在Java应用程序性能优化的领域,有多种策略可以帮助提升程序运行效率和响应速度。以下是一些实用的技巧,涵盖代码层面、JVM调优、以及设计模式等方面,旨在全面优化应用性能。1.代码层面优化避免不必要的对象创建频繁的对象创建和销毁会占用大量的CPU时间和内存资源。尽量重用对象,特别是在循环中。Java//优化前for(inti=0;i
使用yolo训练自己的模型数据遇到的问题
次次皮
YOLO深度学习人工智能
1、报错:NolabelsfoundinD:\xxx\valid\labels.cache查找网上的文章大多都是说文件目录没按规定创建,但我检查了我的目录没问题,后来发现是labels文件夹里的txt文件和images文件夹的图片没有一一对应,对应好之后问题解决2、解决完上个问题之后还是不报上面的错了但还是FatalPythonerror:Aborted;Restartingkernel...检查
web开发技术栈个人总结
蓝砖科技HR_金庆硕
前端
编程:Spring是一个非常强大的Java框架,被设计为帮助开发者更快速、容易地创建复杂的应用程序。Spring框架的核心是控制反转(IoC)和依赖注入(DI),它们提供了一种方法,允许开发者定义对象的依赖关系,而不是硬编码这些关系。这增加了可维护性和可测试性Spring框架有很多模块和子项目,这些可以根据应用程序的需求进行选择。下面是一些主要的Spring项目及其用途:SpringFramewo
Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
发布支持TS的npm包
努力的白熊
项目必备技术npm前端node.js
你现在有这么一个包,已经将他发布在npm上了,周下载量也还比较可观。美中不足的就是,这个包之前使用js写的,现在你想增加TS类型,提升用户使用体验,那么你现在可以做以下几个步骤1.在你的包的根目录下创建一个类型定义文件(.d.ts文件)。例如,index.d.ts。在这个文件中,你需要声明所有导出的类型和函数。//index.d.ts//这里需要注意'your-package-name'需要和你p
Vue2 中使用 UniApp 时,生命周期钩子函数总结
上趣工作室
vue2.xuniapp前端
在Vue2中使用UniApp时,生命周期钩子函数是一个重要的概念。它允许开发者在特定的时间点运行代码,管理组件的生命周期。以下是Vue2中UniApp常用的生命周期钩子函数总结:1.beforeCreate说明:组件实例刚被创建,此时数据观测和事件配置尚未开始。用途:很少直接使用,通常用于初始化一些状态,但在此时无法访问data、computed或methods。2.created4.mounte
使用agent搭建一个简易的ai论文写作程序
喂喂喂喂位
langChain手搓AIAgent记录人工智能langchain深度学习pythonAIGC
本程序能够自动化完成从规划、研究、撰写到修改的整个论文创作流程。基于LangGraph和LangChain框架构建,利用大型语言模型和搜索工具协同工作,形成了一个完整的论文写作流水线。核心功能分析计划生成功能(plan_node)这个node将接收状态,然后创建一个消息列表。其中一个将是PLAN_PROMPT,那将是SystemMessage。然后创建HumanMessage,传入我们要做的tas
Linux线程
Ccc030.
linuxjavajvm
线程的概念。1.线程轻量级的进程2.线程的创建线程由某个进程创建,从属于某个进程内存:由所在进程为其分配独立的栈区空间(默认8M)与其他线程和所在的进程共用堆区,数据区,文本去。内核存储线程控制块。线程是cpu任务调度的最小单位进程是操作系统资源分配的最小单位进程和线程的区别:1.线程是cpu任务调度的最小单位进程是操作系统资源分配的最小单位2.线程是一个轻量级的进程,所在进程为其分配独立的栈区空
以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
《Python实战进阶》小技巧 1:一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法
带娃的IT创业者
Python实战进阶pythonphp网络
一篇文章讲完网站部署如何优化网站照片加载/访问提速的方法摘要在网络速度较低的情况下,大量照片会导致网站加载缓慢。本文档详细介绍了优化家庭网站中照片加载速度的多种方法和技术。以下是主要的优化策略及其具体实现:1.图片压缩与优化自动压缩上传的图片:通过Python脚本使用PIL库压缩图片,调整大小、转换模式,并保存为优化的JPEG格式。批量优化现有图片:编写脚本对文件夹中的图片进行批量处理,包括创建备
uniapp中生成视频的第一帧图片
进阶的巨人001
uni-app音视频mp4第一帧封面
需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS
ThreeJs中使用lil-gui无法改变其所属父元素
一只程序熊
前端3d
项目场景:之前一直在研究Threejs,遇到一个很头疼的问题!就是我自己使用了Vite+V3创建了一个项目框架,用来记录自己学习Three的一个过程,但是里面就存在了一个问题,我们在newGUI()后不能改变其父级元素,就像默认父级元素在body上一样问题描述GUI父级元素无法被改变letgui=newGUI()原因分析:正好这段时间有空,本主就疯狂去找了lil-gui的官方文档,还好作者是个好人
linux常用基础命令_最新
脚大江山稳
linux运维服务器
常用命令查看当前目录下个各个文件大小查看当前系统储存使用情况查看当前路径删除当前目录下所有包含".log"的文件linux开机启动jar更改自动配置文件后操作关闭自启动linux静默启动java服务查询端口被占用查看软件版本重启关机开机启动取别名清空当前行创建文件touch创建文件夹查找文件/文件名/大小查找查看文件内容cat/more删除文件或文件夹管道符|过滤grep命令echo命令输出内容重
如何提高测试用例覆盖率?
测试老哥
测试用例测试工具软件测试自动化测试python测试覆盖率职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快我们将讨论测试覆盖率的相关问题,以及它如何帮助提高软件质量的。测试覆盖率概述测试覆盖率被定义为一种测试技术指标,它表明我们的测试用例是否真正完全覆盖了应用程序代码中的各种可能以及在运行这些测试用例时执行了多少代码。如果有10个需求并创建了100个场景测试用例,并且执行了90个测试用例,则测试覆盖率为90%。现在,基于这个指标,测试人员可以
CSS3实现的波浪线条动画效果
KkvlCapture
css3前端css动画
在这篇文章中,我们将学习如何使用CSS3创建一个令人惊叹的波浪线条动画效果。通过一些简单的CSS代码,我们可以为网页添加流动的波浪线条,为用户带来视觉上的吸引力。首先,让我们来看一下实现这个效果所需的HTML结构。我们将使用一个元素作为容器,并在其中创建一个带有波浪线条的元素。以下是示例HTML代码:<span
算法笔记(七)——哈希表
闪电麦昆️
算法算法笔记哈希c++
文章目录两数之和判定是否互为字符重排存在重复元素存在重复元素II字母异位词分组哈希表:一种存储数据的容器;可以快速查找某个元素,时间复杂度O(1);当频繁查找某一个数时,我们可以使用哈希表创建一个容器(unordered_map)用数组模拟一个简易哈希表容器数据结构unordered_mapmapunorded_setset实现机理hashRBThashRBT元素格式key+valuekey+va
鸿蒙初学者学习手册(HarmonyOSNext_API12)_学习资源推荐和介绍
余多多_zZ
应用开发鸿蒙harmonyos学习华为
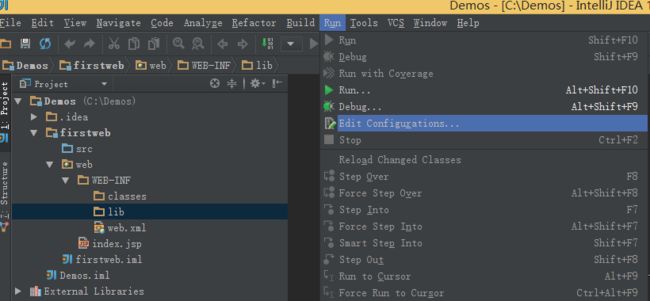
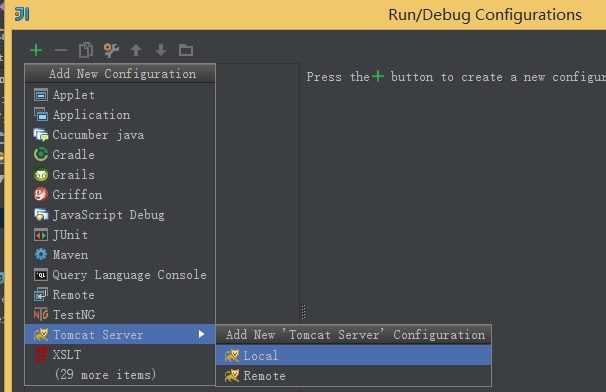
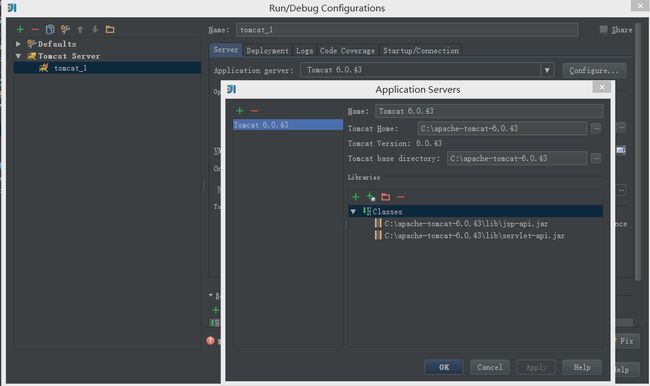
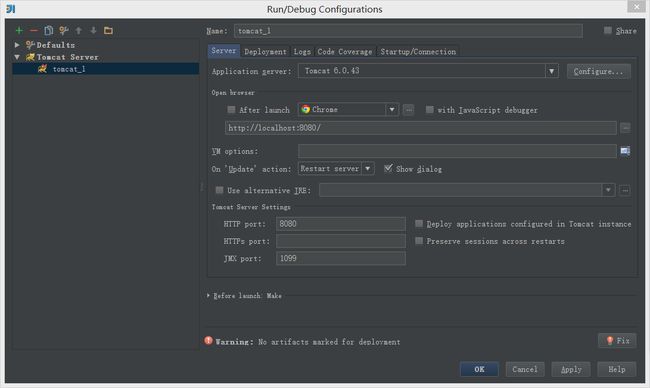
鸿蒙初学者学习手册_学习资源推荐和介绍今天简单介绍一下一些鸿蒙的学习途径和学习的资源的地址途径一:鸿蒙的官方文档:官方文档首先说说鸿蒙开发者官网的指南。这个指南就像是你在鸿蒙开发世界里的一本“说明书”或者“导航图”。它详细地告诉了你从入门到精通的每一步,怎么下载开发工具,怎么创建项目,怎么配置环境,怎么运行应用程序,这些都有详细的步骤和截图,让你一看就懂,一学就会。这个指南还特别贴心,考虑到你可能
向量存储与检索器
小码农0912
AI应用开发向量存储与检索器向量存储检索器langchain
文章目录向量存储如何创建和查询向量存储相似性搜索按向量进行相似性搜索异步操作检索器如何使用向量存储作为检索器从向量存储创建检索器最大边际相关性检索传递搜索参数相似性得分阈值检索指定前k案例案例1案例2langchain支持从向量数据库和其他来源检索数据,以便与LLM(大型语言模型)工作流程集成。它们对于应用程序来说非常重要,这些应用程序需要获取数据以作为模型推理的一部分进行推理,就像检索增强生成(
Java的面向对象
一朵忧伤的蔷薇
java开发语言
Java是一种面向对象的编程语言,其核心思想是围绕“对象”和“类”来组织代码和数据。以下是Java面向对象编程(OOP)的主要知识点和总结:1.类和对象类:类是对象的蓝图或模板,定义了对象的属性(成员变量)和行为(方法)。对象:对象是类的具体实例,通过类创建。对象具有状态(成员变量的值)和行为(调用方法)。classCar{Stringcolor;//成员变量voidstart(){//方法Sys
鸿蒙初学者学习手册(HarmonyOSNext_API14)_UIContext(@ohos.arkui.UIContext (UIContext))
余多多_zZ
学习harmonyos华为笔记
前言Context是鸿蒙中及其重要的Api包括了非常多的接口和功能,而且在官方文档中也是优先推荐使用Context中的接口在Stage模型中基本介绍1.UI实例与窗口的一一关联在Stage模型中,WindowStage或Window是用于管理窗口的类,它们通过loadContent接口加载页面内容。当调用loadContent时,系统会创建一个UI实例,这个实例是页面内容的具体表现形式,包括布局、
java list遍历添加元素_Java List集合方法及遍历过程代码解析
清净平常心
javalist遍历添加元素
集合元素框架publicclassListDemo02{publicstaticvoidmain(String[]args){//创建集合对象Listlist=newArrayList();//添加元素list.add("hello");list.add("world");list.add("java");//输出集合对象System.out.println(list);//[hello,worl
多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
[科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
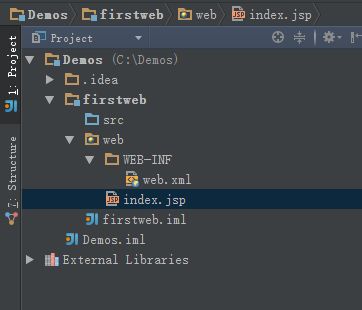
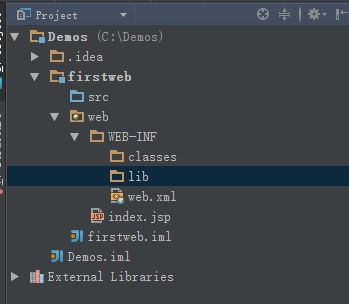
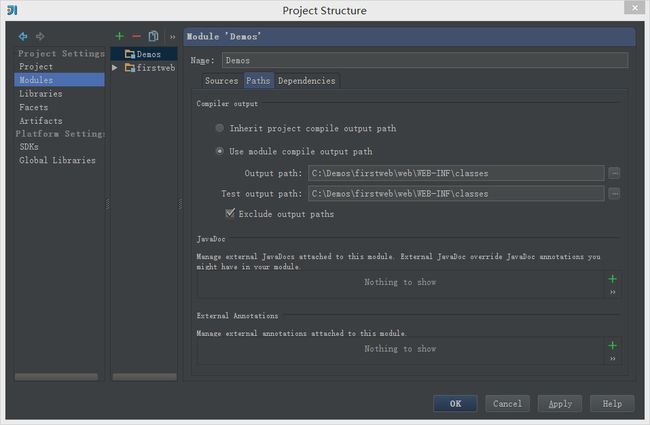
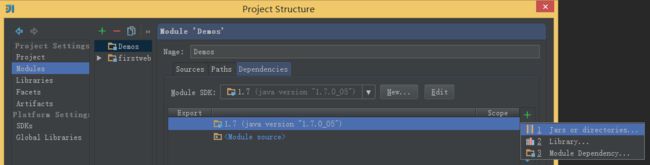
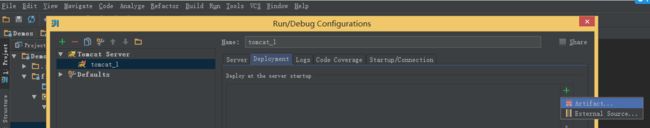
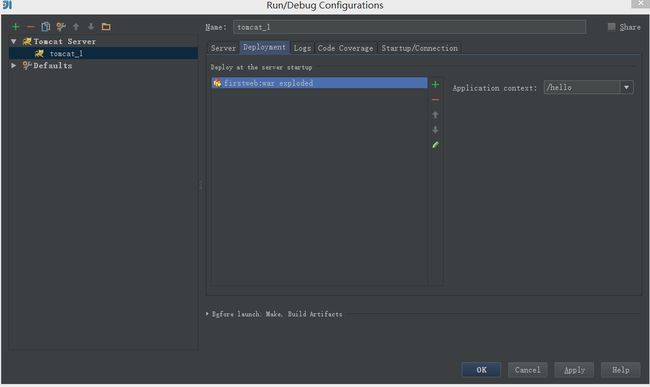
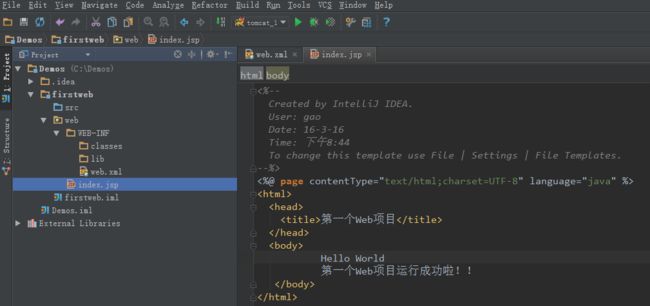
JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
[一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源