学习点击波动效果学习
从效果来分析,从点击到的点坐标
会有一个圆慢慢从小变大,显隐从1到0
思路
主要思路为以下四点:
/*
* 1 点击事件
* 2 获取鼠标点击的坐标
* 3 点击后在生成一个元素
* 4 给该元素增加动画
* 5 动画结束后删除元素
*/
//本文通过向TG大神学习总结得出。
动画主要用了 关键帧@keyFrames 与animation 配合。 transfrom中的scale来控制大小,显示与隐藏是在关键帧动画里改变了opacity,点击波动里获得鼠标位置与相对位置有点难理解可以看复习里的小知识
鼠标的位置
//1.对于获取鼠标的位置
var x = event.pageX || document.documentElement.scrollLeft + document.bod
y.scrollLeft + event.clientX;
var y = event.pageY || document.documentElement.scrollTop + document.body
.scrollTop + event.clientY;
相对坐标
// 获取相对坐标
//offsetWidth:指的是盒模型的边框 + 内边距 + 内容的宽度
var wx = self.offsetWidth;
x = x - self.offsetLeft - wx / 2;
y = y - self.offsetTop - wx / 2;
监听动画结束
// animationend 这个事件可以监听事件结束有兼容问题
var animationEnd = function (elem, handler) {
elem.addEventListener('animationend', handler, false);
elem.addEventListener('webkitAnimationEnd', handler, false);
elem.addEventListener('mozAnimationEnd', handler, false);
elem.addEventListener('OAnimationEnd', handler, false);
};
学习复习
1.了解一下几组变量
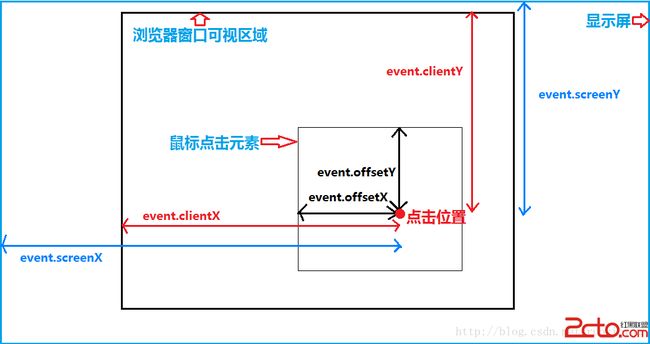
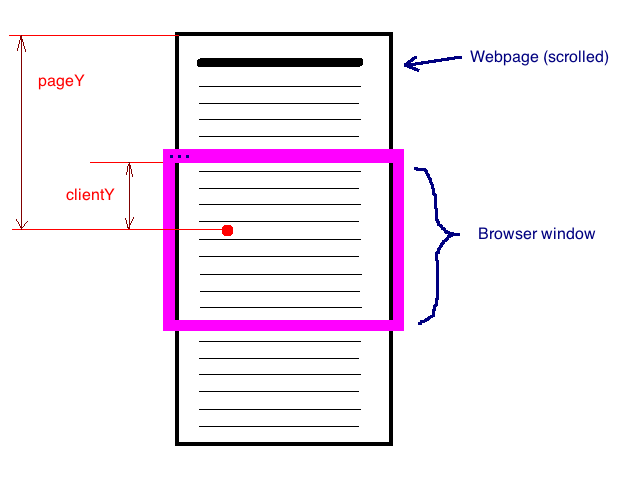
pageX与pageY(有兼容性问题)
鼠标指针相对于整个文档的X坐标;
相当与HTML页面以左上角为原点而不是可视区域
clientX与clientY(有兼容)
鼠标点击处与可视区域的的距离
offsetX与offsetY
点击元素的右上角为原点的偏移量
layerX与layerY
这个效果与page的一致但不是标准的东西所以一般不使用
screenX与screenY
屏幕的右上角为原点到点击的元素的距离
offsetWidth
指的是盒模型的边框 + 内边距 + 内容的宽度
网上多数的event的兼容写法
function foo(event){
var evt = window.event||event;
var targetObj = evt.target||evt.srcElement;
}
实际上我测试 ie/chrome/firefox 这三个发现 火狐 输出的window.event 为 undefiend
其中有个event对象中有个获取目标对象的 target 在ie中是srcElement
往往兼容的写法是如上。
参考资料:
- stackoverflow
- 火狐API
- TG博客
DEMO下载
代码查看
html
css
.btn{
width: 100px;
height: 50px;
outline: none;
border: none;
background: #495A80;
color: #fff;
border-radius: 20px;
}
.ripple {
border-radius: 50%;
background: rgba(221, 240, 237, 0.253);
-webkit-transform: scale(0);
transform: scale(0);
position: absolute;
opacity: 1;
}
.ripple-act{
overflow: hidden;
position: relative;
}
.rippleAct{
-webkit-animation: rippleAct 2s linear;
animation: rippleAct 2s linear;
}
@keyframes rippleAct {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
JS
var ripple = function(event,self){
event = event || window.event;
// 1 获取鼠标点击的坐标
var x = event.pageX || document.documentElement.scrollLeft + document.body.scrollLeft + event.clientX;
var y = event.pageY || document.documentElement.scrollTop + document.body.scrollTop + event.clientY;
var wx = self.offsetWidth;
x = x - self.offsetLeft - wx / 2; // 获取偏移量
y = y - self.offsetTop - wx / 2;
var rippleDom = document.createElement("span");
rippleDom.className = 'ripple';
var firstChild = self.firstChild;
if (firstChild) {
self.insertBefore(rippleDom, firstChild);
} else {
self.appendChild(rippleDom);
};
rippleDom.style.cssText = 'width: ' + wx + 'px;height: ' + wx + 'px;top: ' + y + 'px; left: ' + x + 'px';
rippleDom.classList.add('rippleAct');
//监听动画结束,删除波纹元素
animationEnd(rippleDom, function () {
this.parentNode.removeChild(rippleDom);
});
}
var animationEnd = function (elem, handler) {
elem.addEventListener('animationend', handler, false);
elem.addEventListener('webkitAnimationEnd', handler, false);
elem.addEventListener('mozAnimationEnd', handler, false);
elem.addEventListener('OAnimationEnd', handler, false);
};
var rippleBtns = document.querySelectorAll(".ripple-act");
for (let i = 0; i < rippleBtns.length; i++) {
const element = rippleBtns[i];
element.addEventListener("click", function(e){
console.log(e.pageX,e.pageY);
ripple(e,this);
})
}