- 模拟new的实现
小泡_08f5
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一模拟new之前,看看new实现了哪些功能//Otaku御宅族,简称宅functionOtaku(name,age){this.name=name;this.age=age;this.habit='Games';}Otaku.prototype.strength=60;Otaku.prototype.sayYourName=
- JS笔记
陈两全
javascript笔记开发语言
9.101.对象javascript中的对象分为3种:自定义对象,内置对象,浏览器对象JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。属性是与对象相关的值。方法是能够在对象上执行的动作。.关键词()1.1.Object对象1.1.创建对象var对象名称=newObject();2.设置对象属性对象名称.属性名=值;3.
- JS笔记
陈两全
笔记
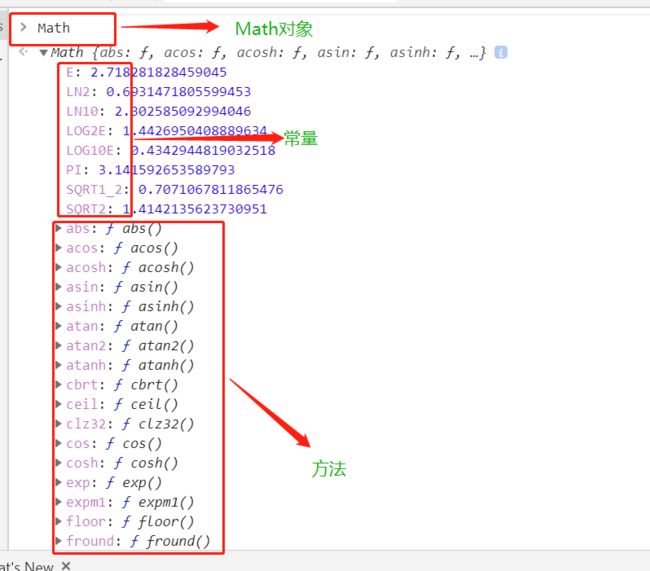
9.111.Math对象Math对象属于Javascript内置对象,无需实例化(不需要添加new),可以直接使用。只有一个Math.PI的属性1.1.Math对象的方法Math.round(number)//四舍五入整数Math.ceil(number)//向上取整Math.floor(number)//向下取整Math.random()//随机返回0.0~1.0之间的数Math.max(x,y
- 请解释JSP中的九大内置对象及其作用。什么是Java Web中的请求转发和重定向?它们有什么区别?
计算机学长阿伟
javajava前端开发语言
请解释JSP中的九大内置对象及其作用。JSP(JavaServerPages)中的九大内置对象(也称为隐式对象或自动对象)是JSP容器为每个页面提供的Java对象,这些对象在JSP页面被转换成Servlet时自动可用,无需显式声明。这些对象极大地简化了JSP页面的开发,因为它们提供了对Web应用程序中常见功能的直接访问。以下是九大内置对象及其作用的详细解释:request:javax.servle
- vue调起微信支付,vue获取openid
吴小雨
VUE微信公众号充值vue调起微信支付vue获取openid
vue调起微信支付vue获取code、openidvue调起微信支付//微信调起weixinPay:function(){if(typeofWeixinJSBridge=="undefined"){//微信浏览器内置对象。参考微信官方文档if(document.addEventListener){document.addEventListener('WeixinJSBridgeReady',thi
- JavaWeb开发知识总结(JSP,EL,JSTL)
Sunmos
JavaWebjavawebjspEL表达式JSTL标签库
JavaWeb开发知识总结(JSP,EL,JSTL)1.JSP概述JSP技术:Java服务器端页面(JavaServerPages),是一种动态网页开发技术。JSP的组成:HTML+Java代码+JSP自身元素。JSP自身元素包括JSP指令,JSP动作标签和JSP的内置对象。2.JSP执行流程JSP的本质是Servlet,tomcat服务器会将jsp文件进行编译生成一个servlet.java文件
- day38-测试平台搭建之前端vue学习-ES6
开测开测
开发语言测试自动化测试测试开发vscodevuees6
一、为什么要学习ES6?1.1.ES5语言的先天性不足。比如变量提升、内置对象的方法不灵活、模块化实现不完善等等1.2.为了后面vue、尤其是react框架做好了准备1.3.目前大部分公司的项目都在使用es6二、ES6新特性2.1.let和const命令let和const//var//vara=2//1.let声明变量,没有变量提升//console.log(a);//leta=10;//cons
- JS中【Data】详解
OEC小胖胖
JavaScriptjavascript开发语言ecmascript前端html
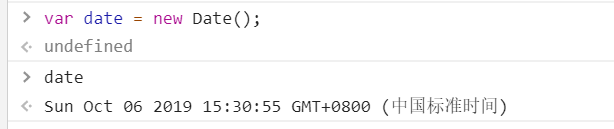
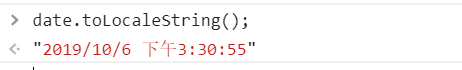
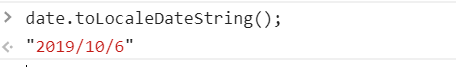
在JavaScript中,“Date”是一个内置对象,专门用于处理日期和时间。Date对象提供了多种方法,能够让你创建、操作和格式化日期和时间数据。下面我们将详细讲解Date对象的各个方面,包括它的创建、方法、使用场景和一些常见的坑。1.Date对象的创建1.1无参数构造constnow=newDate();如果不传递任何参数,Date对象将会默认创建一个表示当前日期和时间的对象。1.2通过时间戳
- 笔记:node.js基础
一只小bug。
node.js
1.初识node.jsNode.js是一个基于chromeV8引擎的javaScript运行环境。浏览器中js的运行环境=chromeV8引擎+webAPI(BOM、DOM、ajax等)。Node.js中js的运行环境=V8引擎+内置API(fs、path、http、js内置对象等)。终端快捷键:tab(补全路径)、esc(清空当前已输入的命令)、clear(清空终端)。2.fs文件模块系统fs模
- [java][代码]JSP隐含对象
awonw
javajava开发语言
1、out隐含对象(输出对象)直接用于在JSP页面输出内容javax.servlet.jsp.JspWriter(抽象类)继承自java.io.WriterJSP中的out对象最终被转化成servlet中的JspWriter对象2、request内置对象(请求对象)用于获取Http请求相关信息,比如查询字符串,表单数据javax.servlet.http.HttpServletRequest3、p
- 2024 web前端面试题(持续更新)
Max·米
前端javascript开发语言面试
1.js有哪些基本数据类型Undefined、Null、Boolean、Number、String、Symbol(es6新增)、Bigint(谷歌67版本新增)2.js有哪些引用数据类型Object(对象)、Array(数组)、Function(函数)3.js有哪些内置对象?Object、Array、Boolean、Number,String,date,math,error,promise,reg
- ES6之Proxy代理
27亿光年中的小小尘埃
什么是Proxy代理ES6让开发者能进一步接近JS引擎的能力,这些能力原先只存在于内置对象上。语言通过代理(proxy)暴露了在对象上的内部工作,代理是一种封装,能够拦截并改变JS引擎的底层操作。人话是:把代理看做是设计模式代理模式中的一种,有一个代理对象来代理本体,而ES6的Proxy牛逼的一点是可以把本体没法改变的内部属性改了代理与反射是什么?通过调用newProxy(),你可以创建一个代理用
- 前端|JavaScript 基础 - 第5天(黑马笔记)
Sunshine.King
前端前端javascript笔记
JavaScript基础-第5天目录JavaScript基础-第5天一、对象1.语法2.属性和访问3.方法和调用4.null遍历对象二、内置对象Math属性方法三、综合案例1.猜数字游戏JS2.猜数字游戏(设定次数)JS3.随机点名JS4.随机颜色JS知道对象数据类型的特征,能够利用数组对象渲染页面理解什么是对象,掌握定义对象的语法掌握数学对象的使用一、对象对象是JavaScript数据类型的一种
- 使用navigator.userAgent.toLowerCase()判断浏览器的类型
回不去的那些时光
navigator是HTML中的内置对象,包含浏览器的信息;userAgent是navigator的属性方法,可以返回由客户机发送服务器的头部的值,作用其实就是就是返回当前用户所使用的是什么浏览器,toLowerCase()是将转换为小写。区分安卓和IOS设备varua=navigator.userAgent.toLowerCase();if(/android|adr/gi.test(ua)){/
- JavaScript
寥寥十一
JavaScript介绍js的基本数据类型。Undefined、Null、Boolean、Number、String、ECMAScript2015新增:Symbol(创建后独一无二且不可变的数据类型)介绍js有哪些内置对象?Object是JavaScript中所有对象的父对象数据封装类对象:Object、Array、Boolean、Number和String其他对象:Function、Argume
- 网络应用之javascript获取标签元素
lucky-zhao
网络应用http开发语言网络网络协议javascript
获取标签元素学习目标能够写出获取标签元素的操作1.获取标签元素可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的标签元素,获取到的是一个html对象,然后将它赋值给一个变量,比如:varoDiv=document.getElementById('div1');alert(oDiv);这是一个div元素说明:上面的代码,如果把javascript写在元素
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 浏览器详解
Fraday
内置对象windoweg:window.innerWidth||document.body.clientWidth;historyeg:go(-1)locationeg:hrefnavigationeg:online:true(常用表示浏览器是否连接到了inter网)screeneg:deviceXDPI(可能会用到表示屏幕实际的水平DBI)http://caniuse.com确定某个api的兼容
- jsp与servlet的区别与联系
AshinX
区别:1)jsp经编译后就变成了servlet。(JSP的本质就是Servlet,JVM只能识别java的类,不能识别JSP的代码,Web容器将JSP的代码编译成JVM能够识别的java类)2)jsp更擅长表现于页面显示,servlet更擅长于逻辑控制。3)servlet中没有内置对象,jsp中的内置对象都是必须通过:HttpServletRequest对象、HttpServletResponse
- express提取出路由模块创建http服务
chen_cheng
如果仅仅是在一个文件中进行服务创建,相对于维护性不高,同时当路由增加的时候,会造成结构不清晰的情况的产生,因此可以通过将路由模块单独抽取出来,单独进行维护操作。但是此时就会出现一个问题,如何建立服务入口模块app.js与路由模块router.js建立连接?最开始一般会想到通过模块内置对象module.exports导出,app.js进行导入://router.jsmodule.exports=fu
- 前端面试——如何理解this指向?
DW14687
面试题目1024程序员节javascript前端
目录前言一、this在不同函数中的指向1.普通函数this指向全局对象2.构造函数指向new这个对象3.箭头函数指向上一级作用域4.对象函数指向这个对象5.数组中有函数,指向这个数组6.apply、call调用时指向第一个参数,没有则默认window7.window内置对象指向window对象二、预编译1.js执行步骤2.预编译作用3.预编译步骤前言this指向真的是老生常谈的问题,在八股文当中也
- 尚学堂052天总结+JSP
人间草木为伴
052天+++行百里者半九十,想要在一个行业里成为顶尖人才,一定满足一万小时定律,要想学好JAVA,需要持之以恒不断地努力,每天都要勤思考+善于询问+解决问题!知识温故而知新>>>>>>成员变量,局部变量和静态变量的区别和概念今天学到的知识>>>>>>相对路径与绝对路径的概念JSP中三种注释的类型JSP中九个内置对象及其方法第一个JSP第一个页面所展示的内容jsp的概念特点和第一个jsp页面简述什
- Web前端开发学习笔记08--JS基础语法
wi...
前端开发学习前端javascript
JS基础基础语法1、数据类型2、流程控制2.1分支结构2.2循环结构3、数组4、函数5、预解析6、对象6.1自定义对象6.2内置对象基础语法JS位置JS书写位置示例行内式内嵌式alert('hello');外部JS文件输入输出语句方法说明alert(msg)浏览器弹出警示框console.log(msg)浏览器控制台打印输出信息prompt(info)浏览器弹出输入框,用户可以输入变量初始化、命名
- ES6新增特性(二)
李小白呀
ES6的内置对象扩展Array的扩展方法一、Array的扩展方法1.扩展运算符(展开语法)扩展运算符可以将数组或者对象转为用逗号分隔的参数序列letary=[1,2,3];...ary//1,2,3console.log(...ary);//123,相当于下面的代码console.log(1,2,3);扩展运算符可以应用于合并数组//方法一letary1=[1,2,3];letary2=[3,4,
- 服务端小程序 Servlet
善倾
「英文时间」:servlet它是由server和applet两个单词拼接造出来的一个词,表示服务端小程序。Servlet实现了CGI接口,因此它能够拿到Tomcat传递过来的内置对象,实现动态网页应用程序的编写。它是纯Java程序编写的一个web组件,在MVC设计模式中通常充当控制器的角色,Tomcat会给每一次用户请求都分配一个线程来执行相关的操作,所以它必须被设计成是线程安全的。要想编写一个S
- 前端JavaScript知识点
hwj6820
1,介绍js的基本数据类型。Undefined、Null、Boolean、Number、String2,介绍js有哪些内置对象?Object是JavaScript中所有对象的父对象数据封装类对象:Object、Array、Boolean、Number和String其他对象:Function、Arguments、Math、Date、RegExp、Error3,JavaScript原型,原型链?有什么
- JSP九大内置对象及四个作用域
聂叼叼
request请求对象类型javax.servlet.ServletRequest作用域Requestresponse响应对象类型javax.servlet.SrvletResponse作用域PagepageContext页面上下文对象类型javax.servlet.jsp.PageContext作用域Pagesession会话对象类型javax.servlet.http.HttpSession作
- 面试 JavaScript 框架八股文十问十答第四期
程序员小白条
面试八股文系列面试javascript职场和发展前端csshtml项目实战
面试JavaScript框架八股文十问十答第四期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)new操作符的实现原理new操作符用于创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。其主要步骤包括:创建一个新对象。将构造函数的作用域赋给新对象(因此this就指向了这个新对象)。执行构造函数中的代码,为这个
- 深度解析:JSP作用域与特殊对象,看完你肯定懂了!
前程有光
引言:JSP中一共有四大作用域,所谓的“作用域”是指“信息共享的范围”,即一个“信息”能够在多大的范围内是有效的。一、作用域通信对象:JSP内置对象的四个作用域分别为:pageContext、request、session、application。作用域表如下:名称作用域pageContext当前页内有效request同一个请求内有效session同一个会话内有效application同一个应用内
- js的内置对象有哪些
魔仙堡杠把子灬
世人万千,再难遇我在此附上我的QQ:2489757828有问题的话可以一同探讨我的github:李大玄我的私人博客:李大玄我的:李大玄我的CSDN:李大玄arguments函数参数的集合arguments[]函数参数的数组Arguments一个函数的参数和其他属性Arguments.callee当前正在运行的函数Arguments.length传递给函数的参数的个数Array数组length属性动
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。