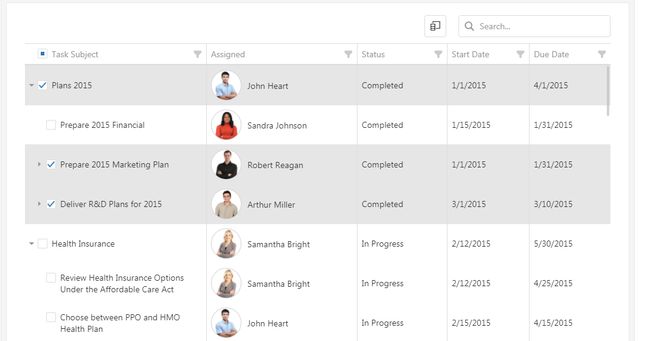
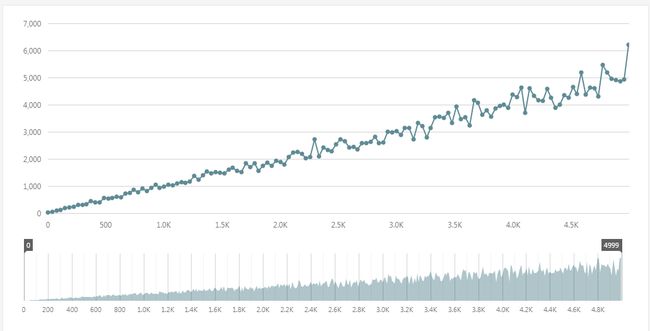
devextreme在国内相对来说用得比较少,但在国外却很火。而且功能很强大,可以说基本的网页需要的UI它都提供有,还能兼容PC和手机H5。
官网地址:https://js.devexpress.com/
1. 集成到ionic
1.1 在项目根目录执行安装
$ npm install --save devextreme devextreme-angular
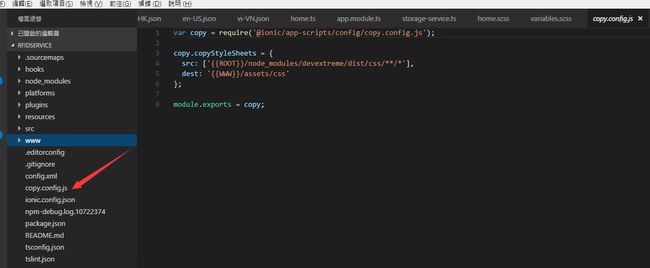
1.2 在项目根目录创建copy.config.js文件
填入
var copy = require('@ionic/app-scripts/config/copy.config.js');
copy.copyStyleSheets = {
src: ['{{ROOT}}/node_modules/devextreme/dist/css/**/*'],
dest: '{{WWW}}/assets/css'
};
module.exports = copy;
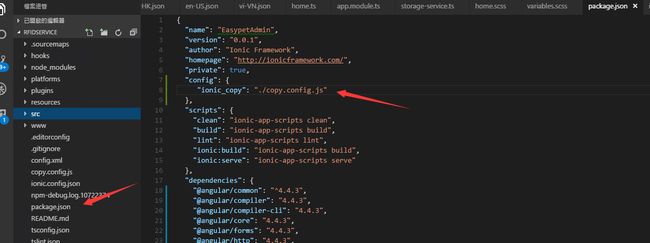
1.3 修改package.json文件
"config" : {
"ionic_copy": "./copy.config.js"
},
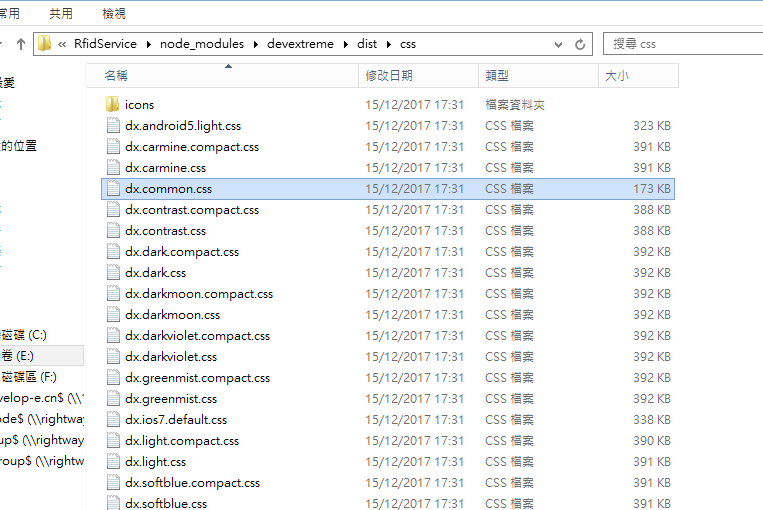
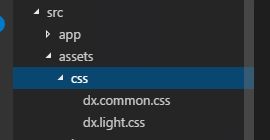
1.4 index.html引入css样式
css来自于npm 下载的包,复制一份到
最后在src文件夹的index.html里引入
2. 调用
2.1 app.module.ts文件中将所需的独立模块(或整个DevExtreme)导入到此
import { DxDataGridModule } from 'devextreme-angular';
@NgModule({
...
imports: [
...
DxDataGridModule ,
...
]
})
如果你的页面使用了懒加载,那么就应该导入该页面的Module里,例如:
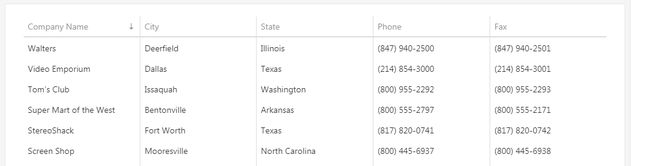
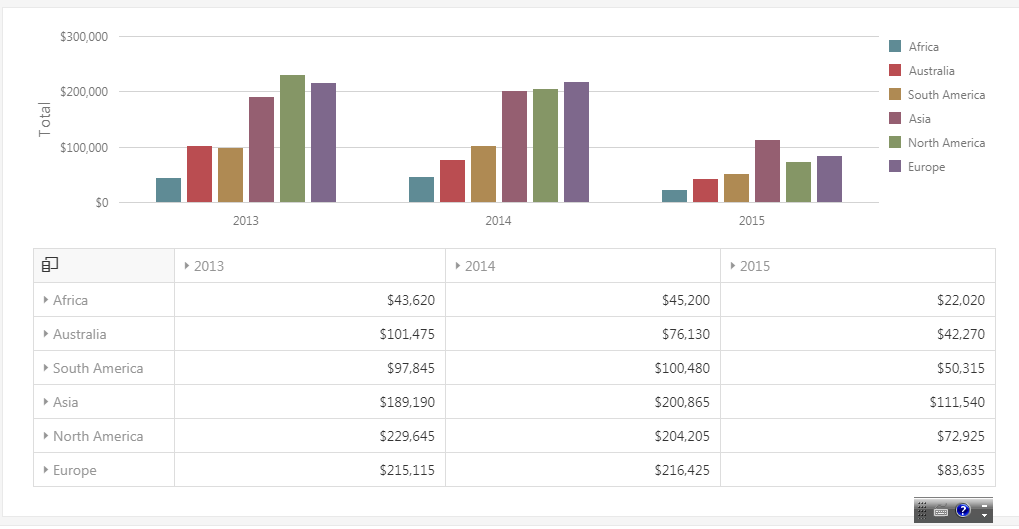
2.2 使用
html代码
ts代码
import { Customer, Service } from './app.service';
customers: Customer[];
constructor(service: Service) {
this.customers = service.getCustomers();
}
模拟数据
import { Injectable } from '@angular/core';
export class Customer {
ID: number;
CompanyName: string;
Address: string;
City: string;
State: string;
Zipcode: number;
Phone: string;
Fax: string;
Website: string;
}
let customers: Customer[] = [{
"ID": 1,
"CompanyName": "Super Mart of the West",
"Address": "702 SW 8th Street",
"City": "Bentonville",
"State": "Arkansas",
"Zipcode": 72716,
"Phone": "(800) 555-2797",
"Fax": "(800) 555-2171",
"Website": "http://www.nowebsitesupermart.com"
}, {
"ID": 2,
"CompanyName": "Electronics Depot",
"Address": "2455 Paces Ferry Road NW",
"City": "Atlanta",
"State": "Georgia",
"Zipcode": 30339,
"Phone": "(800) 595-3232",
"Fax": "(800) 595-3231",
"Website": "http://www.nowebsitedepot.com"
}, {
"ID": 3,
"CompanyName": "K&S Music",
"Address": "1000 Nicllet Mall",
"City": "Minneapolis",
"State": "Minnesota",
"Zipcode": 55403,
"Phone": "(612) 304-6073",
"Fax": "(612) 304-6074",
"Website": "http://www.nowebsitemusic.com"
}, {
"ID": 4,
"CompanyName": "Tom's Club",
"Address": "999 Lake Drive",
"City": "Issaquah",
"State": "Washington",
"Zipcode": 98027,
"Phone": "(800) 955-2292",
"Fax": "(800) 955-2293",
"Website": "http://www.nowebsitetomsclub.com"
}, {
"ID": 5,
"CompanyName": "E-Mart",
"Address": "3333 Beverly Rd",
"City": "Hoffman Estates",
"State": "Illinois",
"Zipcode": 60179,
"Phone": "(847) 286-2500",
"Fax": "(847) 286-2501",
"Website": "http://www.nowebsiteemart.com"
}, {
"ID": 6,
"CompanyName": "Walters",
"Address": "200 Wilmot Rd",
"City": "Deerfield",
"State": "Illinois",
"Zipcode": 60015,
"Phone": "(847) 940-2500",
"Fax": "(847) 940-2501",
"Website": "http://www.nowebsitewalters.com"
}];
@Injectable()
export class Service {
getCustomers() {
return customers;
}
}