第一步:工具下载
本人使用的开发工具为myeclipse10,服务器为apache-tomcat-6.0.30
首先进入CKeditor和CKfinder官网下载所需工具包
进入CKeditor下载地址:http://ckeditor.com/download
进入CKfinder下载地址:http://ckfinder.com/download
下载成功后包为: ckeditor_3.6.5.zip ckfinder_java_2.3.zip 这是最新版,若以后有更新,只需下载新版即可,步骤不变哦!
第二部:在myeclipse10建立项目CKeditor
右键单击new一个webproject,输入所建立的项目名CKeditor如图所示:
第三部:将ckeditor和ckfinder整合到项目中
1、先解压 ckeditor_3.6.5.zip ,解压文件全部拷到webroot下面,结构如下图所示:
修改ckeditor文件夹下的config.js文件,代码如下:
- {
- // Define changes to default configuration here. For example:
- // config.language = 'fr';
- // config.uiColor = '#AADC6E';
- //配置默认配置
- config.language = 'zh-cn'; //配置语言
- // config.uiColor = '#FFF'; //背景颜色
- // config.width = 400; //宽度
- // config.height = 400; //高度
- // config.skin = 'v2'; //编辑器皮肤样式
- // 取消 “拖拽以改变尺寸”功能
- // config.resize_enabled = false;
- // 使用基础工具栏
- // config.toolbar = "Basic";
- // 使用全能工具栏
- config.toolbar = "Full";
- //使用自定义工具栏
- // config.toolbar =
- // [
- // ['Source', 'Preview', '-'],
- // ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', ],
- // ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
- // ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', SpecialChar','PageBreak'],
- // '/',
- // ['Bold', 'Italic', 'Underline', '-', 'Subscript', 'Superscript'],
- // ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'],
- // ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
- // ['Link', 'Unlink', 'Anchor'],
- // '/',
- // ['Format', 'Font', 'FontSize'],
- // ['TextColor', 'BGColor'],
- // ['Maximize', 'ShowBlocks', '-', 'About']
- // ];
- // 在 CKEditor 中集成 CKFinder,注意 ckfinder 的路径选择要正确。
- config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html',
- config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?type=Images',
- config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?type=Flash',
- config.filebrowserUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Files',
- config.filebrowserImageUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Images',
- config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/java/connector.java?command=QuickUpload&type=Flash',
- config.filebrowserWindowWidth = '1000',
- config.filebrowserWindowHeight = '700'
- };
此处出现两处错误:其中_samples文件夹可以直接删除,而jquery.min.js出错,是因为采用了压缩(缩小版)的jquery库,不被识别。
解决办法:
选择jquery-1.7.1.js,右击链接另存为到你想要放置的路径。将该文件重新命名为jquery.min.js放到原来文件所在的位置,刷新项目,错误就这么轻易的解决了!
然后整合jar包,到刚才的war包,
将jar包全部拷贝放到项目WebRoot --> WEB-INF --> lib下
接着把配置文件:config.xml、web.xml(直接替换掉原来的web.xml即可)也拷贝到WebRoot/WEB-INF下
接着找到config.xml进行修改:
第二行的
- 第四行的<baseURL>/CKFinderJava/userfiles/baseURL>
- 换成<baseURL>/CKeditor/userfiles/baseURL>
- 注意:此处的CKeditor是根据你的项目名定的,大小写注意些准确,否则将会出现错误,记住哦。
最后:在Webroot下的index.jsp文件中
中加入第四步:看运行结果
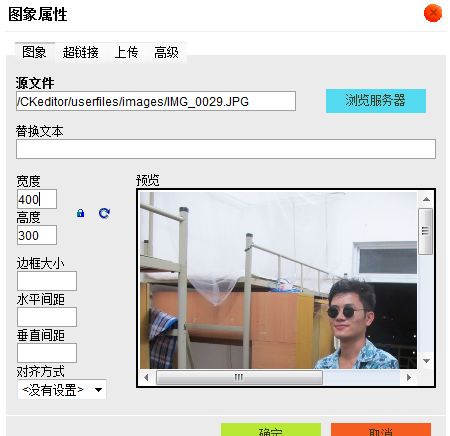
选择浏览服务器可以看到
选择图像属性,可以实现上传,选择flash属性,可以上传flv文件,特别实用。
最后:去除版本信息
打开ckfinder下面的ckfinder.js文件,查找
当想在WebRoot下建立admin后台管理时,如图:
在WEB-INF下面的lib导入包如下:
此时admin文件夹下的index.jsp代码如下:
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%>
- <%@ taglib uri="http://ckfinder.com" prefix="ckfinder"%>
- >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>首页title>
- head>
- <body>
- <form action="indexTo.jsp" method="post">
- <table style="margin-top: 30px;">
- <tr>
- <td align="right"><font color="#FF0000">*font>标题:td>
- <td align="left"><input type="text" name="title" id="title" size="120" maxlength="30"/>td>
- tr>
- <tr>
- <td colspan="2"> td>
- tr>
- <tr>
- <td align="right"><font color="#FF0000">*font>内容:td>
- <td align="left">
- <ckfinder:setupCKEditor editor="content" basePath="../ckfinder/" />
- <ckeditor:editor basePath="../ckeditor/" editor="content" value="asasfasf" />
- td>
- tr>
- <tr>
- <td colspan="2"><input type="hidden" name="cid" value="1"> td>
- tr>
- <tr>
- <td colspan="2" align="right">
- <input type="submit" value="提交" "/>
- <input type="button" value="返回" onclick="history.go(-1)"/>
- td>
- tr>
- table>
- form>
- body>
- html>
indexTo.jsp代码如下:
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%>
- <%@ taglib uri="http://ckfinder.com" prefix="ckfinder"%>
- >
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>首页title>
- head>
- <body>
- <form action="IndexTo.jsp" method="post">
- <table style="margin-top: 30px;">
- <tr>
- <%
- String content = request.getParameter("content");
- %>
- <td align="right"><font color="#FF0000">*font>内容:td>
- <td align="left">
- <ckfinder:setupCKEditor editor="content" basePath="../ckfinder/" />
- <ckeditor:editor basePath="../ckeditor/" editor="content" value="<%=content %>"/>
- td>
- tr>
- <tr>
- <td colspan="2"><input type="hidden" name="cid" value="1"> td>
- tr>
- <tr>
- <td colspan="2" align="right">
- <input type="submit" value="提交" "/>
- <input type="button" value="返回" onclick="history.go(-1)"/>
- td>
- tr>
- table>
- form>
- body>
- html>
至此,大功告成,大神略过,希望能对你有点用,亲!
- /*
- Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.
- For licensing, see LICENSE.html or http://ckeditor.com/license
- */
- CKEDITOR.editorConfig = function( config )