1.在上一篇我们说到我们在写小程序要运用的知识是c3,h5,js,小程序的基本结构了解了,接下来我们来了解页面布局,
2.其实小程序的布局和我们在编写网页的布局是差不多的,就是我们要注意几点,就是我们在传统的布局当中都是用div布局的,再就是c3当中那些语义化标签就行布局,而我们的小程序中就不是用div了,他用的是view这个标签,他的效果和div一样,都是块级元素还有一个使我们要注意的就是文本标签;简单的理解这两个标签就是替换了常规的HTML当中的块级元素和行内元素;
3. 首先我们在写页面时我们要先看结构,在怎么布局,其实我在写些小程序的时候用弹性布局
我们举例子来看:

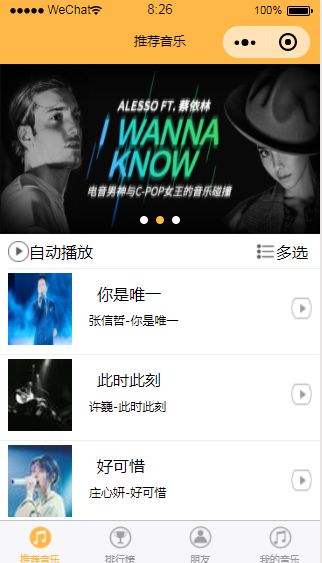
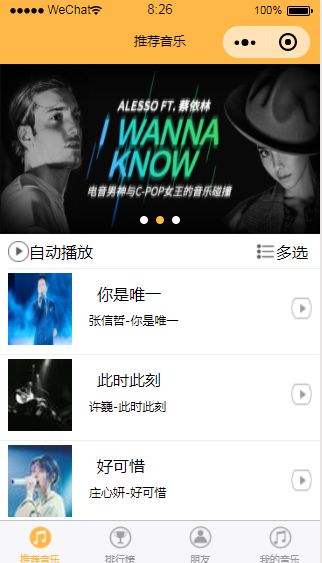
我们就拿网易云这个来说,他的第一页差不多就是这样一个结构,在这个页面的难点就在于这个轮播图,和下边的导航栏,其实中间的都还好,就是用这个标签来进行布局,然后用c3当中的弹性盒子来写,然后加点样式就可以了,在这我就不讲了;
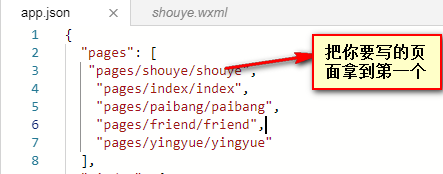
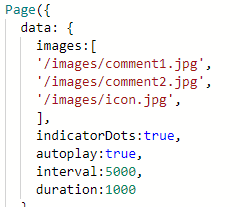
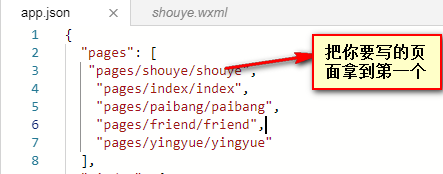
我们在编写页面是有个小技巧:就是把你编写的页面放到第一个,这样你刷新页面就不会这样麻烦,如图:(这里我们要注意,每个页面必须要用逗号分割,最后一个页面不写逗号)

这里来讲下轮播图:
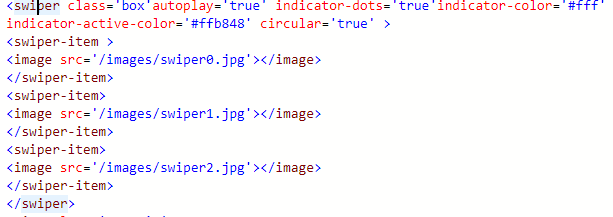
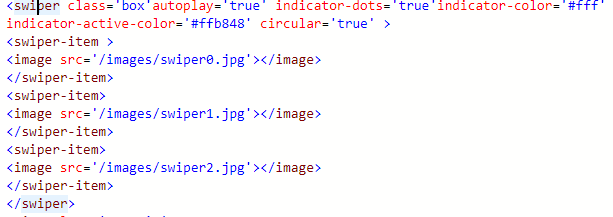
第一种:

标签其实是一个组件,他是内容滑块区域,其中只可放置swiper-item组件,否者就会报错
就这样理解,就是父元素里面套几个子元素
它这里面还有很多属性:
autoplay 他的值true/false 是否自动切换
indicator-dots 他的值true/false 轮播图上的小圆点
indicator-color rgba 指示点的颜色
indicator-active-color 选中当前指示点的颜色
circular 他的值true/false 是否让图片衔接
duration 滑动时长(默认500)
interval 自动切换时间间隔(默认5000)
vertical 他的值true/false 滑动方向是否为纵向
previous-margin “多少px” 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值
next-margin “多少px” 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值
display-multiple-items 值为1 同时显示的滑块数量
这样写后期不好维护;就跟我们HTML一样是写死在上面的
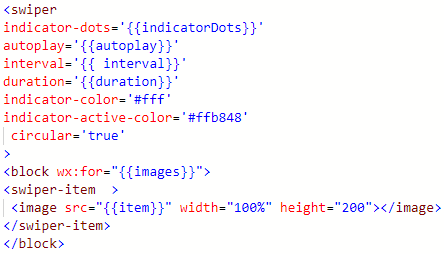
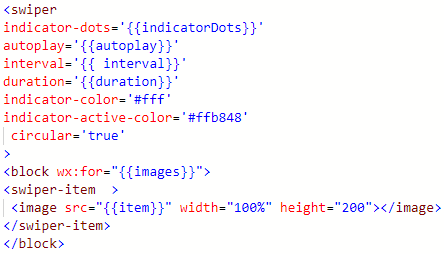
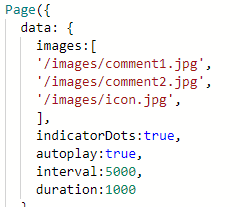
第二种:就是用js来写,动态的添加图片


其实就是把我们所要的值放在js中来写,就方便我们的后期维护
这是在一个叫MVVM模式写开发的 ,在这里就比我们在JS当中写for循环简单了,就是把js当中的,自己定义的属性名放到这个中括号当中,然后再把路径也写进去,如果自定义路径的就把自己定义的名字写入到中括号中,否者就写默认的item,基本上就可以了。
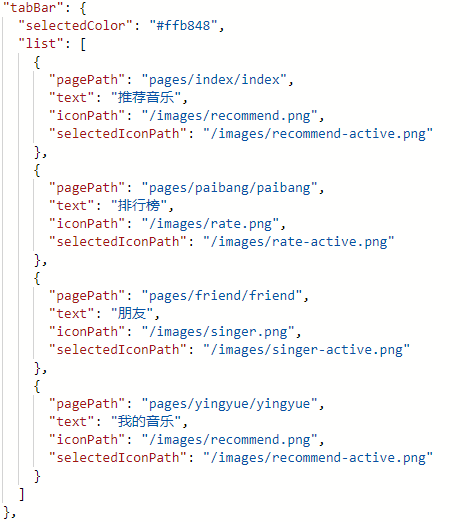
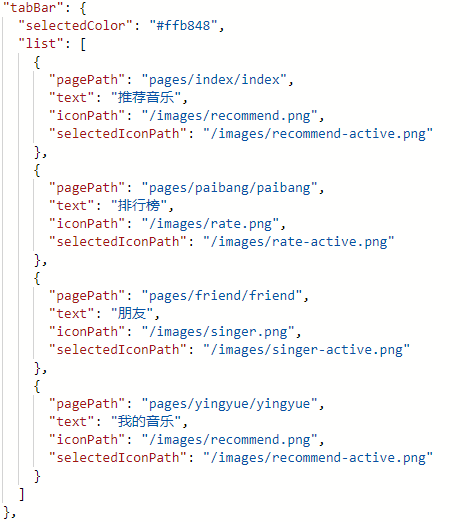
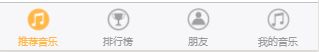
4.tabBar:下边导航栏


这里面是以数组的方式进行存储的,所以这个list里面最少要写两个对象,不然就没有是么意义了,里面存几个对象,都会平分下边的距离;
这里面有几个属性:
selectedColor:被选中后的字体颜色;
pagePath:和你对应的页面
text:下面的文字
iconPath:初始图片
selectedIconPath:被选中的图片
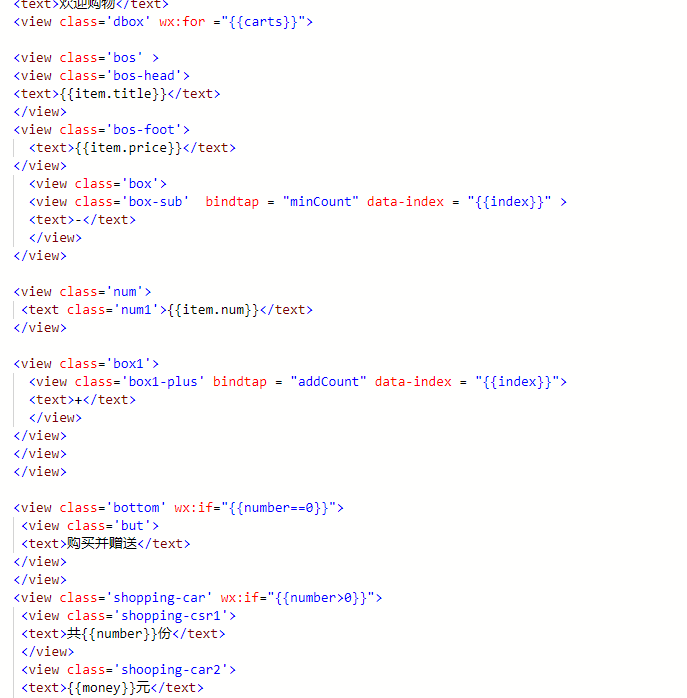
5.来个例子看下:(模仿购物车)
这是js部分:
Page({
data: {
carts:[
{id:1,title:"水果", num:0,price:39,selected:true},
{ id: 2,title:"饮品",num:0, price:34, selected:true },
{ id: 3, title: "水果", num: 0, price: 39, selected: true },
{ id: 4, title: "饮品", num: 0, price: 34, selected: true },
{ id:5, title: "水果", num: 0, price: 39, selected: true },
{ id: 6, title: "饮品", num: 0, price: 34, selected: true },
],
number:0,
money:0
},
getnumber(){//总份数
let carts=this.data.carts;
console.log(this);
let total=0;
for (let i = 0; i < carts.length;i++){
total+= carts[i].num;
}
this.setData({
number:total
})
},
getmoney() {
let carts = this.data.carts;
let total = 0;
for (let i = 0; i < carts.length; i++) {
total += carts[i].num * carts[i].price
}
this.setData({//赋值
money:total
})
},
addCount(e){
var index = e.currentTarget.dataset.index;//获取当前的索引
let carts = this.data.carts;
let num = carts[index].num;
num=num+1;
console.log(num);
carts[index].num = num;
console.log(carts[index].num);
this.setData({
carts:carts
})
this.getnumber();
this.getmoney();
},
minCount(e) {
var index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
})
this.getnumber();
this.getmoney();
}
})