-每幅图下面配的文字好像略略地与正文分不清了,有什么好方法解决?
已解决。用
-翻译不当,错别字,想说的,都请简信我。thx~
“嗨!~”这是 Flickr 欢迎用户登录的方式之一。这是一个很容易被忽视的细节,一个并不完美的服务。但是这个细节是是 Flickr 设计的一大特色,如果它不在那的话,会有人想念它的。
Flickr 欢迎用户的方式,每次都会有不同的变化。
我对这个容易被忽略的细节特别感兴趣,因为我对用户的反应很感兴趣。这些细节触发用户的情感反应,如果正确地、带目的性地使用它,有助于形成一个人格。当用户对它感兴趣时,就会积极地与它交流。这种积极的太对通常会引导大家分享,甚至是帮你的产品做广告。在人格层面与用户交流的这种技术,也被称为“情感设计”。
一个小理论
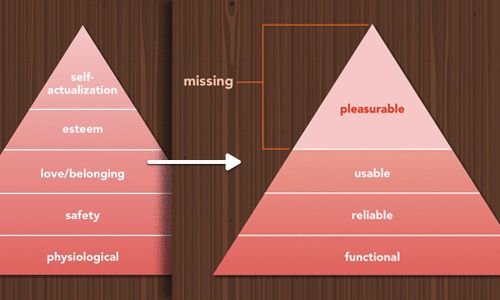
“情感设计”这个术语是 Aarron Walter 定义的。在他的书——《情感设计》,他说,情感设计基于 Maslow 著名的需求层次理论建立的。它假定人类需要完成一些基本的事(例如:健康与安全),然后他们就会开始考虑更高一级的需求(如:自我实现)。有重病、或缺乏安全的人表现出很难去考虑自我实现,如:在道德、创造力、解决问题的能力方面。
Maslow 的需求层次理论(左),情感设计层次(右)。
根据这一理论,一个产品就符合功能性、可靠性、可用性,最后才是愉悦的层面。情感设计属于愉悦层面,放在功能性、可靠性、可用性之上。
一个有效的情感设计策略有两个方面:
- 你创造出独特的东西,超越自己的风格,并在用户间引起积极地响应。
- 你坚持使用这个风格直到它变成整体的一部分,人格层。
在本文,我们会看一些你可以参考的策略,一些都能找到的范例、加上一些项目。在这些项目中,坚持使用情感设计,最后变成一个好的人格层。
要了解更多情感设计的理论,你可能对“不只是漂亮:为你的网站添加情感”。
情感设计的元素
目标是联系用户,唤起积极情感。积极情感注入积极地记忆中,让用户以后也想使用你的产品。
这还会有额外的好处。在愉悦、积极的情境下,人们更能容忍轻微的困难和无关事物。虽然坏的设计是不可原谅的,当人们放松时,舒适愉悦的设计会让他们原谅界面中的一些问题。
下面列举部分方法(基于个人观察)诱导积极情感。当然,不同人会有不同的反应,这与他们的背景、知识等有关,但是总的来说这些心理因素还是有效的:
- 积极
看“最积极的10种情感”。 - 惊喜
做一些出乎意料的事。 - 独特性
用一个有趣的方法和别的产品区分开来。 - 注意力
提供奖励、或帮助,即使没人强迫你。 - 吸引力
每个人喜欢有吸引力的人,所以做一个有吸引力的产品。 - 期望
在发布之前泄露一些资讯。 - 专属性
给特定的组群提供专属的东西。 - 要有反应
要给出反应,特别是你的用户没有期待它出现的时候。
现在看下这些原则应用到产品上。
情感设计的案例
下面是网上一些情感设计的细节。我们不把它归到某个特定的策略,如:“惊喜”、“期望”。有时很多因素会同时出现,人们会察觉到不一样的地方。
记住一点,如果只是盲目地复制这些案例,不会让你的产品人格化。而是,经过思考,把情感灌注到产品中。这是一个小测试:浏览Built With Bootstrap,看下你最喜欢哪个。
模仿情感
微笑
喜欢别的公司的人倾向于模仿别的公司的做法吗?有人向你微笑,你也会向他微笑。这在网站上也是有效的。大脑情绪会受图片影响,特别是人像,也会受故事影响。我们看一个讲故事并且展示人像的设计。
Highrise 的登录页面。
Highrise 展示开心的人,旁边是他们使用产品的故事。微笑和来自真实用户的评价是一个很强的组合(要证明这一点,阅读 Highrise 做过的 A/B 测试(译者注:这个很值得一看,图片和数据都很直观。))。别忘了培养属于你的人格化。
开心
即使是高度抽象的微笑表情也是很有效的。
Threadless 的购物车也有情感。
Threadless 的购物车空的时候,就会不开心。当你喂它的时候,它就开心了。这个细节会让你发笑;即使你还是什么都不买,你也会记得它。
留住用户
注意力
留住用户是一个需要注意的地方。
以前,如果尝试从 Audible 上退订,且一开始你的设备是不兼容它的服务,这时你会得到一个价值 $100 的号码去Amazon购买兼容的设备。你一定会记住这个惊喜,即使你已经退订了。
音乐
Etsy 播放 Paul Young 的“Every Time You Go Away”,当你试图退订邮件服务时。这首歌不能阻止你退订,但你大概会在下一次浏览 Esty 的时候想起它。或者当你听到 Paul Young 的歌曲时就会想起 Esty。
当你离开的时候, Etsy 播放 Paul Young 的“Every Time You Go Away”
急躁的幽默
Groupon 很难改变一个人的想法,当他决定离开的时候,但是它的视频肯定适合它那搞笑的文案。
Groupon 变急躁了。
文案
文案最容易引进和人格化了。你的网站可能到处都有文字,而文字也可以传达人格情感。你想让你的商标变得更好玩、有亮点吗?文案可以帮助你定义你是谁,你服务谁。
轻浮
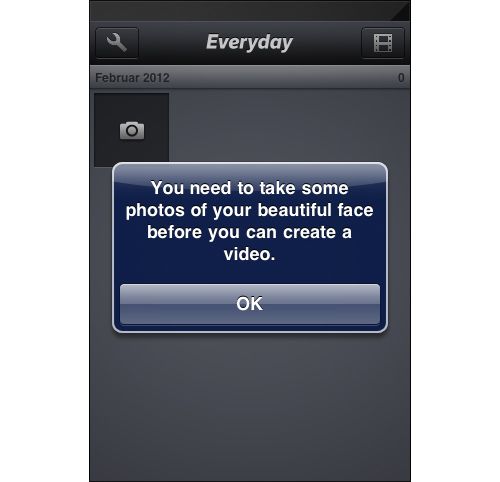
在软件 Everyday 里面,如果你不把照片放进库中(它是用来做视频),你就会得到一个友善的提示,为你“俊俏的”脸蛋拍张照——这个文案完全改变了信息的语气。
Everyday 使用教程。
对比
“嘿!…”在这里就用的很好。不只是视觉上,颜色反差,阅读时的情境感也很强,好像真得听到那样。
Skitch 的隐私信息。
你可以有在 OK Cupid 的网站上找到类似的细节,你选择点点的时候。“Ahh”可以代表“好赞啊”和“我懂了,欢迎你”。
哟,布拉格 (Ahh, Prague)
小文案
Hunch 说一些你可能从来不去看的东西。这个不同的可以说服你一直使用它。首先,他认为用户对email更感兴趣;第二,他意识到广告是恶魔。
Hunch 的方法保证的用回对数据安全的期望
小文案2
Milk 的让你更愿意订阅新闻。方法和上面相似;保证用户只会受到必要的信息。(Milk 最近被 Google 收够了,然后关了)
Milk 承诺只有少量的邮件。
小文案3
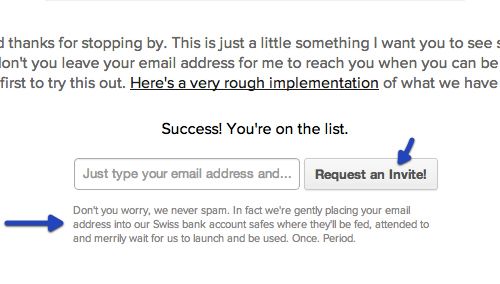
这是另一个方法,我一个未上线的项目。品牌是很欢乐的,我精心制作这个小文案用在邀请表格上。希望,大家能更安逸地提交他们的邮件地址。
这里说你的邮箱地址会很安全。
还有,这里的按钮不会写“提交”,而是“申请邀请”。这为注册页面添加独特的情感。如果你对这类东西感兴趣,看下 Pinterest 的注册流程。
出错和故障页面
没有比故障更烦人的状态了。这让用户很不安,特别是他们需要的你产品的时候。情感设计可以帮你避免它。下面是一些例子。
文案上简单的变化
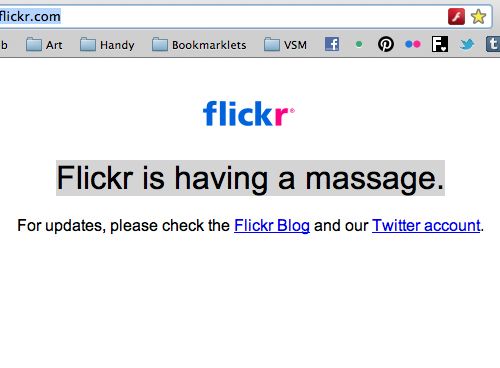
Flickr 会说,它有一条信息。这不是一个聪明的做法,但比错误警告要好。
Flickr 有一条信息。
说 Sorry ,并提供解决方法
这是来自 Flickr 的一个更好的方案。当它出现更严重的问题时,它会弄成这个“醒目的”页面,表示网络阻塞了,很抱歉。但并不是离开这个页面,它更用户一个任务,然后给予胜出的选手高级用户的资格。
Flickr 网络阻塞时,出现的游戏。
抱歉,但…
…生命中还有很多重要的事。最近当 Tumblr 报错的时,他就会告诉用户,它已经很努力地修复问题。下一段中,它提醒用户,有些事比短暂停机更严重,而你又有能力去为它做些什么。(这里的例子是,捐款给红十字救助日本灾民。)
帮助有需要的人。
烦心
还有一些令人烦心的事,包括等待页面加载。但是很多页面都需要一段时间来加载。当你的应用不断收集信息是,可以考虑做些什么,例如显示一条小窍门。
Hipmunk 用有用的信息构建页面。
幽默
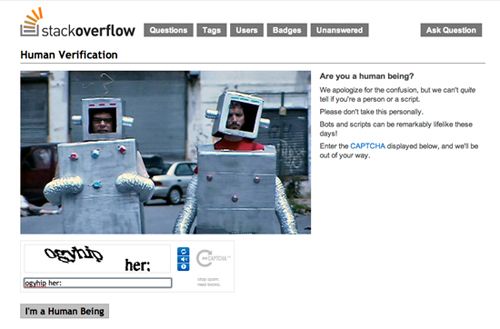
现在验证码经常被使用,但这不意味着用户就喜欢它们。见鬼!它们异常烦人。Stack Overflow 用一幅搞笑的图片来解释为什么会出现这个。
Stack Overflow 解释为什么你会看到验证码。
人格化
另一个情感策略,对用户的输入做出回应。我很喜欢它做出回应,而我又不需要填写个人信息。
Thermo 的加载页面会查出你的位置,在左边的图像里告诉你现在的气温。
Thermo 会查出你的位置,转化成有价值的信息。
你甚至不需要访客的信息。37signals 用一个很简单的来吸引用户,什么信息也不需要。
37signals 祝你周五愉快~
邮件设计
新闻订阅 (Newsletters) 是个很好的工具,但是大多数人都希望远离干扰,只留下最用的那些。新闻订阅由于某些原因而变得很值得订阅:信息、特别的服务、幽默。等等。
讲一个故事
Zaarly 在他们的新闻订阅中标记出最有趣的分类。这让你想要知道谁出现在网站上,让你更多地去使用它的服务。
Zaarly 标记出最有趣的事。
人格化
其实也不是什么创新,但是 Quora 有足够数据来告诉我,我想要读的东西。如果你有这样的数据,你也可以提供这样的服务。说到人格化,把收件人的姓名加到邮件主题上也可以提高转化率(即阅读量)。
Quora 扩展你的社交圈和提供适合你阅读的文章。
另类的文案
通知邮件通常都很商业。但如果有人花点时间把它们变有趣,就像下面的CD Baby 的通知邮件,人们就会不停地跟别人说起它。 “private CD Baby jet” 在Google上有超过20,000 个搜索结果。一点点细节就有很好的口碑。
CD Baby 的通知邮件文案。
讲故事
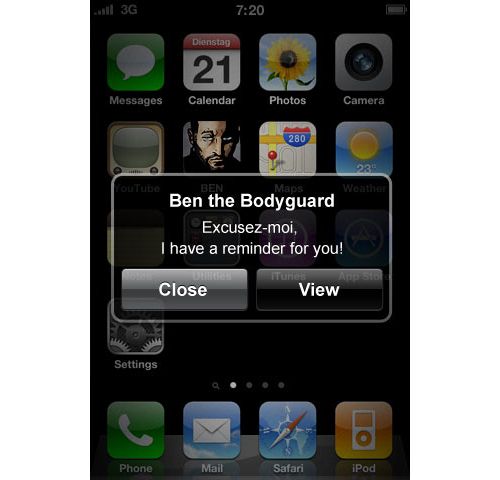
我们都知道,人们爱听故事。一些吸引人的例子就是讲产品的故事,如:Ben the Bodyguard。这是一个 iPhone 应用,用来保护你手机上的个人信息。这个应用围绕着 Ben 这个角色设计。在它发布之前,开发者发布了一个网站,当你滚动页面的时候,Ben 走过大街,告诉你他很快就去保护你的信息。
Ben the Bodyguard 的预告页面。
Ben 这个角色,是一个法国保镖,在应用的每个bit中。就好像你的数据里的私人保镖。
Ben 的通知。
彩蛋
彩蛋通常都能取悦用户。哪怕是 Google,网络上最严谨的角色,也会不时在搜索引擎上加上加上一两个彩蛋。
Google的下雪彩蛋。
下雪彩蛋
Google在它的首页上做了一个下雪彩蛋。还有滚筒的彩蛋。
彩蛋通常都跟它的服务有关。它们的出现仅仅是取悦用户,让他们开心。然后开心的用户就会分享。
吉祥物
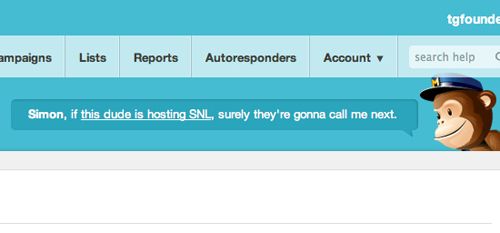
MailChimp 有一个鲜明的人格,它很有爱,值得所有的人去关注它。有一些细节值得指出来。
戏谑的吉祥物
MailChimp 的情感设计中,特别之处在于它是一只猩猩,叫 Freddie。你等待页面加载的时候,Freddie 会取悦你。每次你刷新的时候,就会跟你说笑话。
Freddie 说的某条内容。
但要记住,这样的情感设计有可能变得很糟。还记得 Office 的回形针整天烦着你吗?Freddie 就不会这样,它只会出现在工作区域以外。
登录页面
登录页面都可以做得很有趣。MailChimp 会在节日中变得不一样,就像 Google’s doodle。在Flickr 专题(原文给得网址是错的)中查看这类设计吧。
MailChimp 某个登录界面。
你也可以不弄得那么特别。Pocket 的登录页面就是用一幅大背景来代替枯燥的颜色。
Pocket 的登录界面。
注意细节和惊喜
上面很多东西都展示一些引人注意的细节,把他们归纳起来就是本质所在。这种注意细节的级别表达出你有多爱这产品,你有多尊重你的客户。看下 Quip 最近发布的软件里面的下拉列表。
Quip 的下拉列表。
其实没必要让翅膀拍动,但是我会不断地刷新为了看它一眼。要记住一点,这样的细节不能牺牲可用性。
注意细节和惊喜的事到处都有。Dropbox 一开始引起讨论很大一个原因是它的视频(YouTube),它上传到 Digg 上,叫做“MIT 来的 Google Drive 杀手”。它是为观众精心打造的,有很多东西等着被发现(包括 Digg 用户才懂的笑话)。更多关于 Dropbox 的成长,可以听下创始人之一——Drew Houston的演讲。
Dropbox demo 中的一条“意外的”状态信息。
寻找更多灵感,查看微博客——Little Big Details。
3种人格化的示例
到现在,我们已经看过不同的情境设计例子。下面就是一些不同领域下的情境设计的实例:2个网站,1个应用经济 (the app economy)。
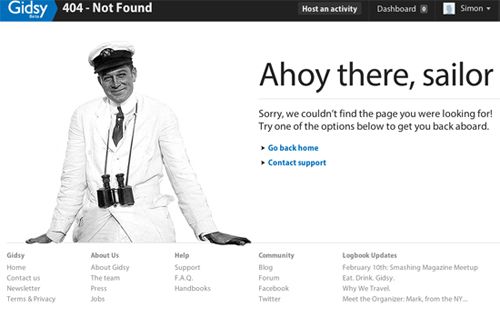
例子1:GIDSY (大众市集,2013年被 GetYourGuide 收购了)
Gidsy 是一个有用户运营的市集。因此,开发者有必要关心品牌吸引力。
Gidsy 的主色是蓝、白,代表信任的组合。 Facebook, Twitter, LinkedIn和数不清的品牌都使用相似的蓝色完全不是巧合。如果你在意这个,你应该看一看 Basekit 的图表,是关于颜色心理学。
Gidsy 的人格化是由一幅老旧而又意味深长的图片、轻松的文案、令人惊喜的元素构成。
传达一个感觉:老旧的图片无处不在。它们通常用来说明一个点,或强调一种情感。
它的 404页面浓缩了 Gidsy的人格化。
惊喜:在页脚那,你可以看到一个动态,说服你去免费创建一个列表。魔杖会发出一道彩虹,指示你往右看,给你惊喜。量化这个特别的细节能把多少访客转化为用户是一件很有趣的事。
彩虹调皮地引导你到“更多”按钮那。
文案:带一点幽默的文案:“华丽地问候!”和“噢噢噢~ 你的照片被删除了。”
上传头像的页面。
删除照片的页面。
这些细节给一个产品友好的人格化。但你也要再次考虑大块文字,如手册、说明书。Gidsy 在手册页面中做个这样的事。手册通常都是很差的体验——但这个不是。它已经引发了很多讨论、包括在设计论坛上,所以你可能已经见过它。 有留意 iA’s Writer 应用中的闪烁?
Gidsy 的手册让它无处不在。
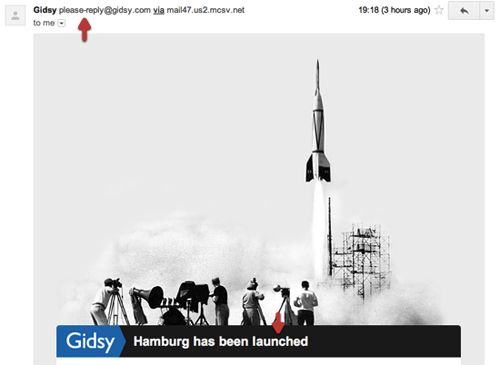
新闻订阅:我们将会彻底观察 Gidsy 近期的新闻订阅,我这要写这篇文章的时候,它发我邮箱了。
看到哪个“请回复”的邮箱地址吗?
Gidsy 用另一组旧图来强调它的信息。同时,注意到发信人邮箱地址的细节,`[email protected]``,一个友善的提醒,这间公司很希望听到反馈,及注意到最细微的地方。(我注意到另外一个先开始这样做)
例子2:AUTOMATTIC(网页程序设计公司,WordPress是产品之一)
Automattic 不需要介绍了吧。它是一个绝佳的例子,幽默是怎么整合到一个不幽默的环境中:代码。它信奉 Matt Mullenweg 的以前的口头禅“代码就是诗”。我们看看它的门户网站 (Web properties) 做了些什么。
Automattic 的“关于”页面,以幽默来妆点。
幽默:Automattic 的“关于”页面是语言温和的个人简历的集合。Mullenweg 的个人简历是这样的:
作为Automattic 中的首席烧烤试味员,Matt 游历全球,并且抽样与有黄金标准之称的德克萨斯烧烤做比较。尽管他本打算做一名爵士萨克斯管演奏者,Matt 还是学习经济学,然后来到华盛顿……
听起来是个很好玩的地方。大部分看到的人都会喜欢?
标语:Automattic 的标语:“我们写代码比写俳句好多了。”这就是 Automattic 做的事,同时奠定了它幽默的风格。
Automattic 就是做这个的。
小文案:人们会注意小细节。例如:WordPress 首页的页脚,在每次加载中都会变换。它要不说“Automattic 的产品”,要不就说“Automattic 的杰作”……这一点点描述的改变传达这间公司对产品的爱。
WordPress 是“Automattic 的杰作”。
Jetpack 是“Automattic 的飞机”。
惊喜:在 Automattic’s Jetpack 页面中,加载时,3个飞行器在页面翱翔,增强产品的名字,和展示对细节的喜爱。
背景中的小飞行器。
彩蛋:WordPress 的“自我对比”彩蛋是个有爱的细节。不是说,让发布版本不能和它自己对比,Automattic 建立了一个机制,把页面变成灰和白的画布,弄成黑客帝国的效果。
WordPress 的自我对比方案。
所以,当你点击那个按钮,不管有意还是无意,这个页面都会变灰,模仿自我毁灭的模式,黑客帝国的风格。最后,WordPress提醒你不要让它发生。
TechFleece 有一个完整的描述关于怎么发现 WordPress的黑客帝国彩蛋。
Automattic 在黑客氛围很重的情况下展示出人格化魅力。
例子3:CLEAR(待办事项应用)
情感设计可以把用户变成传播者,传播他们积极的体验。人喜欢分享有趣的故事;你只要给他们一个就好了。
Realmac Software 最近出了一个 iPhone 的待办事项应用——Claer,取得成功。它肯定不是第一款待办事项的应用,但是它明确的指向 iPhone 用户,为小界面设计,少量交互和过渡动画肯定是前所未有。这让我们这些 iOS geeks 流口水。
期望:Realmac 在发布之前就先推出一段视频,来提升产品期望。这段视频在一些设计论坛传播得很快。
它不仅用设计抓住大家的注意,还有创意和惊喜。
好玩:这个应该设立了一个好玩的氛围。
让我们探索吧。
惊喜:打开主题设置页面,他们要先安装 Tweetbot 才会收到信息,和收到额外的主题。这有很高几率让 Tweetbot 的用户喜欢上它,这算是一个惊喜。
如果你安装了 Tweetbot ,就会得到额外的主题。
款待 2:如果你关注 Clear 其中一个开发者的 Twitter 账号,你就会得到另一个主题作为社交行为的奖励。这是一个明显的彩蛋设定,结果很多人在 Twitter 上分享他们的热情,互相比较他们得到和错过的主题,造成大量积极反应。
关注 Clear 开发者,奖励一个新主题。
这是最好的情感设计之一。不只是用户享受这款产品,他们还会分享喜悦。这是一些 Twitter 上的证据:
Twitter不断出现奖励主题的讨论。
细节的惊喜:当你的列表是空的时候,Clear 会提供一些窍门来填满你的列表。
第二次,就是一条鼓励性的语句:
最后谈谈好处与风险
情感设计是很冒险的。为做错的事道歉是,愉快的语气就不一定时候所有人。但也不用害怕去展示你的人格化,只要用对人。你不可能,也不会想迎合所有的人。
我们没有提到情感设计变糟的实例,但这里有个建议:如果你变得有趣或诡诈,最重要的是倾听、观察你的用户反馈。如果出了什么问题,你应该主动认错、道歉、改进。传达出你认真倾听,准备好学习揭露人格——把你放回情感王国里面。
MailChimp 通过提供一个开关,让用户选择,来处理这种风险,这被称为“派对模式 (party-pooper mode)”。
party-pooper mode 的开关。
所以,如果你不喜欢那只猩猩,你可以隐藏它。显然,很少人这样做。
或者你可以换种方式,把它变成非默认状态。Facebook也有一个彩蛋,让你改变 UI 的文字变成海盗语。这让我一度沉迷Facebook。
这就是所有了:帮用户更加享受其中——然后他们就会与朋友、陌生人分享这一切。
分享你的想法
你试过分享一些你喜欢的东西,可能因为它很另类、有爱、吸引……?你试过做出这样的东西吗?在评论中告诉我们!
如果你要了解更多关于情感设计,这里有一个进阶资源的列表。
来源:smashingmagazine / July 18th, 2012
作者:Simon Schmid
翻译:lyzhie