的展示。
其二
是展示内容比较少的时候,系统仍然会以最大的界面展示出来,会露出很多空白部分。
解决方法
方法一:在 viewDidLoad 中调整 self 的 size 以达到一个合适的尺寸。如下获取了 size,并修改至一半的高度。
- (void)viewDidLoad {
[super viewDidLoad];
CGSize size = self.view.bounds.size;
self.preferredContentSize = CGSizeMake(size.width, size.height/2);
}
效果如下所示,仔细看你会发现存在小 bug,先展示了完整的高度,然后瞬间变成一半的高度,看起来有个高度适应的动画的样子。导致这种结果的原因是系统准备展示推送的时候,还没有执行到你的代码(展示从系统层级到 App 层级的过程),这是苹果内部的机制所致。
方法二:还是在 Info.plist 文件添加新的字段,设置缩放比例。
这样系统层级会预先读取该数据,用于展示。当然有时候展示的内容不同,需要的高度不同,而这里只能设置成唯一的固定值。不过这也是现阶段苹果所能给你提供的可行方法了。
然后最终的展示效果如下,没有上面那个不舒服的高度调整动画了。
小结
感觉 Notification Content 的功能极其强大,有了它之后连 App 都不需要再启动了的样子(只要能合理的设计展示内容和操作),省去了用户每次为了一项简单操作都要进行「启动 App - 操作 - 切换到多任务界面 - 退出 App」这样的繁琐过程。原本用户看到推送可能不太有意愿去查看详细内容,现在他只需要很简单的操作就能快速的查看,推送的点开率应该会因此而大幅增加吧。
究其如此便捷的原因,Notification Service Extension 和 Notification Content 都是独立于项目的 target,收到推送后,系统会单独运行这两个 target,完全不会在此时去启动 App 并执行 App 中大量的代码,童鞋们在调试的时候也可以注意这一点。
以上
《玩转 iOS 10 推送》就全部结束了,更多分享内容将会在之后奉上。