最近在学习百度的开源上传组件WebUploader,上一篇文章,学习了批量文件上传,今天学习一下批量图片上传,实际上与文件上传很类似,只是添加了图片显示功能,这个功能WebUploader组件中已经提供了。
一: 下面就是利用WebUploader组件,让客户一次选择多个文件,然后将选择的文件上传到服务器的批量文件解决方案。
让我们先来看看客户端的界面效果图。(多选文件,批量上传,上传进度显示)
1) 显示界面:
图1
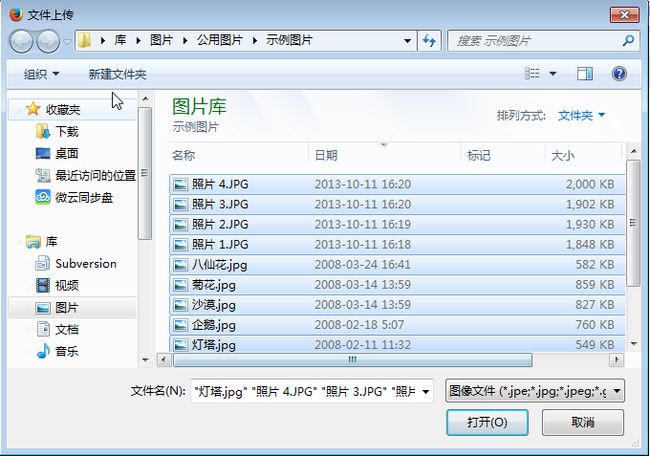
2) 进行多文件选择:
图2
注:跟上一篇文章WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案 中比较,可以看出,这次只显示了图片,没有显示压缩文件与可执行文件。
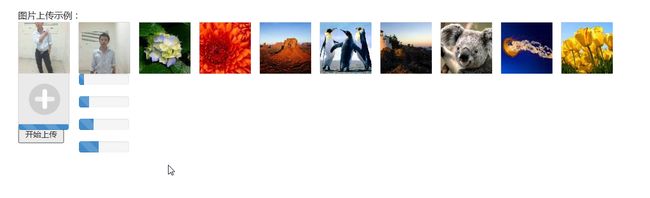
3) 上传进度显示
图3
图4
说明:见上图WebUploader默认是3个线程一起并发上传文件。如果需要增加并发数,或是减少并发数。可以修改threads属性,这个属性就是允许的最大上传并发数。
3) 上传成功显示
图5
二:具体的代码与操作步骤:
第一步,要进行下面的过程,必须先准备好WebUploader组件。
1) WebUploader:大家可以访问WebUploader官方网站:http://fex.baidu.com/webuploader/download.html,在这个网站上可以下载到组件与demo。
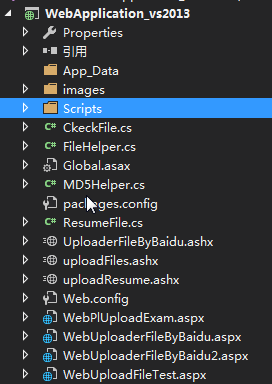
第二步,创建应用的目录结构,我这个示例的目录结构如图:
1.主要目录结构
2. 文件上传用到的js脚本文件与css文件。
第三步,前台部分准备客户操作的WEB界面,如下[WebUploaderFileByBaidu.aspx、UploaderFileByBaidu.ashx]
1) 前台客户端代码,其中WebUploaderFileByBaidu.aspx的代码如下,WebUploaderFileByBaidu.aspx.cs文件中只使用默认的代码,不用添加任何代码。
WebUploaderFileByBaidu.aspx
Html代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebUploaderFileByBaidu.aspx.cs" Inherits="WebApplication1.WebUploaderFileByBaidu" %> "http://www.w3.org/1999/xhtml"> "server"> "Content-Type" content="text/html; charset=utf-8"/>"Scripts/webuploader/webuploader.css" rel="stylesheet" /> "https://cdn.bootcss.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"/> "Scripts/style.css" rel="stylesheet" /> "Scripts/demo.css" rel="stylesheet" /> "Scripts/font-awesome.css" rel="stylesheet" /> class="container">class="row">图片上传示例:class="row">"file">"fileList">class="row">class="cp_img_jia" id="filePicker">class="row">
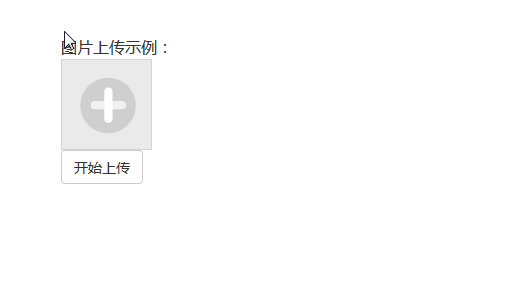
以上代码最后的显示结果如下图:
图8.
2)后台服务器端代码跟前文(WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案)中的UploaderFileByBaidu.ashx.cs文件的代码一样。
第四步:文件辅助类跟前文(WEB版一次选择多个文件进行批量上传(WebUploader)的解决方案)中代码一样。
第五步,在进行上传之后,文件保存在对应的日期目录下。如下图。
图 9