1.HTML文件的基本构成
我们从最基础的一段HTML代码开始编程:
房贷计算器
这段代码包含了一个HTML的骨架,是每个HTML文件都需要的部分。读者需要了解HTML文件是由一层层的标签组成的,并掌握了以下先修知识,便可以动手编辑HTML代码。
先修知识:
- HTML简介,只需要对HTML有一个简略了解即可,包括什么是HTML,如何打开、编辑、新建一个HTML文件。参考链接:关于HTML。编辑HTML文件推荐使用Brackets,开启实时预览功能,可以随时观察编写的HTML是否符合预期,参考链接:Brackets官网,Brackets教程。
- 需要了解
标签、 标签、标签和标签</code>各自的作用。参考链接:<html>标签。</li> <li> <code><!DOCTYPE></code>声明告知浏览HTML文件的版本。参考链接:<!DOCTYPE >。</li> <li> <code><meta>标签</code>的<code>cahrset</code>属性定义了HTML文件的字符编码,读者可以在每个标签的参考链接中查找到标签包含哪些属性。参考链接:<meta> 。关于UTF-8只需要知道可以正确显示中文即可,参考链接: UTF-8。</li> </ol> <h2>2.房贷计算器的内容部分</h2> <p>在网上找到一个网页版的房贷计算器,或者观察教程的运行结果截图,思考一个网页版的房贷计算器需要用户输入哪些信息,需要计算出哪些数据,用什么样的HTML标签可以实现所需要的功能。</p> <h4>2.1. 贷款类别。</h4> <p>需要用户选择贷款类别是商业贷款还是公积金贷款。</p> <p></p> <p></p> 效果截图: <div class="image-package"> <div class="image-container" style="max-width: 283px; max-height: 37px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/4a659dccc4b04d449577f2d3c165a4b7.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/4a659dccc4b04d449577f2d3c165a4b7.png" width="283" height="37"></a> </div> </div> <div class="image-caption"></div> </div> <p>源代码:</p> <pre><code>贷款类别: <input type="radio" name="dai_kuan_lei_bie" value="gong_ji_jin_dai_kuan" checked = "checked">公积金贷款 <input type="radio" name="dai_kuan_lei_bie" value="shang_ye_dai_kuan">商业贷款 </code></pre> <p>先修知识:</p> <ol> <li>纯文本在HTML文件中直接输入即可。换行符需要用标签实现,所以运行的结果都在一行显示。</li> <li>用单选按钮实现用户选择商业贷款还是公积金贷款的功能。<input> 标签用于搜集用户信息,根据不同的 type 属性值,输入字段拥有很多种形式,可以是单行文本框、文本域、单选按钮等。name属性代表单选按钮的名字,名字相同的是同一组单选按钮,即使两个按钮不挨在一起也行;value属性代表每一个按钮的值,在后面判断选中了哪一个按钮时会用到;checked属性表示默认选中的是哪一个按钮,参考链接: <input> 。</li> </ol> <p>为了字段的名字和值便于识别,减少学习负担,代码中全部使用了汉语全拼加下划线表示。</p> <h4>2.2贷款利率</h4> <p>需要向用户展示每种贷款类别的贷款利率,教程中采用是2017年4月份的贷款利率。</p> <p></p> <p></p> 效果截图: <div class="image-package"> <div class="image-container" style="max-width: 257px; max-height: 31px;"> <div class="image-view"> <img src="http://img.e-com-net.com/image/info10/914f4e29422b4a588dd716b2afa064af.png" width="257" height="31"> </div> </div> <div class="image-caption"></div> </div> <p>源代码:</p> <pre><code><br> <br> 贷款利率: <input type="text" id="id_dai_kuan_li_lv" name="dai_kuan_li_lv" value="3.25"> % </code></pre> <p>先修知识:</p> <ol> <li> <code><br></code>标签用来表示一个换行,参考链接: 换行符 </li> <li>单行文本框用来向用户展示单行文本数据,或者向用户收集单行文本数据。value属性表示文本框的值,并显示在文本框中,这个值在后续的交互部分还会根据用户选择的贷款类型改变。<code>id</code>属性是一个全局属性(每一个标签都可以用的属性),表示这个标签在HTML文档中的唯一标识,后续用jQuery选中某一个标签时,会用到这个属性,参考链接: 全局属性,id属性。</li> </ol> <h4>2.3计算方式</h4> <p>用户需要选择计算方式,是根据单价面积首付比例算出贷款总额,还是由用户直接输入贷款总额。</p> <p></p> <p></p> 效果截图: <div class="image-package"> <div class="image-container" style="max-width: 314px; max-height: 267px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/908bcfbd6cc04d1da6c0965e0540ee09.