一、必须要理解的知识
1.自定义View分类:
- 重写View
- 重写系统组件
- 重写Layout
2.自定义View的流程(哪些部分):
- 至少重写两个构造方法(一个在new对象时调用,一个在xml布局中声明时调用)
- onMeasure
- onLayout
- onDraw
- AttributeSet
- 对外接口
3.难点:
- onDraw中的各种绘制方法
- onMeasure/onLayout
二、追个击破
onMeasure()
作用:onMeasure函数用于测量当前View或者子View的宽高。
函数原型:
protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec)
参数:widthMeasureSpec、heightMeasureSpec这两个参数中包含了view的宽和高信息,包括宽高值和测量模式。
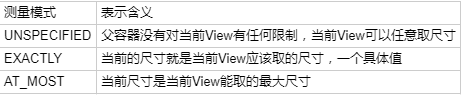
测量模式:
测量模式有三种:UNSPECIFIED、EXACTLY、AT_MOST
int类型数据占32位字节,测量模式就是前两位放测量模式,类似于00、01,后30位存放宽高值如何获取测量模式:
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
此时拿到的widthSize并不是View最终的大小,而是父View提供的参考大小,因此需要我们重新测量。
- 测量模式详解
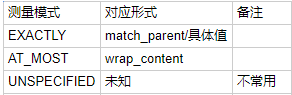
- 测量模式与wrap_content、match_parent 的关系
match_parent-->EXACTLY:match_parent的意思是利用父View剩余的所有空间,
而父View剩余的空间是固定值,所以此测量模式中的值为一个具体值
wrap_content-->AT_MOST:尺寸大小就是父View给我们作为参考的尺寸
固定大小-->EXACTLY:设置为用户自己指定的数值大小
- 重写onMeasure、深入理解不同的测量模式
自定义一个View、实现一个将当前View宽高相等,以正方形的形式显示,默认宽高为100
/**
**@param defaultSize默认大小
**@param measureSpec
**/
private int getMySize(int defaultSize,int measureSpec){
int mySize=defaultSize;
int mode=MeasureSpec.getMode(measureSpec);
int size=MeasureSpec.getSize(measureSpec);
switch(mode){
caseMeasureSpec.UNSPECIFIED:
mySize=defaultSize;
break;
caseMeasureSpec.AT_MOST: //等价wrap_content
mySize=defaultSize;
break;
caseMeasureSpec.EXACTLY: //等价具体值和match_parent
mySize=size;
break;
}
returnmySize;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec,heightMeasureSpec);
int width=getMySize(100,widthMeasureSpec);
int height=getMySize(100,heightMeasureSpec);
//宽高相等,取小值
if(widthxml中引用,设置不同数值:
一:设置宽高为match_parent
显示效果:
我们看到,此时view充满了页面,说明这时测量模式为EXACTLY
二、设置宽高为具体值
//android:layout_height=x --> x>150 -->高度都为width值
显示效果:
(因为已经编译过、所以可以直接在AS中预览)
此时显示的正方形、宽高值为150dp、说明此时的测量模式为EXACTLY
三、设置宽高为wrap_content
显示效果:
此时显示的正方形、宽高均为默认值100,说明此时的测量模式为AT_MOST.
总结如下:
onDraw()
搞清楚了测量,接下来就是具体的绘制操作了。
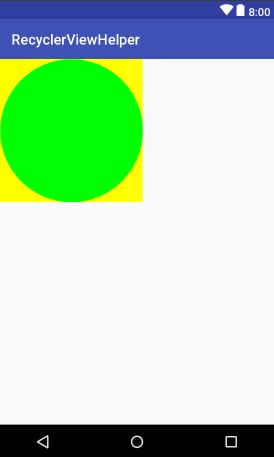
我们不妨接着上述的例子往下做、让当前View上显示一个圆形:
一、重写onDraw
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int r = getMeasuredWidth() / 2;
int centerX = getLeft() + r;
int centerY = getTop() + r;
Paint paint = new Paint();
paint.setColor(Color.GREEN);
canvas.drawCircle(centerX, centerY, r, paint);
}
二、xml中代码
三、显示效果
可以看到我们的正方形view上画出了一个绿色的圆,到这,一个简单的自定义View就完成了,虽然好丑~2333
(不得不说、AS3.0版本上新增了 instan run按钮,可以即时更新APP,速度杠杠的啊,按钮长这样:
)
实际开发中的View需求肯定比这个复杂,可能还需要结合动画、滑动事件处理等。这个后面慢慢通过案例来学习,因为就上面画圆的 drawCircle 方法也需要好好琢磨的,这些方法我们不可能都记住,所以可以在开发中根据需求查阅:
某魔法大神的杰作:
GcsSloop
http://www.gcssloop.com/customview/CustomViewIndex/
下一篇:自定View之旅·2 (onDraw中的常用API和小案例)