- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端之CSS布局
Violet永存
前端css前端
一、前言我们来继续更新CSS的内容,往期的内容可以到前端专栏里去看,也可以点下面的链接HTML常用内容:https://blog.csdn.net/AWSDN/article/details/136112174spm=1001.2014.3001.5501CSS前言:https://blog.csdn.net/AWSDN/article/details/136127534?spm=1001.201
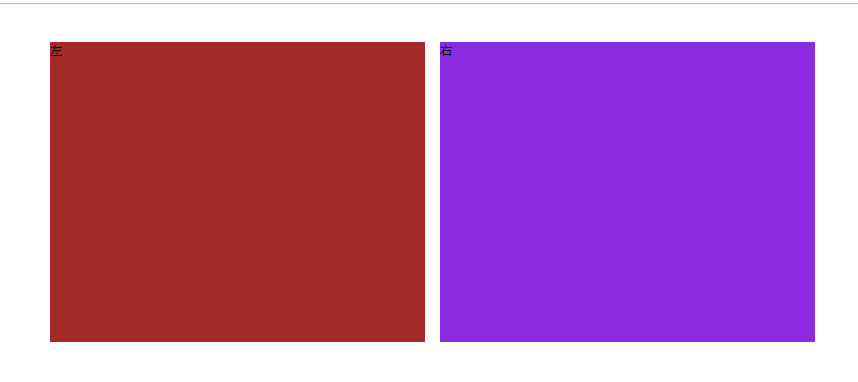
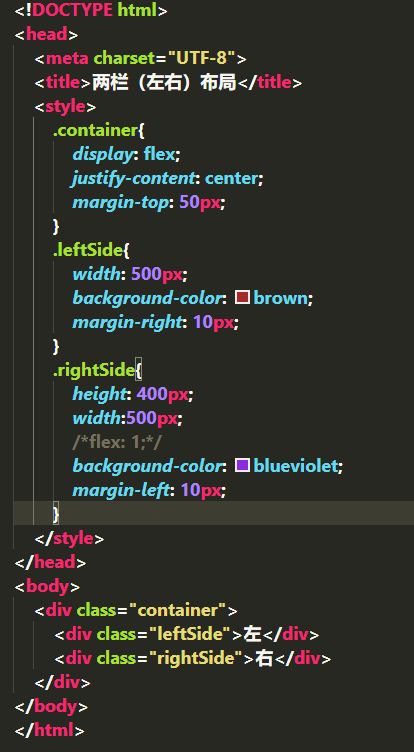
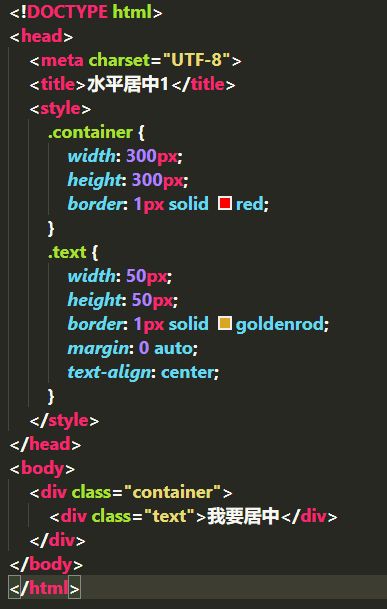
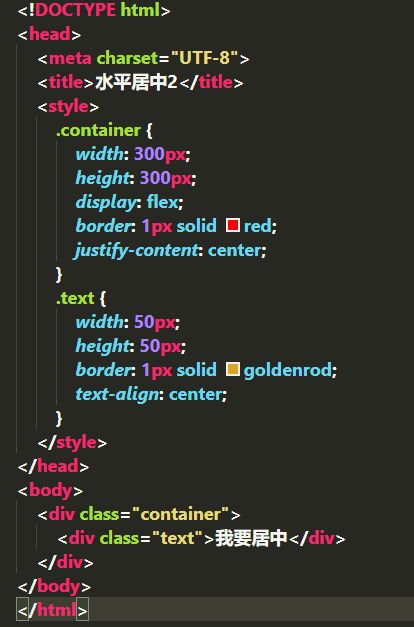
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
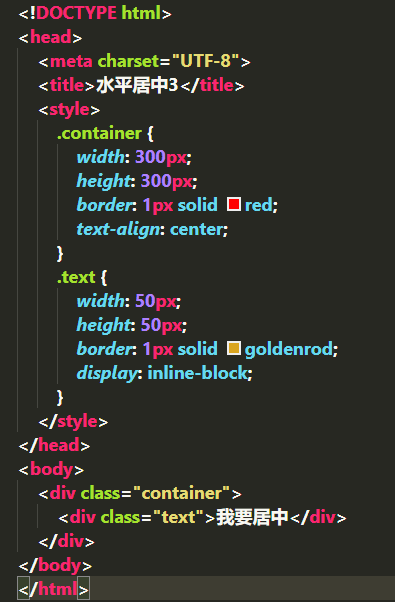
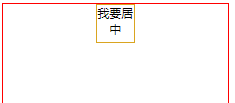
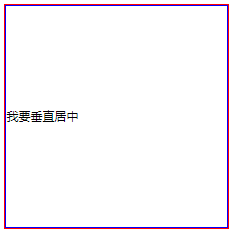
