1. 随便创建一个画布
2. 绘制图形
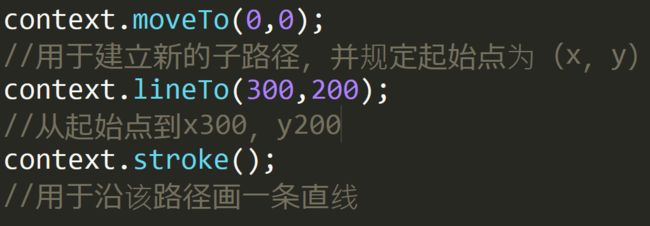
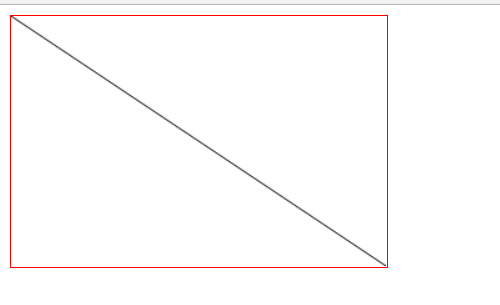
3. 绘制直线
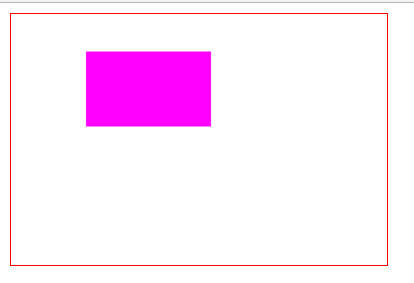
4. 绘制矩形
两种方法:
① context.fillStyle="指定一个颜色"
再用context.fillRect(x,y,width,height)填充颜色,绘制出矩形
② context.strokeStyle="设置轮廓颜色"
再用context.strokeRect(x,y,width,height),绘制出轮廓
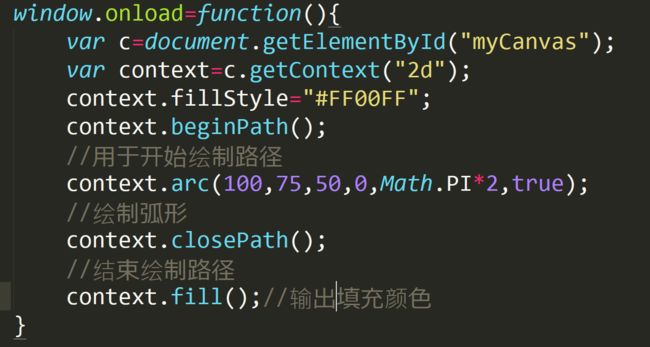
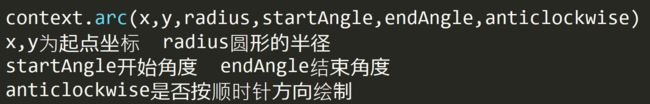
5. 绘制圆形
6. 清空画布
context.clearRect(x,y,width,height)
图形的变换
1. 保存与恢复Canvas状态
context.save():暂时将当前的状态保存在堆中
context.restore():将上一个保存的状态从堆中再次取出
2. 移动坐标空间
context.translate(x,y); //使坐标在默认左上角的x y发生变化
3. 旋转坐标空间
context.rotate(angle)
他只有一个参数,angle即旋转的角度,旋转角度以顺时针方向为正方向,以弧度为单位,旋转中心是canvas的原点
4. 缩放图形
context.scale(x,y)
x,y必须接受参数,x为在x轴的缩放因子,y在y轴上的缩放因子,他们的值必须是正值
颜色和样式选项
1. lineWidth:设置线条的粗细,他的值必须为正,默认为1.0
2. lineCap:设置线段端点样式,他有三个值,butt平头(默认值) round圆头 square方头
3.lineJoin:设置两条线段连接处的样式,他有三个值round bevel miter(默认值)
4. miterLimit:当设置lineJoine为miter时,如果两条线发生相交时,可以设置该属性来设置长度的上限
绘制线性渐变
首先ctx.createLinearGradient()创建对象
context.createLinearGradient(x1,y1,x2,y2);
x1 y1为渐变的起点 x2y2为渐变的终点。
接着,addColorStop(position,color)来上色
position为渐变色中色标的相对位置,必须是0~1的一个浮点值,0起点1终点
绘制径向渐变
首先ctx.createRadialrGradient()创建对象
context.createRadialrGradient(x1,y1,r1,x2,y2,r2)
x1y1原点,半径为r1的圆,再定义一个圆x2y2原点,半径为r2
接着,addColorStop方法上色
绘制图案
填充图案使用,createPattern方法
首先context.createPattern(image,type),然后再赋予其fillStyle或者strokeStyle属性
image是引用的img对象或者另一个Canvas对象
type引用的是平铺类型:
repeat:同时沿x与y轴平铺
repeat-x:沿x轴平铺
repeat-y:沿y轴平铺
no-repeat:不平铺
设置图形的透明度
使用rgba(R,G,B,A)
A:透明程度,0~1的浮点值,0.0完全透明,1.0完全不透明
创建阴影
context.shadowOffsetX=float // 正值向右,负值向左,阴影的水平偏移
context.shadowOffsetY=float //正值向下,负值向上,阴影的垂直偏移
context.shadowBlur=float //阴影羽化的程度
context.shadowColor=color //阴影的颜色
绘制文字
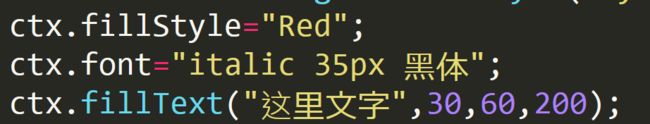
1. 绘制填充文字
绘制文字使用的是fillText方法和strokeText方法,分别是以填充方式和轮廓方式绘制文字。
context.fillText(text,x,y,maxWidth)
text:文字
maxWidth:可选参数,文字的最大宽度
2. 文字的相关属性
font:用于指定正在绘制的文字的样式,默认字体样式font(10px sans-serif)
textAlign:用于正在绘制的文字的对齐方式,他有一下属性:
start:如果文字从左到右排版,则左对齐,反之右对齐(默认值)
end:如果文字从右到左排版,则左对齐,反之右对齐
left:左对齐 right:右对齐 center:居中对齐
textBaseline:用于指定正在绘制的文字的基线,有6种属性:
alphabetic:文本基线为通常字母基线
top:文本基线与字元正方向空间顶部对齐
hanging:悬挂的基线
middle:字元正方形空间的中间位置
ideographic:表意字基线
bottom:字元正方形空间底部的边界框对齐
3. 绘制轮廓文字
主要用strokeText方法
context.strokeText(text,x,y,maxWidth)
4. 测量文字宽度
使用measureText方法可以测量当前绘制文字中指定文字的宽度,该方法会返回一个TextMetrics对象,在用width属性得到指定文字的总宽度。
metrics=context.measureText(text)
alert(metrics.width);
操作与使用图像
1. 项canvas中引入图像,需要经过两个步骤:①确定图像的来源 ②使用drawImage方法绘制到Canvas中
使用脚本创建Image对象
var image=new Image();
img.src="图像的地址"
或者
var image=new Image()
img.onload=function(){}
img.src="图像的地址"
然后使用drawImage方法绘制到Canvas中,他有三个方法:
①context.drawImage(image,x,y) //x y 要绘制到的起始位置
②context.drawImage(image,x,y,width,height)
③context.drawImage(image,sx,sy,sWidth,sHeight,dx,dy,dWidth,dHeight)
sx sy:源图像 被切割区域的起始坐标
swidth sHeight:源图像被切割下来的宽度和高度
dx dy:被切割下来的源图像要放置到目标Canvas的起始坐标
dWidth dHeight:被切割下来的源图像的宽度和高度