- webpack学习笔记(1)
wayne1125
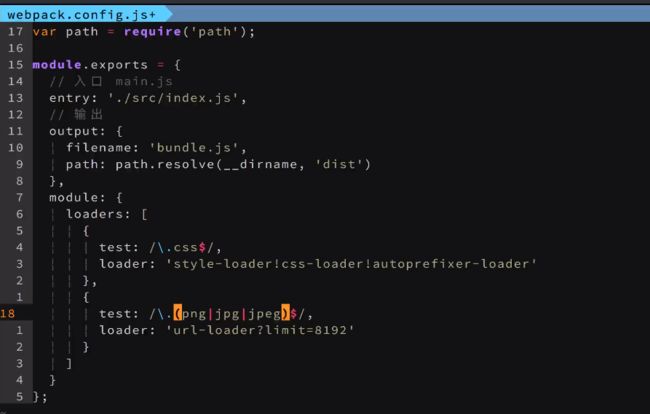
1、为什么选择webpack社区生态丰富配置灵活和插件话拓展官方更新迭代速度快2、初识webpackwebpack默认配置文件:webpack.config.js可以通过webpack--config指定配置文件image.png3、安装webpackwebpack依赖于nodejs,安装webpack前先安装nodejs和npmnpminstallwebpackwebpack-cli--save
- webpack学习三:webpack初始化整合配置vue,一步一步的抽离代码块整合vue。
java冯坚持
mavennpmwebpackvuejs
文章目录前言一、项目完成的目录二、webpack配置vue1.main1.js,安装vue并初始用(解决报错)2.el和template区别a、区别一3.main2.js,使用SPA模式4.main3.js,抽取模板出来为一个对象5.main4.js,抽取模板对象出来为一个js文件6.将app.js封装为vue文件:组件化7.安装vue-loader时报错并解决8.总结前言开发学习中的代码已经上传
- Webpack学习笔记(2)—入口(entry)
lzl529
webpack.config.js单个入口写法用法:entry:string|Arrayconstconfig={entry:'./path/to/my/entry/file.js'//入口路径};//或constconfig={entry:{main:'./path/to/my/entry/file.js'//入口路径}};//当传入数组时//向entry属性传入「文件路径(filepath)数
- 【webpack学习】1、webpack打包报错:The ‘mode‘ option has not been set,错误提示如何处理?
闫小样丶
前端
今天在做项目使用webpack打包工具的时候,一直报各种错误。在此说明:我是window系统的,当安装好webpack后,查看提示信息,总结下遇到的一系列问题:Q1:使用webpack安装了
[email protected]版本,但是输入命令webpack-v查看,版本是4.4.1的?npminstallwebpack-g//全局安装
[email protected]
- webpack学习笔记——简介及安装
仰简
一、前言什么是webpack呢?如下,一图胜千言,就是将左边的各种资源进行整合,压缩甚至是混淆等种种操作后,最后打包成右边的图示几个通用的纯粹的jscssjpgpng等。懒得理解了,就把它看成是Android中的gradle吧。image.png二、安装1.安装node.js安装webpack前,首先我们需要安装node.js,怎么安装呢?打开node.js的官网,如下选择LTS版本,下载并安装。
- 【webpack】2. loader---动态加载css样式,文件,数据
qq_33712668
webpackwebpackloader前端
webpack学习【webpack】1.快速入门【webpack】2.webpack核心–loader【webpack】3.将入口html也打包【webpack】4.webpack-dev-server思考【webpack】5.开发和生产模式的配置加载文章目录webpack学习webpackloader1.准备工作:创建项目2.使用css相关loader标明css来源3.文件loader4.动态加
- webpack学习笔记
bfbshs_ddd
前端学习webpack学习笔记前端打包工具
