- 提升Python性能:数据结构与算法优化指南
步入烟尘
Python超入门指南全册python开发语言
优化Python中的数据结构与算法Python是一种强大而灵活的编程语言,它提供了丰富的数据结构和算法库,但是在处理大规模数据或者需要高效运行的情况下,需要考虑一些优化技巧。本文将介绍一些Python中常用的数据结构与算法优化技巧,并附带代码实例,帮助你更好地理解和运用。1.使用内置数据结构Python提供了许多内置的数据结构,如列表、字典、集合等,它们在大多数情况下都能满足需求,并且具有良好的性
- c#分页_《Dotnet9》系列-开源C# WPF控件库3《HandyControl》强力推荐
weixin_39654058
c#分页c#给按钮添加链接wpfmysql
大家好,我是Dotnet9小编,一个从事dotnet开发8年+的程序员。我最近开始写dotnet分享文章,希望能让更多人看到dotnet的发展,了解更多dotnet技术,帮助dotnet程序员应用dotnet技术更好的运用于工作和学习中去。历经3个白天2个黑夜(至凌晨2点),Dotnet9小编经过反复修改、润色,终于完成此文编写(本文略长,手机党请考虑流量),只能说小编我不容易呀不容易。完成此文编
- sudo apt-get update 镜像连接不成功
momo_mo520
ubuntudebianlinux运维
报错Ign:1https://mirrors.tuna.tsinghua.edu.cn/ubuntubionicInReleaseIgn:2https://pkg.jenkins.io/debian-stablebinary/InReleaseErr:3https://pkg.jenkins.io/debian-stablebinary/ReleaseCertificateverification
- python爬取公众号历史文章_微信公众号爬虫--历史文章
冷风吹心冷风吹心
python爬取公众号历史文章
今天搞了一个微信公众号历史文章爬虫的demo,亲测可行,记录一下!(不喜勿喷)缺点:1.不是很智能2.兼容性不是很好,但是能应付正常情况啦使用mysql+request数据库部分直接建表ddl吧:CREATETABLE`wechat_content`(`id`int(11)NOTNULLAUTO_INCREMENT,`wechat_name`varchar(255)DEFAULTNULLCOMME
- Element修改表格结构样式集合(后续实时更新)
白嫖叫上我
element-uivue.jselementui前端
场景修改前端Element组件el-table样式实现线表格-->-->执行-->轨迹轨迹-->.guiji-pop{height:100%;width:100%;.tablepro{width:100%;height:calc(100%-0.82rem);margin-top:0.16rem;::v-deep.el-table__body-wrapper{height:calc(100%-0.4
- MySQL出现ERROR 1093-You can‘t specify target table ‘xx‘ for update in FROM clause错误的解决方法
what_2018
数据库mysqlsql数据库
错误在MySQL中,可能会遇到Youcan'tspecifytargettable'表名'forupdateinFROMclause这样的错误它的意思是说,不能在同一语句中,先select出同一表中的某些值,再update这个表,即不能依据某字段值做判断再来更新某字段的值。--查询user_id为空并且按照account_no分组account_no大于1条的,删除记录deleteformxx_t
- 【Python】记录生产编程小tips(字符串处理、列表删除、字典、csv、excel操作)持续更新
墩墩分墩
Pythonpython开发语言字符串操作时间转换列表删除
文章目录一.for循环删除列表元素1.删除list元素方法2.直接删除往往结果与期望不一致3.循环删除元素的正确方法:方法1:while循环+i减方法2:使用copy方法3:倒叙遍历二.字符串处理库三.dict字典1.dict运用2.循环删除dict的键值对1.使用for循环和del语句2.使用字典推导式(创建新字典)3.使用popitem()方法(在Python3.7+中有序)4.使用items
- Hive关于数据表的增删改(内部表、外部表、分区表、分桶表 & 数据类型、分隔符类型)
黄饱饱_bao
Hivehive数据分析
建表基本语句格式CREATE[external]TABLEifnotexistsstudent#默认建立内部表,加上external则是建立外部表(idintCOMMENT'学号',snamestringCOMMENT'用户名',ageintCOMMENT'年龄')#字段名称,字段类型,字段描述信息COMMENT'记录学生学号'#表的描述信息PARTITIONBY(departmentstring
- Hive(11):Transactional Tables事务表
不死鸟.亚历山大.狼崽子
hivehivehadoop数据仓库
1Hive事务背景知识Hive本身从设计之初时,就是不支持事务的,因为Hive的核心目标是将已经存在的结构化数据文件映射成为表,然后提供基于表的SQL分析处理,是一款面向分析的工具。且映射的数据通常存储于HDFS上,而HDFS是不支持随机修改文件数据的。这个定位就意味着在早期的Hive的SQL语法中是没有update,delete操作的,也就没有所谓的事务支持了,因为都是select查询分析操作。
- Hive建表时开启事务机制导致insert失败
大数据学习与分享
HadoopHive大数据hivehadoop
建表语句:createtableA(table_codestring,data_dtstring,update_dtstring)clusteredby(table_code)into1bucketsrowformatdelimitedfieldsterminatedby'\033'storedasorc--orc格式tablproperties('transactional'='true');执
- python中文版软件下载-Python IDLE(Python集成开发环境)v3.7中文版
编程大乐趣
PythonIDLE是一款汉化版的Python集成开发环境,是一款专门用于各类非商业Python开发的选择,不过一般下载正版的python后,IDLE会自动安装,软件涵盖了语法加亮、段落缩进、基本文本编辑、TABLE键控制、调试程序等功能,这款PythonIDLE是汉化版的,将idlelib.zip解压后替换Python安装目录下的Lib文件夹中的idlelib文件夹即可替代Python原版的ID
- 大数据手写面试题Scala语言实现大全(持续更新)
大模型大数据攻城狮
大数据数据结构算法面试题面试宝典
在大数据领域,Scala语言因其强大的函数式编程特性和对并发处理的良好支持而成为了开发者们的热门选择。有些面试官,为了考验面试者的基本功,需要让手写一些面试题,以数据结构和算法类的居多。本文将为您提供一些常见的Scala手写面试题及参考答案,帮助您在面试或工作中更好地运用Scala。目录1.冒泡排序2.二分查找3.快速排序4.归并排序5.手写Spark-WordCount6.手写Spark程序求平
- WPF 实现动态属性绑定与动态绑定详解
code_shenbing
WPFwpf
在WPF开发中,动态属性绑定与动态绑定是十分强大的功能,它们为构建灵活、可交互的应用程序提供了有力支持。本文将深入探讨这两种技术,帮助开发者更好地理解和运用它们,提升WPF应用开发的效率与质量。一、动态属性绑定基础概念(一)什么是动态属性绑定动态属性绑定是指在运行时,根据程序的逻辑动态地改变绑定的属性路径或绑定源。与静态属性绑定不同,它不是在XAML编译阶段就确定好绑定关系,而是在程序运行过程中动
- Scala的循环结构详解
爱睡懒觉☞
scala开发语言后端
在Scala编程语言中,循环结构为开发者提供了一种重复执行特定代码块的方式。下面将深入探讨Scala中的循环结构,帮助我们去更好地理解和运用它们。一、Scala中的基本循环结构1.while循环-while循环在满足给定条件时重复执行一段代码。-示例:vari=0while(iBoolean)(body:=>Unit):Unit={if(condition){bodybreakableLoop(c
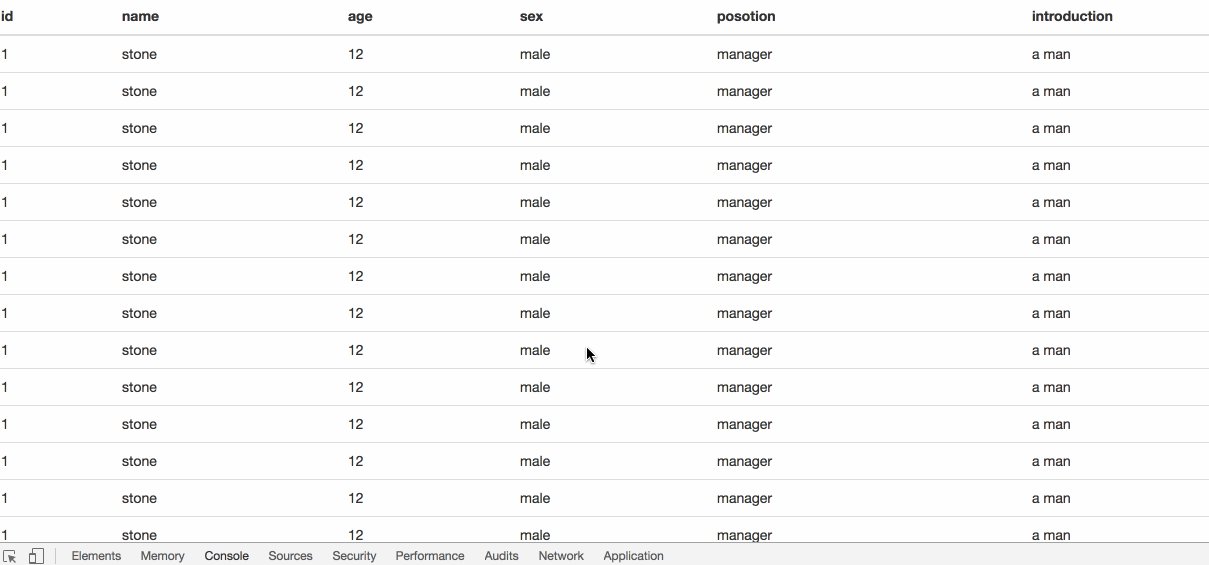
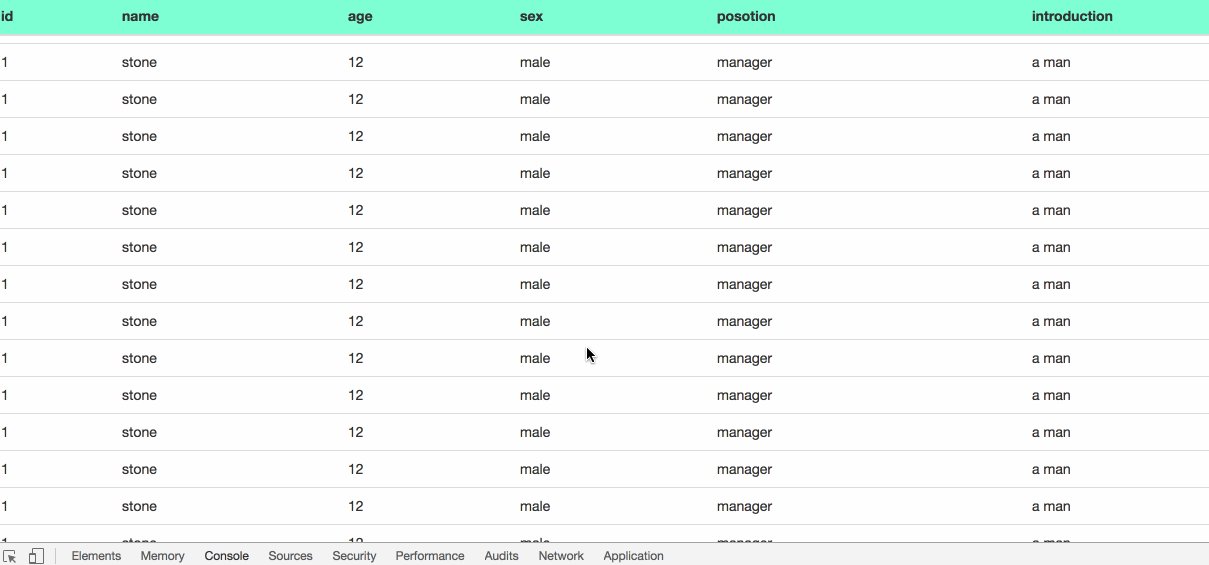
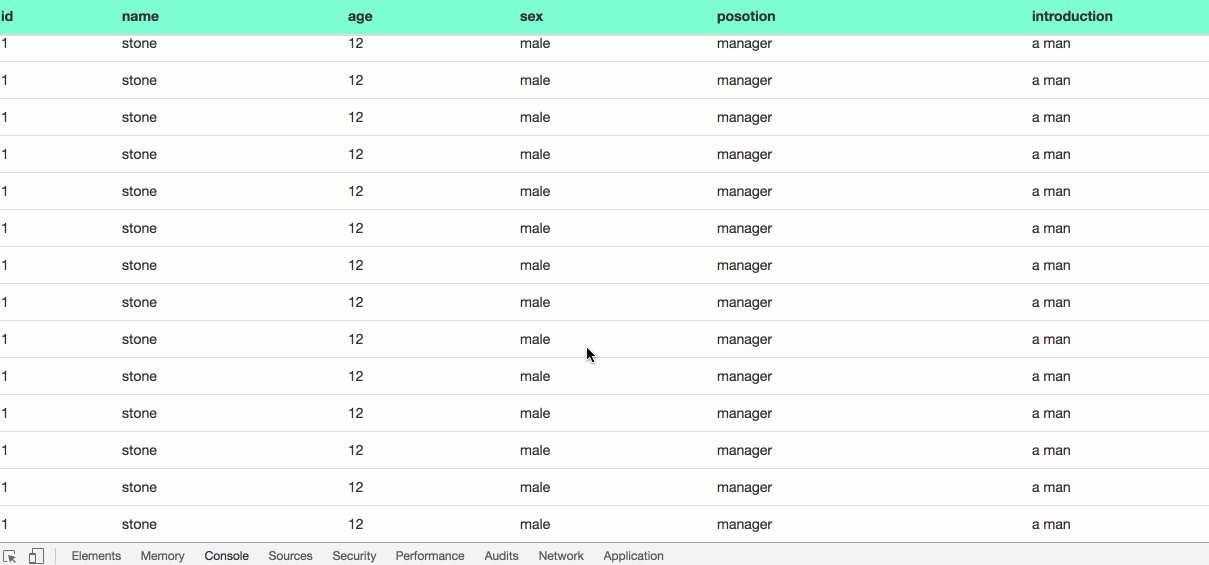
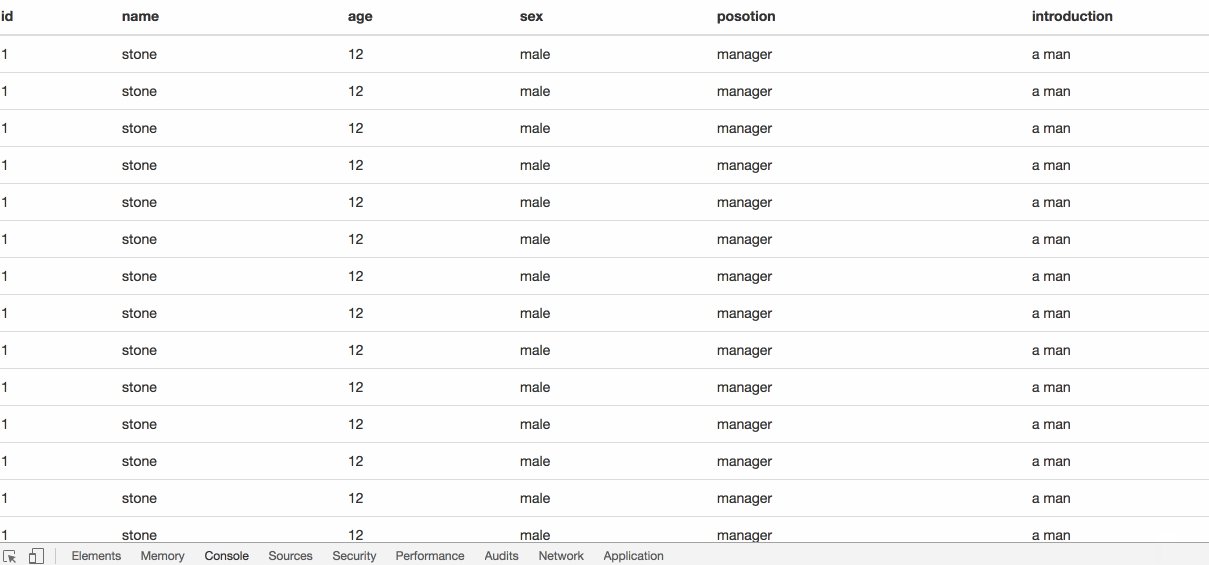
- elementui table 第一列内容相同 自动合并单元格 el-table第一列内容相同自动合并
weixin_51565477
elementvue
template(:span-method=“objectSpanMethod”){{scope.row.index+1}}data数据结构return{tableData:[{index:0,subjects:'一次性就废',price:'1,200.00元'},{index:1,subjects:'医疗备用金',price:'1,200.00元'},{index:2,subjects:'试住费
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- 鸿蒙UI主线程任务调度原理介绍及最佳实践
harmonyos
课程简介本课程是【HarmonyOSTechTalk】的第18课。本次交流重点围绕鸿蒙UI展开。其中,主线程在整个应用的任务处理中占据关键地位,其任务调度机制更是核心要点。开发者可通过子线程向主线程抛任务的方式,有效避免主线程阻塞,提升整体性能。而状态驱动UI更新则是一种推荐的高效模式,它依据应用状态的变化精准触发UI刷新,避免不必要的更新操作。深入理解并运用鸿蒙UI主线程任务调度机制,开发者能够
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- el-table合并相同数据列
屿东
vue.jsjavascript前端elementui
el-table合并相同数据列element-plus的文档给的合并行和列的示例都是写死的指定行或列,应用场景太小,对于下图需求完全不能满足。类似给指定的tableName添加数据db.tableName.insert({"name":"jsonData"})//可以使用for循环创建数据for(vari=0;i=23并且age<=26
- Behavior Question
山猪打不过家猪
C#前端
1.whatareyourKeyStrenghts?I’amgoodatworkingaspartofateamI’mreallygoodathelpingothers/workontime/solvingproblem/wOneofmystrenghtisthatIamafasterlearner/flexible/veryadaptabletochange/selfmotivated/good
- Mysql之多表查询(几种连接方式)
知识进脑的肖老千啊
sqlmysql数据库sql
Mysql之多表查询(随手记录学习笔记)我们先建立两个表,并向表中插入数据(方便我们等会实验):#建表createtabledepartment(idint,namevarchar(20));createtableemployee(idintprimarykeyauto_increment,namevarchar(20),sexenum('male','female')notnulldefault
- C#调用方法时的二义性解决方法
ttod_qzstudio
C#Unity
如图中出现的错误:里面有三个名字为SetCurrentSelectableObject的方法,其中两个的参数都是引用对象,一个是SelectableObject类型,一个是string类型,这样导致引用出现了二义性,解决的办法就是对null进行强制转换,向下面这样写:SetCurrentSelectableObject((SelectableObject)null);
- es 3期 第25节-运用Rollup减少数据存储
DavidSoCool
elasticsearchelasticsearch大数据搜索引擎
####1.Elasticsearch是数据库,不是普通的Java应用程序,传统数据库需要的硬件资源同样需要,提升性能最有效的就是升级硬件。####2.Elasticsearch是文档型数据库,不是关系型数据库,不具备严格的ACID事务特性,任何企图直接替代严格事务性场景的应用项目都会失败!!!####3.Elasticsearch原则上适合一切非事务性应用场景或能够容许一定的延迟的事务性场景;能
- Linux 执行 fdisk -l 出现 GPT PMBR 大小不符 解决方法
码农研究僧
BUGlinuxgpt运维fdiskPMBR
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行fdisk-l的时候出现如下提示:[root@VMS-Centos-test1~]#fdisk-lGPTPMBR大小不符(419430399!=4294967295),将用写入予以更正。ThebackupGPTtableisnotontheendofthedev
- Mysql数据库索引
阿乾之铭
MySQLSpringDataJPA数据库mysql
SpringDataJPA建立索引所使用的语法@Entity@Table(name="user",indexes={@Index(name="idx_user_username",columnList="username"),@Index(name="idx_user_email_status",columnList="email,status")},uniqueConstraints={@Uni
- FPGA开发中的团队协作:构建高效协同的关键路径
whik1194
fpga开发
一、团队成员角色与职责FPGA工程师核心设计:负责FPGA的逻辑设计与代码实现,依据项目需求,运用硬件描述语言(如Verilog或VHDL)完成模块功能编写。例如在设计一个高速数据采集系统时,编写数据采集、缓存及预处理的逻辑代码。功能仿真与验证:使用仿真工具对所编写的代码进行功能验证,确保逻辑设计符合预期。像在完成数字滤波器模块代码后,通过仿真测试不同输入信号下的输出,检查滤波效果。时序分析与优化
- 阿里TTL异步执行上下文对象传递
boonya
Java#开源观察java线程池异步对象传递
Github地址:https://github.com/alibaba/transmittable-thread-local验证对象异步传递示例:packagecom.alibaba.ttl.threadpool.agent.demo;importjava.util.ArrayList;importjava.util.List;importjava.util.concurrent.Executor
- 泛型入门与C#编程精进_第23讲
一曲歌长安
本文还有配套的精品资源,点击获取简介:本教程详细介绍了C#语言中泛型的概念、优势和应用场景。泛型通过类型参数提供延迟指定数据类型的功能,从而增强代码复用性、确保类型安全并提高性能。教程涵盖泛型类、接口、方法、约束、委托、事件以及泛型的继承与多态性,并通过实例讲解如何在.NET4平台中有效运用泛型来优化开发过程。1.泛型的基本概念与重要性泛型是现代编程语言中不可或缺的特性,它在编译时期提供类型安全,
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,