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/908bcfbd6cc04d1da6c0965e0540ee09.png" width="314" height="267" alt="jQueryEasyUI实现房贷计算器详细教程1--HTML部分_第1张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>源代码:</p> <pre><code> <br>-------------------------------------------------- <br> 计算方式: <br> <br> <input type="radio" name="ji_suan_fang_shi" value="gen_ju_mian_ji" checked="checked">根据面积、单价、首付比例计算 <div id="id_div_gen_ju_mian_ji"> <br> 单价: <input id="id_dan_jia" type="text" name="dan_jia" > 元/平方米 <br> <br> 面积: <input id="id_mian_ji" type="text" name="mian_ji" > 平方米 <br> <br> 首付比例: <select id="id_shou_fu_bi_li" name="shou_fu_bi_li"> <option value="0">无</option> <option value="0.1">1成</option> <option value="0.2">2成</option> <option value="0.3" selected = "selected">3成</option> <option value="0.4">4成</option> <option value="0.5">5成</option> <option value="0.6">6成</option> <option value="0.7">7成</option> <option value="0.8">8成</option> <option value="0.9">9成</option> </select> </div> <br> <br> <input type="radio" name="ji_suan_fang_shi" value="gen_ju_zong_e">根据贷款总额计算 <div id="id_div_gen_ju_zong_e"> <br> 贷款总额: <input id="id_dai_kuan_zong_e" type="text" name="dai_kuan_zong_e" > 元 </div> </code></pre> <p>先修知识:</p> <ol> <li> <code><div></code>标签用来分块,此处是为了后续当用户选中一种计算方式时,将另一种计算方式的分块内的全部内容隐藏起来做准备,参考链接: <div>。</li> <li> <code><select></code>标签标示一个选择列表,用来实现用户选择首付比例的功能。<code><option></code> 标签表示下拉列表中的一个选项,<code>selected</code>属性表示默认选中项,<code>value</code>的值设置为对应的小数,是为了后续计算还款数额做准备。参考链接: <select>, <option>。</li> </ol> <h4>2.4贷款年数、还款方式以及计算按钮</h4> <p>用户需要选择贷款年数,采用等额本息还款还是等额本金还款,当用户点击计算按钮时,会计算出还款详情,当用户点击重置按钮时,会恢复每个标签的初始值。</p> <p></p> <p></p> 效果截图: <div class="image-package"> <div class="image-container" style="max-width: 338px; max-height: 135px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/cd000bbc348b41cab4bea3cba0e6728c.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/cd000bbc348b41cab4bea3cba0e6728c.png" width="338" height="135" alt="jQueryEasyUI实现房贷计算器详细教程1--HTML部分_第2张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>源代码:</p> <pre><code> <br>-------------------------------------------------- <br> 贷款年数: <select id="id_dai_kuan_nian_shu" name="dai_kuan_nian_shu"> <option value="72">6年(72期)</option> <option value="84">7年(84期)</option> <option value="96">8年(96期)</option> <option value="108">9年(108期)</option> <option value="120">10年(120期)</option> <option value="132">11年(132期)</option> <option value="144">12年(144期)</option> <option value="156">13年(156期)</option> <option value="168">14年(168期)</option> <option value="180">15年(180期)</option> <option value="192">16年(192期)</option> <option value="204">17年(204期)</option> <option value="216">18年(216期)</option> <option value="228">19年(228期)</option> <option value="240">20年(240期)</option> <option value="252">21年(252期)</option> <option value="264">22年(264期)</option> <option value="276">23年(276期)</option> <option value="288">24年(288期)</option> <option value="300">25年(300期)</option> <option value="312">26年(312期)</option> <option value="324">27年(324期)</option> <option value="336">28年(336期)</option> <option value="348">29年(348期)</option> <option value="360" selected = "selected" >30年(360期)</option> </select> <br> <br> 还款方式: <input type="radio" name="huan_kuan_fang_shi" value="deng_e_ben_xi" checked="checked">等额本息 <input type="radio" name="huan_kuan_fang_shi" value="deng_e_ben_jin">等额本金 <br> <br> <button id="ji_suan" type = "button">计算</button> <button id="chong_zhi" type = "button">重置</button> <br> <br>-------------------------------------------------- </code></pre> <p>先修知识:<br> 1.<code><button></code>标签标示一个按钮,<code>type</code>属性规定了按钮的类型,参考链接:<button>。</p> <p>选择列表的值,取的是对应的月数,是为后续计算还款详情做准备。</p> <h4>2.5计算结果</h4> <p>点击计算按钮后需要向用户展示计算结果。等额本息每月还款额固定,采用单行文本框来表示,等额本金每月还款额不同,采用文本域来表示。并将这两个标签的相关内容写在不同的分块中,为后续选择还款方式后,隐藏另外一个分块做准备。</p> <p></p> <p></p> 效果截图: <div class="image-package"> <div class="image-container" style="max-width: 327px; max-height: 477px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/e6d28f1d14554797a5b6fd55c1fd4e1e.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/e6d28f1d14554797a5b6fd55c1fd4e1e.png" width="327" height="477" alt="jQueryEasyUI实现房贷计算器详细教程1--HTML部分_第3张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"></div> </div> <p>源代码:</p> <pre><code> <br> 结果: <br> <br> 房款总额: <input id="id_jie_guo_fang_kuan_zong_e" type="text" name="jie_guo_fang_kuan_zong_e" > 元 <br> <br> 首付数额: <input id="id_jie_guo_shou_fu_shu_e" type="text" name="jie_guo_shou_fu_shu_e" > 元 <br> <br> 贷款总额: <input id="id_jie_guo_dai_kuan_zong_e" type="text" name="jie_guo_dai_kuan_zong_e" > 元 <br> <br> 还款总额: <input id="id_jie_guo_huan_kuan_zong_e" type="text" name="jie_guo_huan_kuan_zong_e" > 元 <br> <br> 利息总额: <input id="id_jie_guo_li_xi_zong_e" type="text" name="jie_guo_li_xi_zong_e" > 元 <br> <br> 贷款月数: <input id="id_jie_guo_dai_kuan_yue_shu" type="text" name="jie_guo_dai_kuan_yue_shu" > 月 <br> <div id="id_div_jie_guo_mei_yue_huan_kuan"> <br> 每月还款: <input id="id_jie_guo_mei_yue_huan_kuan" type="text" name="jie_guo_mei_yue_huan_kuan" > 元 </div> <div id="id_div_jie_guo_mei_yue_huan_kuan_qing_dan"> <br> 每月还款: <textarea id="id_jie_guo_mei_yue_huan_kuan_qing_dan" name="jie_guo_mei_yue_huan_kuan_qing_dan" rows="10" cols="21"> </textarea> </div> </code></pre> <p>先修知识:</p> <ol> <li> <code><textarea></code>标签标示文本域, cols 和 rows 属性来设置 textarea 的尺寸,参考链接:<textarea>。</li> </ol> <h2>3.房贷计算器HTML部分的源代码</h2> <pre><code><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>房贷计算器 贷款类别: 公积金贷款 商业贷款
贷款利率: %
--------------------------------------------------
计算方式:
根据面积、单价、首付比例计算
单价: 元/平方米
面积: 平方米
首付比例:
根据贷款总额计算
贷款总额: 元
--------------------------------------------------
贷款年数:
还款方式: 等额本息 等额本金
--------------------------------------------------
结果:
房款总额: 元
首付数额: 元
贷款总额: 元
还款总额: 元
利息总额: 元
贷款月数: 月
每月还款: 元
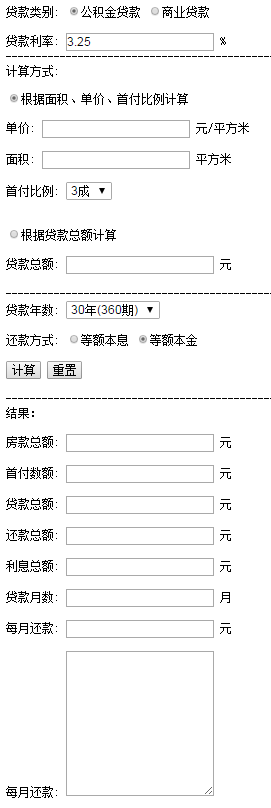
每月还款:4.HTML部分最终效果截图: