webpack学习三:webpack初始化整合配置vue,一步一步的抽离代码块整合vue。
文章目录
- 前言
- 一、项目完成的目录
- 二、webpack配置vue
-
- 1. main1.js,安装vue并初始用(解决报错)
- 2. el和template区别
-
- a、区别一
- 3. main2.js,使用SPA模式
- 4. main3.js,抽取模板出来为一个对象
- 5. main4.js,抽取模板对象出来为一个js文件
- 6. 将app.js封装为vue文件:组件化
- 7. 安装vue-loader时报错并解决
- 8. 总结
前言
- 开发学习中的代码已经上传到GitHub,GitHub传送门https://github.com/fengfanli/learn_vue在其中的
./day05_webpack使用和配置/01-webpack的使用目录下 - 其他博客如下:
- webpack学习一:什么是模块化开发,什么是webpack,以及二者之间的关系。
- webpack学习二:webpack初始用打包,webpack初始用配置文件打包,webpack安装对应的loader
- webpack学习三:webpack初始化整合配置vue,一步一步的抽离代码块整合vue。
- webpack学习四:使用webpack配置plugin,来使用HtmlWebpackPlugin、uglifyjs-webpack-plugin、webpack-dev-server等插件简化开发
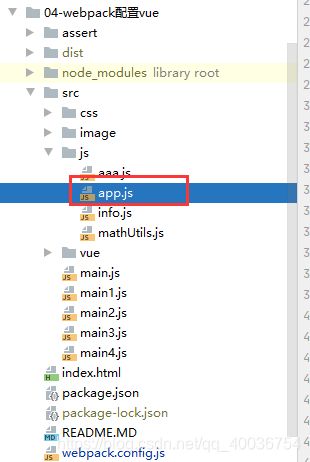
一、项目完成的目录
这里是使用上一个博客的案例,继续整合vue。慢慢搭建一个正常开发的框架。
从main1.js 着步演练到 main2.js,再到 main3.js,再到 main4.js,最后是完美版的 main.js。

二、webpack配置vue
- 后续项目中,我们会使用Vuejs进行开发,而且会以特殊的文件来组织vue的组件。
- 所以,下面我们来学习一下如何在我们的webpack环境中集成Vuejs
1. main1.js,安装vue并初始用(解决报错)
-
现在,我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装
-
注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖
安装命令
npm install vue --save -
那么,接下来就可以按照我们之前学习的方式来使用Vue了
在入口文件main1.js中引入,打包时,还是使用main.js打包


-
修改完成后,重新打包,运行程序:
- 打包过程没有任何错误(因为只是多打包了一个vue的js文件而已)
- 但是运行程序,没有出现想要的效果,而且浏览器中有报错
- 这个错误说的是我们使用的是
runtime-only版本的Vue,什么意思呢?
解决方案:Vue不同版本构建。
vue有两个模式先:runtime-only和runtime-compiler
先了解这两个模式:
runtime-only -> 代码中,不可以有任何的template,
runtime-compiler -> 代码中,可以有template ,因为游compiler 可以用于编译 template
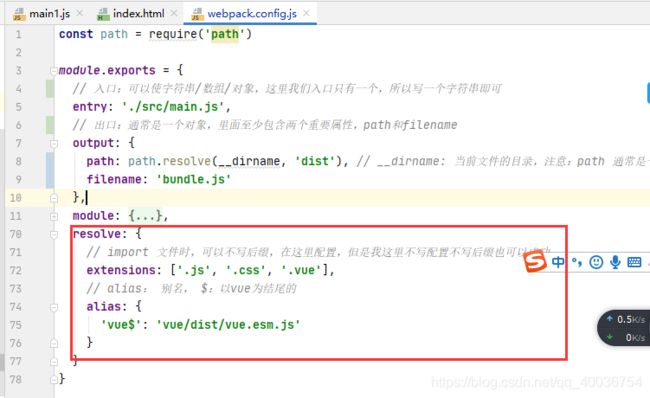
- 所以我们修改webpack的配置,添加如下内容即可
所以 需要在 webpack.config.js 配置文件中 指定 vue 的路径。
也就是在 main1.js 中 导入(import) vue 时,去 webpack.config.js 配置文件中,看是否有指向的某个文件夹

resolve: { // import 文件时,可以不写后缀,在这里配置,但是我这里不写配置不写后缀也可以成功。 extensions: ['.js', '.css', '.vue'], // alias: 别名, $:以vue为结尾的 alias: { 'vue$': 'vue/dist/vue.esm.js' } }
resolve 与 entry、output、module 同级
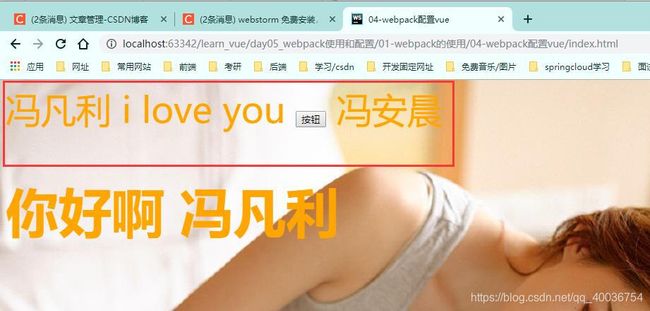
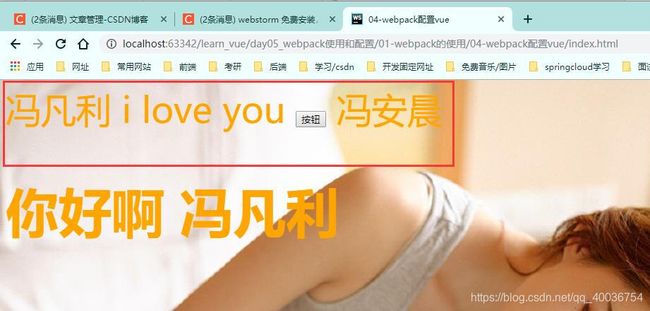
然后打包npm run build,显示成功。打开浏览器显示成功。

2. el和template区别
a、区别一
- 正常运行之后,我们来考虑另外一个问题:
- 如果我们希望将data中的数据显示在界面中,就必须是修改index.html
- 如果我们后面自定义了组件,也必须修改index.html来使用组件
- 但是html模板在之后的开发中,我并不希望手动的来频繁修改,是否可以做到呢?则可以使用下面的定义template属性
- 定义template属性:
- 在前面的Vue实例中,我们定义了
el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容 - 这里,我们可以将div元素中的
{{message}}内容删掉,只保留一个基本的id为div的元素 - 但是如果我依然希望在其中显示{{message}}的内容,应该怎么处理呢?
- 我们可以再定义一个template属性,代码如下:
const app = new Vue({ el: '#app', // 这里 替换了 index.html 中的 div template: `{{message}} {{name}}`, data: { message: '冯凡利 i love you', name: '冯安晨' } })
- 重新打包,运行程序,显示一样的结果和HTML代码结构
- 那么,el和template模板的关系是什么呢?
- 在我们之前的学习中,我们知道el用于指定Vue要管理的DOM,可以帮助解析其中的指令、事件监听等等。
- 而如果Vue实例中同时指定了template,那么template模板的内容会替换掉挂载的对应el的模板。
- 这样做有什么好处呢?
这样做之后我们就不需要在以后的开发中再次操作index.html,只需要在template中写入对应的标签即可 - 但是,书写template模块非常麻烦怎么办呢?
- 没有关系,
稍后我们会将template模板中的内容进行抽离。 - 会分成三部分书写:
template、script、style,结构变得非常清晰。
3. main2.js,使用SPA模式
- SPA 是 simple page web application ,一个单页面应用
- 也就是只有一个 index.html 页面,并且内容不写在这里面。
- 也就是上面标题二中的,不在index.html里编写渲染vue的语法,而在main2.js中使用template语法,进行渲染。
- 这样一来, index.html 一直不变,内容的渲染都在template模板语法中。
- main2.js
// 1.使用commonjs的模块化规范
const {add, mul} = require('./js/mathUtils.js')
console.log(add(20, 30));
console.log(mul(20, 30));
// 2.使用ES6的模块化的规范
import {name, age, height} from "./js/info";
console.log(name);
console.log(age);
console.log(height);
// 3. 引入静态资源 css 文件
require('./css/normal.css')
// 4. 引入静态资源 less 文件
require('./css/special.less')
document.writeln('你好啊 冯凡利
')
// 5. 引入vue进行开发
import Vue from 'vue'
// 相比于 main2.js ,这里把 内容放到了 template 中
const app = new Vue({
el: '#app',
// 这里 替换了 index.html 中的 div
template: `
{{message}}
{{name}}
`,
data: {
message: '冯凡利 i love you',
name: '冯安晨'
}
})
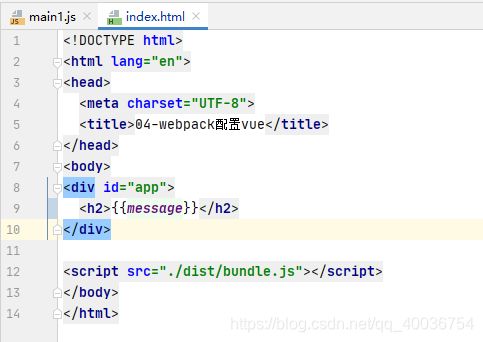
- index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04-webpack配置vuetitle>
head>
<body>
<div id="app">
div>
<script src="./dist/bundle.js">script>
body>
html>
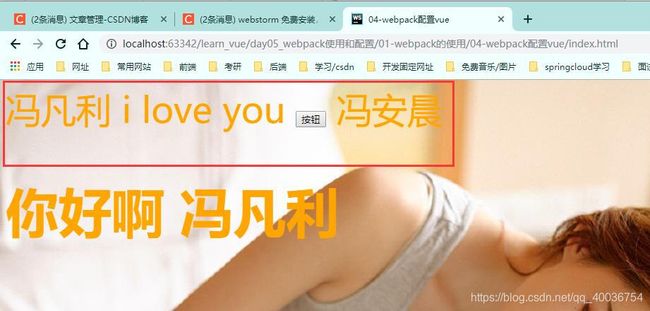
然后打包npm run build,显示成功。打开浏览器显示成功。

4. main3.js,抽取模板出来为一个对象
通过模板的语法,可以将template模板提取出来,为一个对象。如下所示:
main3.js
// 1.使用commonjs的模块化规范
const {add, mul} = require('./js/mathUtils.js')
console.log(add(20, 30));
console.log(mul(20, 30));
// 2.使用ES6的模块化的规范
import {name, age, height} from "./js/info";
console.log(name);
console.log(age);
console.log(height);
// 3. 引入静态资源 css 文件
require('./css/normal.css')
// 4. 引入静态资源 less 文件
require('./css/special.less')
document.writeln('你好啊 冯凡利
')
// 5. 引入vue进行开发
import Vue from 'vue'
const App = {
template: `
{{message}}
{{name}}
`,
data(){
return {
message: '冯凡利 i love you',
name: '冯安晨'
}
},
methods: {
btnClick(){
console.log('btnClick')
}
}
}
// 相比于 main2.js ,这里把 模板给抽出来 做了子组件
const app = new Vue({
el: '#app',
template: `index.html 不变,
然后打包npm run build,显示成功。打开浏览器显示成功。
5. main4.js,抽取模板对象出来为一个js文件
- 在学习组件化开发的时候,我说过以后的Vue开发过程中,我们都会采用组件化开发的思想。
- 那么,在当前项目中,如果我也想采用组件化的形式进行开发,应该怎么做呢?
- 查看下面的代码:
我们也可以将上面的代码,我拿到下面来,将代码抽取到一个js文件中,并且导出。

我将这个对象,放到js文件下的app.js文件中,目录如下:

app.js内容如下:
export default {
template: `
{{message}}
{{name}}
`,
data(){
return {
message: '冯凡利 i love you',
name: '冯安晨'
}
},
methods: {
btnClick(){
console.log('btnClick')
}
}
}
main4.js主要内容修改如下:
// 5. 引入vue进行开发
import Vue from 'vue'
import App from './js/app'
/*
* 相比较于 main3.js ,这里把 模板子组件 提出来单放在了一个 vue/app.js 文件中。
* */
const app = new Vue({
el: '#app',
template: `index.html 不变,
然后打包npm run build,显示成功。打开浏览器显示成功。
6. 将app.js封装为vue文件:组件化
- 但是一个组件以一个js对象的形式进行组织和使用的时候是非常不方便的
- 一方面编写template模块非常的麻烦
- 另外一方面如果有样式的话,我们写在哪里比较合适呢?
- 现在,我们以一种全新的方式来组织一个vue的组件
- 但是,这个时候这个文件可以被正确的加载吗?
- 必然不可以,这种特殊的文件以及特殊的格式,必须有人帮助我们处理。
- 谁来处理呢?用它来处理:vue-loader以及vue-template-compiler。
- 安装
vue-loader和vue-template-compiler。npm install vue-loader@13.0.0 vue-template-compiler@2.6.12 --save-dev - 添加
webpack.config.js的配置文件,(rules中添加一个对象如下):
{
test: /\.vue$/,
use: ['vue-loader']
}
编写vue/app.vue 文件,内容如下:
<template>
<div>
<span>{{message}}</span>
<button @click="btnClick">按钮</button>
<span>{{name}}</span>
<br/>
<Cpn/>
</div>
</template>
<script>
import Cpn from './Cpn';
export default {
name: "App",
components: {
Cpn: Cpn
},
data() {
return {
message: '冯凡利 i love you',
name: '冯安晨'
}
},
methods: {
btnClick() {
console.log('btnClick')
}
}
}
</script>
<style scoped>
</style>
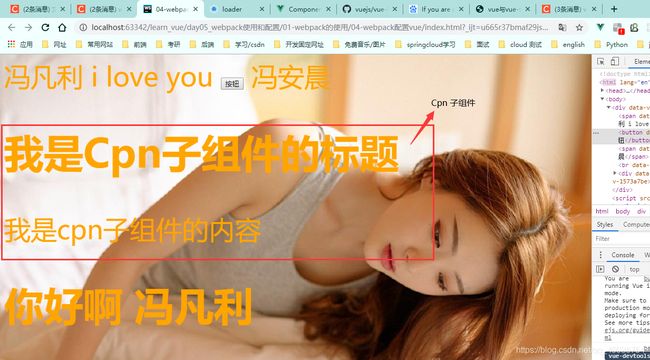
再编写里面的一个子组件cpn.vue,内容如下
<template>
<div>
<h2>我是Cpn子组件的标题</h2>
<span>{{name}}</span>
</div>
</template>
<script>
export default {
name: "Cpn",
data() {
return {
name: '我是cpn子组件的内容'
}
}
}
</script>
<style scoped>
</style>
main.js如下(主要部分)
// 5. 引入vue进行开发
import Vue from 'vue'
// import App from './js/app'
import App from './vue/App'
/*
* 这里多了一个 .vue 文件,所以要加一个 loader。
* */
/*
* 相比较于 main4.js ,
* 这里把 提出来的组件 vue/app.js ,进行了模板 与 js 分离,
* 写了一个新的文件 vue/App.vue,把模板组件给提出来了。
* */
const app = new Vue({
el: '#app',
template: `index.html 不变,
然后打包npm run build,显示成功。打开浏览器显示成功。

7. 安装vue-loader时报错并解决
npm install [email protected] [email protected] --save-dev
报错
ERROR in ./src/vue/App.vue
Module build failed: Error:
Vue packages version mismatch:
- [email protected]
- [email protected]
This may cause things to work incorrectly. Make sure to use the same version for both.
If you are using vue-loader@>=10.0, simply update vue-template-compiler.
If you are using vue-loader@<10.0 or vueify, re-installing vue-loader/vueify should bump vue-template-compiler to the latest.
版本问题
vue 的版本 2.6.12
这里的vue-template-compiler 版本为 2.5.21
这两个应该一致才可以,所以将 vue-template-compiler 版本改为 2.6.12 ,与 vue 的版本保持一致 ,即可。
最终的 命令为
npm install [email protected] [email protected] --save-dev
8. 总结
到此结束,webpack搭建vue的小框架开发,一步一步安装webpack的loader,一步一步的提取js代码到提取出vue文件。就到此结束啦
正常的开发中是不会这样一步步来的,而是有vue-cli脚手架来完成的。再使用脚手架之前,还得学习一下webpack的plugin,来简化开发。继续看下一个博客。