文章目录webpack原理及概念基础使用核心概念核心配置项webpack.config.jswebpack打包html资源压缩JS和HTML代码webpack打包CSS资源提取CSS为单独文件处理CSS的兼容性开发服务器devServer配置webpackwebpack是一个模块打包器(构建工具),它的主要目标是将JavaScript文件打包在一起,打包后的文件用于在浏览器使用,可以胜任转换(tr
- 【webpack学习】React项目中webpack.config.js 和 webpack.base.config.js 的区别
周兴
前端学习#webpack学习javascriptwebpack学习
在React项目中,通常使用Webpack作为打包工具。webpack.config.js和webpack.base.config.js两个文件在项目中的作用是不同的。1.webpack.config.jswebpack.config.js是Webpack的主要配置文件,它包含了项目的通用配置以及针对不同环境(如开发环境和生产环境)的特定配置。这个文件包含了整个Webpack配置的基本结构,包括入
- 【webpack学习】使用webpack打包工具打包后的vendors~文件
周兴
前端学习#webpack学习webpack学习前端
在React框架下,使用Webpack打包工具进行项目打包时,生成的vendors文件通常是用于包含项目中使用的第三方库(dependencies)的代码的文件。这个文件的名称通常以vendors~开头,后面跟着一串哈希值,以确保文件名的唯一性。具体而言,vendors~文件包含了项目中引入的各种第三方库的代码,这样可以将这些库的代码单独打包,以便更好地利用浏览器的缓存机制。这有助于减小主应用代码
- 【webpack学习】webpack插件之“html-webpack-plugin”
周兴
前端学习#webpack学习webpack学习html
1.介绍html-webpack-plugin是一个Webpack插件,用于简化在构建过程中创建HTML文件的过程。它的作用是根据你的Webpack构建配置,在构建时自动生成一个或多个HTML文件,并将打包生成的JavaScript和CSS文件自动引入到这些HTML文件中。2.功能自动生成HTML文件:html-webpack-plugin插件能够自动生成一个包含正确引用打包后的JavaScrip
- webpack学习笔记
小白探索世界欧耶!~
webpackwebpack前端笔记经验分享构建打包面试学习总结
为什么要使用Webpackwebpack是一个用于现代JavaScript应用程序的静态模块打包工具。在webpack里一切文件皆模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组合成的文件,webpack专注构建模块化项目。webPack可以看做是模块的打包机器:它做的事情是,分析你的项目结构,找到js模块以及其它的一些浏览器不能直接运行的拓展语言,例如:Scss,T
- webpack配置入门
陆康永
webpack前端node.js
webpack是需要一定配置才能使用的,否则无任何效果。在开始webpack学习之前必须理解以下5个核心概念。5大核心配置1.entry(入口)webpack从那个文件开始打包,支持单文件入口(vue和react脚手架单入口)和多文件入口2.output(输出)webpack打包成功后的输出路径和文件名字3.loader(加载器)webpack本身只能处理js,json等资源,其他文件需要特殊lo
- webpack学习记录
爱敲键盘的程序源
vuewebpack学习前端vue.jsjavascript
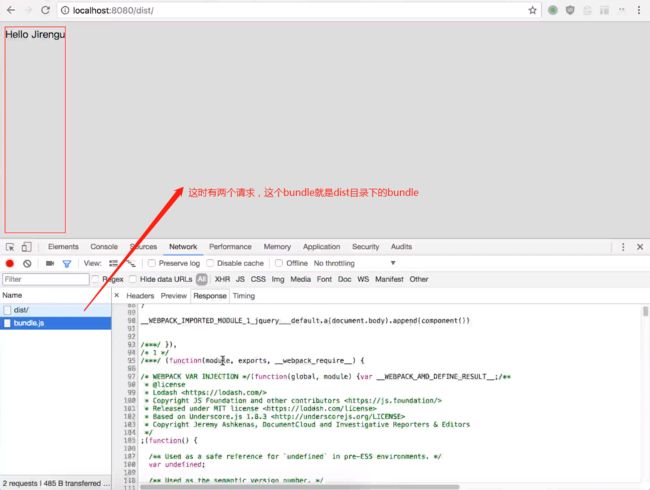
webpack一个网页当中的css文件及js文件比较多,这些文件我们都是通过link和script标签导入的,这样导入会导致请求次数过多在浏览器中运行的代码,我们要考虑一个兼容性问题,最好不要使用最新的语法我们的页面会有很多的css3.0的代码,这些代码也要考虑兼容性的问题同一个JS文件在不同的页面中导入了,能否导入一次之后按需加载处理以上问题,我们可以通过打包技术来解决目前来讲打包工具很多1、g
- Webpack学习笔记 01、Module模块系统
长路 ㅤ
前端webpackjavascript前端
文章目录前言一、Module出现的原因1.1、最初引入js文件的方式(原始引入与立即调用函数表达式方式)1.2、使用Module模块系统管理(初次使用)二、Module模块方式与使用前提条件2.1、引入Module模块方式(两种)2.2、前提条件三、Module的两种导出与导入方式一:exportdefault导出与import导入(只能单个)方式二:export导出与import引入(单、多个)
- webpack学习-7.创建库
ฅQSω[*邱╭
webpackjswebpack学习前端
webpack学习-7.创建库1.暴露库1.1概念1.2验证1.2.1不导出方法1.2.2导出方法2.外部化lodash3.外部化的限制4.最终步骤5.使用自己的库5.1坑6.总结1.暴露库这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种语法。处处是坑。把自己的库传到npm也还简单,但你要保证自己传的包自己下载了能用。先说说创建库吧。根据官网的步骤,记录几
- webpack学习-3.管理输出
ฅQSω[*邱╭
webpackjs日常学习记录webpack学习前端
webpack学习-3.管理输出1.简单练手2.设置HtmlWebpackPlugin3.清理/dist文件夹4.manifest5.总结1.简单练手官网的第一个预先准备,是多入口的。constpath=require('path');module.exports={entry:{index:'./src/index.js',print:'./src/print.js',},output:{fil
- webpack学习-5.代码分离
ฅQSω[*邱╭
webpackjswebpack学习前端
webpack学习-5.代码分离1.入口起点2.防止重复2.1入口依赖2.2SplitChunksPlugin3.动态导入3.1使用符合ECMAScript提案的import()语法3.2使用webpack特定的require.ensure4.预获取/预加载模块5.分析bundle6.总结1.入口起点代码分离是webpack中最引人注目的特性之一。此特性能够把代码分离到不同的bundle中,然后便
- webpack学习-6.缓存
ฅQSω[*邱╭
jswebpackwebpack学习缓存
webpack学习-6.缓存1.前言2.输出文件的文件名3.提取引导模板4.模块标识符5.总结1.前言webpack会在打包后生成可部署的/dist目录,并将打包后的内容放在此目录。一旦/dist目录中的内容部署到服务器上,客户端(通常是浏览器)就能够访问此服务器以获取站点及其资源。由于获取服务器资源是比较耗费时间的操作,因此浏览器使用了一种名为缓存的技术。命中缓存可以降低网络流量,使网站加载速度
- webpack学习-4.开发环境
ฅQSω[*邱╭
jswebpackwebpack学习前端
webpack学习-4.开发环境1.mode2.使用sourcemap3.自动编译代码3.1webpack的观察模式3.2使用webpack-dev-server3.3使用webpack-dev-middleware4.总结1.mode本章的标题一看就是开发环境,那就要引入webpack配置文件的mode了。mode属性用于指定Webpack的构建模式,它有三个可选值:development:用于
- webpack学习常见错误——Error: vue-loader requires @vue/compiler-sfc to be present in the dependency tree.
爱干饭的小徐同学
webpackvue
Error:vue-loaderrequires@vue/compiler-sfctobepresentinthedependencytree.将package.json中vue-loader的版本降低到14.2.4然后再使用npminstall重新加载依赖包,重新加载完成后再使用npmrunbuild运行即可
- webpack4.x最新入门配置详解
神小夜
前端webpack前端javascriptnodenpm
目录什么是webpackwebpack可以做什么学习webpack的前提webpack安装webpack学习webpack基础配置html插件样式处理将ES6,ES7等高级语法转化为浏览器可识别的ES5语法什么是webpack本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(modulebundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(de
- webpack学习-2.管理资源
ฅQSω[*邱╭
webpackjs日常学习记录webpack学习前端
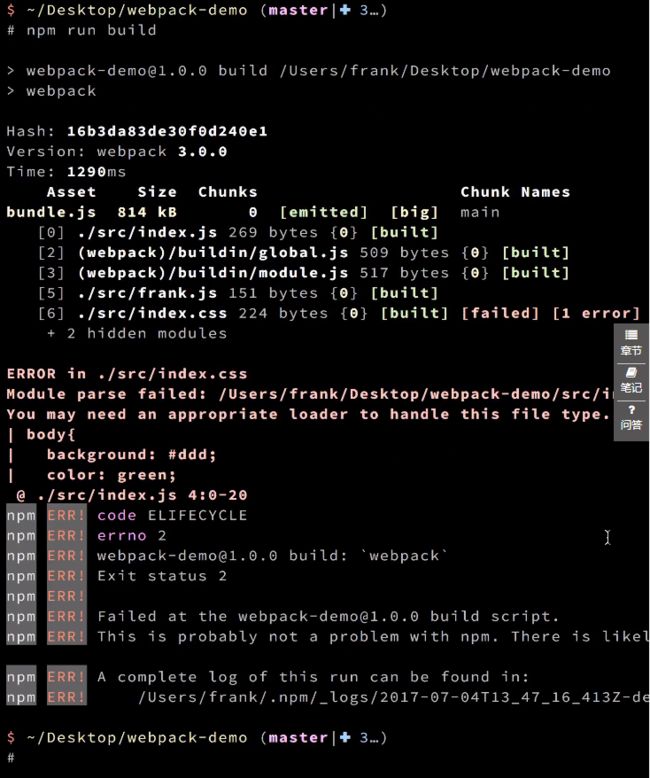
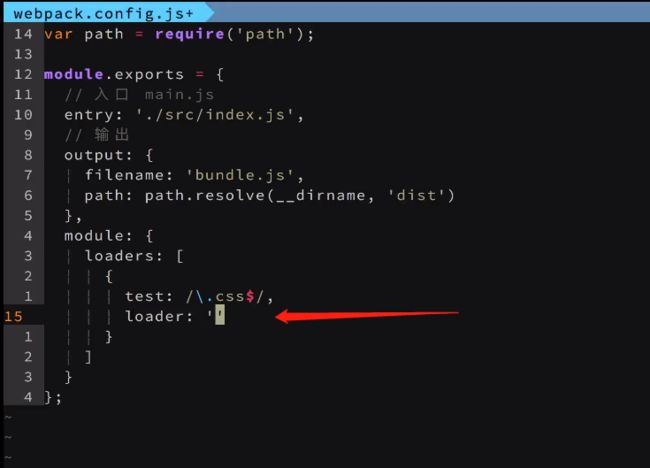
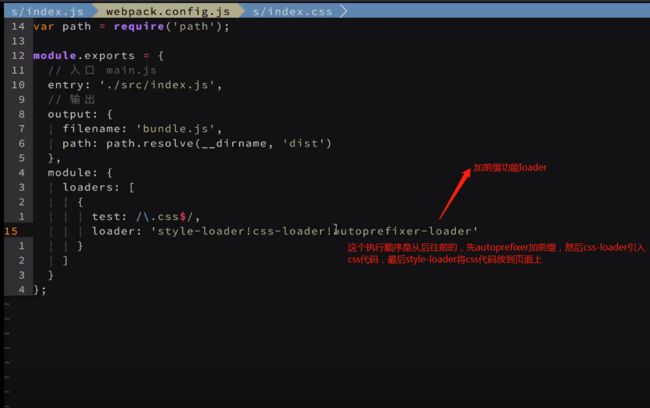
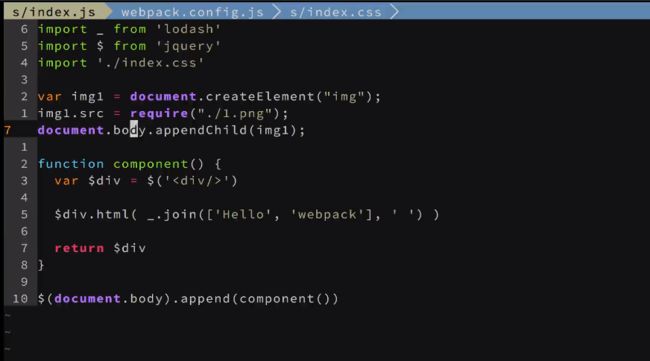
webpack学习-2.管理资源1.这章要干嘛2.加载css注意顺序!3.总结1.这章要干嘛管理资源,什么意思呢?管理什么资源?项目中经常会导入各种各样的css文件,图片文件,字体文件,数据文件等等,不经过处理的话,浏览器是不一定能识别的。所以,这章就来试试效果主要是。2.加载css要想在JavaScript模块中导入CSS文件,需要安装style-loader和css-loader,并在modu
- webpack学习-1.起步
ฅQSω[*邱╭
webpack日常学习记录jswebpack学习前端
webpack学习-1.起步1.基础设置2.配置文件的引入3.总结1.基础设置首先webpack是干嘛的呢,用官网的一张图Webpack是一个现代的静态模块打包工具。它主要用于将前端应用程序中的各种资源(例如JavaScript、CSS、图片等)打包成一个或多个优化的静态文件,以便在浏览器中加载和运行。只要功能有:模块打包,代码转换,资源优化,代码分割,开发调试。先学起步吧,也是跟着官方文档来的,
- 对于webpack面试题的总结
青城墨阕
前言最近在网上看到的一些优秀的webpack的面试总结:「吐血整理」再来一打Webpack面试题浅谈webpack性能优化(内附webpack学习笔记)揭秘webpackpluginwebpack的loader和plugin你真的弄懂了吗WebpackHMR原理解析根据以上文档,自己总结一份简陋版的webpack笔记webpack构建流程初始化参数:从配置文件webpack.config.js和s
- Webpack 工程化基础
坚果jimbowhy
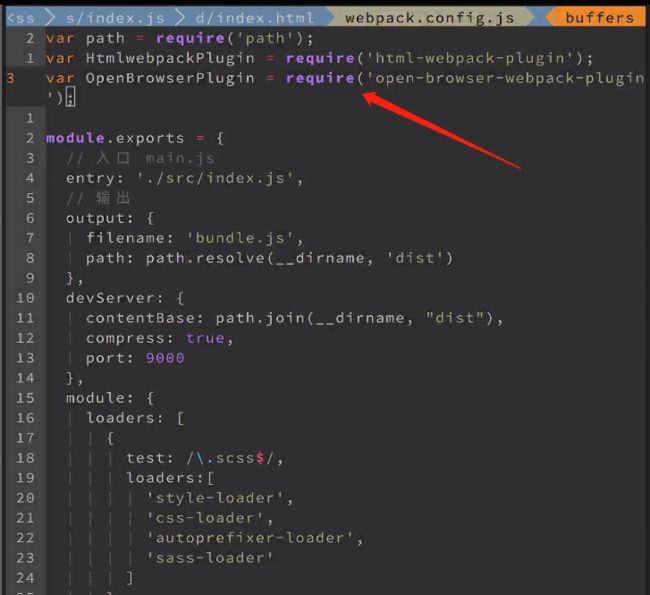
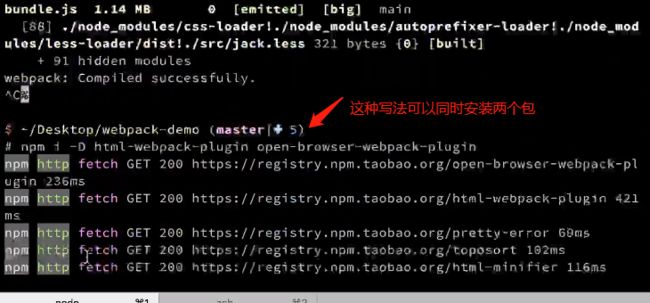
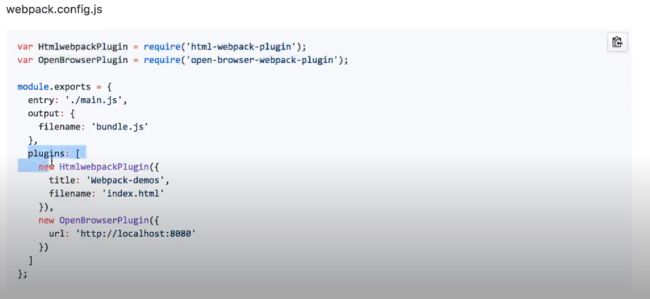
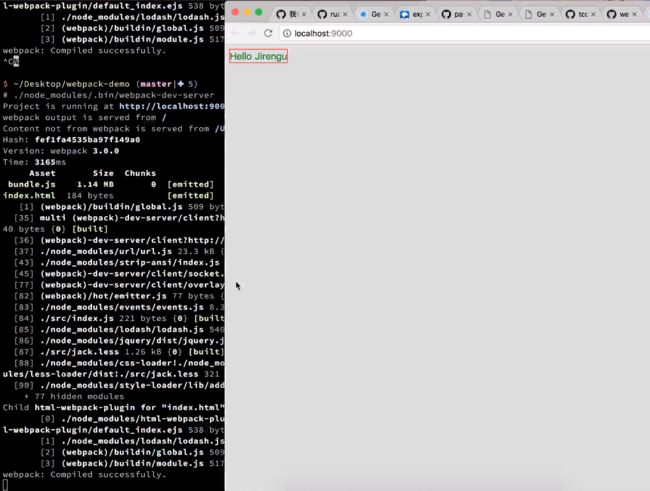
webpack基础Wepack工程打包机Webpack基本概念WebpackDemosNode.jsDebuggerwebpack学习实践系列WebpackDevServerWebpackloader十问Webpack总得来说是一个资源模块化JSModule打包工具,它的核心思想是模块化思想,不管你是图片,JS,CSS,SCSS,LESS,还是JSX,统统都打包成JSModule,Anythint
- webpack学习(七)打包压缩图片
weixin_30270561
webpackjavascriptViewUI
使用插件webpack-spritesmith生成雪碧图1、安装webpack-spritesmith;npminstall--save-devwebpack-spritesmith2.配置webpack.config.jsnewSpritesmithPlugin({//生成的雪碧图本身就压缩了图片大小src:{cwd:path.resolve(__dirname,'src/image/icon'
- webpack学习笔记--webpack解析es6
星月I随心
webpackwebpackjavascript前端
babel7.0+版本安装以下依赖基础:@babel/core:babel核心文件,它的作用是按照配置的文件进行转码。@babel/preset-env:es6转es5,但是无法转高级API如Array.from,需要再安装babel-polyfill.babel-loader扩展:@babel/plugin-proposal-class-properties:支持es6,classGoods类语
- webpack学习二(配置)
梦行乌托邦
一、设置非默认配置文件在项目根目录下新建webpack.dev.config.jsconstpath=require('path');module.exports={entry:'./src/index.js',//webpack执行入口output:{path:path.resolve(__dirname,'./build'),//输出到哪里,必须是绝对路径filename:'index.js'
- webpack学习(三)简单实现webpack
起飞之路
简单实现要实现一个简单的webpack,我们首先要理解其中的原理,目前还没看过源码,现在的理解是通过对入口文件分析,转成抽象语法树,进而可以深度遍历到所有依赖的文件,然后将文件转码成我们想要的文件,我们先来写一下我们想打包的文件//index.jsimportutilfrom'./util/util.js';console.log(util.add(1,2));//util.jsfunctiona
- webpack学习(一、入口与出口)
小鱼干儿er
#webpackwebpack配置入口出口前端插件
webpack学习(一、入口与出口)安装打包编写webpack配置文件html-webpack-plugin插件publicPath安装使用webpack,第一步先安装:初始化项目npminit-y(-y是指一路选择‘yes’,即选择默认项)安装webpack、webpack-clinpminstallwebpackwebpack-cli(如果安装过淘宝镜像,可以使用cnpm更快)打包进入到项目的
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一