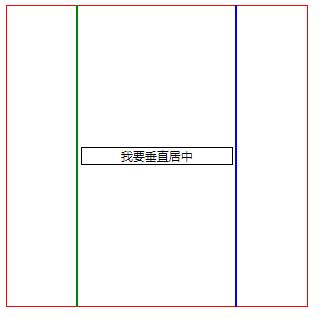
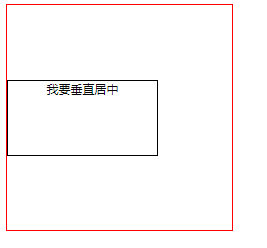
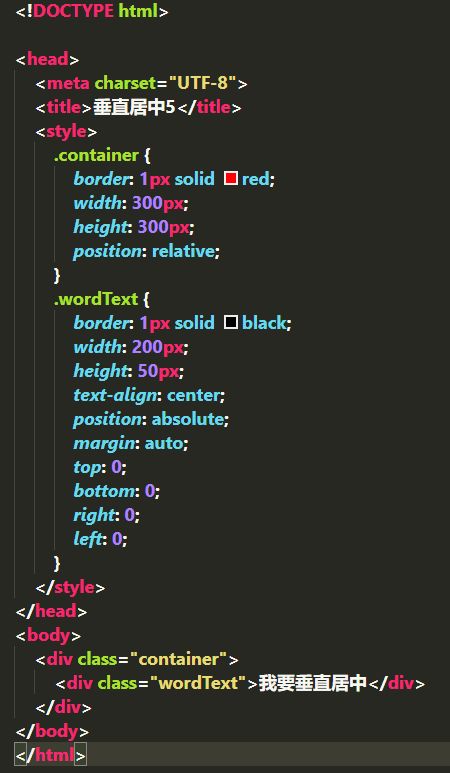
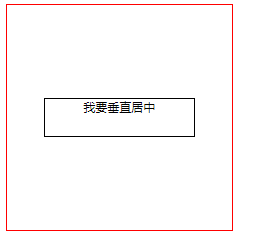
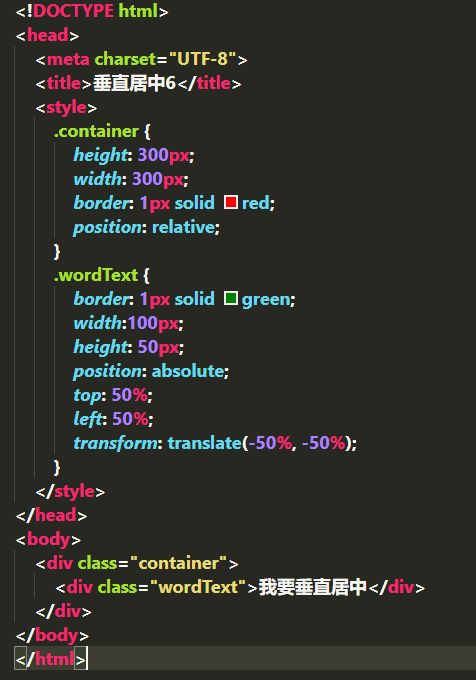
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- 前端必知必会-CSS布局伪元素
编程岁月
前端css
文章目录CSS伪元素伪元素的语法:::first-line伪元素::first-letter伪元素伪元素和HTML类多个伪元素CSS-::before伪元素CSS-::after伪元素CSS-::marker伪元素CSS-::selection伪元素总结CSS伪元素CSS伪元素用于设置元素的指定部分的样式。例如,它可用于:设置元素的第一个字母或行的样式在元素内容之前或之后插入内容伪元素的语法:se
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- 问了一下 GPT--当前基于 React + TypeScript 的生态中 一名前端工程师需要具备哪些能力?
zoe_ya
前端gptreact.js
在当前基于React+TypeScript的生态中,你需要掌握一系列的技能和知识,以构建现代化、高效能且可维护的前端应用程序。以下是一些关键领域的知识和技能点:基础知识HTML/CSS/JavaScript:理解语义化的HTML、CSS布局和定位技术以及现代JavaScript(ES6+)的特性。TypeScript:掌握TypeScript的基本语法、类型系统以及如何在React项目中使用Typ
- Flex布局简介及微信小程序视图层View详解
空空_k
微信小程序微信小程序小程序ViewFlex
目录一、Flex布局简介什么是flex布局?flex属性基本语法和常用属性Flex布局技巧二、视图层ViewView简介微信小程序View视图层WXML数据绑定列表渲染条件渲染模板WXSS样式导入内联样式选择器全局样式与局部样式WXS示例注意事项页面渲染数据处理一、Flex布局简介Flex布局(又称弹性盒子布局)是一种CSS布局模型,用来实现灵活的、可伸缩的布局方式。布局的传统解决方案,基于盒状模
- CSS-布局-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档学习笔记前端css
CSS布局查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网介绍CSS布局正常布局流简介正常布局流是指在不对页面进行任何布局控制时,浏览器默认的HTML布局方式当你使用css创建一个布局时,你正在离开正常布局流下列布局技术会覆盖默认的布局行为display属性,如block、inline、inline-block、grid、flex浮动,应用float值positio
- vue实践局部组件需求-投票
公子清
实践真题系列实践系列Vue系列vue实践局部组件需求-投票vuecomponenttemplate
vue实践局部组件需求-投票投票局部组件实践和组件之间的嵌套:1.搭建结构(html+css布局)2.在组件标签中拆分成多个局部组件3.删除第一步的搭建结构(html+css布局)代码4.在组件中调取渲染使用Document.container{box-sizing:border-box;margin:20pxauto;padding:010px;border:1pxsolid#AAA;
- CSS布局基础(五)--CSS3新增选择器
Caesar_emperor
一、兄弟选择器**兄弟选择器与相邻选择器类似,通过同级的兄弟元素来相互控制。所谓兄弟选择器就是指定一个元素后面的同级元素的样式,使用~表示image.png和相邻选择器的区别在于会影响到后面同级的所有要求元素h2{font-size:24px;color:yellow}h2~div{font-size:16px;color:red}HTML结构HTML树状图HTML知识问君能有几多愁问君能有几多愁
- CSS特效027:超可爱的小狗狗,女孩子都喜欢
还是大剑师兰特
#css常用示例100+css前端css小狗
为什么当初选择计算机行业?科技总是迷人的,通过计算机可以造出各种美妙的设计。后来工作,更加感觉到可视化的魅力,于是乎更加的专注于canvas,CSS,openlayers,leaflet,cesium。。。CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主
- CSS特效030:日蚀动画
还是大剑师兰特
#css常用示例100+csscss日蚀
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制日蚀动画效果呢?
- CSS特效028:超迷人的科技之眼
还是大剑师兰特
#css常用示例100+cssCSS眼睛CSS科技之眼
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制超迷人的科技之眼
- CSS特效024:旋转的通透立方体
还是大剑师兰特
#css常用示例100+css前端CSS立体动画
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制旋转的通透立方体
- CSS特效025:旋转的loading状态
还是大剑师兰特
#css常用示例100+css前端css特效
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制旋转的loadi
- CSS特效022:小球抛物线效果
还是大剑师兰特
#css常用示例100+css前端css抛物线
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制小球抛物线效果呢
- CSS特效023:文字聚光灯效果
还是大剑师兰特
#css常用示例100+css前端CSS聚光灯
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制文字聚光灯效果呢
- CSS特效019:图标图片悬浮旋转一周
还是大剑师兰特
#css常用示例100+css前端css旋转
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制图标图片悬浮旋转
- CSS特效020:涌动的弹簧效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制涌动的弹簧效果呢
- CSS特效021:蛇形左右扭动的效果
还是大剑师兰特
#css常用示例100+css前端css动画css蛇形
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制蛇形左右扭动的效
- CSS特效016:天窗扬起合上的效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制天窗扬起合上的效
- CSS特效014:模仿钟摆效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么实现钟摆的效果呢?主
- CSS特效014: hover后左右开门的效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制hover后左右
- CSS特效015:7个小球转圈圈加载效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制7个小球转圈圈加
- CSS特效011:一个个蹦出的打字效果
还是大剑师兰特
#css常用示例100+css前端css打字效果
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制一个个蹦出的打字
- CSS特效013:背景色彩不停流动效果
还是大剑师兰特
#css常用示例100+css前端
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制背景色彩不停流动
- CSS特效010:文字颜色渐变的流光效果
还是大剑师兰特
#css常用示例100+css前端css文字流光
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,怎么绘制文字颜色渐变的流
- CSS特效003:太阳、地球、月球之间的绕转动画
还是大剑师兰特
#css常用示例100+css前端css特效
CSS常用示例100+专栏目录本专栏记录的是经常使用的CSS示例与技巧,主要包含CSS布局,CSS特效,CSS花边信息三部分内容。其中CSS布局主要是列出一些常用的CSS布局信息点,CSS特效主要是一些动画示例,CSS花边是描述了一些CSS相关的库、知识点、理论篇章等。因为常用所以记录、展示、分享,希望能给您带来帮助。文章目录效果图源代码CSS基础知识点结尾语css实战中,这种球体间的旋转,主要通
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