swipper快速切换插件
swipper.js自己去官网下载哈。
先来一个tab切换案例:
doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<title>Swiper Demotitle>
<link rel="stylesheet" type="text/css" href="../js/swiper/idangerous.swiper2.7.6.css">
<link rel="stylesheet" type="text/css" href="../css/index.css">
head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide bg-1png">div>
<div class="swiper-slide bg-2png">div>
<div class="swiper-slide bg-3png">div>
<div class="swiper-slide bg-4png">div>
div>
div>
<div class="tabs">
<a href="" class="active">首页a>
<a href="">课程a>
<a href="">发现a>
<a href="">我的a>
div>
<script type="text/javascript" src="../js/jquery/jquery-1.10.1.min.js">script>
<script type="text/javascript" src="../js/swiper/idangerous.swiper2.7.6.min.js">script>
<script type="text/javascript" src="../js/index.js">script>
body>
html>
index.js
var swiper = new Swiper(".swiper-container", { onSlideChangeStart: function(swiper) { var index = swiper.activeIndex; $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } }); $(".tabs a").click(function(e){ e.preventDefault(); var index = $(this).index(); $(".tabs a").removeClass("active"); $(this).addClass("active"); swiper.swipeTo(index); return false; });
swipper杂七杂八知识点补充:
/*垂直滚动:Demo1*/ var swiper = new Swiper(".swiper-container", { mode: 'vertical' }); /*Progress插件:Demo2*/ var swiper = new Swiper(".swiper-container", { progress: true, onProgressChange: function(swiper){ for (var i = 0; i < swiper.slides.length; i++){ var slide = swiper.slides[i]; var progress = slide.progress; var scale, translate, opacity; if (progress<=0) { opacity = 1 - Math.min(Math.abs(progress),1); scale = 1 - Math.min(Math.abs(progress/2),1); translate = progress*swiper.width; } else { opacity = 1 - Math.min(Math.abs(progress/2),1); scale=1; translate=0; } slide.style.opacity = opacity; swiper.setTransform(slide,'translate3d('+(translate)+'px,0,0) scale('+scale+')'); } }, onTouchStart:function(swiper){ for (var i = 0; i < swiper.slides.length; i++){ swiper.setTransition(swiper.slides[i], 0); } }, onSetWrapperTransition: function(swiper, speed) { for (var i = 0; i < swiper.slides.length; i++){ swiper.setTransition(swiper.slides[i], speed); } } }); // Set Z-Indexes for (var i = 0; i < swiper.slides.length; i++){ swiper.slides[i].style.zIndex = swiper.slides.length - i; } /*3D Flow 插件使用:Demo3*/ var swiper = new Swiper(".swiper-container", { tdFlow: {} }); /*scroll Bar 插件使用: Demo4*/ var swiper = new Swiper(".swiper-container", { scrollbar: { container : '.swiper-scrollbar', draggable : true, hide: true, snapOnRelease: true } }); /*Tab 综合示例 :Demo5*/ var swiper = new Swiper(".swiper-container", { onSlideChangeStart: function(swiper) { var index = swiper.activeIndex; $(".tabs a").removeClass("active"); $(".tabs a").eq(index).addClass("active"); } }); $(".tabs a").click(function(e){ e.preventDefault(); var index = $(this).index(); $(".tabs a").removeClass("active"); $(this).addClass("active"); swiper.swipeTo(index); return false; });
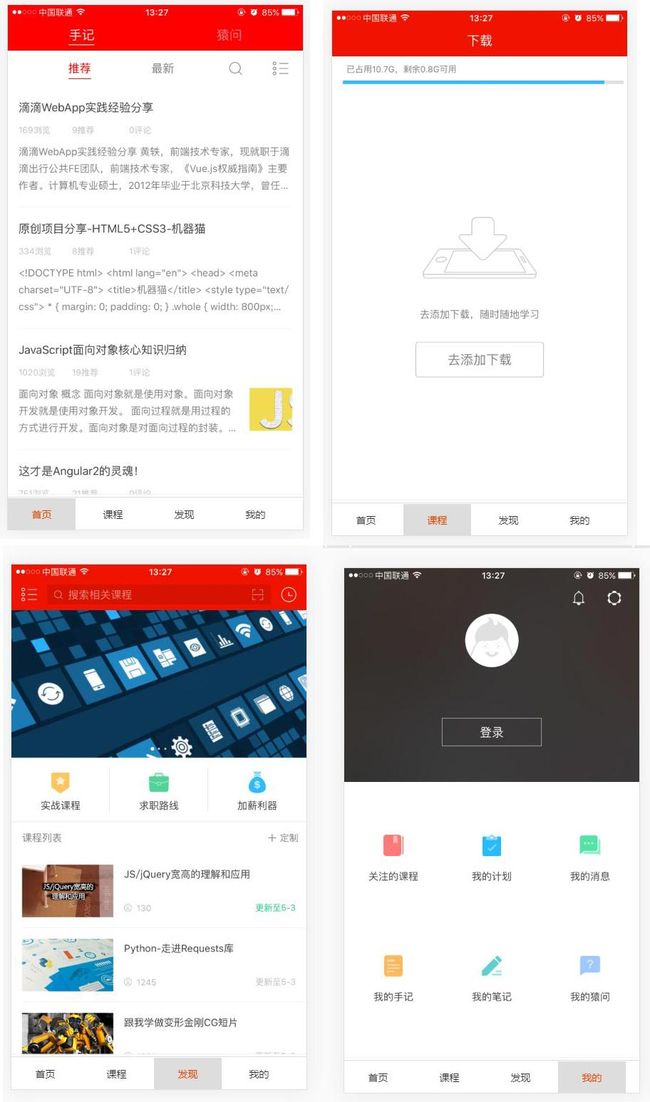
WebApp综合案例:
首先是移动端效果:
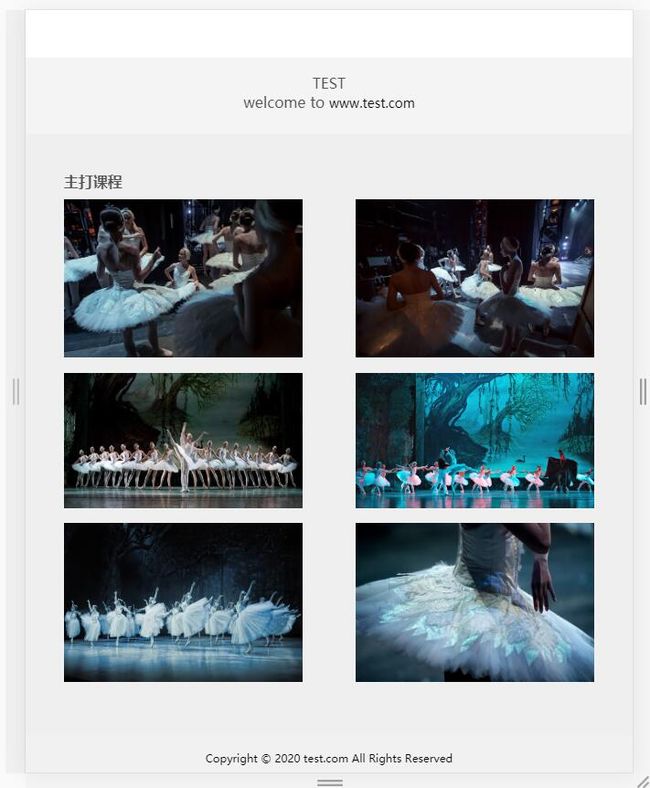
然后是pc端效果
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>indextitle>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/grid.css">
<link rel="stylesheet" href="css/index.css">
head>
<body>
<div class="container1">
<nav class="nav-container col-md-12 d-none d-md-block">
<ul class="nav col-md-8 col-offset-2 ">
<li class="nav-item">
<a href="###" class="nav-link nav-link-active">前端a>
li>
<li class="nav-item">
<a href="###" class="nav-link">javaa>
li>
<li class="nav-item">
<a href="###" class="nav-link">iosa>
li>
<li class="nav-item">
<a href="###" class="nav-link">Androida>
li>
<li class="nav-item">
<a href="###" class="nav-link">phpa>
li>
ul>
nav>
<nav class="nav-container nav-container-sm d-md-none" id="nav">
<div class="nav-container-wrap">
<p>TESTp>
<div class="nav-container-sm-right"><img id="toggle-btn" src="img/zhankai.svg" alt="">div>
<ul class="container-sm">
<li><a href="###" class="nav-link-sm">前端a>li>
<li><a href="###" class="nav-link-sm">javaa>li>
<li><a href="###" class="nav-link-sm">iosa>li>
<li><a href="###" class="nav-link-sm">Androida>li>
<li><a href="###" class="nav-link-sm">phpa>li>
ul>
div>
nav>
<div class="container1-content">
<img src="img/1.png">
<p class="img1-p">TESTp>
<button>startbutton>
div>
div>
<div class="container2">
<nav class="container2-nav col-md-12">
<ul class="nav">
<li class="container2-nav-item">
<a href="###" class="nav-link nav-link-active">关于TESTa>
li>
<li class="container2-nav-item">
<a href="###" class="nav-link">关于课程a>
li>
<li class="container2-nav-item">
<a href="###" class="nav-link">核心团队a>
li>
<li class="container2-nav-item">
<a href="###" class="nav-link">新增专题a>
li>
ul>
nav>
div>
<div class="container3 col-md-12">
<div class="container3-content col-md-8 col-md-offset-2">
<h2>响应式h2>
<p class="container3-content-p">响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。p>
div>
div>
<div class="container4 col-md-12">
<div class="container4-left">
<p>TESTp>
div>
<div class="container4-right">
<p>welcome to <a href="#">www.test.coma>p>
div>
div>
<div class="container5 col-md-12">
<h3>主打课程h3>
<div class="container5-content">
<div class="container5-content-img">
<img src="img/1.jpg" alt="">
div>
<div class="container5-content-img">
<img src="img/2.jpg" alt="">
div>
<div class="container5-content-img">
<img src="img/3.jpg" alt="">
div>
<div class="container5-content-img">
<img src="img/4.jpg" alt="">
div>
<div class="container5-content-img">
<img src="img/5.jpg" alt="">
div>
<div class="container5-content-img">
