- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- 湖北移动魔百盒ZN90_Hi3798MV300/MV310-当贝桌面精简卡刷固件包
fatiaozhang9527
机顶盒刷机固件魔百盒刷机魔百盒固件移动魔百盒机顶盒ROM盒子ROM
湖北移动魔百盒ZN90_Hi3798MV300/MV310-当贝桌面精简卡刷固件包特点:1、适用于对应型号的电视盒子刷机;2、开放原厂固件屏蔽的市场安装和u盘安装apk;3、修改dns,三网通用;4、大量精简内置的没用的软件,运行速度提升,多出大量的存储空间;5、去除应用安装限制;6、支持开机自启动、开机密码锁、儿童应用锁、应用隐藏、开机自动进入HDMI等各种花式功能;魔百和ZN90代工机顶盒刷机
- M302H-ZN-Hi3798MV300/MV300H-当贝纯净桌面-卡刷固件包
fatiaozhang9527
机顶盒刷机固件魔百盒刷机魔百盒固件移动魔百盒机顶盒ROM盒子ROM
M302H-ZN-Hi3798MV300/MV300H-当贝纯净桌面-卡刷固件包-内有教程特点:1、适用于对应型号的电视盒子刷机;2、开放原厂固件屏蔽的市场安装和u盘安装apk;3、修改dns,三网通用;4、大量精简内置的没用的软件,运行速度提升,多出大量的存储空间;5、去除应用安装限制;6、支持开机自启动、开机密码锁、儿童应用锁、应用隐藏、开机自动进入HDMI等各种花式功能;魔百和M302H-Z
- 【Java】Android解析apk文件中的AndroidManifest.xml
Mr_EvanChen
JavaJava解析apk获取apk版本号
该ApkUtil的主要功能是通过解析AndroidManifest.xml,获取apk的版本号(即versionCode)和名字(versionName)。importandroid.util.TypedValue;importbrut.androlib.res.decoder.AXmlResourceParser;importorg.slf4j.Logger;importorg.slf4j.Lo
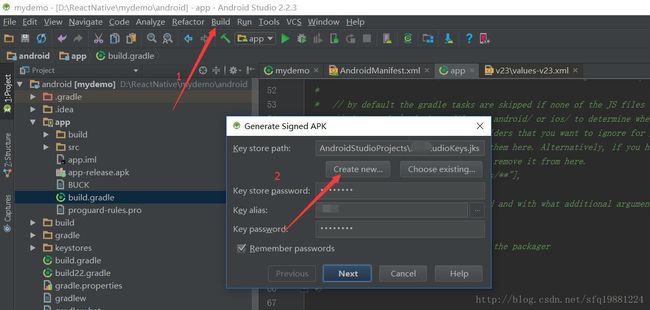
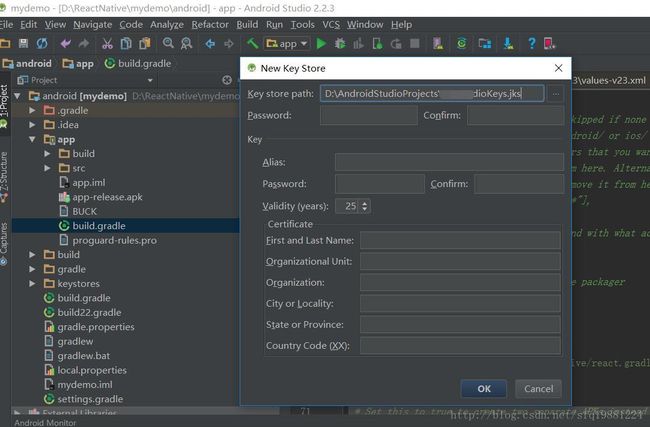
- Android app系统签名方法
Androidfoolish
[Android]从入门到精通
1.如果有项目代码那就非常简单了,直接吧apk放到vendor下面,添加Android.mk,然后mm编译即可得到系统签名后的产物.Android.mk文件参考源码vendor/google/apps/Android.mk文件,因为该目录下都是apk文件,一部分是需要系统签名的apk(LOCAL_CERTIFICATE:=platform),而另一部分是不需要签名的apk(LOCAL_CERTIF
- [cg] android studio 无法调试cpp问题
DXT00
Graphics笔记总览androidstudioandroidide
折腾了好久,nativecpp库无法调试问题,原因下面的Deploy需要选Apkfromappbundle!!另外就是指定Debugtype为Dual,并在SymbolDirectories指定nativecpp的so路径UE项目调试:使用AndroidStudio调试虚幻引擎Android项目|虚幻引擎5.5文档|EpicDeveloperCommunity
- Android实战技巧之五十:App的系统签名
全速前行
AndroidAndroid实战技巧系统签名sign
这件事困扰我们多时了。我们一直想用非源码编译的方式解决此事,按如下步骤。这种获取系统签名的方法如下:1、apk中需要使用android:sharedUserId=”android.uid.system”这个属性。在Manifest文件修改,如下:2、将app做无签名编译(AndroidStudio)用命令行编译Windows:gradlew.batassembleReleaseMac/linux:
- Android 应用添加系统签名权限介绍
佳哥的技术分享
android
