框架GitHub地址SDWebImage
- 是什么:
- 一个UIImageView类别添加Web图像和缓存管理Cocoa Touch框架
- 异步图像下载
- 自动缓存过期处理缓存异步存储器磁盘映像
- 动画GIF支持
- 支持WebP格式
- 背景图像解压缩
- 保证相同的URL不会被下载了几次
- 保证假链接不会被重试一次又一次
- 保证主线程将永远不会被阻塞
- 展示图片!
- 使用GCD和ARC
- ARM64支持
- SDWebImage的构成
- SDWebImage
- SDWebImageCompat
- Downloader
- SDWebImageDownloader
- SDWebImageDownloaderOperation
- Cache
- SDWebCache
- Utils
- SDWebImageManager
- SDWebImageDecoder
- SDWebImagePrefetcher
- Category
- MKAnnotationView、 NSData、UIButton、WebCache、GIF、MultiFormat、WebP、HighlightedWebCache、WebCacheOperation
- SDWebImage
其实就两个:SDWebCache 和 SDWebImageDownloader
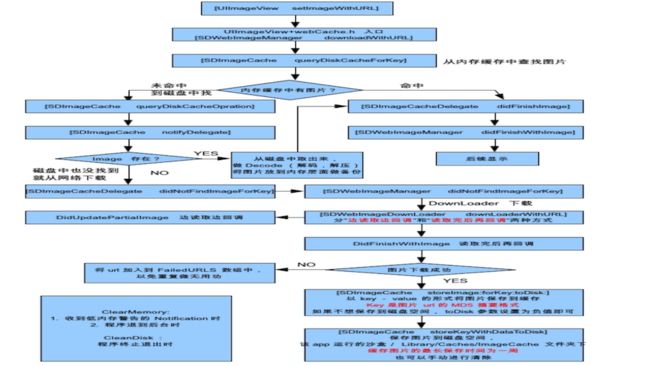
- 着重讲一下异步的图片下载+缓存, UIImageView+WebCacha 的 category使用。SDWebImage加载图片的流程:
1.入口 setImageWithURL:placeholderImage:options:
会先把 placeholderImage显示,然后 SDWebImageManager
根据 URL 开始处理图片。
2.进入 SDWebImageManager-
downloadWithURL:delegate:options:userInfo:,
交给 SDImageCache 从缓存查找图片是否已经下载
queryDiskCacheForKey:delegate:userInfo:.
3.先从内存图片缓存查找是否有图片,如果内存中已经有图片缓存,
SDImageCacheDelegate回调
imageCache:didFindImage:forKey:userInfo: 到 SDWebImageManager
4.SDWebImageManagerDelegate 回调
webImageManager:didFinishWithImage:
到 UIImageView+WebCache等前端展示图片。
5.如果内存缓存中没有,生成 NSInvocationOperation添加到
队列开始从硬盘查找图片是否已经缓存。
6.根据 URLKey在硬盘缓存目录下尝试读取图片文件。
这一步是在 NSOperation 进行的操作,所以回主线程进行结果回调notifyDelegate:。
7.如果上一操作从硬盘读取到了图片,
将图片添加到内存缓存中(如果空闲内存过小,会先清空内存缓存)。
SDImageCacheDelegate回调
imageCache:didFindImage:forKey:userInfo:。
进而回调展示图片。
8.如果从硬盘缓存目录读取不到图片,
说明所有缓存都不存在该图片,需要下载图片,回调
imageCache:didNotFindImageForKey:userInfo:。
9.共享或重新生成一个下载器 SDWebImageDownloader
开始下载图片。
10.图片下载由 NSURLConnection来做,
实现相关 delegate 来判断图片下载中、下载完成和下载失败。
11.connection:didReceiveData:
中利用 ImageIO做了按图片下载进度加载效果。
12.connectionDidFinishLoading:
数据下载完成后交给 SDWebImageDecoder 做图片解码处理。
13.图片解码处理在一个 NSOperationQueue完成,不会拖慢主线程 UI。
如果有需要对下载的图片进行二次处理,最好也在这里完成,效率会好很多。
14.在主线程 notifyDelegateOnMainThreadWithInfo:
宣告解码完成,imageDecoder:didFinishDecodingImage:userInfo:
回调给 SDWebImageDownloader。
15.imageDownloader:didFinishWithImage:
回调给 SDWebImageManager告知图片下载完成。
16.通知所有的 downloadDelegates下载完成,
回调给需要的地方展示图片。
17.将图片保存到 SDImageCache中,内存缓存和硬盘缓存同时保存。
写文件到硬盘也在以单独 NSInvocationOperation 完成,
避免拖慢主线程。
18.SDImageCache 在初始化的时候会注册一些消息通知,
在内存警告或退到后台的时候清理内存图片缓存,
应用结束的时候清理过期图片。
19.SDWI 也提供了 UIButton+WebCache
和 MKAnnotationView+WebCache,方便使用。
20.SDWebImagePrefetcher 可以预先下载图片,方便后续使用。
管理类的使用位置:这个库最常用到的,
是UIImageView的一个Category:UIImageView (WebCache)。
这里面最常用的一个方法,就是根据URL,加载网络的图片。
它的实现如下:
- (void)setImageWithURL:(NSURL *)url placeholderImage:(UIImage*)placeholder
{
SDWebImageManager *manager = [SDWebImageManagersharedManager];
// Remove in progress downloader from queue
[manager cancelForDelegate:self];
self.image = placeholder;
if (url)
{
[manager downloadWithURL:url delegate:self];
}
}
这个方法最大的好处就是,可以不需要改变UI的类,直接添加网络下载功能。
独立的异步图像下载
可能会单独用到异步图片下载,则一定要用downloaderWithURL:delegate:来建立一个SDWebImageDownloader实例。
downloader = [SDWebImageDownloader downloaderWithURL:url delegate:self];
这样SDWebImageDownloaderDelegate协议的方法imageDownloader:didFinishWithImage:被调用时下载会立即开始并完成。
独立的异步图像缓存
SDImageCache类提供一个创建空缓存的实例,并用方法imageForKey:来寻找当前缓存。
UIImage *myCachedImage = [[SDImageCache sharedImageCache] imageFromKey:myCacheKey];
存储一个图像到缓存是使用方法storeImage: forKey:
[[SDImageCache sharedImageCache] storeImage:myImage forKey:myCacheKey];
默认情况下,图像将被存储在内存缓存和磁盘缓存中。如果仅仅是想内存缓存中,要使用storeImage:forKey:toDisk:方法的第三个参数带一负值
来替代
- SDWebImage的一些知识点:
- SDWebImage的磁盘缓存, 是按照时间来处理的, 只要缓存数据超过了最大的缓存时间, 就会自动删除
- SDWebImage默认的磁盘缓存时间是多久?
- 1周
- SDWebImage接收到内存警告会如何处理
- 只要接收到内存警告就会调用 clearMemory 清空内存缓存
- SDWebImage即将要被终结如何处理
- 会调用 cleanDisk 方法, 删除过期的文件
- SDWebImage存储到什么为止
- caches文件夹下面
- 新建一个default文件夹用于缓存
- SDWebImage是如何清空缓存 ?
+ clearMemory + 移除NSCache中保存的所有图片对象 - SDWebImage是如何清除磁盘
- cleanDisk : 清除过期的 * 遍历缓存目录, 找到所有过期的文件, 并删除 * 查看当maxCacheSize的值, 如果删除之后缓存的大小, 还大于maxCacheSize, 那么就会从时间较早的开始继续删除, 直到缓存大小小于maxCacheSize为止
- clearDisk : 清除所有 * 直接干掉缓存文件夹 * 重新创建一个新的文件夹, 作为缓存文件
- SDWebImage可以直接播放GIF图片
- 加载GIF图片, 然后取出GIF图片中所有的帧, 并且计算动画时间
- 根据取出的帧和动画时间生产一张新的可动画的图片
- SDWebImage它可以判断图片的类型
- 图片的十六进制数据, 的前8个字节都是一样的, 所以可以同判断十六进制来判断图片的类型
- PNG + JPG + ...
- SDWebImage库的作用:
通过对UIImageView的类别扩展来实现异步加载替换图片的工作。
主要用到的对象:
- UIImageView (WebCache)类别,入口封装,实现读取图片完成后的回调
- SDWebImageManager,对图片进行管理的中转站,记录那些图片正在读取。
- 向下层读取Cache(调用SDImageCache),或者向网络读取对象(调用SDWebImageDownloader)。
- 实现SDImageCache和SDWebImageDownloader的回调。SDImageCache,根据URL的MD5摘要对图片进行存储和读取(实现存在内存中或者存在硬盘上两种实现)
实现图片和内存清理工作。
- SDWebImageDownloader,根据URL向网络读取数据(实现部分读取和全部读取后再通知回调两种方式)
- SDImageCache是怎么做数据管理的?
- SDImageCache分两个部分,一个是内存层面的,一个是硬盘层面的。
- 内存层面的相当是个缓存器,以Key-Value的形式存储图片。当内存不够的时候会清除所有缓存图片。
- 用搜索文件系统的方式做管理,文件替换方式是以时间为单位,剔除时间大于一周的图片文件。
- 当SDWebImageManager向SDImageCache要资源时,先搜索内存层面的数据,如果有直接返回,没有的话去访问磁盘,将图片从磁盘读取出来,然后做Decoder,将图片对象放到内存层面做备份,再返回调用层。
- SDWebImage简单使用
- 设置UIImageView图片
1、导入头文件 #import "UIImageView+WebCache.h"
2、sd_setImageWithURL:
[cell.imageView sd_setImageWithURL:
[NSURL URLWithString:icon.name]placeholderImage:
[UIImage imageNamed:@"abc.png"]];
- 下载一张图片
/*
第1个参数: 需要下载图片的URL
第2个参数: 下载的配置信息(例如是否需要缓存等等)
第3个参数: 下载过程中的回调
第4个参数: 下载完成后的回调
*/
NSURL *url = [NSURL URLWithString:@"http://ia.topit.me/a/f9/0a/1101078939e960af9ao.jpg"];
[[SDWebImageManager sharedManager] downloadImageWithURL:url options:kNilOptions progress:^(NSInteger receivedSize, NSInteger expectedSize) {
// receivedSize : 已经接受到的数据大小
// expectedSize : 需要下载的图片的总大小
NSLog(@"正在下载 %zd %zd", receivedSize, expectedSize);
} completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) {
// image : 下载好的图片
// error: 错误信息
// cacheType: 缓存的类型
// finished: 是否下载完成
// imageURL: 被下载的图片的地址
NSLog(@"下载成功 %@", image);
}];
- 深入地了解图片缓存流程
- 先要导入 #import "UIImageView+WebCache.h"文件,设置网络图片的图片地址就可以加载图片。
NSURL *url = [NSURL URLWithString:
@"http://b.hiphotos.baidu.com/imag1e03d003478ec54e736d196f9.jpg"];
[imageView setImageWithURL:url];
- 根据网络图片地址,SDWebImageManager类提供了方法downloadWithURL加载图片
- (void)storeImage:(UIImage *)image
recalculateFromImage:(BOOL)recalculate
imageData:(NSData *)imageData
forKey:(NSString *)key
toDisk:(BOOL)toDisk
{
if (!image || !key) {
return;
}
[self.memCache setObject:image
forKey:key cost:image.size.height * image.size.width * image.scale];
if (toDisk)
{
dispatch_async(self.ioQueue, ^{
NSData *data = imageData;
if (image && (recalculate || !data))
{
BOOL imageIsPng = YES;
if ([imageData length] >= [kPNGSignatureData length])
{
imageIsPng = ImageDataHasPNGPreffix(imageData);
}
if (imageIsPng)
{
data = UIImagePNGRepresentation(image);
}
else {
data = UIImageJPEGRepresentation(image, (CGFloat)1.0);
}
data = [NSBitmapImageRep
representationOfImageRepsInArray:image.representations
usingType: NSJPEGFileType properties:nil];
}
if (data) {
if (![_fileManager fileExistsAtPath:_diskCachePath])
{
[_fileManager createDirectoryAtPath:_diskCachePath
withIntermediateDirectories:YES
attributes:nil error:NULL];
}
[_fileManager createFileAtPath:
[self defaultCachePathForKey:key]
contents:data attributes:nil];
}
});
}
}
其实核心原理是:
其实UIImageView+WebCache这个category背后执行操作的就是这个SDWebImageManager.他会绑定一个下载器也就是SDWebImageDownloader和一个缓存SDImageCache.后面的大意应该是讲你可以直接使用一个其他上下文环境的SDWebImageManager,而不是仅仅限于一个UIView.
通常掌握设置图片 图片下载即可,多看分类部分有哪些
这里有更为详细的注解: SDWebImage源码解析之SDWebImageManager的注解