我要感谢CRM On Premise, 因为在这个产品上做开发让我得以使用WebClient UI框架。有些朋友觉得这个SAP自己发明的基于HTML+ABAP的MVC框架,和现在流行的三驾马车(Angular, React, Vue)相比显得很笨重,也缺少一些他们认为现代UI框架必不可少的一些功能。
这个看法我个人不是完全认同,除了诸如React的Virtual DOM rendering和三驾马车都支持的双向绑定之外,很多这三个框架都支持的功能,SAP WebClient UI勉强说起来也都支持,只是实现得没那么优雅。掌握WebClient UI,除了能帮我们完成日常工作,从开阔工程师的视野来说也是很好的一种方式,毕竟国内几乎每位开发人员都能接触基于HMTL+JavaScript的UI框架,但是WebClient UI则不然。
下面是我在SAP community写的关于WebClient UI的42篇文章列表,按照发布时间罗列。
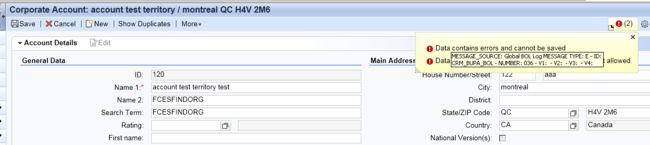
1. How to quickly locate the source code where a given message is raised in WebClient UI
https://blogs.sap.com/2013/09/25/how-to-quicly-locate-the-source-code-where-raises-a-given-message-in-webclient-ui/
这篇文章讲述如何通过快速找到UI上看到的错误信息是在哪行ABAP代码抛出来的,方便您排错。
- A real case: how to open external url ( ABAP webdynpro ) via pop up window in CRM
https://blogs.sap.com/2013/11/08/a-real-case-how-to-open-external-url-abap-webdynpro-via-pop-up-window-in-crm/
如何在WebClient UI里通过弹出窗口打开ABAP Webdynpro的页面,用于中央电视台CRM项目
- how to navigate to ABAP webdynpro page via CRM navigation framework
https://blogs.sap.com/2013/11/08/how-to-navigate-to-abap-webdynpro-page-via-crm-navigation-framework/
注意和第二篇文章区分开: 通过这篇文章介绍的方式打开的ABAP Webdynpro是显示在一个新的页面上,而非弹出窗口。
- Three ways to control the visibility of an assignment block in overview page in web client UI
https://blogs.sap.com/2013/11/22/three-ways-to-control-the-visibility-of-an-assignment-block-in-overview-page-in-web-client-ui/
三种方式控制WebClient UI上某个Assignment block根据运行时某种条件动态地显示或者隐藏
5. 一个奇怪的问题: 用户登录后选择了业务角色后一直显示这个页面,进不去任何应用了。引起这个问题的原因:
https://blogs.sap.com/2013/12/04/do-you-believe-the-malfunctioned-rfc-destination-will-cause-interaction-center-ui-hang/
6. 缩略图的显示原理
https://blogs.sap.com/2013/12/04/display-thumbnail-in-crm-ui-with-the-help-of-attachment/
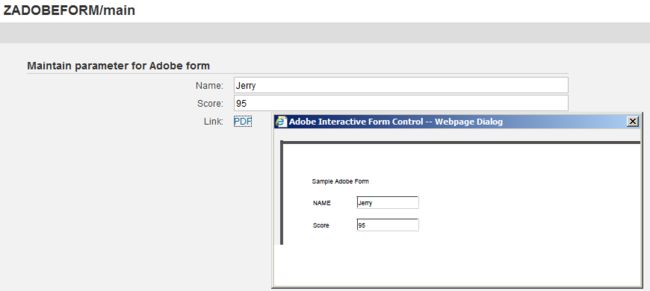
7. 在WebClient UI里显示PDF
https://blogs.sap.com/2013/12/17/another-way-to-preview-pdf-in-crm-web-client-ui-with-little-coding/
8. 这个技巧我个人觉得很有用,把WebClient UI运行时产生的错误信息自动存到你指定的Z表里,排错时直接去Z表里找错误信息,省去了很多调试的时间。
https://blogs.sap.com/2013/12/21/how-to-persist-the-ui-exception-so-you-can-view-them-later/
- WebClient UI和ABAP Webdynpro的性能比较
https://blogs.sap.com/2014/01/02/webclient-ui-vs-abap-webdynpro-performance-loss-in-bol-genil-layer-discussion/
这是manager交代下来的任务,用于中联重科的CRM项目。
10. 如果在CRM WebClient UI里混用ABAP Webdynpro, 会遇到哪些坑?
SAP官方不推荐用ABAP Webdynpro的技术在CRM里进行二次开发。下面这个文章里介绍了原因 - 两种UI框架有着截然不同的:
session管理
后退按钮的实现
UI configuration的实现
Data loss的实现
消息显示的UI区域设计
https://blogs.sap.com/2014/01/08/issue-lists-of-using-abap-webdynpro-in-crm-ui/
11. WebClient UI的delta handling
又一个诡异的问题,这个问题最后是托我的同事到SAP德国找到一个WebClient UI专家才最终弄明白。
https://blogs.sap.com/2014/01/19/automatic-delta-handling-in-webclient-ui/
12. "超时消息"并非真正是你的会话超时了
有时您在UI上做了一些操作,您会立即看到这个会话超时的提示,然而实际上这个页面是一个提示,往往意味着后台ABAP的应用里执行出了某些错误,这些错误被WebClient UI框架捕获到,然后执行一个通用的错误处理分支:显示该超时提示页面。
https://blogs.sap.com/2014/03/03/timeout-page-and-webui-freezing-issue-another-cause/
https://blogs.sap.com/2014/03/28/why-timeout-page-is-always-displayed-although-there-is-no-timeout-at-all/
13. 我自己写的一个小工具,方便我调试用的。文章里有介绍其具体用途。
https://blogs.sap.com/2014/03/03/a-small-component-repository-parse-tool-and-its-usage/
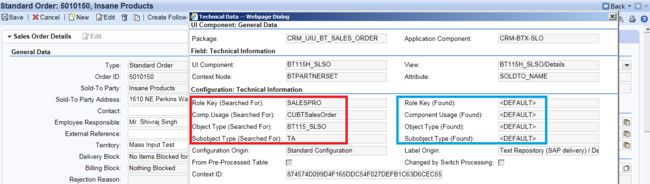
14. WebClient UI 框架原理性介绍
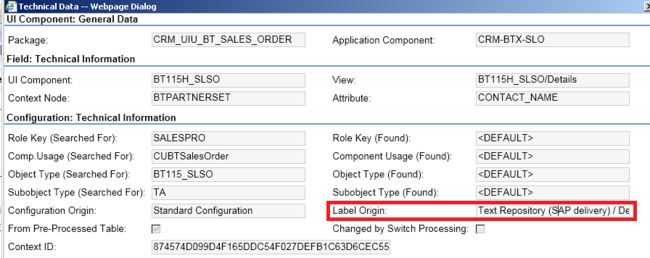
UI configuration的determine逻辑讲解: 介绍当您点了F2之后,这些显示信息的由来
https://blogs.sap.com/2014/03/07/ui-configuration-determination-logic-introduction/
文本的determine逻辑:
https://blogs.sap.com/2014/03/07/ui-text-label-determination-logic/
- Webclient UI Switch related processing
介绍了这两个switch背后的故事:
https://blogs.sap.com/2014/03/08/webclient-ui-switch-related-processing/
16. 一个具体的排错分享
我在WebClient UI的开发里已经完成了工具栏的绘制,但是最终显示的UI上看不到工具栏显示。如何通过自己debug找到哪里出了问题?
https://blogs.sap.com/2014/04/24/how-to-investigate-bsp-tag-issue-by-yourself/
17. 如何处理白屏问题
有时我们在WebClient UI上操作,然后就白屏了。如何找到线索?
https://blogs.sap.com/2014/05/13/another-small-tip-to-deal-with-empty-screen-issue/
18. WebClient UI源码搜索工具
为提高我工作效率而写的, 因为RS_ABAP_SOURCE_SCAN不支持搜索WebClient UI组件里包含的ABAP代码。
https://blogs.sap.com/2014/05/26/webclient-ui-source-code-search-tool/
19. 下拉菜单的排错
为什么这个下拉菜单里一个可选项也没有?
https://blogs.sap.com/2014/06/18/dropdown-list-issue-in-crm-webclient-ui-a-very-funny-trouble-shooting-process/
20. 一次WebClient UI里的AJAX尝试
https://blogs.sap.com/2014/06/23/how-to-implement-and-debug-ajax-functionality-in-webclient-ui-component/
21. WebClient UI里同时上传多个附件的尝试
在2014年的时候,WebClient UI还没有这个功能,所以我做了一个原型:
https://blogs.sap.com/2014/08/23/attachment-multiple-upload/
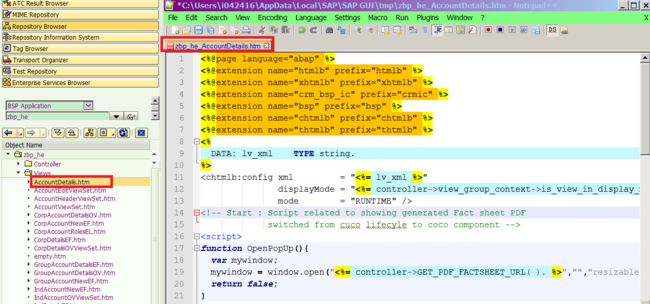
22. 使用您喜欢的文本编辑器进行WebClient UI
比较冷门,可能也没什么实际用处,但是证明了SAPGUI的flexibility(灵活性)
https://blogs.sap.com/2014/12/05/use-notepad-to-edit-your-webclient-ui-component-view/
23. 一个案例: Chrome development tool如何用在WebClient UI问题的排错
https://blogs.sap.com/2016/06/17/how-webui-passes-table-selected-row-information-to-abap-backend/
24. 每个BSP应用的字节大小
这个需求是一个德国同事提给我的,我写了一个工具来计算:
https://blogs.sap.com/2016/06/17/a-simple-tool-to-calculate-the-total-size-of-a-bsp-application/
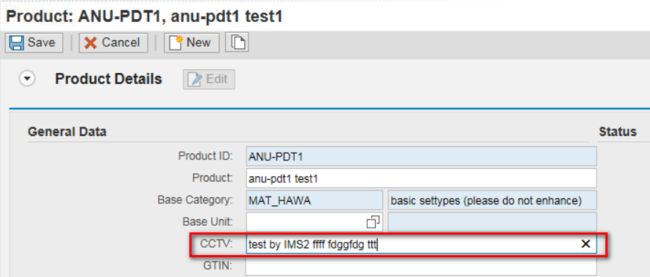
25. 使用增强工具创建的扩展字段(extension field)是如何被WebClient UI绘制出来的。比如下面这种字段:
https://blogs.sap.com/2016/12/22/how-extension-field-created-by-aet-is-rendered-in-web-client-ui/
26. WebClient UI扩展字段的原理讲解
https://blogs.sap.com/2014/02/21/insight-into-calculated-fields-created-by-aet/
27. 用ABAP代码给WebClient UI扩展字段添加自定义行为
https://blogs.sap.com/2017/01/11/define-your-extension-field-with-custom-behavior-in-aet/
28. 如何创建下下拉列表类型的WebClient UI扩展字段
https://blogs.sap.com/2017/01/12/create-extension-field-with-type-code-list-via-aet/
29. 自己写的小工具: 能快速找出一些WebClient UI component, 这些component里至少包含一个Context node, 绑定到了某个指定名称的Genil model节点, 比如"Product".
我在做CRM Addon的开发时,会有很多这种查找的需求,用工具实现查找能节省大量时间。
https://blogs.sap.com/2017/03/01/repository-information-system-for-webclient-ui-component/
30. 白屏问题的又一分析案例
点击WebClient UI里某个超链接之后,就看到了这个白屏:
https://blogs.sap.com/2017/03/20/an-example-to-analyze-webclient-ui-empty-screen-issue/
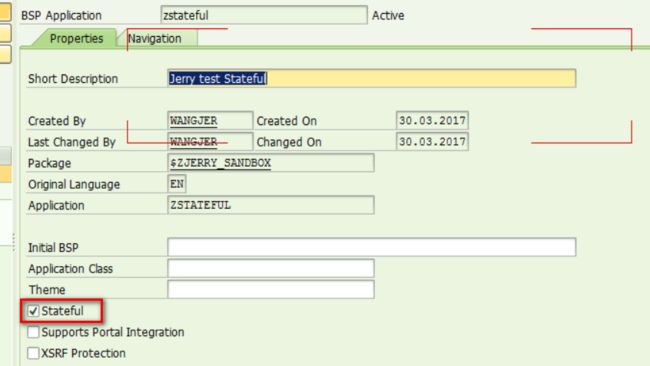
- Fiori and CRM WebClient UI – Stateless and Stateful, but how?
https://blogs.sap.com/2017/03/30/fiori-and-crm-webclient-ui-stateless-and-stateful-but-how/
- Stateless and Stateful – Different behavior in application side
介绍这个选择字段选中和取消会有什么不同的效果:
https://blogs.sap.com/2017/03/31/stateless-and-stateful-different-behavior-in-application-side/
33. 在WebClient UI里显示PDF的又一种做法
https://blogs.sap.com/2017/05/01/add-table-line-item-preview-functionality-in-webclient-ui/
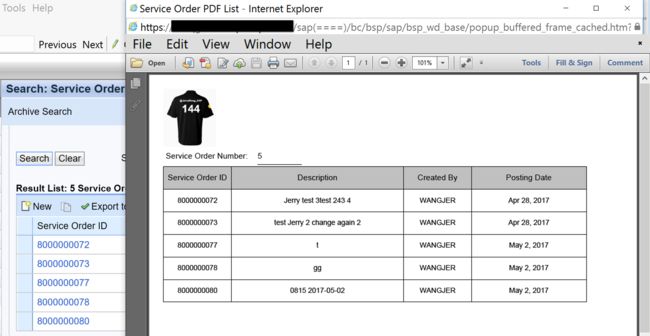
34. 将WebClient UI里的表格导出成PDF
如图:
https://blogs.sap.com/2017/05/03/export-webclient-ui-table-to-pdf/
35. 介绍WebClient UI的会话重启实现原理, 讲述这个Memory Threshold字段背后的故事
https://blogs.sap.com/2017/05/24/webui-session-restart-logic/
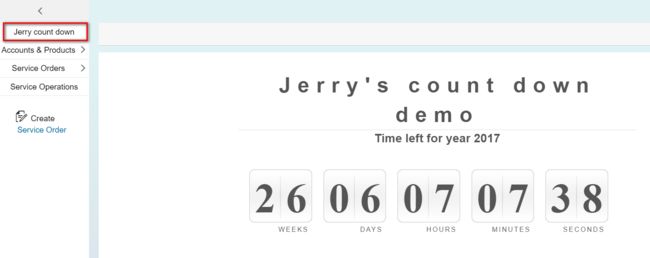
36. 在WebClient UI里显示带动画效果的倒数计时
如图:
https://blogs.sap.com/2017/05/27/dipslay-count-down-in-webclient-ui/
37. 自开发的WebClient UI 仓库信息系统(Repository Information System)
SE80里的仓库信息系统不支持WebClient UI的查询, 我自己写了一个,至少能满足我自己项目的需要。
https://blogs.sap.com/2017/06/05/repository-information-system-for-webclient-ui-component-context-node-and-their-attributes/
38. 介绍WebClient UI workbench里Context node的属性文件夹下面这些字段具体是从哪里带出来的
https://blogs.sap.com/2017/08/21/the-logic-how-the-field-list-under-attributes-folder-is-populated/
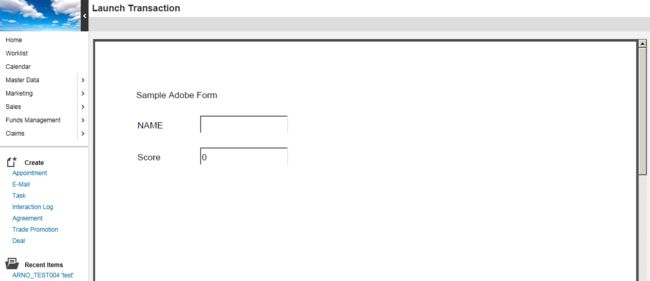
39. 通过transaction launcher把ABAP Webdynpro UI嵌入到WebClient UI里
https://blogs.sap.com/2017/10/13/configure-abap-webdynpro-component-into-crm-system-via-transaction-launcher/
40. 如何实现one hit navigation
我不知道怎么把这个概念译成中文,其行为就是:如果搜索的结果只有一条记录,会自动进入这条记录的明细界面,而不会停留在搜索结果的UI上。
https://blogs.sap.com/2017/10/14/how-to-implement-one-hit-navigation/
41. 如何用WebClient UI的增强工具AET创建表格类型的增强字段
https://blogs.sap.com/2017/10/15/how-to-create-new-table-as-assignment-block-in-service-order-overview-page-via-aet/
42. WebClient UI, Fiori和Cloud for Customer的Direct Navigation(直接导航)实现讲解
https://blogs.sap.com/2017/11/05/direct-navigation-in-crm-webui-crm-fiori-and-c4c/
43. WebClient UI和Cloud for Customer里表格宽度自定义的实现原理讲解
https://blogs.sap.com/2017/11/21/how-table-column-resize-works-in-crm-and-cloud-for-customer/
要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"或者扫描下面二维码: