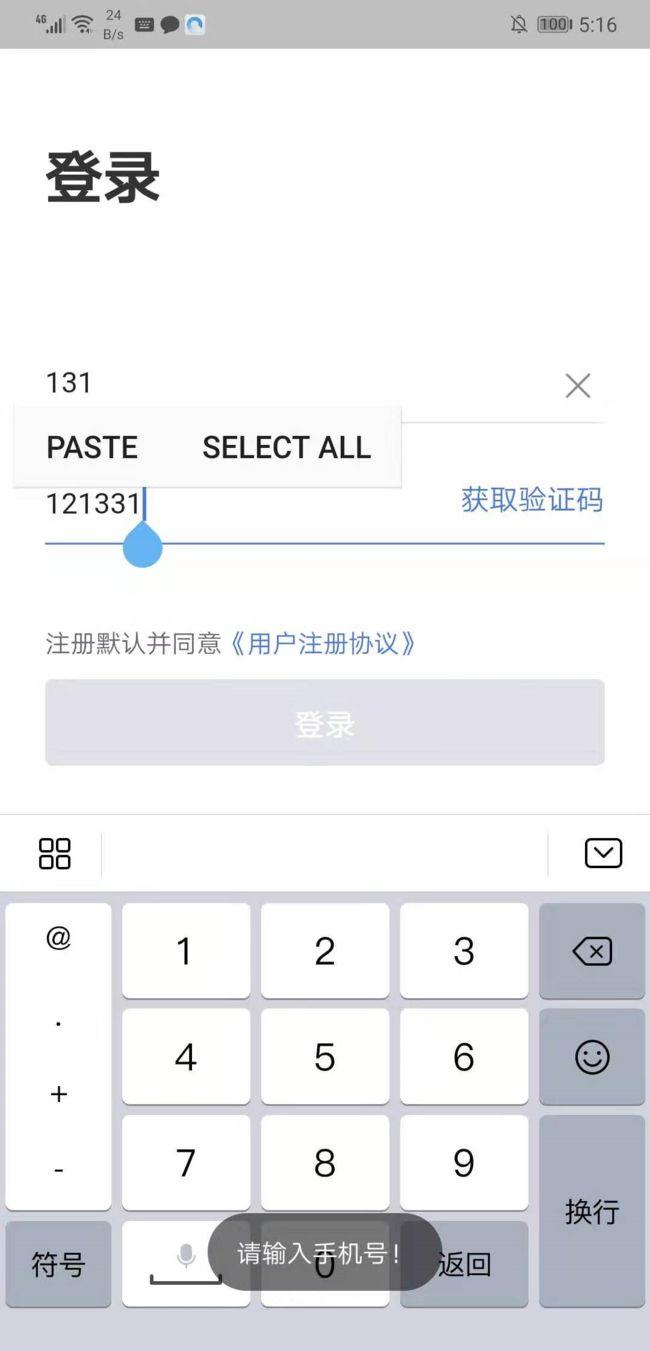
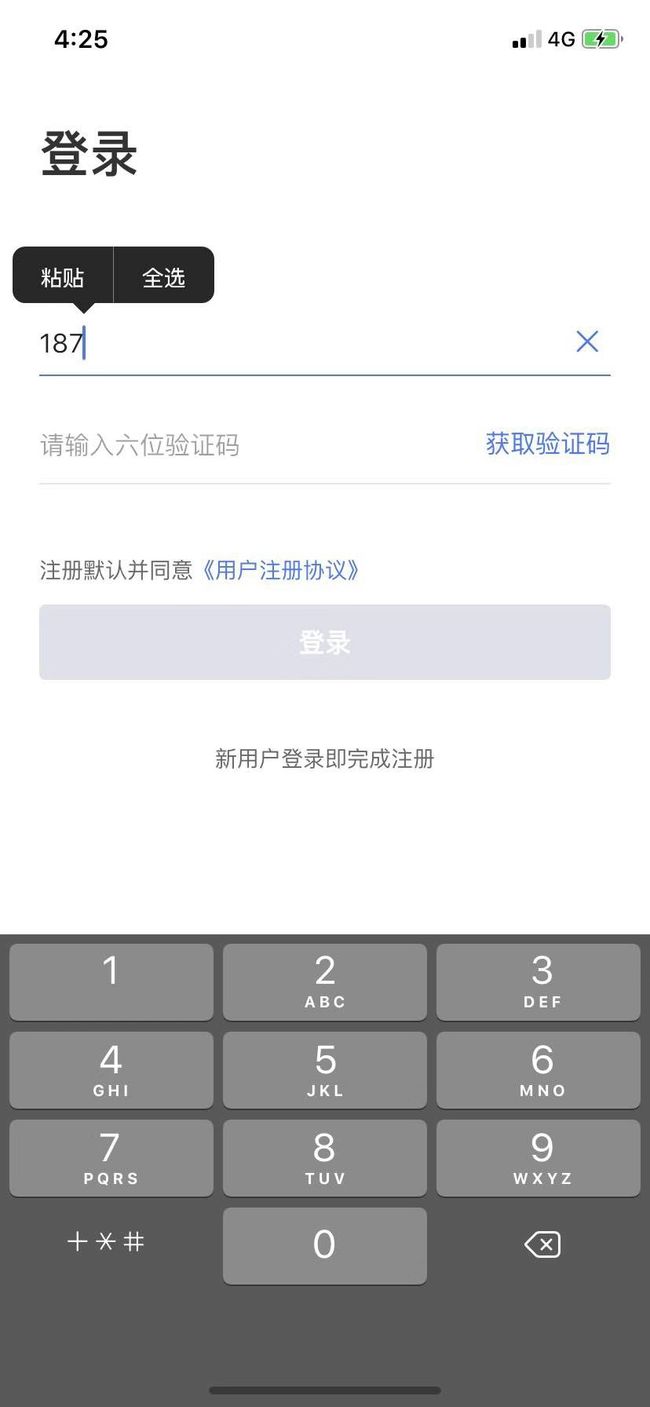
由于最近公司需要,自学了flutter,但最近测试提出了一个bug说APP输入框在复制粘贴的时候要显示中文,示例如下:
So,配置中文步骤写下来供大家参考使用:
1.在pubspec.yaml的dependencies下加入
flutter_localizations:
sdk: flutter
2.接下来在materialApp设置localizationsDelegates,
引入头文件,设置代理 属性
import 'package:flutter_localizations/flutter_localizations.dart';
Widget build(BuildContext context) {
List an = [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
];
List ios = [
const Locale('en', 'US'),
const Locale('zh', 'CH'),
];
return MultiProvider(
providers: [
Provider(builder: (context) => HomePageStateModel()),
ChangeNotifierProxyProvider(
builder: (context, homePageStateModel, previousHomePage) {
return HomePageState(homePageStateModel, previousHomePage);
})
],
child:MaterialApp(
title: appName,
debugShowCheckedModeBanner: false,
theme: AppTheme.createAppTheme(),
home: Builder(builder: (BuildContext context) {
return HandleWillPopScope(
child: showWelcomePage(context),
);
}),
onGenerateRoute: AppUtils.router.generator,
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
ChineseCupertinoLocalizations.delegate,
],
supportedLocales: Platform.isIOS ? ios : an,
)
);
}
}
3.写一个类--ChineseCupertinoLocalizations继承一下CupertinoLocalizations
代码如下:
import 'dart:async';
import 'package:flutter/cupertino.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/widgets.dart';
class _CupertinoLocalizationsDelegate extends LocalizationsDelegate {
const _CupertinoLocalizationsDelegate();
@override
bool isSupported(Locale locale) => locale.languageCode == 'zh';
@override
Future load(Locale locale) => ChineseCupertinoLocalizations.load(locale);
@override
bool shouldReload(_CupertinoLocalizationsDelegate old) => false;
@override
String toString() => 'DefaultCupertinoLocalizations.delegate(zh_CH)';
}
/// US English strings for the cupertino widgets.
class ChineseCupertinoLocalizations implements CupertinoLocalizations {
/// Constructs an object that defines the cupertino widgets' localized strings
/// for US English (only).
///
/// [LocalizationsDelegate] implementations typically call the static [load]
/// function, rather than constructing this class directly.
ChineseCupertinoLocalizations(Locale local);
static const List _shortWeekdays = [
'周一',
'周二',
'周三',
'周四',
'周五',
'周六',
'周日',
];
static const List _shortMonths = [
'Jan',
'Feb',
'Mar',
'Apr',
'May',
'Jun',
'Jul',
'Aug',
'Sep',
'Oct',
'Nov',
'Dec',
];
static const List _months = [
'01月',
'02月',
'03月',
'04月',
'05月',
'06月',
'07月',
'08月',
'09月',
'10月',
'11月',
'12月',
];
@override
String datePickerYear(int yearIndex) => yearIndex.toString() + "年";
@override
String datePickerMonth(int monthIndex) => _months[monthIndex - 1];
@override
String datePickerDayOfMonth(int dayIndex) => dayIndex.toString() + "日";
@override
String datePickerHour(int hour) => hour.toString();
@override
String datePickerHourSemanticsLabel(int hour) => hour.toString() + " 小时";
@override
String datePickerMinute(int minute) => minute.toString().padLeft(2, '0');
@override
String datePickerMinuteSemanticsLabel(int minute) {
return '1 分钟';
}
@override
String datePickerMediumDate(DateTime date) {
return '${_shortWeekdays[date.weekday - DateTime.monday]} '
'${_shortMonths[date.month - DateTime.january]} '
'${date.day.toString().padRight(2)}';
}
@override
DatePickerDateOrder get datePickerDateOrder => DatePickerDateOrder.ymd;
@override
DatePickerDateTimeOrder get datePickerDateTimeOrder => DatePickerDateTimeOrder.date_time_dayPeriod;
@override
String get anteMeridiemAbbreviation => 'AM';
@override
String get postMeridiemAbbreviation => 'PM';
@override
String get alertDialogLabel => '提示信息';
@override
String timerPickerHour(int hour) => hour.toString();
@override
String timerPickerMinute(int minute) => minute.toString();
@override
String timerPickerSecond(int second) => second.toString();
@override
String timerPickerHourLabel(int hour) => '时';
@override
String timerPickerMinuteLabel(int minute) => '分';
@override
String timerPickerSecondLabel(int second) => '秒';
@override
String get cutButtonLabel => '剪切';
@override
String get copyButtonLabel => '复制';
@override
String get pasteButtonLabel => '粘贴';
@override
String get selectAllButtonLabel => '全选';
/// Creates an object that provides US English resource values for the
/// cupertino library widgets.
///
/// The [locale] parameter is ignored.
///
/// This method is typically used to create a [LocalizationsDelegate].
static Future load(Locale locale) {
return SynchronousFuture(ChineseCupertinoLocalizations(locale));
}
/// A [LocalizationsDelegate] that uses [DefaultCupertinoLocalizations.load]
/// to create an instance of this class.
static const LocalizationsDelegate delegate = _CupertinoLocalizationsDelegate();
@override
// TODO: implement todayLabel
String get todayLabel => null;
}
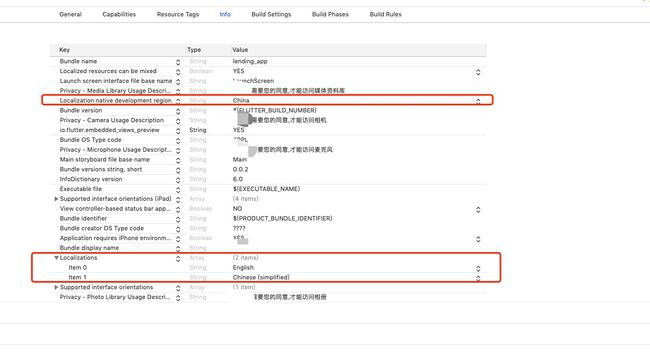
4.在IOS项目中,Xcode里的info添加键值对
- Localization native development region--->china
-
Localizations 为array类型的,并且设置值为 Chinese (simplified)
如图: