头脑风暴和创意工具
头脑风暴可能意味着每个人都有所不同,但我仍然希望看到设计师在开始创建界面之前所做的思考。头脑风暴可能意味着从探索性模拟到需求收集的任何事情。虽然一些受访者使用笔记本电脑或白板,但许多人仍然使用的是Sketch。
提炼
传统媒体仍然是头脑风暴的最佳选择。
与2017年相比,Figma 的功能超过了三个 Adobe 的工具。
用户路径及站点地图工具
我很惊讶没有看到来自 Adobe XD 或 Figma的更强大的展示,设计师经常使用原型设计功能来传达流程和路径。Sketch不是创建用户流的理想选择,因此我预计未来几年我们会看到来自 Overflow.io 和 Lucidchart 等专用流程工具的使用量增加。
提炼
15%的受访者不使用任何特殊工具来创建用户流。
Sketch是用于创建用户流的最常用工具。
受访者似乎使用主要工具来获得尽可能多的解决方案。
线框工具
线框工具在2018年仍然存在吗?这些数字表明大多数设计师都在他们的主要UI设计工具中进行线框图。前十名线框工具中 Balsamiq 唯一真正的线框工具。明年,我想更全面地询问设计师是否真的创造了传统的线框。
提炼
尽管使用高保真设计系统的趋势较高,但只有3%的设计师表示他们不会创建线框。
尽管2017年HTML / CSS在名单上排名很高,但它在今年的排名中中几乎没有出现(可能是由于期权的变化)。
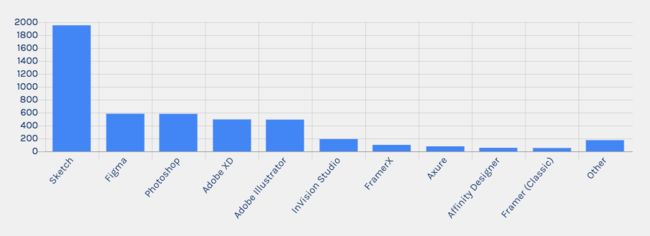
UI设计工具
最重要的一类!还有人能不用Sketch吗?当然没有。毫无疑问,但很高兴看到Figma在这个世界上升起。(如果您想知道Windows 用户如何访问 Sketch,我猜它是通过虚拟机)。
提炼
调查显示,Sketch仍然位于第一。
2017年,设计师将 InVision Studio 视为今年最令人兴奋的工具,但尚未大量试用。
三个 Adobe 工具几乎相同。
原型工具
每年,这是最不稳定的工具类别。它不断变化和发展,今年也不例外。Sketch介绍了自己的原型设计工具,已经证明非常成功。
提炼
受访者使用平均3.5个工具来完成他们的原型设计。
原型设计具有惊人的使用量,几乎可与InVision Classic相媲美。
Framer的新工具FramerX仅比其前身Framer Classic使用的略多。
交接工具
如何将设计转为代码跟开发进行交接一直是UX工具研究的重点。我期待这些功能在 Sketch 或 Adobe XD 等个别工具中变得更强大,谁会成为这场战役中的领导者呢?
提炼
12%的受访者不使用切图标注工具来交付设计。
与2017年相比,Zeplin 超过 InVision 获得第一名。
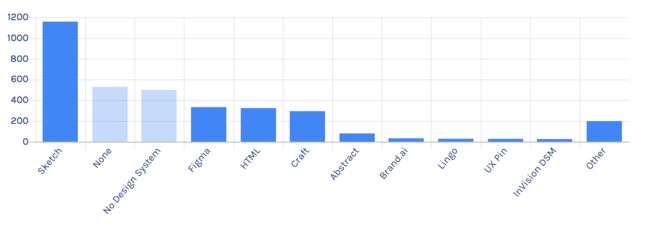
设计系统工具
设计系统,组件库,模式库,视觉规范。无论你选择什么称呼它们,大多数受访者都在Sketch中制作它们(或根本不使用它们)。
提炼
Sketch是受访者中使用最多的设计系统工具。
15%的受访者没有设计系统(低于去年的28%)。
尽管引入了 InVision 设计系统管理器(DSM),InVision的Craft仍占据了大部分市场。
体验监控工具
对于设计工具来说,这始终是一个有趣的,尚未开发的市场。我认为造成这种匮乏的原因是使用难度:设计师通常不能自定义这些工具。
提炼
3名受访者中有2名未使用经验监控工具。
56%使用体验监控工具的受访者使用Hotjar。
回应几乎完全反映了2017年的反馈,表明该市场在去年没有太大变化。
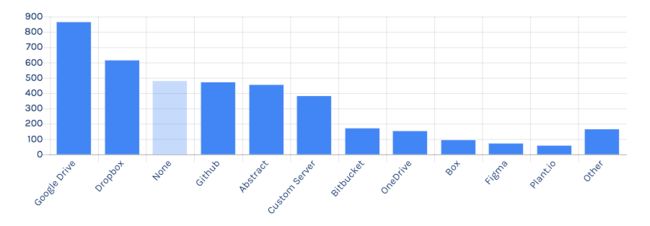
文件管理工具
这里的数据可能有点分散,因为一些文件管理服务(如Google Drive和Dropbox)提供版本控制工具,而一些受访者同时使用Drive和Abstract。然而,令人惊讶的是,有多少受访者根本没有使用任何系统来管理他们的文件。
提炼
Google Drive和Dropbox仍然是主要的文件管理解决方案。从2017年开始,几乎所有工具都保持并列。
12%的受访者没有使用文件管理软件。
自2017年以来,受访者的摘要使用率为7%升至11%。
本文转自:https://www.jianshu.com/p/e6602c47b276