<img src="img/6.jpg" alt="">
div>
div>
div>
<div class="container6 col-md-12">
<p>Copyright © 2020 test.com All Rights Reservedp>
div>
<script src="js/jquery-1.10.1.min.js">script>
<script src="js/index.js">script>
body>
html>
base.css
* {box-sizing: border-box; padding: 0; margin: 0; } html {font-size:16px; } li {list-style: none; } a {font-size: 14px; color: #363636; text-decoration: none; } a:hover {color: #1428a0; } img {vertical-align: top; width: 100%; height:100%; border: none; }
grid.css
.container { width: 100%; padding-left: 15px; padding-right: 15px; margin-left: auto; margin-right: auto; } .row { margin-left: -15px; margin-right: -15px; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12, .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12, .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 { position: relative; padding-left: 15px; padding-right: 15px; } .col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12 { float: left; } .col-1 { width: 8.33333333%; } .col-2 { width: 16.66666667%; } .col-3 { width: 25%; } .col-4 { width: 33.33333333%; } .col-5 { width: 41.66666667%; } .col-6 { width: 50%; } .col-7 { width: 58.33333333%; } .col-8 { width: 66.66666667%; } .col-9 { width: 75%; } .col-10 { width: 83.33333333%; } .col-11 { width: 91.66666667%; } .col-12 { width: 100%; } .col-offset-12 { margin-left: 100%; } .col-offset-11 { margin-left: 91.66666667%; } .col-offset-10 { margin-left: 83.33333333%; } .col-offset-9 { margin-left: 75%; } .col-offset-8 { margin-left: 66.66666667%; } .col-offset-7 { margin-left: 58.33333333%; } .col-offset-6 { margin-left: 50%; } .col-offset-5 { margin-left: 41.66666667%; } .col-offset-4 { margin-left: 33.33333333%; } .col-offset-3 { margin-left: 25%; } .col-offset-2 { margin-left: 16.66666667%; } .col-offset-1 { margin-left: 8.33333333%; } .col-offset-0 { margin-left: 0; } .col-pull-12 { right: 100%; } .col-pull-11 { right: 91.66666667%; } .col-pull-10 { right: 83.33333333%; } .col-pull-9 { right: 75%; } .col-pull-8 { right: 66.66666667%; } .col-pull-7 { right: 58.33333333%; } .col-pull-6 { right: 50%; } .col-pull-5 { right: 41.66666667%; } .col-pull-4 { right: 33.33333333%; } .col-pull-3 { right: 25%; } .col-pull-2 { right: 16.66666667%; } .col-pull-1 { right: 8.33333333%; } .col-pull-0 { right: auto; } .col-push-12 { left: 100%; } .col-push-11 { left: 91.66666667%; } .col-push-10 { left: 83.33333333%; } .col-push-9 { left: 75%; } .col-push-8 { left: 66.66666667%; } .col-push-7 { left: 58.33333333%; } .col-push-6 { left: 50%; } .col-push-5 { left: 41.66666667%; } .col-push-4 { left: 33.33333333%; } .col-push-3 { left: 25%; } .col-push-2 { left: 16.66666667%; } .col-push-1 { left: 8.33333333%; } .col-push-0 { left: auto; } /*sm*/ @media (min-width: 576px) { .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 { float: left; } .col-sm-1 { width: 8.33333333%; } .col-sm-2 { width: 16.66666667%; } .col-sm-3 { width: 25%; } .col-sm-4 { width: 33.33333333%; } .col-sm-5 { width: 41.66666667%; } .col-sm-6 { width: 50%; } .col-sm-7 { width: 58.33333333%; } .col-sm-8 { width: 66.66666667%; } .col-sm-9 { width: 75%; } .col-sm-10 { width: 83.33333333%; } .col-sm-11 { width: 91.66666667%; } .col-sm-12 { width: 100%; } .col-sm-offset-12 { margin-left: 100%; } .col-sm-offset-11 { margin-left: 91.66666667%; } .col-sm-offset-10 { margin-left: 83.33333333%; } .col-sm-offset-9 { margin-left: 75%; } .col-sm-offset-8 { margin-left: 66.66666667%; } .col-sm-offset-7 { margin-left: 58.33333333%; } .col-sm-offset-6 { margin-left: 50%; } .col-sm-offset-5 { margin-left: 41.66666667%; } .col-sm-offset-4 { margin-left: 33.33333333%; } .col-sm-offset-3 { margin-left: 25%; } .col-sm-offset-2 { margin-left: 16.66666667%; } .col-sm-offset-1 { margin-left: 8.33333333%; } .col-sm-offset-0 { margin-left: 0; } .col-sm-pull-12 { right: 100%; } .col-sm-pull-11 { right: 91.66666667%; } .col-sm-pull-10 { right: 83.33333333%; } .col-sm-pull-9 { right: 75%; } .col-sm-pull-8 { right: 66.66666667%; } .col-sm-pull-7 { right: 58.33333333%; } .col-sm-pull-6 { right: 50%; } .col-sm-pull-5 { right: 41.66666667%; } .col-sm-pull-4 { right: 33.33333333%; } .col-sm-pull-3 { right: 25%; } .col-sm-pull-2 { right: 16.66666667%; } .col-sm-pull-1 { right: 8.33333333%; } .col-sm-pull-0 { right: auto; } .col-sm-push-12 { left: 100%; } .col-sm-push-11 { left: 91.66666667%; } .col-sm-push-10 { left: 83.33333333%; } .col-sm-push-9 { left: 75%; } .col-sm-push-8 { left: 66.66666667%; } .col-sm-push-7 { left: 58.33333333%; } .col-sm-push-6 { left: 50%; } .col-sm-push-5 { left: 41.66666667%; } .col-sm-push-4 { left: 33.33333333%; } .col-sm-push-3 { left: 25%; } .col-sm-push-2 { left: 16.66666667%; } .col-sm-push-1 { left: 8.33333333%; } .col-sm-push-0 { left: auto; } } /*md*/ @media (min-width: 768px) { .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; } .col-md-1 { width: 8.33333333%; } .col-md-2 { width: 16.66666667%; } .col-md-3 { width: 25%; } .col-md-4 { width: 33.33333333%; } .col-md-5 { width: 41.66666667%; } .col-md-6 { width: 50%; } .col-md-7 { width: 58.33333333%; } .col-md-8 { width: 66.66666667%; } .col-md-9 { width: 75%; } .col-md-10 { width: 83.33333333%; } .col-md-11 { width: 91.66666667%; } .col-md-12 { width: 100%; } .col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; } .col-md-pull-12 { right: 100%; } .col-md-pull-11 { right: 91.66666667%; } .col-md-pull-10 { right: 83.33333333%; } .col-md-pull-9 { right: 75%; } .col-md-pull-8 { right: 66.66666667%; } .col-md-pull-7 { right: 58.33333333%; } .col-md-pull-6 { right: 50%; } .col-md-pull-5 { right: 41.66666667%; } .col-md-pull-4 { right: 33.33333333%; } .col-md-pull-3 { right: 25%; } .col-md-pull-2 { right: 16.66666667%; } .col-md-pull-1 { right: 8.33333333%; } .col-md-pull-0 { right: auto; } .col-md-push-12 { left: 100%; } .col-md-push-11 { left: 91.66666667%; } .col-md-push-10 { left: 83.33333333%; } .col-md-push-9 { left: 75%; } .col-md-push-8 { left: 66.66666667%; } .col-md-push-7 { left: 58.33333333%; } .col-md-push-6 { left: 50%; } .col-md-push-5 { left: 41.66666667%; } .col-md-push-4 { left: 33.33333333%; } .col-md-push-3 { left: 25%; } .col-md-push-2 { left: 16.66666667%; } .col-md-push-1 { left: 8.33333333%; } .col-md-push-0 { left: auto; } } /*lg*/ @media (min-width: 992px) { .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 { float: left; } .col-lg-1 { width: 8.33333333%; } .col-lg-2 { width: 16.66666667%; } .col-lg-3 { width: 25%; } .col-lg-4 { width: 33.33333333%; } .col-lg-5 { width: 41.66666667%; } .col-lg-6 { width: 50%; } .col-lg-7 { width: 58.33333333%; } .col-lg-8 { width: 66.66666667%; } .col-lg-9 { width: 75%; } .col-lg-10 { width: 83.33333333%; } .col-lg-11 { width: 91.66666667%; } .col-lg-12 { width: 100%; } .col-lg-offset-12 { margin-left: 100%; } .col-lg-offset-11 { margin-left: 91.66666667%; } .col-lg-offset-10 { margin-left: 83.33333333%; } .col-lg-offset-9 { margin-left: 75%; } .col-lg-offset-8 { margin-left: 66.66666667%; } .col-lg-offset-7 { margin-left: 58.33333333%; } .col-lg-offset-6 { margin-left: 50%; } .col-lg-offset-5 { margin-left: 41.66666667%; } .col-lg-offset-4 { margin-left: 33.33333333%; } .col-lg-offset-3 { margin-left: 25%; } .col-lg-offset-2 { margin-left: 16.66666667%; } .col-lg-offset-1 { margin-left: 8.33333333%; } .col-lg-offset-0 { margin-left: 0; } .col-lg-pull-12 { right: 100%; } .col-lg-pull-11 { right: 91.66666667%; } .col-lg-pull-10 { right: 83.33333333%; } .col-lg-pull-9 { right: 75%; } .col-lg-pull-8 { right: 66.66666667%; } .col-lg-pull-7 { right: 58.33333333%; } .col-lg-pull-6 { right: 50%; } .col-lg-pull-5 { right: 41.66666667%; } .col-lg-pull-4 { right: 33.33333333%; } .col-lg-pull-3 { right: 25%; } .col-lg-pull-2 { right: 16.66666667%; } .col-lg-pull-1 { right: 8.33333333%; } .col-lg-pull-0 { right: auto; } .col-lg-push-12 { left: 100%; } .col-lg-push-11 { left: 91.66666667%; } .col-lg-push-10 { left: 83.33333333%; } .col-lg-push-9 { left: 75%; } .col-lg-push-8 { left: 66.66666667%; } .col-lg-push-7 { left: 58.33333333%; } .col-lg-push-6 { left: 50%; } .col-lg-push-5 { left: 41.66666667%; } .col-lg-push-4 { left: 33.33333333%; } .col-lg-push-3 { left: 25%; } .col-lg-push-2 { left: 16.66666667%; } .col-lg-push-1 { left: 8.33333333%; } .col-lg-push-0 { left: auto; } } /*xl*/ @media (min-width: 1200px) { .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12 { float: left; } .col-xl-1 { width: 8.33333333%; } .col-xl-2 { width: 16.66666667%; } .col-xl-3 { width: 25%; } .col-xl-4 { width: 33.33333333%; } .col-xl-5 { width: 41.66666667%; } .col-xl-6 { width: 50%; } .col-xl-7 { width: 58.33333333%; } .col-xl-8 { width: 66.66666667%; } .col-xl-9 { width: 75%; } .col-xl-10 { width: 83.33333333%; } .col-xl-11 { width: 91.66666667%; } .col-xl-12 { width: 100%; } .col-xl-offset-12 { margin-left: 100%; } .col-xl-offset-11 { margin-left: 91.66666667%; } .col-xl-offset-10 { margin-left: 83.33333333%; } .col-xl-offset-9 { margin-left: 75%; } .col-xl-offset-8 { margin-left: 66.66666667%; } .col-xl-offset-7 { margin-left: 58.33333333%; } .col-xl-offset-6 { margin-left: 50%; } .col-xl-offset-5 { margin-left: 41.66666667%; } .col-xl-offset-4 { margin-left: 33.33333333%; } .col-xl-offset-3 { margin-left: 25%; } .col-xl-offset-2 { margin-left: 16.66666667%; } .col-xl-offset-1 { margin-left: 8.33333333%; } .col-xl-offset-0 { margin-left: 0; } .col-xl-pull-12 { right: 100%; } .col-xl-pull-11 { right: 91.66666667%; } .col-xl-pull-10 { right: 83.33333333%; } .col-xl-pull-9 { right: 75%; } .col-xl-pull-8 { right: 66.66666667%; } .col-xl-pull-7 { right: 58.33333333%; } .col-xl-pull-6 { right: 50%; } .col-xl-pull-5 { right: 41.66666667%; } .col-xl-pull-4 { right: 33.33333333%; } .col-xl-pull-3 { right: 25%; } .col-xl-pull-2 { right: 16.66666667%; } .col-xl-pull-1 { right: 8.33333333%; } .col-xl-pull-0 { right: auto; } .col-xl-push-12 { left: 100%; } .col-xl-push-11 { left: 91.66666667%; } .col-xl-push-10 { left: 83.33333333%; } .col-xl-push-9 { left: 75%; } .col-xl-push-8 { left: 66.66666667%; } .col-xl-push-7 { left: 58.33333333%; } .col-xl-push-6 { left: 50%; } .col-xl-push-5 { left: 41.66666667%; } .col-xl-push-4 { left: 33.33333333%; } .col-xl-push-3 { left: 25%; } .col-xl-push-2 { left: 16.66666667%; } .col-xl-push-1 { left: 8.33333333%; } .col-xl-push-0 { left: auto; } } .d-none { display: none !important; } .d-block { display: block !important; } /*sm*/ @media (min-width: 576px) { .d-sm-none { display: none !important; } .d-sm-block { display: block !important; } } /*md*/ @media (min-width: 768px) { .d-md-none { display: none !important; } .d-md-block { display: block !important; } } /*lg*/ @media (min-width: 992px) { .d-lg-none { display: none !important; } .d-lg-block { display: block !important; } } /*xl*/ @media (min-width: 1200px) { .d-xl-none { display: none !important; } .d-xl-block { display: block !important; } } .clearfix:after, .clearfix:before, .container:after, .container:before, .row:after, .row:before { display: table; content: ' '; } .clearfix:after, .container:after, .row:after { clear: both; }
index.css
/*第一区域*/ .container1{ width:100%; height:60vh; background-color: #B2C5CC; } .nav{ display: flex; padding:3vh 0; } .nav-item{ width:20%; text-align: center; } .nav-link{ font-size:1rem; color:#757575; } .nav-link-active{ color:orange; color:#afafaf; } /*移动端导航*/ .nav-container-sm{ color:white; text-align: center; position: absolute; width: 100%; } .nav-container-wrap{ background-color: #7EA6B1; padding:1vh 0; } .nav-container-sm-right{ position: absolute; right:10px; top:8px; width:5%; } .container-sm{ display: none; } .nav-container-sm li{ color:white; border-bottom:1px solid white; padding:1vh 0; } .nav-container-sm li:last-child{ border-bottom:none; } .nav-link-sm{ color:white; } /*内容部分*/ .container1-content{ text-align: center; padding-top: 20%; } .container1-content img{ width:20%; height:20%; } .container1-content p{ color: white; margin-top: 20px; font-size: 1rem; } .container1-content button{ text-align: center; margin-top: 8%; width: 24%; height: 5vh; border: none; background-color: white; font-size: 1.2rem; line-height: 5vh; color:#757575; } /*第二区域*/ .container2-nav{ border-bottom:1px solid #ccc; } .container2-nav-item{ width:25%; text-align: center; } .container2-nav-item .nav-link{ color:#bababa; } .container2-nav-item .nav-link-active{ color:#545454; } .container2-content{ text-align: center; padding-top: 10%; } /*第三区域*/ .container3{ padding:10vh 0; text-align: center; color:#545454; } .container3-content p{ margin-top: 20px; font-size: 1rem; text-align: left; line-height: 1.8rem; } /*第四区域*/ .container4{ padding:2vh 5vh; background-color: rgb(244,244,244); color:#545454; } .container4-left{ float:left; } .container4-right{ float:right; } .container4-right a{ color:black; } /*第五区域*/ .container5{ background-color: rgb(239,239,239); padding:5vh; color:#545454; } .container5-content{ display: flex; flex-wrap: wrap; justify-content: space-between; margin-top:1vh; } .container5-content-img{ width:30%; margin-bottom:2vh; } /*第六区域*/ .container6{ background-color: rgb(241,241,241); font-size: 1.1rem; padding: 2vh; text-align: center; } /*移动端调整*/ @media (max-width: 767px) { /*第一区域*/ .container1-content button { font-size:1rem; } /*第二区域*/ .container2-nav-item .nav-link{ font-size: .6rem; } /*第三区域*/ .container3 h2{ font-size:1.2rem; } .container3-content p { font-size: .8rem; line-height: 1.8rem; padding: 0 10%; } /*第四区域*/ .container4{ height:10vh; text-align: center; } .container4-left { float: none; } .container4-right { float: none; } /*第五区域*/ .container5-content-img { width: 45%; } .container5 h3{ font-size:1rem; } /*第六区域*/ .container6{ font-size:.7rem; } }
index.js
$(function(){ $("#toggle-btn").on('click',function(){ if($(this).attr('src')=='img/zhankai.svg'){ $(this).attr('src','img/guanbi.svg'); $(".container-sm").slideDown(); }else{ $(this).attr('src','img/zhankai.svg'); $(".container-sm").slideUp(); } }) });