WKWebView是iOS8后出来的新框架.
WKWebView的接口简单介绍:点击链接
WKWebView和UIWebView性能对比分析:点击链接
WKWebView和UIWebView的接口对比介绍:点击链接
使用WKWebView主要遇到三个问题:
- WKWebView不支持web直接拉起其他app(包括AppStore)
原生代码通过拦截,自己进行跳转.
1 . 先获取可能需要跳转的URL Scheme
self.needOpenPrefixs = [NSMutableArray array];
[self.needOpenPrefixs addObject:@"https://itunes.apple.com"];
NSDictionary *infoDict = [[NSBundle mainBundle] infoDictionary];
NSArray *queriesSchemes = infoDict[@"LSApplicationQueriesSchemes"];
for (NSString *scheme in queriesSchemes) {
NSString *prefix = [NSString stringWithFormat:@"%@://",scheme];
[self.needOpenPrefixs addObject:prefix];
}
2 . 拦截需要跳转,判断是否安装,若安装了进行跳转
for (NSString *str in self.needOpenPrefixs) {
if ([requestUrlStr rangeOfString:str options:NSCaseInsensitiveSearch].location == 0) {
if ([[UIApplication sharedApplication] canOpenURL:navigationAction.request.URL]) {
decisionHandler(WKNavigationActionPolicyCancel);
if ([UIApplication instancesRespondToSelector:@selector(openURL:options:completionHandler:)]) {
[[UIApplication sharedApplication] openURL:navigationAction.request.URL options:@{UIApplicationOpenURLOptionUniversalLinksOnly:@(NO)} completionHandler:nil];
} else {
[[UIApplication sharedApplication] openURL:navigationAction.request.URL];
}
return;
}
}
}
- WKWebView和JS交互代码不同,包括JS端
1 . JS端用如下方式向OC发送消息
window.webkit.messageHandlers.{NAME}.postMessage()
当传递参数为空时,必须传入null,即:
window.webkit.messageHandlers.{NAME}.postMessage(null)
2 . WKWebView不支持直接返回值
在UIWebView中,支持直接返回值.
例如:
userToken = TingShuJS.getUserToken();
在iOS端注入TingShuJS和getUserToken后,调用方法
-(NSString *)getUserToken{
NSString *userToken = [LMUserManager shareUserManager].activeUser.token;
return userToken;
}
在JS端可以接收到userToken.
JS端使用对应发送消息方法后,
userToken = window.webkit.messagehandlers.getUserToken(null);
iOS端调用getUserToken方法后,JS无法接收到userToken.
3 . 其他注意点
WKWebView不再适合下面这种方式来设置全局UserAgent,只能设置request的时候自定义UserAgent.
[[NSUserDefaults standardUserDefaults] registerDefaults:@{@"UserAgent":customUserAgent}];
- target='_blank'的标签无法打开
实现代理如下:
-(WKWebView *)webView:(WKWebView *)webView createWebViewWithConfiguration:(WKWebViewConfiguration *)configuration forNavigationAction:(WKNavigationAction *)navigationAction windowFeatures:(WKWindowFeatures *)windowFeatures{
WKFrameInfo *frameInfo = navigationAction.targetFrame;
if (![frameInfo isMainFrame]) {
[webView loadRequest:navigationAction.request];
}
return nil;
}
其他解决方案请戳我
iOS,Android,JS三端统一方案
- WebViewJavascriptBridge
这种方式历史悠久,使用比较广泛
iOS 点击链接
Android点击链接
基本原理:
注册handler的时候,把相关信息存起来.
- (void)registerHandler:(NSString *)handlerName handler:(WVJBHandler)handler {
_base.messageHandlers[handlerName] = [handler copy];
}
拦截url,处理对应handler
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
if (webView != _webView) { return YES; }
NSURL *url = [request URL];
__strong WVJB_WEBVIEW_DELEGATE_TYPE* strongDelegate = _webViewDelegate;
if ([_base isWebViewJavascriptBridgeURL:url]) {
if ([_base isBridgeLoadedURL:url]) {
[_base injectJavascriptFile];
} else if ([_base isQueueMessageURL:url]) {
NSString *messageQueueString = [self _evaluateJavascript:[_base webViewJavascriptFetchQueyCommand]];
[_base flushMessageQueue:messageQueueString];
} else {
[_base logUnkownMessage:url];
}
return NO;
} else if (strongDelegate && [strongDelegate respondsToSelector:@selector(webView:shouldStartLoadWithRequest:navigationType:)]) {
return [strongDelegate webView:webView shouldStartLoadWithRequest:request navigationType:navigationType];
} else {
return YES;
}
}
DSBridge
DSBridge是最近新出的框架,使用起来更简单.
基本原理暂未了解.
了解介绍点击链接其他
Cordova
iOS webView拉起App问题
iOS 9开始,必须添加URL Scheme,才能正确判断是否安装App.
iOS 10 必须添加URL Scheme,webView否则无法判断应用是否安装,无法拉起App.
- 获取App的URL Scheme
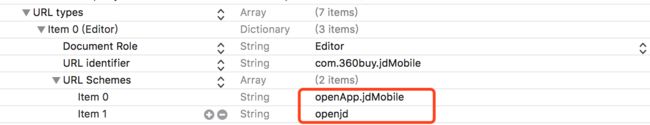
对ipa进行解包,在plist文件中找到URL Type选项,URL Scheme.
例如手机京东:
两个URL Scheme
openApp.jdMobile
openjd
注意: URL Scheme不区分大小写
- 部分App的URL Scheme如下:
注意:有些应用区分iPhone版和iPad版,URL Scheme可能不同
手机京东
openapp.jdmobile
openjd
京东HD
openapp.jdipad
一号店
yhd
贝贝
beibeiapp
当当
dangdang
dd
当当HD
dangdanghd
ddhd
国美
gomeeshop
聚美
jumei
jumeimall
jumeiwallet
蘑菇街
mogujie
蘑菇街HD
mgjhd
苏宁
com.suning.suningebuy
suning
苏宁
com.suning.suning4ipad
手机淘宝
taobao
淘宝HD
taobaohd
天猫
tmall
唯品会
vipshop
vsspecialswitch
vsspecial