- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
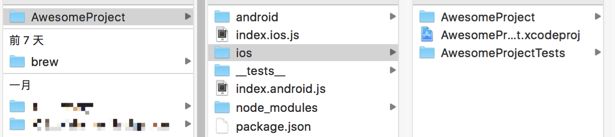
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- 机器学习·文本数据读写处理
AAA顶置摸鱼
python深度学习机器学习人工智能数据处理
前言在自然语言处理的第一步,需要面对的是各种各样以不同形式表现的文本数据,比如,txt、Excel中的表格数据,还有无法直接打开的pkl文件等。针对这些不同类型的数据,可以基于Python中的基本功能函数或者调用某些库进行读写以及作一些基本的处理。一、文本数据读写方法1.读写TXT文件读取方法:read():读取整个文件,返回字符串。readline():逐行读取,返回字符串。readlines(
- 文章发布助手怎么发布
人工智能前端
怎么发布加粗发斜着发中划线段落引用第一步第二部第一步第二部百度privatestaticfinallongserialVersionUID=2488730025177676962L;column1column2column3content1content2content3
- layui弹出框
来干了这碗代码
layui笔记layuihtmlhtml5
layui弹出框文章目录layui弹出框第一步:引用文件第二步:编写脚本第一步:引用文件layui弹出框第二步:编写脚本//iframe窗//layer.open({//type:2,//title:false,//closeBtn:0,//不显示关闭按钮//shade:[0],//area:['340px','215px'],//offset:'rb',//右下角弹出//time:2000,//
- 毛坯房安装全空气系统要注意哪些?
新德居住科技
生活生活
随着现代家居理念的不断提升,全空气系统作为高端住宅的标配,正逐步走进千家万户。尤其对于毛坯房而言,合理规划与安装全空气系统,不仅能够提升居住品质,还能为未来的生活带来诸多便利。然而,安装全空气系统并非简单之事,需要注意诸多细节。本文将详细介绍毛坯房安装全空气系统的注意事项,以及安装后的维护保养知识,助您打造舒适健康的家居环境。一、前期规划与设计1.确定系统布局毛坯房安装全空气系统的第一步是确定系统
- python写文件追加 按行追加_一文搞懂Python文件读写
weixin_39979332
python写文件追加按行追加python将txt转为字符串withopen新创建的文件在哪找
在使用python编程时,经常会遇到读写文件的操作。很多童鞋困扰于读写文件的各种模式(如阅读、写入、追加等),以及搞不清open、read、readline、readlines、write等方法的使用。这篇文章就是要告诉你Python文件读写的所有秘密!open函数如果你想用python读取文件(如txt、csv等),第一步要用open函数打开文件。open()是python的内置函数,它会返回一
- 从零开始设计和实现一个 Python 下的 DAG(有向无环图)
Java八股文面试
python开发语言
我们一起来从零开始设计和实现一个Python下的DAG(有向无环图),并结合GitHub上常见的代码模式进行优化。第一步:理解DAG的基本概念和需求首先,我们需要明确DAG的核心概念:节点(Node):代表任务或者操作。有向边(DirectedEdge):表示节点之间的依赖关系,从一个节点指向另一个节点,意味着前者必须在后者之前完成。无环(Acyclic):图中不存在从某个节点出发,经过一系列边最
- 如何做数据清洗,有完整的流程么?
魔王阿卡纳兹
大数据治理与分析大数据数据清洗数据处理流程去除噪声干净的数据
数据清洗是数据分析和处理过程中不可或缺的一环,其目的是通过识别和纠正数据中的错误、重复、不一致等问题,提高数据的质量和可用性。根据提供的多条证据,数据清洗的完整流程可以总结如下:1.数据预处理数据预处理是数据清洗的第一步,主要包括以下几个方面:数据审查:对数据进行初步检查,识别空值、异常值和噪声数据。数据备份:在进行数据清洗之前,备份原始数据以防止数据丢失。数据筛选:根据清洗目标,对数据进行初步筛
- linux第八章 git连接本地仓库和gitee
ᰔᩚ. 一怀明月ꦿ
linuxgitlinux
博主主页:@ᰔᩚ.一怀明月ꦿ❤️专栏系列:线性代数,C初学者入门训练,题解C,C的使用文章,「初学」C++,linux座右铭:“不要等到什么都没有了,才下定决心去做”大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点目录gitgit的作用git的知识点linux上远程链接gitee第一步:linux中安装git第二步:新建git目录第三步:链接仓库1)在gitee中找到仓库的HTTPS2)
- Vue.js 组件开发
周盛欢
vue.js
嘿,小伙伴们!今天咱们来聊聊Vue.js组件开发。如果你是零基础,别怕,跟着我一步一步来,保证你能轻松上手。Vue.js是一个很厉害的前端框架,它能帮我们快速开发出酷炫的网页应用。而组件开发,是Vue.js的核心技能之一,学会了它,你就能像搭积木一样,拼凑出复杂的页面啦!第一步:了解什么是Vue.js组件在Vue.js里,组件就像是一个个小零件。你可以把它们想象成乐高积木,每个积木都有自己的功能和
- 青蛙跳台阶问题(C语言)
豪斯有话说
c语言开发语言
☆WelcometoHouse'sblog!☆本人主页:神王豪斯(重拾基础期)-CSDN博客所属专栏:重拾C语言——神王降世的第一步!_神王豪斯(重拾基础期)的博客-CSDN博客一、题目描述假设一只青蛙一次可以跳上1级台阶,也可以跳上2级台阶。求青蛙跳上一个n级台阶总共有多少种跳法。二、题目分析和汉诺塔问题分析一样TowerOfHanoi-汉诺塔问题(C语言)-CSDN博客(链接放在这里啦,点一下
- centos 编译安装php 7.0
$Elvin
phpcentos
第一步:安装依赖yuminstall-ygccgcc-c++makecmakebisonautoconfwgetlrzszyuminstall-ylibtoollibtool-ltdl-develyuminstall-yfreetype-devellibjpeg.x86_64libjpeg-devellibpng-develgd-develyuminstall-ypython-develpatch
- springboot 上传图片 转存成webp
键盘侠007
springbootokhttpandroid
第一步先引入包org.sejda.imageiowebp-imageio0.1.6下面就是上传的时候处理的了/***通用上传请求(单个)*/@PostMapping("/upload")publicAjaxResultuploadFile(MultipartFilefile)throwsException{try{//上传文件路径StringfilePath=RuoYiConfig.getUplo
- 简单五步,教你搭建自己的知识库
知识库知识库管理知识库软件
在信息爆炸的时代,个人和企业都面临着如何有效管理和利用知识资产的挑战。搭建一个知识库不仅能帮助我们整理和保存信息,还能促进知识的共享和创新。以下是简单五步,教你如何搭建自己的知识库。第一步:明确知识库的目的和范围在搭建知识库之前,首先要明确其目的和范围。这包括确定知识库将服务于哪些用户群体,以及它将包含哪些类型的信息。例如,一个企业可能需要一个包含产品文档、市场分析和客户反馈的知识库,而个人可能需
- matlab 延迟算子,时间序列分析-----2---时间序列预处理
这块必被安排
matlab延迟算子
既然有了序列,那怎么拿来分析呢?时间序列分析方法分为描述性时序分析和统计时序分析。1、描述性时序分析通过直观的数据比较或绘图观测,寻找序列中蕴含的发展规律,这种分析方法就称为描述性时序分析。描述性时序分析方法具有操作简单、直观有效的特点,它通常是人们进行统计时序分析的第一步。2、统计时序分析(1)频域分析方法原理:假设任何一种无趋势的时间序列都可以分解成若干不同频率的周期波动发展过程:1)早期的频
- 掌握LinkedIn营销技巧,让外贸客户主动找上门!
AIsocial
AI社媒引流王人工智能大数据
LinkedIn作为全球最大的职场社交平台,聚集了超过9亿名来自200多个国家的职业人士。对于外贸企业来说,LinkedIn不仅是展示公司形象的窗口,更是精准获取高价值客户的利器。今天,我们将分享一套LinkedIn营销的实操技巧,帮助你高效开发客户,让外贸生意更上一层楼!1.打造专业的个人和公司主页LinkedIn营销的第一步是树立专业形象。无论是个人账号还是公司主页,都需要具备吸引力和可信度。
- 如何通过文件协作共享提升团队效率?
项目管理
文件协作共享已成为现代企业提升团队效率的关键工具。随着数字化转型的深入,越来越多的团队意识到高效的文件协作对于项目成功的重要性。本文将深入探讨如何充分利用文件协作共享技术,以实现团队效率的显著提升。选择合适的文件协作平台选择适合团队需求的文件协作平台是提升效率的第一步。市场上有众多选择,其中ONES研发管理平台以其强大的功能和用户友好的界面脱颖而出。在选择平台时,需考虑以下几个关键因素:安全性:确
- python 爬取图片并保存到excel_python制作爬虫并将抓取结果保存到excel中
weixin_39778582
python爬取图片并保存到excel
学习Python也有一段时间了,各种理论知识大体上也算略知一二了,今天就进入实战演练:通过Python来编写一个拉勾网薪资调查的小爬虫。第一步:分析网站的请求过程我们在查看拉勾网上的招聘信息的时候,搜索Python,或者是PHP等等的岗位信息,其实是向服务器发出相应请求,由服务器动态的响应请求,将我们所需要的内容通过浏览器解析,呈现在我们的面前。可以看到我们发出的请求当中,FormData中的kd
- deepseek本地部署指南(解决下载速度慢)
灶龙
人工智能deepseek人工智能本地部署
很多人都照着网上的教程去下载,但是网上的下载Ollama模型都下载不了,所以我打算写一篇不同的deepseek本地部署指南。第一步:下载奇游加速器奇游加速器下载网址下载奇游加速器后进行安装,然后搜索Deepseek点击进去,不要着急充值,点击右上角口令,输入奇游111就可以白嫖三天的有效期。第二步:下载Ollama框架点进Deepseek后,先点击一键加速(中途不要关闭),在点击右边的游戏服务中的
- Mac终端出现-bash-3.2$切换到user用户
ZiHai子海
Mac使用问题Macbash
Mac终端出现-bash-3.2$切换到user用户经过网上查询,对自身使用Mac电脑切换用户问题的整理打开终端输入如下代码第一步:exportPATH=/usr/bin:/usr/sbin:/bin:/sbin:/usr/X11R6/bin第二步:cd~/第三步输入:touch.bash_profile第四步输入:open.bash_profile第五步,打开文件编辑界面最后一行输入export
- 查询和XXX同学学习的课程完全相同的其他同学学号和姓名
魔法少女小严
学习
createtablescore(s_idvarchar(20),c_idvarchar(20),s_scoreint(3),primarykey(s_id,c_id));createtablestudent(s_idvarchar(20),s_namevarchar(20)notnull,primarykey(s_id));第一步:查询XXX同学选的所有课selectc_idfromscorew
- 开发环境搭建:从安装到编写第一个 Go 程序
anheicang
掌握Go语言:编程世界的进阶钥匙golang开发语言后端
开发环境搭建:从安装到编写第一个Go程序如果你刚刚开始学习Go语言,那么设置好开发环境是你进入Go编程世界的第一步。在这篇文章里,我将带你一步步完成Go环境的搭建,同时通过几个有趣的Go特性示例,让你快速感受Go的魅力。1.安装Go在开始编写Go程序之前,首先需要在你的电脑上安装Go语言。Go官方提供了简单的安装包,无论你使用Windows、Mac还是Linux,都能快速搭建开发环境。Window
- Python调用C语言动态库(DLL)结构体/指针/变量的方法
ENOCH_Q
PYTHONpythonc语言开发语言
文章目录前言一、如何生成C语言动态库DLL第一步:安装编译工具第二步:设计C代码第三步:编译成C语言动态库DLL二、如何使用C语言动态库第一步:python/pytorch调入DLL接口第二步:Python调用DLL函数第三步:Python测试函数三、完整程序与测试结果总结前言在使用python等进行数据处理时,有时需要使用C语言生成的动态库进行数据处理,比如有些算法已经用C语言实现,或有些函数处
- Python入门第一步:一文掌握Python3基础语法
小尤笔记
python开发语言爬虫Python3Python基础
学习Python3是编程之旅的绝佳起点,因为它语法简洁,功能强大,且广泛应用于数据科学、Web开发、自动化脚本等领域。以下是Python3的基础语法代码演示,帮助你迈出Python编程的第一步。CSDN大礼包:《2025年最新全套学习资料包》免费分享1.环境搭建安装Python:访问Python官网下载并安装最新版本的Python3。运行Python:在命令行或终端中输入python3--vers
- LeetCode刷题之——滑动窗口
阳天_
自学c语言数据结构
滑动窗口三步走:第一步确定尾指针++的条件,往右扩张;第二步确定头指针++的条件,往右收缩,第三步更新所求目标值(一般都是极值)滑动窗口伪代码:start=0end=0//初始化while(扩张条件){while(收缩条件){FindTarget()//收缩时一般求极小值start++//收缩,有可能是++,也有可能是跳跃式移动}FindTarget()//扩张时一般求极大值end++//扩张,一
- 教⼤家如何使⽤Deepseek AI进⾏超级降维知识输出
人工智能
DeepseekAI超级降维知识输出指南,小白也能秒懂在信息爆炸的时代,知识的传播和理解变得愈发重要。但很多专业知识晦涩难懂,让人望而却步。今天,就来给大家分享如何借助DeepseekAI进行超级降维知识输出,轻松将复杂知识转化为大众都能理解的内容。一、知识脱衣服:把复杂概念简单化当面对高深知识时,第一步是简化概念。简化表达:例如解释量子力学,想象给8岁小孩讲解,用直白语言,如“量子像小能量球,在
- 鸿蒙开发:文本合成语音
前言Android开发的同学都知道,在Android当中,实现一段文字合成语音播放,可以使用系统提供的对象TextToSpeech来很快的实现,如果不用系统自带的,也可以使用三方提供的,比如讯飞的语音合成等等,总之,实现起来多种多样,那么,在鸿蒙当中,如何实现根据指定的文本进行合成语音合成播放呢,其实也是非常的简单,因为鸿蒙当中也有textToSpeech。实现步骤第一步:创建引擎得到文本转语音类
- ArcGIS基础知识之ArcMap基础设置——ArcMap选项:常规选项卡设置及作用
一笑凡尘
arcgis基础知识arcgis墨卡托投影arcgisserver图像处理
作为一名GIS从业者,ArcMap是我们日常工作中不可或缺的工具。对于初学者来说,掌握ArcMap的基础设置是迈向GIS分析与制图的第一步。今天,就让我们一起深入了解ArcMap选项中常规选项卡的各个设置,帮助大家更好地使用这款强大的软件。在ArcMap中,常规选项卡是用户接触软件时最先配置的部分,它涵盖了软件启动、操作习惯、显示效果等多方面的基础设置,对提升工作效率和优化用户体验至关重要。下面将
- 【npm】Install fail! Error: EBUSY: resource busy or locked,symlink ...
find_some_way
前端webpacknodejs
1、参考1Installfail!Error:EBUSY:resourcebusyorlocked原文:1)、如果你的项目里存在package-lock.json文件,删除它。并且删除node_modules。然后再npminstall。2)、第一步不行的话,运行npmcacheclean--force或者npmcacheverify,然后再npminstall/cnpminstall。3)、如果
- pythonweb项目实例-Python Web项目实战Day05 - 编写Web框架
weixin_39593427
在正式开始Web开发前,我们需要编写一个Web框架。aiohttp已经是一个Web框架了,为什么我们还需要自己封装一个?原因是从使用者的角度来说,aiohttp相对比较底层,编写一个URL的处理函数需要这么几步:第一步,编写一个用@asyncio.coroutine装饰的函数:@asyncio.coroutinedefhandle_url_xxx(request):pass第二步,传入的参数需要自
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr