服务:
SSO单点登录+Auth2.0认证+签名/验签。
授权服务,机构/会员授权。
资源存储服务,图书/视频/音频/期刊/报纸。
业务逻辑服务,获取分类/资源/机构资源/机构权益/机构资源统计/会员权益。
日志服务,记录到本地文件。
服务性能:
并发优化、大数据量查询优化
客户端平台:
微信小程序/微网站/网站/安卓App/苹果App/桌面应用/HTML5桌面应用
技术:
分布式,微服务,CI/CD,Redis,消息队列MQ,.NetCore、工作流、规则引擎。
IIS动态发布网站。获取微信消息。
阿里云对象存储或者阿里云云盘存储。
业务:
阅读模式,幼儿,青少年,成人。
每个听书后边都可以跟一首歌。
前端模块:
首页
搜索(图书、视频、音频、期刊、报纸、搜索结果展示),轮播,频道模块,猜你喜欢+查看全部,有声小说+查看全部,
分类
有声书,畅销书,儿童,相声评书,情感生活,人文,历史,国学书院,音乐,英语,教育培训,健康养生,广播剧,戏曲。
收藏
我的收藏、精品收藏、收听历史、观看历史、我的礼包。
我的
头像,昵称,签到,客服。定时关闭,夜间模式,意见反馈,切换账号。
后台模块:
机构后台
机构信息维护、机构资源维护、机构资源统计、机构会员使用习惯分析(图表)
内容管理后台
资源管理
资源录入、审核、分类、预览
机构管理
机构信息录入、审核、授权(机构Banner、机构模块、机构资源、机构管理员设置)
会员管理
会员审核、授权(开卡、激活)
组织机构和员工管理
公司组织机构维护、员工维护
后台功能和权限管理
后台功能维护、授权
服务器选择:
CentOS7.6
Windows Server 2016
开发框架:
mvc、vue、bootstrap、layui、瀑布流布局
开发平台/语言:
vs.net c#、android、ios、nodejs
版本控制:
TFS、SVN、Gitee
数据库设计:
sqlserver、sqlserver express、mysql
开发方式:
敏捷开发
可交付物:
各服务Wiki、开发文档、Api文档、Demo、单元测试。
CI/CD:
自动部署
知识点:
Electron(跨平台桌面应用开发框架,建立在Chromium和Node.js之上的,二位分工明确,一个负责界面,一个负责背后的逻辑,electron的精华就是”使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用”。
桌面应用程序,又称为 GUI 程序(Graphical User Interface),但是和 GUI 程序也有一些区别。需要熟练掌握前端的基础知识html,css,js,有一定的node基础。弊端:打包出来的APP太大,窗口不能使用个性化的背景图案。)
WebRTC
QT(是一个跨平台的C++开发库,主要用来开发图形用户界面(Graphical User Interface,GUI)程序,当然也可以开发不带界面的命令行(Command User Interface,CUI)程序。Qt 支持的操作系统有很多,例如通用操作系统 Windows、 Linux、Unix,智能手机系统 Android、iOS、WinPhone, 嵌入式系统 QNX、VxWorks 等等)
MFC(MFC(Microsoft Foundation Classes)是微软基础类库的简称,是微软公司实现的一个c++类库,主要封装了大部分的windows API函数,vc++是微软公司开发的c/c++的集成开发环境)
Weex(框架能够完美兼顾性能与动态性,让移动开发者通过简捷的前端语法写出Native级别的性能体验,并支持iOS、安卓、YunOS及Web等多端部署。对于移动开发者来说,Weex主要解决了频繁发版和多端研发两大痛点,同时解决了前端语言性能差和显示效果受限的问题。开发者可通过Weex官网申请内测。开发者只需要在自己的APP中嵌入Weex的SDK,就可以通过撰写HTML/CSS/JavaScript来开发Native级别的Weex界面。Weex界面的生成码其实就是一段很小的JS,可以像发布网页一样轻松部署在服务端,然后在APP中请求执行。微信小程序会比他优秀一些,但跨端效果比较好,可以部署在微信/支付宝等小程序)
RN(使用JavaScript和React编写原生移动应用,React Native使你只使用JavaScript也能编写原生移动应用。 它在设计原理上和React一致,通过声明式的组件机制来搭建丰富多彩的用户界面。React Native产出的并不是“网页应用”, 或者说“HTML5应用”,又或者“混合应用”。 最终产品是一个真正的移动应用,从使用感受上和用Objective-C或Java编写的应用相比几乎是无法区分的。 React Native所使用的基础UI组件和原生应用完全一致。 你要做的就是把这些基础组件使用JavaScript和React的方式组合起来。React Native完美兼容使用Objective-C、Java或是Swift编写的组件。 如果你需要针对应用的某一部分特别优化,中途换用原生代码编写也很容易。 想要应用的一部分用原生,一部分用React Native也完全没问题 —— Facebook的应用就是这么做的。中文网:https://reactnative.cn/)
Facebook(Facebook中文译为脸书或者脸谱网,是美国的一个社交网络服务网站)
Node-Webkit是一个基于Chromium和Node.js运行平台。它能让你把HTML5应用打包成本地桌面应用或游戏安装到Windows、Linux或Mac系统中。PhoneGap、Pokki、Chrome Package Apps或Mozilla XUL Runner都是开发HTML5本地桌面应用的框架。
easy-window | HTML5桌面应用程序开发,不需要掌握java 、C++等语言,只需要html、css、js, 参考。java swing 也可以做桌面应用开发。
BPM(即业务流程管理,是一种以规范化的构造端到端的卓越业务流程为中心,以持续的提高组织业务绩效为目的的系统化方法,常见商业管理教育如EMBA、MBA等均将BPM包含在内。通常,BPM也指针对流程管理的信息化系统,其特点是注重流程驱动为核心,实现端到端全流程信息化管理。技术版本分Java BPM和.Net BPM。)
RPA(机器人流程自动化 Robotic Process Automation)
SaaS,是Software-as-a-Service的缩写名称,意思为软件即服务,即通过网络提供软件服务。SaaS平台供应商将应用软件统一部署在自己的服务器上,客户可以根据工作实际需求,通过互联网向厂商定购所需的应用软件服务,按定购的服务多少和时间长短向厂商支付费用,并通过互联网获得Saas平台供应商提供的服务。
IaaS: Infrastructure-as-a-Service(基础设施即服务)
PaaS: Platform-as-a-Service(平台即服务)
REngine()
工作流表设计:
BPM企业架构之流程管理:
BPM企业级流程应用:
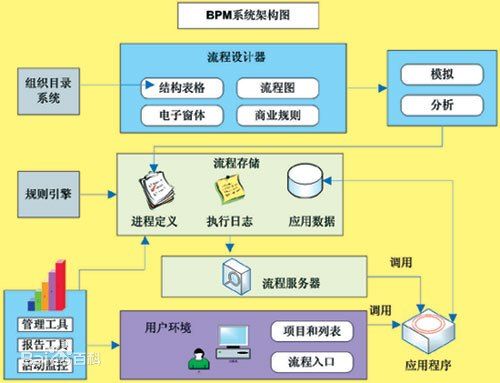
BPM架构图:
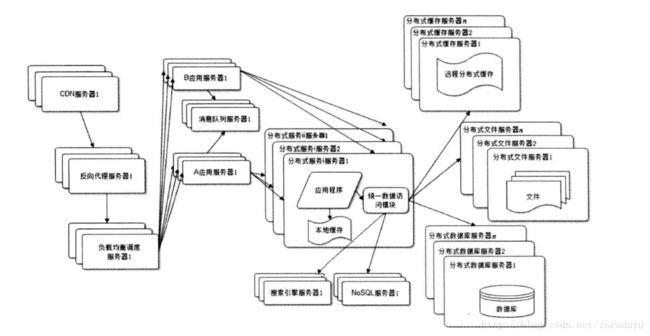
系统基本架构:
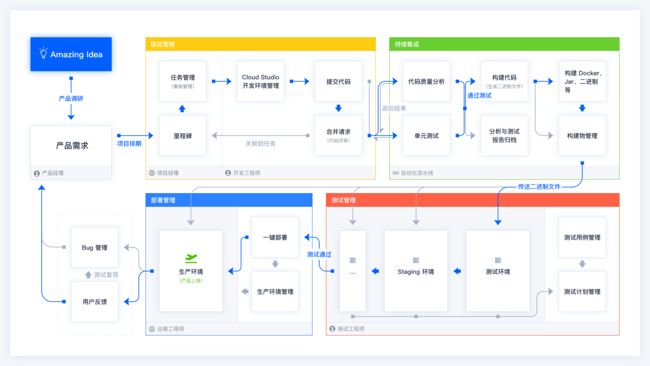
企业及项目工作一体化:
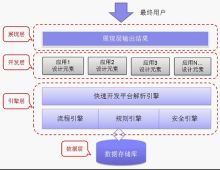
产品框架: