前端在开发的时候可能需要一个服务器,那么怎么搭建一个本地服务器,就是我们要考虑的了,这次推荐使用 phpnow 来搭建一个本地服务器,搭建教程参考:phpnow 的安装过程
下面简单来理解一下 phpnow:
phpnow 是绿色免费的 Apache + PHP + MySQL 环境套件包。执行 Setup.cmd 初始化,即可得到一个 PHP + MySQL 环境。然后就可以直接访问网站或安装 WordPress 等程序。\htdocs 为网站主目录。执行 PnCp.cmd 进行设置或管理。注意:执行 Stop.cmd 即已经卸载。请执行 Stop.cmd 后再删除文件。
现在服务器环境已经有了,我们就要操作数据库了,操作数据库当然的用可视化面板工具,这里推荐:
SQLyog 64位破解版 v12.09
其实数据库管理使用最多的现在是,Navicat Premium确实挺好用的。
首先要创建一个新的数据库(class):
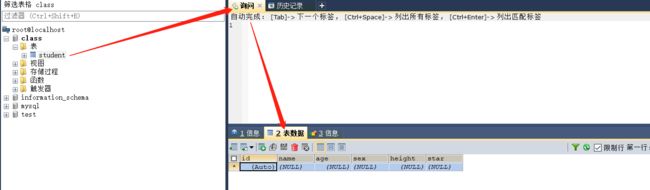
再去新建一个表(student):
表的数据现在为空:
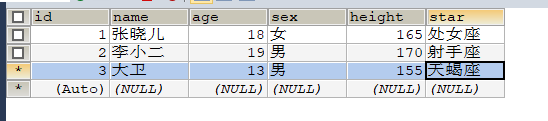
手动添加一些数据:
了解一些 SQL 结构化查询语言:
查询年龄为 18 的学生:
SELECT * FROM student WHERE age = 18
插入一条数据:
INSERT INTO student(id,name,age,sex,height,star) VALUES (4,”小三“,16,”女“,165,”水瓶座“)
感兴趣的可以看:https://www.runoob.com/mysql/mysql-insert-query.html
现在创建一个新的 app.js 文件。
使用了淘宝定制的 cnpm 命令进行安装:
cnpm install mysql
通过 NodeJs 来连接和查询 MySQL 如下:查询 age <= 18
const mysql = require('mysql');
const connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'class'
});
connection.connect();
connection.query('SELECT * FROM student WHERE age <= 18', function (error, results, fields) {
if (error) throw error;
console.log(results);
});
connection.end();
接下来在使用 express 和 ejs 和前端呈现:
使用前先安装以依赖:
cnpm install --save express ejs
app.js 控制逻辑来查询所有的学生,查询结果通过 ejs 发送给前端页面:
const app = require('express')();
app.set('view engine','ejs');
const mysql = require('mysql');
const connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : 'root',
database : 'class'
});
connection.connect();
connection.query('SELECT * FROM student', function (error, results, fields) {
if (error) throw error;
app.get('/',(req,res)=>{
res.render('index.ejs',{
arr : results
})
});
});
connection.end();
app.listen(3000,()=>console.log('3000 端口已经成功打开'));
前端页面 index.ejs 必须放在 views 文件夹里面不然会报错。
学生表格
序号
名字
性别
年龄
身高
星座
<%
for(let i =0;i < arr.length;i++){
%>
<%= arr[i].id%>
<%= arr[i].name%>
<%= arr[i].sex%>
<%= arr[i].age%>
<%= arr[i].height%>
<%= arr[i].star%>
<%
}
%>
访问浏览器查看效果:http://127.0.0.1:3000/
ejs 是一个模板引擎,通过数据和模板,可以生成HTML标记文本。
所有使用 <% %> 括起来的内容都会被编译成 Javascript,你可以在模版文件中像写 js 一样 Coding,也允许你声明变量,作用域就是当前模版,因为一个模版会被编译成一个 Javascript 函数。
在页面中输出变量值,你可以这么用:<%= arr %>
更多 ejs API 自行查阅(其实也没几个 API):https://ejs.bootcss.com/
数据是不是有点少,那没办法,如果想要多点数据我们只能使用 mockjs 替代数据库来进行数据模拟了。
这篇文章奇怪了,明明写好了就是没发,估计有东西没写,哎!一点也记不起来了。。。
2020年1月12日21:55:51