学习一下第三方的约束管理。其中SnapKit适用于Swift,Masonry适用于OC。
1、Github地址:
SnapKit Github地址
2、安装:
1.直接下载:在Github上下载SnapKit,找到SnapKit.framework,然后放到自己的工程中即可。SnapKit.framework文件包括:
2.Cocoapods安装
在项目的Podfile下添加如下信息
在终端中执行:pod install(注意路径是当前项目中Podfile锁在路径)
platform :ios, '8.0'
use_frameworks!
target '你的工程名称' do
pod 'SnapKit'
end
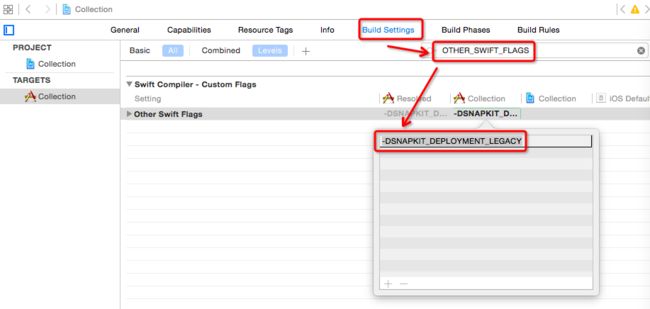
SnapKit本身不支持IOS7,如果希望SnapKit支持IOS7版本,需要在自己的项目的 Build Setting 中搜索的 OTHER_SWIFT_FLAGS,在其下面添加 -DSNAPKIT_DEPLOYMENT_LEGACY,如下图所示:(否则会报错!)
在使用之前,先看一下Snapkit官方文档翻译
通用模式:
swiftlet box = UIView()superview.addSubview(box)box.snp_makeConstraints { (make) -> Void in //解释:box对象相对于父视图上边距为20像素 make.top.equalTo(superview).offset(20) make.left.equalTo(superview).offset(20) make.bottom.equalTo(superview).offset(-20) make.right.equalTo(superview).offset(-20)}
注意:在SnapKit当中 X轴向右方向;Y轴向下方向 为正
缩写形式:
swift
let box = UIView()
superview.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
//注释:box距离父视图上下左右边距都是20像素
make.edges.equalTo(superview).inset(UIEdgeInsetsMake(20, 20, 20, 20))
}
SnapKit还可以通过下面几个步骤来实现缩短代码和提高代码可读性
- 确定最佳的普通视图安装限制。
- 保持轨道的约束安装所以他们可以很容易地被删除后。
- 在所有适当的视图上确保
- setTranslatesAutoresizingMaskIntoConstraints(false)属性被设置
SnapKit中并不局限于 等于(equalTo)
- equalTo:等于
- lessThanOrEqualTo 小于等于
- greaterThanOrEqualTo 大于等于
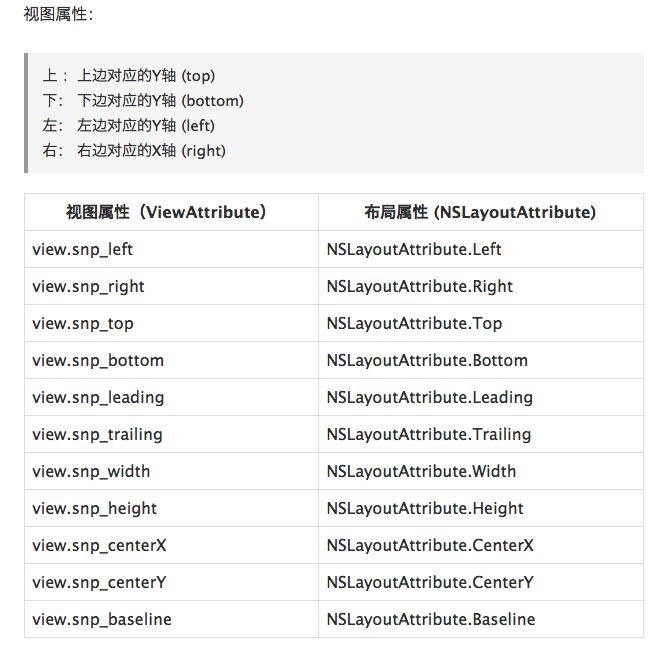
1.视图属性
//当前视图对象的中心x坐标小于等于view视图的左边的x左边
make.centerX.lessThanOrEqualTo(view.snp_left)
2.视图关系(UIView/NSView)
如果你想 视图 view.left 大于等于 label.left ,执行下面代码:
swift
//下面这两者的约束是完全一样的
make.left.greaterThanOrEqualTo(label)
make.left.greaterThanOrEqualTo(label.snp_left)
3.严格检测(Strick Checks)
自动布局允许将宽度和高度属性设置为常量值。如果你想对视图设置一个最小和最大宽度,你必须先给他一个初始的平等块
swift
//设置宽度>= 200 && <= 400
你也可以用其他的约束和结构来建立你的约束,像这样:
swift
make.top.equalTo(42)
make.height.equalTo(20)
make.size.equalTo(CGSizeMake(50,100))
make.edges.equalTo(UIEdgeInsetsMake(10,0,10,0))
make.left.equalTo(view).offset(UIEdgeInsetsMake(10,0,10,0))
4.学习优先级
- priority: 允许您指定一个确切的优先级
- priorityHigh: 高优先级 等价于 UILayoutPriority.DefaultHigh
- priorityMedium:中优先级
- priorityLow:低优先级 UILayoutPriority.DefaultLow
优先级可以放在约束链的结束处,例如
swift
//当前视图的左边>=label的底部 低优先级
make.left.greaterThanOrEqualTo(label.snp_left).priorityLow()
//当前视图与label的顶部齐平,优先级:600
make.top.equalTo(label.snp_top).priority(600)
5.组成,组成,组成
SnapKit 也可以提供一些便利的方法来同时创建多约束
1.edges(边缘)
swift
//让当前视图 的 上下左右(top,left,bottom,right) 等于 view2
make.edges.equalTo(view2)
// make top = superview.top + 5; left = superview.left +10
// bottom = superview.bottom -15; right = superview.right - 20
make.edges.equalTo(superView).inset(UIEdgeInsetsMake(5,10,15,20))
2.size(尺寸)
swift
//当前视图宽高 >= titleLabel
make.size.greaterThanOrEqualTo(titleLabel)
//make width = superview.width + 100; height = superview.height -50
//即 当前视图宽 = 父视图 + 100,高 = 父视图.高 - 50
make.size.equalTo(superview).offset(CGSizeMake(100, -50))
3.center(中心)
swift
//当前视图与 button1中心相同 (centerX 和 centerY)
make.center.equalTo(button1)
//make centerX = superview.centerX - 5; centerY = superview.centerY +10
make.center.equalTo(superview).offset(CGPointMake(-5,10))
可以串连视图属性增加可读性
swift
//所有边缘除了top都等于父视图, top为20
make.left.right.bottom.equalTo(superview)
make.top.equalTo(20)
6.Hold on for dear life
有时候你需要修改已经存在的约束为了移动或者移除、代替约束。在SnapKit 有一些不同的方法更新约束
1.引用(References)
你可以通过将约束的结果赋值给一个局部变量或一个类属性来保持一个特定的约束的引用。您还可以将多个约束引用存储在数组中。
swift
var topConstraint: Constraint? = nil
//当制作约束时
view1.snp_makeConstraints{ (make) -> Void in
self.topConstrain = make.top.equalTo(superview).offset(padding.top).constraint
make.left.equalTo(superview).offset(padding.left)
// 然后接下来你可以这样
self.topConstraint.uninstall()
//或者如果你想要更新约束
self.topConstraint.updateOffset(5)
2.snp_updateConstraints(更新约束)
如果你仅仅想更新一个常数给一个约束,你可以使用方法snp_updateConstraints来代替snp_makeConstraints
swift
//这是一个苹果官方推荐的添加和更新约束的地方
//这个方法在响应setNeedsUpdateConstraints多次调用
//这个方法可以倍UIKit调用
override func updateConstraints() {
self.growingButton.snp_updateConstraints{ (make) -> Void in
make.center.equalTo(self);
make.width.equalTo(self.buttonSize.width).priorityLow()
make.height.equalTo(self.buttonSize.height).priorityLow()
make.width.lessThanOrEqualTo(self)
make.height.lessThanOrEqualTo(self)
}
//父类可以调用
super.updateConstraints()
}
3.snp_remakeConstraints(重做约束)
snp_remakeConstraints与snp_makeConstraints类似,但是首先会先清除掉所有被SnapKit设置的约束
swift
func changeButtonPosition() {
self.button.snp_remakeConstraints{ (make) -> Void in
make.size.equalTo(self.buttonSize)
if topLeft {
make.top.left.equalTo(10)
} else {
make.bottom.equalTo(self.view).offset(-10)
make.right.equalTo(self.view).offset(-10)
}
}
}
3、引用头文件:import SnapKit
4、开始使用
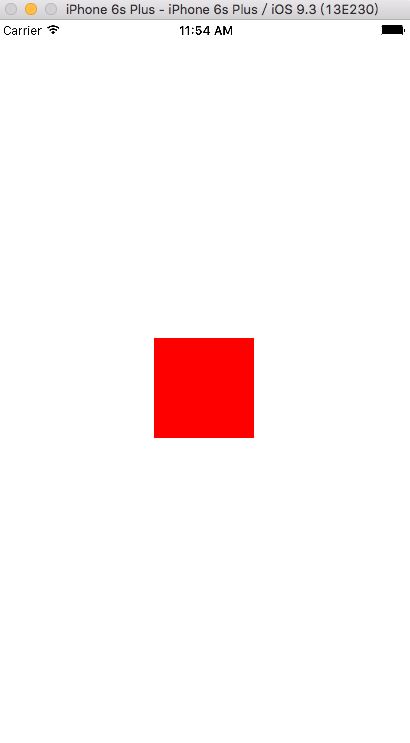
案例一:要求:无论在什么尺寸的设备上(包括横竖屏切换),红色view都居中显示。
( Swift刚学没多久swift,可能不太规范)
// 防止block中的循环引用
weak var weakSelf : ViewController? = self
// 初始化view并设置背景
var view : UIView? = UIView.init()
view!.backgroundColor = UIColor.redColor();
self.view.addSubview(view!);
// 使用mas_makeConstraints添加约束
view!.snp_makeConstraints { (make) -> Void in
// 添加大小约束(make就是要添加约束的控件view)
make.size.equalTo(CGSizeMake(100, 100))
// 添加居中约束(居中方式与self相同)
make.center.equalTo(weakSelf!.view)
}
案例二:
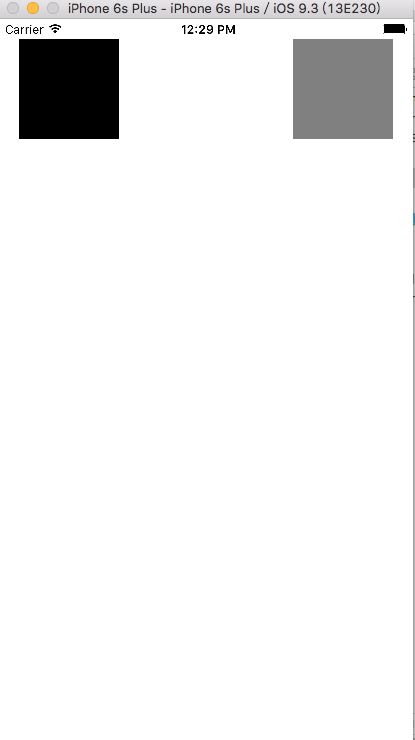
要求:无论在什么尺寸的设备上(包括横竖屏切换),黑色view的左、上边距、大小都不变;灰色view的右边距不变,宽、高、上边距黑色view相等
// 初始化黑色view
var blackView : UIView? = UIView.init()
blackView!.backgroundColor = UIColor.blackColor()
self.view.addSubview(blackView!)
// 给黑色view添加约束
blackView!.snp_makeConstraints{ (make) -> Void in
// 添加大小约束
make.size.equalTo(CGSizeMake(100, 100))
// 添加左、上边距约束(左、上约束都是20)(也可以分开写)
make.left.top.equalTo(20)
}
// 初始化灰色view
var grayView : UIView? = UIView.init()
grayView!.backgroundColor = UIColor.grayColor()
self.view.addSubview(grayView!)
// 给灰色view添加约束
grayView!.snp_makeConstraints{ (make) -> Void in
// 大小、上边距约束与黑色view相同
make.size.equalTo(blackView!)
make.top.equalTo(blackView!)
// 添加右边距约束(这里的间距是有方向性的,左、上边距约束为正数,右、下边距约束为负数)
make.right.equalTo(-20)
}
在上面的案例中,涉及以下内容:
在SnapKit中,make.left.top.equalTo(20);等价于make.left.equalTo(20)和make.top.equalTo(20);
案例三:
要求:有两个view,黑色与灰色;黑色view的左、上、右边距均为20,下边距灰色view 20,宽度自适应,高度与灰色view平分整个界面;灰色view宽度为黑色view的一半(即左边以中线起始),右、下边距与黑色view相同,高度与黑色view相同。
// 初始化黑色view
var blackView : UIView? = UIView.init()
blackView!.backgroundColor = UIColor.blackColor()
self.view.addSubview(blackView!)
// 给黑色view添加约束
blackView!.snp_makeConstraints{ (make) -> Void in
// 添加左、上边距约束
make.left.top.equalTo(20)
// 添加右边距约束
make.right.equalTo(-20)
}
// 初始化灰色view
var grayView : UIView? = UIView.init()
grayView!.backgroundColor = UIColor.grayColor()
self.view.addSubview(grayView!)
// 给灰色view添加约束
grayView!.snp_makeConstraints{ (make) -> Void in
// 添加右、下边距约束
make.bottom.right.equalTo(-20)
// 添加高度约束,让高度等于blackview
make.height.equalTo(blackView!)
// 添加上边距约束(上边距 = 黑色view的下边框 + 偏移量20)
make.top.equalTo(blackView!.snp_bottom).offset(20)
// 添加左边距(左边距 = 父容器纵轴中心 + 偏移量0)
make.left.equalTo(weakSelf!.view.snp_centerX).offset(0)
}
案例四:
要求:修改部分约束,例如:当键盘挡住输入框时,输入框自动向上弹到键盘上方。
实现:
这里需要使用到SnapKit的另外一个方法mas_updateConstraints。这个方法用于更新控件约束。具体的实现方式可以下载Demo来看,这里只贴出键盘弹出时的处理代码:
// 修改下边距约束
grayView!.snp_updateConstraints{ (make) -> Void in
// 添加右、下边距约束
make.bottom.equalTo(-100)
}
// 更新约束
self.view.layoutIfNeeded()