一、前言Android应用添加系统签名就能获取到系统权限调用一些系统接口,添加系统签名的方式主要包括:在AndroidStudio中配置签名文件生成apk和在源码目录编译添加系统签名生成apk。本文介绍的都是一些基础的签名知识,后续延伸介绍相关权限内容。有兴趣的可以进行了解。二、Android应用添加系统签名权限的几种方式介绍1、在AndroidStudio添加系统签名文件对应需要签名的modul
- SDL2:Android APP编译使用 -- SDL2多媒体库使用音频实例
XiaoJ1234567
Envandroid
SDL2:AndroidAPP编译使用3.SDL2:AndroidAPP编译使用3.1AndroidStudio环境准备:3.2构建AndroidAPP(1)方式一:快速构建APK工程(2)方式二:自定义APK工程(3)方式三:CMake构建APK工程3.3android-project项目文件说明SDL2(SimpleDirectMediaLayer2)是一个开源的跨平台多媒体开发库,它提供了一
- Python基于Scapy的抓包协议分析器
dangdanding
scapypython
scapy可以使用那些协议-CSDN原理:模仿wireshark,利用python的scapy模块下的sniff()函数进行数据的抓取,并进行所谓的“消费者处理”即跟据OSI网络协议模型进行协议分析。将整个程序精简的概括得到最关键的一句代码:sniff(prn=lambdapkt:packet_consumer(pkt),stop_filter=lambdapkt:stop_sniff_event
- AndroidStudio Ladybug中编译完成apk之后定制名字kts复制到指定目录
debug_cat
AndroidStudioandroidandroidstudio
背景编译完release版本后复制apk到特定目录,apk文件名字符合自己的需求,例如增加版本号,版本名字。翻了一遍网上基本上都是Groovy编写,但是项目刚好切换到kts了,之前Groovy代码用不了。下面是kts版本。kts适配全部代码如下,只需要在你的主模块的android中增加代码即可。android{/其他代码applicationVariants.all{valvariant=this
- 【软件安装】Ubuntu14 .0.4 安装apktool,aapt工具
叶阿猪
linuxlinux软件安装
之前上网找了好久都没有找到如何在Ubuntu14.0.4上安装aapt工具,后经过多次的努力终于安装成功了,再此分享给大家:apktool是GOOGLE提供的APK编译工具,需要JAVA运行环境,推荐使用JDK1.6或者JDK1.7。因此安装apktool之前需要先安装JDK环境(如何在Ubuntu14.0.4上安装JDK环境,可查看我的博客:elipse,jdk,sdk,adt的安装。安装了ap
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Map Kit(4)
1.问题描述:添加了很多的marker点,每个marker点都设置了customInfoWindow,但是每次只能显示一个customInfoWindow吗?解决方案:Marker的InfoWindow每次只能显示一个。2.问题描述:在地图选型中,1.使用华为MapKit,和使用高德、腾讯等SDK上,有什么优缺点比较吗?2.MapKit是否需要商业授权?价格如何?3.两种方案,最后App包大小是否
- 在 SwiftUI 中实战使用 MapKit API
前言SwiftUI与MapKit的集成在今年发生了重大变化。在之前的SwiftUI版本中,我们将MKMapView的基本功能封装到名为Map的SwiftUI视图中。幸运的是,事情发生了变化,SwiftUI引入了与MapKit集成的新API。本篇文章我们将学习如何在SwiftUI的最新版本中使用可用的新功能丰富的API与MapKit集成。正如我之前所说,在SwiftUI框架的早期版本中,我们有一个M
- yolov5>onnx>ncnn>apk
图像处理大大大大大牛啊
opencv实战代码讲解yoloonnxncnn安卓
一.yolov5pt模型转onnx条件:colabnotebookyolov51.安装环境!pipinstallonnx>=1.7.0#forONNXexport!pipinstallcoremltools==4.0#forCoreMLexport!pipinstallonnx-simplifier2.修改common.py在classFocus下面
- Android shell 常用 debug 命令
晨春计
Audiodebugandroidlinux
目录1、查看版本2、am命令3、pm命令4、dumpsys命令5、sed命令6、log定位查看APK进程号7、log定位使用场景1、查看版本1.1、Android串口终端执行getpropro.build.version.release#获取Android版本uname-a#查看linux内核版本信息uname-r#单独查看内核版本1.2、linux服务器执行lsb_release-a#查看Lin
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- 安卓手机怎么安装国外应用
印随2018
怎么解决国内无法使用GooglePlay商店我一直使用的是安卓手机,但是想安装国外应用的话,非常麻烦。今天发现一种最简单的方式,无比高兴,啊哈哈打开https://www.apkmonk.com/,类似于安卓应用商店,好在可以直接下载apk文件想办法发送到手机上在手机上点击安装
- app反编译工具及使用
じ 耐人
网络安全
apktool——可以反编译软件的布局文件、图片等资源,方便大家学习一些很好的布局;dex2jar——将apk反编译成java源码(classes.dex转化成jar文件);jd-gui——查看APK中classes.dex转化成出的jar文件,即源码文件。apktool使用方法解包:java-jarapktool_2.4.1.jarddemo.apk-odemo//其中d后面是要反编译的apk文
- Android AudioPolicy策略的实现过程分析(二):CarAudioService和自定义音频焦点策略
神奇海螺666
Android学习Android音频androidjava安卓
摘要:Android系统中与Automotive相关的代码会被编译成一个名为CarService的apk存在于车机中,CarService中包括了众多和Car功能相关的Service,其中就包括CarAudioService。CarAudioService在初始化时会获取系统的音频策略配置参数并试图构造并注册AudioPolicy类,AudioPolicy.java是Java层音频策略的总设计图,
- Docker之nginx部署
2401_84049088
程序员dockernginx容器
#glibc安装包如果从网络下载速度实在是太慢了,先提前下载复制到镜像中COPYglibc-2.29-r0.apk/usr/local/java/COPYglibc-bin-2.29-r0.apk/usr/local/java/COPYglibc-i18n-2.29-r0.apk/usr/local/java/COPYmsg.jar/usr/local/java/#更新Alpine的软件源为阿里云
- 一些机器学习不错的书籍
jimmyleeee
机器学习人工智能
最近,在学习一些机器学习的相关知识,在Github上居然找到了一个可以下载一些不错的介绍机器学习和大数据挖掘和分析的书籍。具体的书籍的信息可以参考一下链接:Books/DataSciencefromScratch.pdfatmaster·varunkashyapks/Books·GitHub
- Android 源码中jni项目 加载so目录小结
峥嵘life
JniAndroid系统androidandroid
Android源码中jni项目加载so目录小结文章目录Android源码中jni项目加载so目录小结一、前言二、so目录验证测试1、jniso文件错误报错(1)报错1-未找到so文件:(2)报错2-so文件中未找到native方法:2、验证的几种情况(1)apk下面的lib/arm64/放置正确的so文件(2)apk下面的lib/arm64/放置错误的so文件所以上面两个测试,验证了lib/arm
- apk开发教程!安卓资深架构师分享学习经验及总结,技术详细介绍
安卓开发程序员
程序员Android
前言之前我有个学弟,应届毕业生,秋招拿了一些offer,这几天非常纠结。offer要考虑的因素太多了,盲目地搜索了几天,网上各种各样的声音都有,收获不多。为此咨询我一下,面对这种情况应该如何选择,我相信这个情况不仅仅是我学弟一人有,所以写了这篇文章,是我选择简历是一些新的,希望能帮到大家(一个案例哦!)JetPack里的组件上图就是JetPack中包含的组件列表,每个组件都是相对独立的,可以被单独
- AS高版本SDK编译生成的apk放入低版本android源码中集成编译错误
辉色投像
android系统中内置app:LOCAL_PATH:=$(callmy-dir)include$(CLEAR_VARS)#ModulenameshouldmatchapknametobeinstalledLOCAL_MODULE:=DemoLOCAL_MODULE_TAGS:=optionalLOCAL_SRC_FILES:=$(LOCAL_MODULE).apkLOCAL_MODULE_CLA
- WebView交互架构项目实战(三),史上超级详细
m0_66264881
程序员架构移动开发android
returnsplashTargetPath+“/”;}***1:常用JS本地化及延迟加载*******资源等文件(不需要更新)本地存储,在需要的时候直接从本地获取。哪些资源需要我们去存储在本地呢,当然是一些不会被更新的资源,例如图片文件,js文件,css文件,比预加载更粗暴的优化方法是直接将常用的JS脚本本地化,直接打包放入apk中。比如H5页面获取用户信息,设置标题等通用方法,就可以直接写入一
- 用Docker为Laravel5.4部署本地开发环境:php7.1+redis+mysql+nginx
咸鱼真咸
dockerredismysqlphplaravel
记一次用Docker为Laravel5.4部署本地开发环境:php7.1+redis+mysql+nginx首先我们在官方镜像php:7.1-fpm-alpine的基础上安装pdo_mysql和redis扩展,以及composer#使用官方的PHP7.1FPMAlpine镜像作为基础镜像FROMphp:7.1-fpm-alpine#更新软件包索引RUNapkupdate#安装必要的依赖包RUNap
- unity打包android工程文件,Unity2018使用Gradle打包Android
Zz 911
https://docs.unity3d.com/2018.4/Documentation/Manual/android-gradle-overview.html所用版本unity2018.4.19打包流程:使用unity的gradle导出工程,在导出的工程中添加androidstudio生成的库工程以及做其他的设置,使用gradle打包最终的apk。下面是在这个过程中遇到的一些问题进行记录。1.
- Android11 MTK 安装apk时进行密码验证
韩家老大
MTKAndroid11源码修改android
1、客户需求客户要求,在安装apk文件时,进行密码验证。apk文件来源包括浏览器下载、内存中、外接SDK中、adb命令安装等。之后在测试过程,又添加了一个限制,输入错误密码超过3次,则放弃本次安装。2、解决路径:frameworks/base/services/core/java/com/android/server/pm/PackageManagerService.javaprivatevoid
- apkbuilder.java 362,发布apk出现问题Failed to build apk,有没有大佬帮忙看一下
weixin_39876145
apkbuilder.java362
该楼层疑似违规已被系统折叠隐藏此楼查看此楼CommandInvokationFailure:Failedtobuildapk.H:/java\bin\java.exe-Xmx2048M-Dcom.android.sdkmanager.toolsdir="H:/andorid-sdk1\tools"-Dfile.encoding=UTF8-jar"G:\unity3d\Editor\Data\Pla
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin