点击观看大咖分享
随着微信小程序不断发展壮大,传统的 CRM 厂商也在不断向微信上迁移,毕竟微信的背后是巨大的用户和流量,还有极其方便的移动支付渠道。用微信小程序来做CRM,和以前的做法存在一些比较明显的差异,主要包括这几个方面:用户的使用习惯不同、技术上的实现方式不同、运营方面的做法不同,所以,业内给这一类的 CRM 应用起了个新名字,叫做 Social CRM,简称 SCRM。
本期腾讯云大学大咖分享邀请大漠穷秋 老师,将会为大家介绍基于微信小程序的SCRM,带大家深入理解SCRM的发展和应用场景,并进行社交化客户管理小程序的实战教学,上手实际写一个SCRM小程序,完整覆盖小程序+云开发的完整流程。
本次分享内容:
1、概要介绍小程序云开发
2、SCRM的商业理解
3、界面设计-定义产品功能
4、云端-定义数据结构和云函数
5、开始写代码实现界面和功能
1. 概要介绍小程序云开发
小程序云开发是经典的serverless的实现,小程序端提供了完善的组件库和开发工具,开发者可以聚焦自己的业务实现。云端提供了基于MongoDB的数据库、对象存储和云函数,以及运维工具等功能。这样一来,整个开发、部署、运维就可以全部一站式完成,借助于微信和腾讯云强大的功能帮我们节省了大量的时间,节省了大量的钱,这就是它的本质。云端有运营分析的界面,当一款小程序上线之后就可以在运营分析界面上看到用户量和资源使用的情况,包括监控的图表都可以看到。
小程序云开发能力简介
- 云函数,无需自建数据库,在云端运行的代码,微信私有协议天然鉴权,可以快速完成用户信息系统和对话逻辑。
- 云数据库,无需自建数据库,一个即可在小程序前端操作,也能在云函数中读写的JSON数据库,更重要的是不再需要维护自己的WebSocket通信来监听用户最新消息。
- 云存储,无需自建存储和CDN,在小程序前端直接上传/下载聊天文件,在云开发控制台可视化管理,也可通过HTTP api搭建管理系统。
- 云调用,原生微信服务集成,基于云函数免鉴权使用小程序开放接口的能力,包括服务端调用、获取开放数据等能力。
- HTTP API,通过HTTP,实现小程序外访问开发资源,使用HTTP API开发者可在已有服务器上访问云资源,实现与云开发的互通。
如何使用云开发
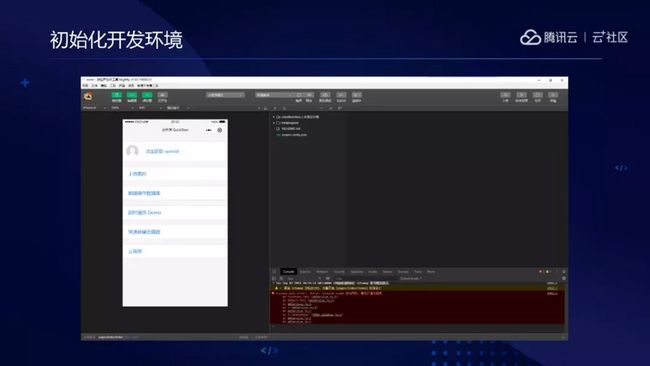
首先在开发工具中新建项目时选择后端服务为小程序云开发,即可快速生成云开发的项目模板,在界面的左上角点击云开发按钮,就可直接调转到环境创建的界面,添加环境名称,等待部署完成后就可以在开发工具中调用云开发。
小程序云开发的无服务开发模式,助力快速上线小程序。对比传统开发和云开发模式,传统开发模式下需要考虑弹性伸缩、异地容灾、网络防护等,还需完成自己的业务逻辑,而在云开发模式下,这些需要考虑的东西通通由腾讯云基础服务处理了,开发者只需要考虑自己的业务逻辑,大大降低了工作量。
2. SCRM的商业理解
这款小程序的名字是“客流”,本质上就是SCRM(Social CRM)。
先理解一下什么是SCRM?大家已经比较了解CRM系统的概念和背景,截一张Wikipedia上面的完整定义给大家看一下:
CRM系统在传统企业里面用的非常多,比如:电商、金融、餐饮、教育、电信、医疗……。所有巨头企业都有自己定制版的CRM系统,因为他们客户量非常大。比如说典型的电信业,像中国移动、中国联通他们全国都有几个亿客户,这些客户的资料,客户的关系都需要大型的CRM系统进行维护。
CRM是一个很大的概念,这种系统一般会有很多功能,比如说sales、marketing、customer、employee support等等,下面是大概的结构图。
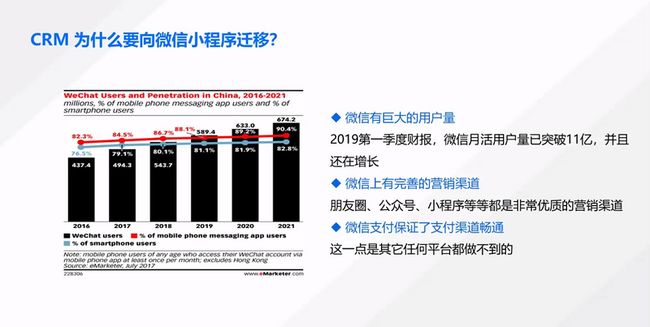
有人会问,既然我们在桌面端已经有了这么庞大的CRM系统,为什么现在要向微信小程序上做迁移呢?典型的几个原因如下:
- 微信背后是巨大的用户量,现在微信已经有11个亿的用户,月活数量非常恐怖,有几个亿的月活。
- 另外我们在微信上有非常完善的营销渠道,很多人在利用朋友圈、公众号、小程序来进行裂变式的营销,这是巨大的优势,是其它的平台不具备的。
- 微信背后有微信支付,在国内移动支付领域,支付宝和微信是两个最大的巨头。我们用微信做小程序,在支付这层面会更加的通畅。
所有的传统的巨头他们都会开发自己专用的CRM系统,他们会投入大量的金钱和人力。比如说电力、电信、金融、交通这些领域,不管是国内还是国外,都是这样的。
但是,除了这些巨头之外,我们日常生活里面很多的小生意,做小生意的小老板、小店也需要维护自己的客户关系,比方说:
- 家门口的小五金店每天也有很多客户来买东西,他服务的是周边一公里到三公里范围的人,一年下来来买东西的人也不少,他也需要来维护客户关系。
- 还有一些小超市,每天也有很多顾客来买东西,这些也是他的客户关系。
- 还有一些小吃店,他也要维护客户关系。

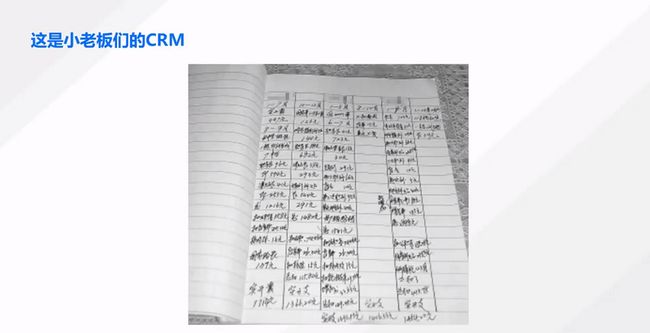
很明显,这些小生意,小老板不可能自己开发小程序,也不可能招几个程序员投十万二十万来开发一个CRM系统,这是不可能的。那么,这些小店、小老板是怎么维护自己的客户关系的呢?看下图,所以在这种场景之下,SCRM的概念就变得更加重要,我们需要更加普惠的SaaS实现,让海量的做小生意的老板也能维护、管理自己的客户关系。同时,我们还可以让这些小老板可以借助微信庞大的社交关系来进行营销,从而提升自己的营业额。
但是,SCRM小程序跟传统的CRM系统还是有很大区别的:
- 我们不能把传统CRM系统上的所有功能都照搬过来,那样的话就不是小程序是大程序了。
- SCRM更加侧重利用微信的社交功能来进行客户关系的建立和维护,让服务提供者能在小程序上面维护他和客户之间的关系。比如,当那些小店的老板想做一些促销的时候,他能够利用小程序让老客户第一时间看到。
- SCRM更加侧重使用微信支付的功能。
目前市面上还有一些同类产品,我们来做一下简单的对比。比如说微信的企业版、还有钉钉,他们也在推SCRM的功能。但是,我们在微信上用小程序来实现SCRM会更加轻、更加薄,传播性更好,跟用户也更贴近。我们不需要让用户安装独立的APP,打开微信就可以直接使用。
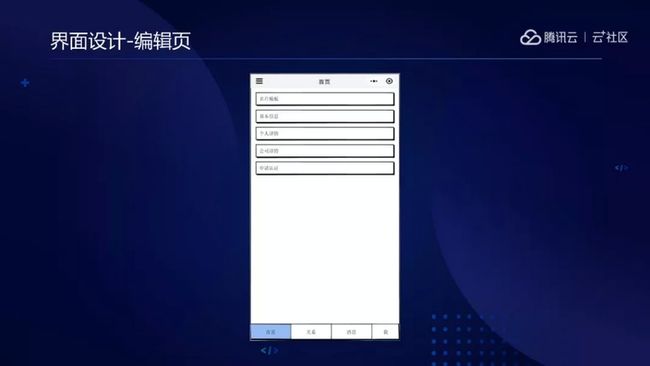
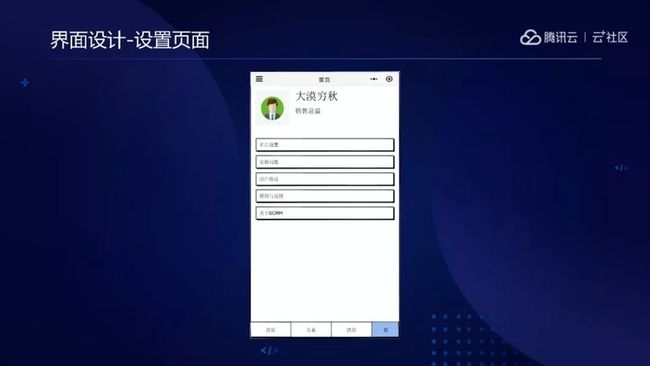
3. 界面设计-定义产品功能
用草图绘制工具来画一下小程序需要实现的功能,首页要放一个名片告诉大家我是谁,我有什么店,我的联系方式是什么。详情页上面放一些图文介绍,甚至放一些视频,用来告诉别人我有一些什么样的产品和服务,它们是什么样子。
还有基本的客户关系的维护、沟通交流的渠道,比如说可以跟客户发消息、打电话等等场景。同时还可以有一些图表统计界面,告诉我现在有多少客户,我和客户之间的关系是一种什么样的结构。下面这些是设计草图,我们没有办法拿到很详细地人际关系链,人际关系链是微信的核心资产,我们最多拿到一些子图(Subgraph)。大概一共有30个页面需要实现,得到界面之后就可以来定义云端的数据结构和云函数了。
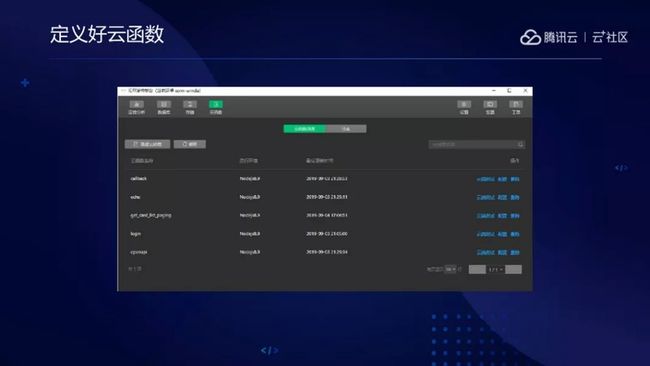
4. 云端-定义数据结构和云函数
在微信开发者工具里面点云开发按钮就可以打开云开发相关的界面,我们在数据库页面上可以定义数据结构。
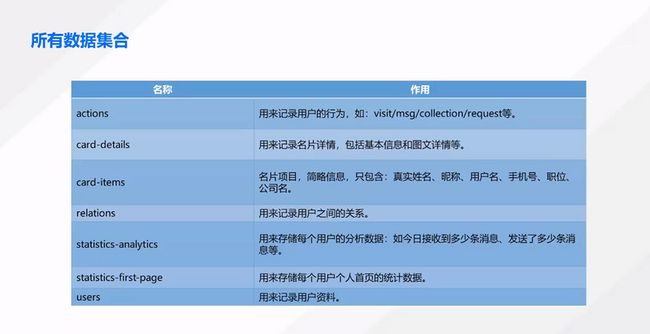
小程序的数据库背后实际上是MongoDB,“客流”这个小程序一共定义了7个集合,集合的概念类似于关系性数据库里的一张表,我们所有的数据都放在不同的集合里。
但是,NoSQL里面的集合跟传统关系型数据库有很多不一样的地方。除了刚才有人问的事务问题之外,实际开发过程中还有一些比较麻烦的地方。比如,多个集合的关联查询写起来比较恶心,没有传统的SQL语句那么方便。
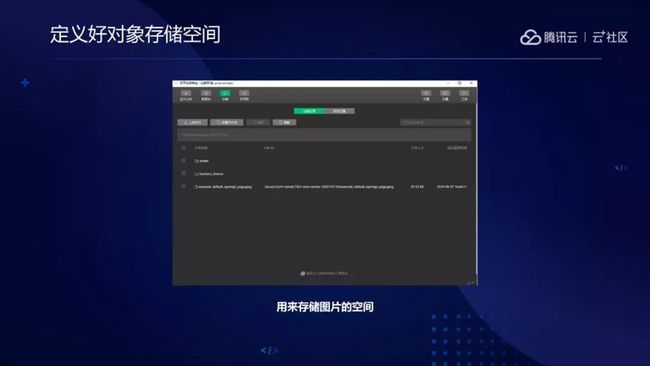
对象存储这块可以建立不同的目录,用来放不同的上传文件,根据不同的业务模块建一些文件夹,把同一个业务模块相关的文件都放在对应的目录里面。
云函数用来定义云端调用的方法,提供了定时器之类的工具函数。我们可以利用云函数来实现很多业务功能,比如说定时把数据库里面某些用来做统计的集合生成数据。
一共定义了7个集合,分别解释如下:
5. 开始写代码实现界面和功能
首先注册号云开发appid,如果注册好了就跟着我一起尝试做一个界面出来,如果还没有的话就听我解释代码里面比较关键的点。
开发过程中有坑的话,我会把一些坑解释一下,实际上我踩了很多坑。
- 我们一起来创建一个项目,然后导入一些组件库、样式库,编写一些全局的样式。
- 把四个主入口页创建起来,然后创建一些可复用的组件。
- 在写界面的过程中怎么找到好看好用的图表,怎么在小程序实现图形的界面,像曲线图、柱状图。
- 再看云函数和云数据库访问的过程,怎么调用云端的数据库和云函数。
- 然后给大家讲一些避坑指南。
- 最后一部分是把所有写好的代码链接给你,如果你对这个小程序感兴趣,可以自己继续往前开发,最终得到一个完整的小程序。
以下是开发过程中的一些注意点和小坑,给大家解释一下:
- 第一步要在微信开放平台注册一个账号,邮箱只能注册一个小程序,这是开发过程中遇到的第一个小坑。账号注销掉邮箱也不释放,你肯定要准备好几个邮箱,所以这里请小心一点。
小程序起名字是有讲究的,有自动校验的,比如说你起一个很奇怪的名字或者上传很奇怪的logo是肯定审核不通过,所以要预先准备好。
走完注册过程之后会拿到一个很关键的较appid,它是唯一的,有了appid之后就可以创建小程序了。
- 打开微信开发者工具,开发者工具也需要登陆的,创建一个项目。创建项目的时候有两个关键点,你可以选择不适用它的云服务,如果不用就选第二个小程序开发。然后这里有一个appid,你在注册小程序的时候系统给你的,这样就创建一个界面出来。
创建完之后会自动生成一个默认的界面,还会生成一些代码,这些都是默认的,你在开发的时候肯定是要把它删掉的,删掉之后会得到一个比较干净的项目结构。
你不一定要在微信开发者工具里写代码,因为这个开发者工具虽然集成了很多功能,部署、版本管理都可以在这里面完成,但是写代码的能力实在太差了。比如说没有智能提示,然后也没有插件。所以,推荐大家还是用VS Code去写代码,在VS Code里面打开小程序项目的根目录就可以了。
- 虽然是小程序,但我们在写的过程中代码的量并不小,所以目录和文件数量还是比较多。这个项目最关键的是两个根目录,一个是cloudfunctions,一个是minprogram。minprogram是小程序端的代码,cloudfunctions是云端相关的代码。
minprogram会里面放三个字目录,assets里面放一些静态资源,pages目录里面放页面,components里面放组件,这是一个经典的目录划分方式。
- 接下来注意一下app.json里面的关键配置,第一个是appid,这个ID一定要用你自己申请到的小程序ID,不能用别人。
- 在开发小程序的过程中因为要写前端代码,写界面,明显要用到一些样式。这些样式可以自己写,如果CSS足够好或者足够有耐心就自己写没有问题,写一些风格出来。如果想快一点的话用市面上成熟的组件库,比如说WeUI提供给我们的,微信官方团队提供一组官方样式的实现叫WeUI。目前是2.0.0,把它放在assets里面,还有CSS也可以引来过来。
WeUI提供哪些功能?
你可以访问一下他们的官方网站,里面有一个体验版的小程序可以扫描看一下。它把基础的表单、导航条、基础的grid都提供给你了,这些代码可以直接抄过去使用,不用自己写这些结构。另外,它还定义了层级规范,告诉你应该怎么组织界面的层次结构,这些都是很好的功能。
除了WeUI之外,在小程序文档上面还可以找到内置的组件。小程序内置了很多内部的组件,比如说图表、文本,这是已有的组件库。
我们在全局的app.wxss里面引入WeUI相关的样式。这些样式文件的后缀都是wxss,实际上是CSS的子集,并不能支持所有的CSS规范。大家注意wxml和wxss虽然他们都支持基本的HTML和CSS的语法,但并不是全集,所以在写的时候还是有一些坑的,要特别翻阅一下官方的文档。
- 我们有了样式之后就可以构建主入口四个主入口页,四个主入口野是在app.json里面改的,有一个配置项叫tabBar,list就是主入口的四个。
如果你不想用这个方式,可以把整个应用指向index,然后在index里面用其它布局模式来构建页面,就像你开发其它WEB应用那样。
我们主要功能是首页、用户之间的关系还有统计数据的图表和图形,最后是用户自己全局的设置页。
- 我们来看index里面的写法,这一些文件它们互相之间的关系,如果刚好做前端开发就明白这里面的,一个常见文件,一个js文件,一个是json文件,再是json是微信配置。这里要声明一下用的导航条的颜色还有标题的文本、标题的样式这都是微信特有的地方,必须写,不写不行。如果用到外部的功能必须要声明在里面才行。
我在index.wxss里面就可以使用微信所提供的基本的视图的标签来写我的结构,这个是微信里面小程序所提供的顶级的器类,可以类比与DIA,它也可以写glass,这些语法大家都比较熟悉就不多说了。
这些结构都可以逐层嵌套,我们再看怎么定义组件。
- 我们的界面上有很多是可以复用的内容,比如说首页有名片的区域,实际上在我编辑名片的地方也有这个界面,可以选择名片的模板,很明显我把它要定义为可复用的。
组件只能定义在components目录里面,我可以定义一个可复用的card-default组件。请注意,定义组件和定义页面的方式是不一样的,组件里面声明的类型是component而不是用page,在微信小程序这里是严格区分开的,跟其它前端框架不一样。
page本身是不能互相嵌套和复用,如果某个界面需要复用,必须定义成组件。
获得组件之后可以用组件名称作为标签使用,同时也可以给组件传递参数。比如说组件里面可以定义一些需要接收的参数,这个可以定义在component,如果你是(reart)的开发者,别人可以给传参数给它,参数可以传各种各样的类型,就是传一个大对象给它也是OK的。date都可以放在wxml文件里面取值都没有问题,这是组件的定义方式。有了之后就可以装出一大堆适合你的组件,可以复用的组件。
- 再来看图标,我们的界面上有一些看起来不错的图标,扫一扫、预览、编辑,等等。这些图标在我们做小程序的过程中也是很实际的需求,你可以找一组很好看、很和谐的图标。
给大家一个神器叫iconfont,https://www.iconfont.cn ,这里面所有的日常能想到的图标都有,比如说交易、朋友圈全部都有。当然也可以选择fontawesome,但fontawesome在微信小程序里面用起来有点麻烦,主要是字体文件的嵌入问题。我尝试了一下,没有成功,如果你有兴趣,可以自己尝试一番。
- 再来看图表,我要在小程序里面展现一些分析性的界面,我要描述客户之间互相的关系,要展现一些带地理信息的东西,我要展现一些曲线图,怎么办?
在WEB开发里面,我们有Echarts这个神器,在小程序这块,有一个ec-canvas,它是基于Echarts封装的。ec-cavas专门针对微信小程序做了封装,所以请使用它。
- 我们再看怎么进行前后端的数据交互,比如说列表页和云函数是怎么用的。
在关系页面上只要用wx.cloud.database就可以拿到db对象,整个过程和以前操作关系的数据库还是比较类似的。在操作关系数据库的时候一般会拿一个connection对象,然后就可以用SQL进行数据库操作,做完这些操作之后可以提交事务或者回滚。
在云开发这里,你需要拿到一个db对象,然后利用db对象所提供的API进行数据库操作。你要搜索哪个集合,你告诉它集合的名称。下面的语法很好了解,提供一个where条件,限定取多少行,也可以orderby,提供这些语法之后就可以get到数据,提交一些函数如果成功怎么样,失败怎么样。这是操作数据库的方式。
操作云函数的方式也是类似的,它有对应的API,只要调用就行了。
- 在实际开发过程中,还有一些小坑需要注意。比如说在做界面的时候经常用九空格来构造排列的图标,这些图标扫一扫点一下就开始扫一个图片或启动相机。但是很可惜,微信小程序只在button对象上增加了open-type属性,我们可以利用这个属性来打开相机,但是其它组件是没有open-type属性的。那怎么办呢?一个比较常见的方式在图标下面藏一个button,把它搞成透明的,这样就可以绕过去。
- 另外客服这部分,我们做小程序经常会出现这样的需求,当别人加我为好友之后,我希望能跟他聊天。我希望有一个微信聊天一样的组件,可以发语音、发文字、发图片,但是实际上没有这样的组件,微信小程序没有提供。所以,如果你需要这样的聊天组件,可以自己封装,或者到市面上去找开源的。
- 图文详情页这边的坑也要注意,小程序提供了一个叫richtext的组件,但是它能支持的HTML标签是有限的。
- 富文本编辑器也很难实现,虽然小程序里面提供了一个RichEditor,但是功能还比较有限。所以,你可以发现,任何一个产品,当你做深入了之后,总能发现各种各样不爽的地方。对于这些东西,如果能绕开的话就尽量绕开,除非你的老板全力支持你,不限制你的时间,也不卡你的KPI,否则你可以需要花费大量的时间进行研究开发,出来的效果还不一定好。
接下来给大家看最终完成的代码,我提交了两份,在github和gitee上面都提了一份,我把路径发给你们,如果有兴趣可以自己下载下来继续研究。
注意,千万不要用我的appid。
云端的数据结构也给你们,这样你们就可以在本地把项目创建起来了。
这个小程序的主体框架已经都实现了,总共有31个界面,总共花了4个完整的工作日,后面我找时间把它全部做好然后上线。
源代码已经提交到GitHub和Gitee上:
问卷
为了给广大开发者提供最实用、最热门前沿、最干货的视频教程,请让我们听到你的需要,感谢您的时间!点击填写 问卷
rm)
问卷
为了给广大开发者提供最实用、最热门前沿、最干货的视频教程,请让我们听到你的需要,感谢您的时间!点击填写 问卷
腾讯云大学是腾讯云旗下面向云生态用户的一站式学习成长平台。腾讯云大学大咖分享每周邀请内部技术大咖,为你提供免费、专业、行业最新技术动态分享。