一、前言
继承上一篇所说的,有了对微信小程序的基础概念后,这边将会示范动手做一个小程序,在动手的过程中我们可以更快的熟悉小程序里面的架构和开发流程。
二、小程序的设计
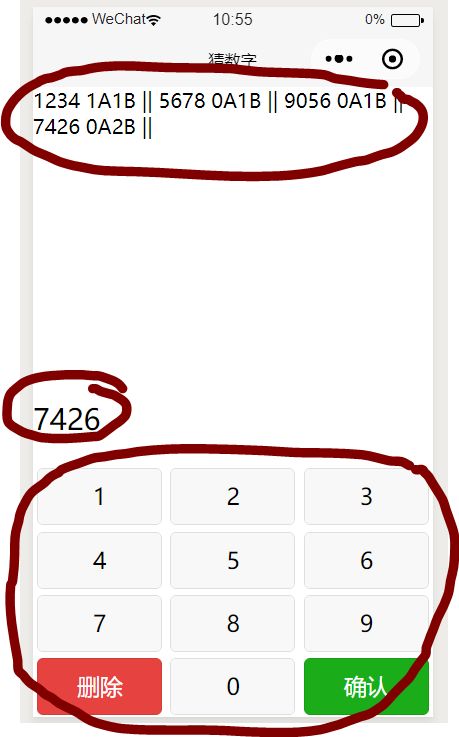
这次要做的是一个猜数字的程序,程序会自动产生一组4个不重复的数字,例如1835,玩家看不到数字,但每次玩家输入一个数字,系统会自动给提示,A代表位置跟数字的正确,B代表数字正确但位置不正确,例如现在输入1502,会提示1A1B,因为1的数字和位置都正确,5的数字正确,但位置不正确,而0和2数字位置都不正确。所以这个系统由三个部分组成,第一个是输入的键盘,第二个是显示输入数字的地方,第三个是历史的输入结果,如下图。
三、代码架构
1、wxml
首先先来看键盘的wxml,由于我要0-9总共10个数,还需要一个删除键让玩家可以修正输入数字,还需要一个确认来发送数字,所以这样就需要12个button,而为了美观,我们将这12个按钮分成四组,每组3个,由上到下,这样也符合一般人的习惯,在button上需要绑定一个事件,当用户按下按钮就会触发事件,这样按钮才有他的功能,另外把删除用了红色,确认用了绿色,方便玩家区别,符合习惯,再把每个按钮都加上了ID,方便JS区分每个按钮的区别,详细代码如下:
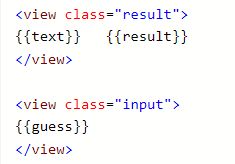
再来就是看历史记录和输入值的wxml,这边比较简单,只需要保留两个变量,因为他显示的结果是由用户交互而定,所以放两个初始值为空白的变量就可以。
2、wxss
由于我是用比较简单清爽的设计,所以在wxss上面没有做太多的装饰,可以参考Github上的WeUI,上面提供了许多官方的wxss范例
网址 https://github.com/Tencent/weui-wxss
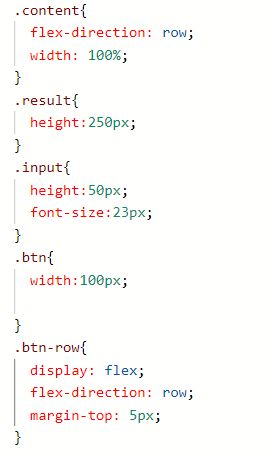
这边整个框架是采用flex,然后用百分比来设定宽度,这样在不同大小的手机界面看起来才会比较一致。下面为代码。
3、JS
这个程序的重头戏是在JS这个部分,由于画面设计简单,省下了很多在wxml和wxss上面纠结的时间,但由于JS是控制着整套系统的逻辑,很多地方是简单不了的。
首先先说到键盘部分的JS,这个键盘由JS的角度来看分成了3个部分,一个是0-9的数字,一个是删除,一个是输入。
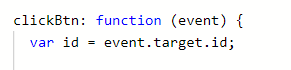
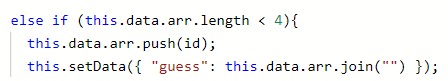
第一个我们要做的比较简单,就是让程序识别按钮上的数字,并且把数字加入到队列,并且限制队列的长度不可以超过4,代码如下:
当用户按下按钮时捕捉按钮的ID
假如队列的长度小于4,将数字加入到队列中,并且展示在guess这个为输入框预留的变量里面。
效果就是当用户按键盘后输入框会出现相对应的数字。
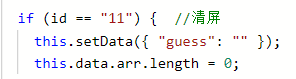
接着是删除这个键,我把他的id设为11,当用户按下这个按钮后,guess会变成空白,而队列长度也会归0
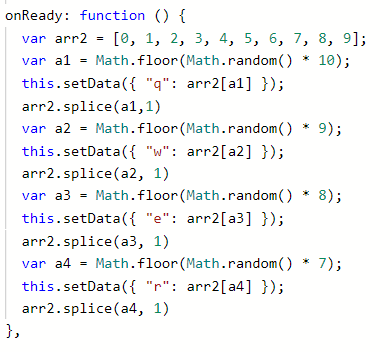
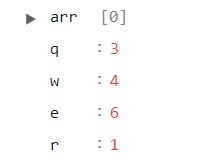
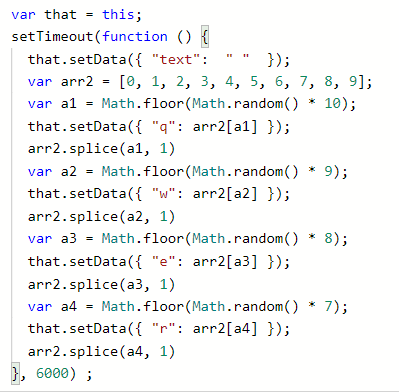
最后在介绍确认键的时候,需要先说一下系统一开始产生的随机数,由于是要四个不重复的数,而在JS没有shuffle的功能,所以会比较麻烦,这边的做法是产生一个0-9的array,并利用random抓取并删除array里面的数,连续执行4次就可以抓出4个不同的数字,这个动作需要在系统一开始的时候就执行,所以要放在onReady的function里面,下面是实现代码。
qwer就是我们一开始要生成的随机不重复数字
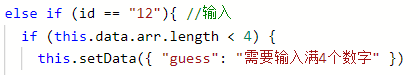
接着在用户按确认的时候,我们需要先检查用户是否输入了4个数字,如果用户输入少于4个数字,则会提醒用户需要输入满4个数字。
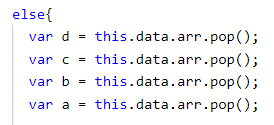
这边是将用户输入的4个数字对应abcd四个数字
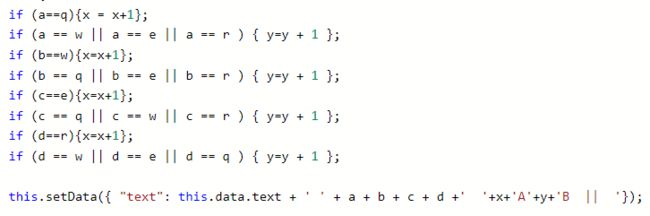
这边还需要记录这四个数总共有几个A几个B,x代表A的数量,y代表B的数量,当有满足条件时会相对应的增加x和y,下面代码是整个判断AB的标准。
每次输入完毕系统会将检测的结果显示出来
这边验证了,当答案是3461时,如果输入了4567,会得到1A1B,1A是6,1B是4,经过多次验证,这套系统没有任何毛病。
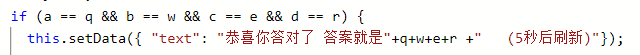
如果用户猜到了正确答案,系统会恭喜用户,猜对后接下来要做什么呢?这边有两思路,一个是弹出按钮,按下去可以再玩一次,另外一个是系统提示5秒后刷新,我选择的是第二个,下面为定时装置的实现代码。
系统会在6秒后将画面清空,然后重新产生新的4个数字,让用户再玩一次。
四、后期迭代
以上就是这个小程序的第一个版本,我自己的想法是先将核心功能实现,再迭代优化。接下来我想做的功能是将所有用户猜数字所花的猜测次数记录到云数据库,并且每次用户做完后,将他的跟数据库里的所有数据做比较,计算出他赢了多少%的用户,并且可以在群里做分享炫耀。