课程前言:
慕课网 -- CSS3实现网页平滑过渡
header里的meta:
IE低版本不支持CSS3的新增属性哦~所以,meta设置好,就告诉浏览器使用最新的渲染模式~
页面框架:
页面中使用radio来记录,只能有一个tab被选中,而且通过它的checked属性,来判断是否该radio是否选中。CSS3中,有:checked 来匹配某一项是否选中。
/*font-smoothing是CSS3的新增属性,用户设置字体的抗锯齿或者光滑度的属性。反锯齿。*/ -webkit-font-smoothing:antialiased;
overflow: hidden;超过隐藏,设置在body中。
清除浮动那么多,这个已经够用了:
元素隐藏有四种,那你要用哪一种?
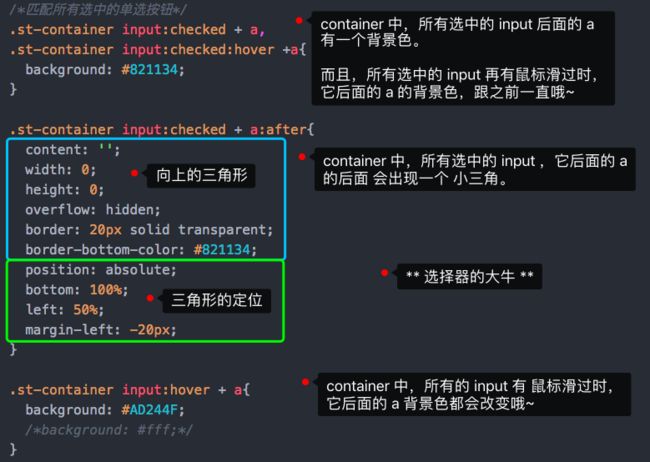
再说选择器:
动画对象的选择,选择器的中+,~后应该跟的是并列的兄弟标签,否则无法找到.
/*后代选择器(E F),不论F在E中有多少层关系*/
/*子元素选择器(E>F) E>F所表示的是选择了E元素下的所有子元素F*/
/*相邻兄弟元素选择器(E + F),EF两元素具有一个相同的父元素,而且F元素在E元素后面*/
/*通用兄弟选择器(E 〜 F) ,相邻兄弟选择器仅选择是元素的仅与其相邻的后面元素(选中的仅一个元素);而通用兄弟元素选择器,选中的是元素相邻的后面兄弟元素,*/
/*群组选择器(selector1,selector2,...,selectorN),将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,*/
结构要语义化呢:
当全屏移动的时候,一定内容、容器的宽高与body的宽高一致,而且是相对位移,当我们把 body 里的overflow:hidden 隐藏的时候,就可以看到右侧的滚动条了。但我们实际中,是隐藏了滚动条的。
scroll里定义left和top是给后续的滚动提供位置参考。开启3D会加速哦~CSS3中的动画三属性之一,transform是说变形,比如,可见容器的下移。translateY 的定义与 margin 不同哦,margin是负值时,容器向上移动;但 translateY 的值为负值时,向下移动,想一下坐标系咯~
CSS3动画属性之二是,transition转换,它常与变形结合使用,一个给出起始位置,一个给出转换动画,比如,其中的那些属性有动画,时间多少,效果是淡入淡出么?
CSS的content:
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
## content里可以放什么呢? ##
文本值:content属性,可以使用文本值,比如 content:'我是外来文字哦'。
attr属性值:比如,标签的一些属性值,方法是attr(),但当使用attr()获取标签属性名的时候,千万不要添加引号。
图片的URL:比如,content:url(logo.png);
content一般和:before,:after一起使用,用来生成内容(img和input没有该属性),content的内容一般可以为以下四种:none: 不生成任何值。attr: 插入标签属性值 url: 使用指定的绝对或相对地址插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源) string: 插入字符串。
## content还可以用作:计数器创建号码内容 ##
1. ol标签应用counter-reset属性,li标签应用counter-increment属性,值均为sectioncounter,再配合content属性,以及counter计数器就可以实现递增的效果了。但content仅在CSS可用的现代浏览器下起作用。它没有通过DOM使用,只是纯粹的表象;在特殊情况下,从一个访问的角度来看,当前屏幕阅读不支持生成的内容。
2. 如果您指定了元素display:none,则content下的计数器不会产生递增值。
3. 当然,如果浏览器不支持此方法,那么就不会有数字出现,您使用firebug或是之类的工具查看真实的HTML时不会看到产生的数值,不要有疑惑,content属性动态生成的内容是纯粹的装饰而已,虚假的表象。
总之呢,但content仅在CSS可用的现代浏览器下起作用。它没有通过DOM使用,只是纯粹的表象;在特殊情况下,从一个访问的角度来看,当前屏幕阅读不支持生成的内容。
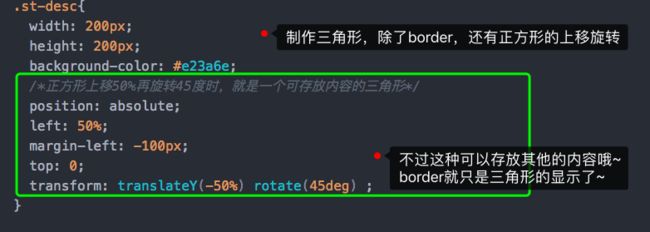
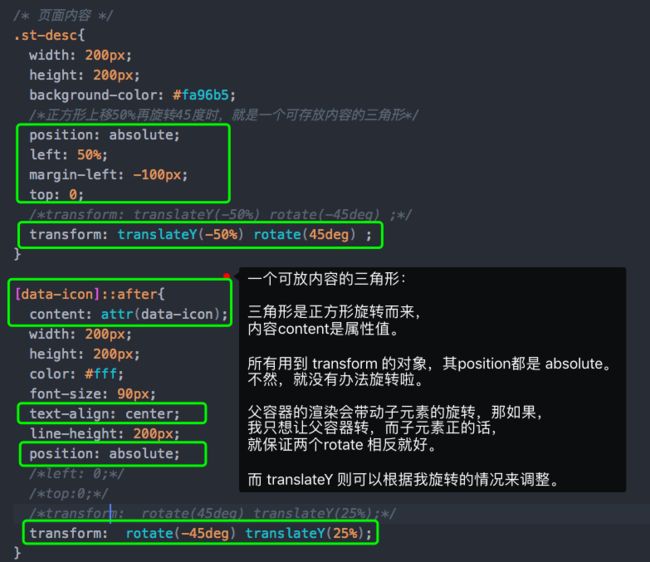
父容器和子元素的宽高一样哦。
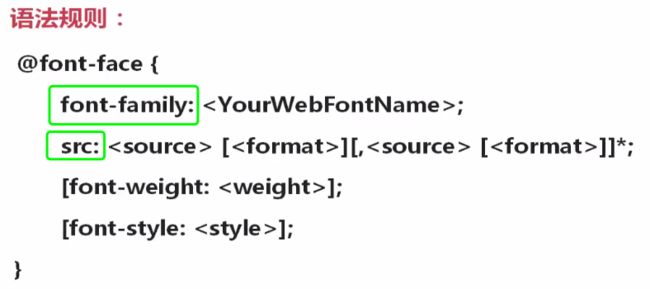
font-face:
主要是用于将自己定义的WEB字体嵌入到网页中。
transition 和 animation:
写动画,一般需要思考两个问题,写给谁,如何来定义?
动画的第一个问题,作用于谁?
动画的第二个问题,如何来定义?
transition与animation使用场景:
1. transition适用于需要键盘鼠标事件来触发动画,如输入、点击、滑过、切换
2. animation适用于无须任何事件触发,一进来就能看见动画,如开场动画
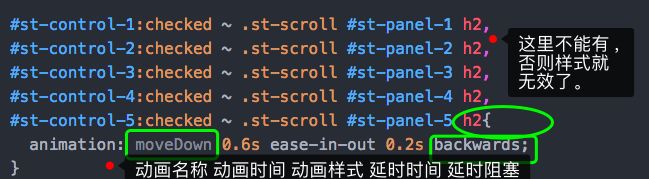
对啦,还有一个,backwards,它是说当动画有延迟的时候,就阻塞动画在最初的状态,即动画在开始播放之前,处于开始状态。
注意个浏览器对transform,translate,animation的兼容性写法.
1.transform规定了各种动作,包括translate,但是引用的时候要用transition引入并设定时间,变化形式等..
2.animation里需要额外规定动作@keyframes,变化前后的css写在keyframes里
3.transition和animation是名词,transform是动词方便记忆.
响应式:
自适应处理(响应式):
@media screen and (min-width:520px) and (max-width:800px){ } /*屏幕宽度在520到800之间的样式*/
@media screen and (max-width:520px) {} /* 屏幕在 520px 之下时,应用该样式*/
总结:
纵然前端路漫漫,纵然环境易改变,但都不要失去盼望,分享东方月的一篇《不失去盼望》:
有一种姿态,叫做盼望。它使得人们可以面对每一个并不知道会发生什么的明天而活着。我们总是希望明天会更好,却又苦于并不了解明天。除非,是有一个生命的主宰,他告诉我将会怎样。
上帝并没有把将要发生的一切都告诉我们,但造物主在人里面放进一个天生的能力,叫做盼望。心中的盼望,使得我们脚下的路继续延伸,若失去盼望,路就断了。
我们不得不承认许多时候我们会陷入失望。
失望与失去盼望是不同的。失望是事情并没有照着我的计划实现,而失去盼望,是因着与那位赐给人盼望的主隔绝了。
偶尔的失望,或许反而会促使我们更加寻求一件事,就是知道自己有限而凡事要更倚靠那位生命的主,他不仅是掌权的一位,更是爱我们、定意要我们实现我们人生最精彩的命定的那一位。因此不是照着我有限的计划,而是照着他无限宽广的心意。
文章链接:不失去盼望-东方月