摘要:最近在写网站,好不容易弄好了需求又变了,没错企业的门户网站硬要弄成后台管理系统一样,没办法作为小工的我只能默默的改。前台HTML页面需要提交数据到后台处理,又不能用form表单,于是乎研究了1天终于弄出来了。尝试了好多种方法最后还是用ajax解决了好了废话不多说了直接进入正题。
实现的功能里面的数据提交保存到数据库,同事对数据进行验证,这是要实现的效果,由于cms的原因这里只能添加html页面不能用aspx。
1、页面布局好了首先你要添加jquery文件(这个百度自己下载)在写Ajax方法 前台是这样的。你会发现我只是用按钮提交的没有用表单,因为下面要拼接表格
<div class="yjdjfm"> <div class="yjdjfd"> <ul> <li><span>仪检名称:span><input id="txtyjneme" name="txtyjneme" type="text" value="" required="required" oninvalid="setCustomValidity('必须填写!');" oninput="setCustomValidity('');" /><strong>*strong><i class="yz_name" style="display:none; color:red;">请填写仪检名称i>li> <li><span>规格型号:span><input id="txtyjxh" name="txtyjxh" type="text" value="" autofocus="autofocus" placeholder="" /><strong>*strong><i class="yz_xh" style="display:none; color:red;">请填写规格型号i>li> <li><span>出厂编号:span><input id="txtyjnumber" name="txtyjnumber" type="text" value="" /><strong>*strong><i class="yz_bh" style="display:none; color:red;">请填写设备编号i>li> ul> <ul style="float:right; margin-top:-122px;"> <li><span>登记日期:span><input id="txtyjdate" name="txtyjdate" type="text" value="" readonly /><strong>*strong><i style="color:#d0cfcf;">系统默认时间i>li> <li><span>登 记 人:span><input id="txtyjperson" name="txtyjperson" type="text" value="" /><strong>*strong><i class="yz_person" style="display:none; color:red;">请填写您的姓名i>li> <li><span>联系电话:span><input id="txtyjphone" name="txtyjphone" type="number" value="" /><strong>*strong><i class="yz_phone" style="display:none; color:red;">请正确填写手机号码i>li> ul> div> <button class="yjdjtjan" id="btntj">添加记录button> <div style="clear:both;">div> <div class="yjdjlist"> <table id="tttab"> <tr id="yjdjtrone"> <td>序号td> <td>仪检名称td> <td>规格型号td> <td>出厂编号td> <td>登记日期td> <td>登 记 人td> <td>联系电话td> tr> table>div> div>
2、验证数据Ajax提交
3、重点说一下这个ajax提交这里:
type提交的方法一般我都是用post,get提交数据多了就不行;
URL:提交的路径以为提交到submit_ajax.ashx页面所以不需要写方法,它默认到submit_ajax页面里的ProcessRequest()的方法中,之前我自己写了方法也制定到这个方法上 但是很遗憾没有获取到值,如果提交aspx页面就要写到页面的方法如:url: "{config.webpath}tools/submit_ajax.ashx/方法名",
data:数据参数,这边的name,xh,bh要跟取值的时候对应,
我没有写dataType,因为我取值不做处理就不以一般的json传值了,开始的时候我加了json发现到那边取值有点麻烦(可能我方法不对);
4、来看一下后台
public void ProcessRequest(HttpContext context) { var name = HttpContext.Current.Request["name"]; var xh = HttpContext.Current.Request["xh"]; var bh = HttpContext.Current.Request["bh"]; var data = HttpContext.Current.Request["date"]; var person = HttpContext.Current.Request["person"]; var phone =HttpContext.Current.Request["phone"]; string _sql = string.Format("insert into InstrumentCheck(Name,Modle,Number,Person,Phone) values('{0}','{1}','{2}','{3}','{4}')",name,xh,bh,person, phone); _sql.Replace("'", " "); ExecuteNonQuery(_sql); } public static string connectionStringgg = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; ////// 插入数据 /// /// sql语句 /// 影响的行数 public void ExecuteNonQuery(string sql) { SqlConnection connection = new SqlConnection(connectionStringgg); if(connection.State==ConnectionState.Closed) { connection.Open(); } SqlCommand cmd = new SqlCommand(sql, connection); cmd.ExecuteNonQuery(); }
你只要url指定这个页面 它就会加载ProcessRequest(HttpContext context)这个方法;ajax传的值用var类型来接收。这里我就不写啥SqlDB类了。
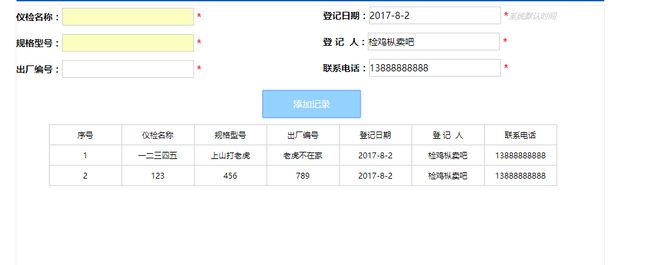
5、添加一条成功的效果
添加2条拼接上去数据库也保存了
新手上路,请各位大牛有缘见者多多指教不足或者错的地方!