Scaffold 翻译过来就是脚手架的意思,它实现了基本的 Material Design 可视化布局结构。此类提供了用于显示drawer、snackbar和底部sheet的API。简单的说,Scaffold就是一个提供 Material Design 设计中基本布局的 widget。
const Scaffold({
Key key,
this.appBar, // 标题栏
this.body, // 用于显示当前界面主要内容的Widget
this.floatingActionButton, // 一个悬浮在body上的按钮,默认显示在右下角
this.floatingActionButtonLocation, // 用于设置floatingActionButton显示的位置
this.floatingActionButtonAnimator, // floatingActionButton移动到一个新的位置时的动画
this.persistentFooterButtons, // 多状态按钮
this.drawer, // 左侧的抽屉菜单
this.endDrawer, // 右'侧的抽屉菜单
this.bottomNavigationBar,// 底部导航栏。
this.bottomSheet, // 显示在底部的工具栏
this.backgroundColor,// 内容的背景颜色
this.resizeToAvoidBottomPadding = true, // 控制界面内容 body 是否重新布局来避免底部被覆盖,比如当键盘显示的时候,重新布局避免被键盘盖住内容。
this.primary = true,// Scaffold是否显示在页面的顶部
})
在 Flutter入门--MaterialApp 中我们仅仅用到了Scaffold的appBar和body参数,下面我们来看看其他参数的作用。
floatingActionButton
其实很简单,只要新增一个参数就可以了
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Demo"),
),
body: Center(
child: Text('Hello Flutter'),
),
floatingActionButton: FloatingActionButton(
onPressed: (){},
child: Text('点击'),
),
);
}
}
和Scaffold类似 floatingActionButto 也有很多参数,但是基本上大多都是可以省略的,只有onPressed是必须的,需要注意的是当onPressed传入的是null的时候表示按钮是被禁用的。
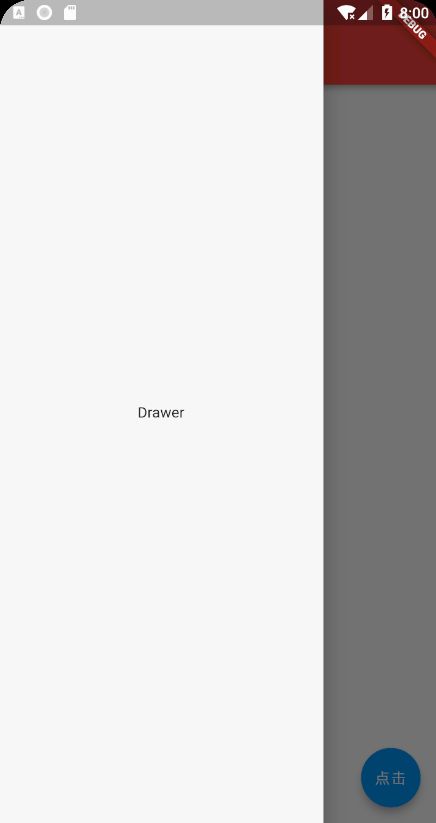
deawer
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Demo"),
),
body: Center(
child: Text('Hello Flutter'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('点击'),
),
drawer: Drawer(
child: Center(
child: Text('Drawer'),
),
),
);
}
}
添加 Drawer 控件后,程序会默认在标题栏左侧添加一个图标按钮
此时我们可以通过 点击按钮 或通过 左滑 的方式唤出Drawer控件