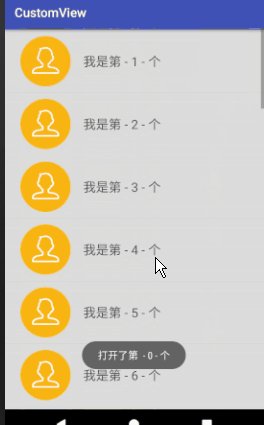
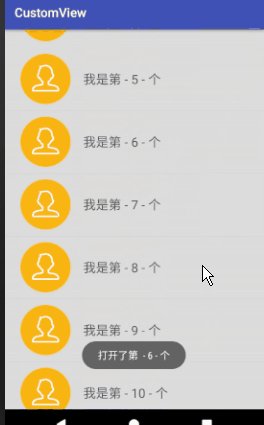
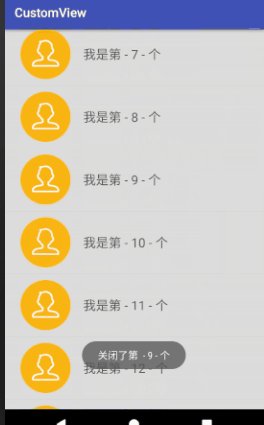
效果图:
一、绘制控件
图片
1.定义SwipeLayout继承FrameLayout。
2.在xml文件中往SwipeLayout中添加两个控件,一个是内容,一个是右滑才会显示的删除模块。
3.在onFinishInflate()中获取这两个控件,该方法是在所有的控件全部映射成xml文件时调用,此时可以获取到这两个控件。根据摆放顺序进行获取。
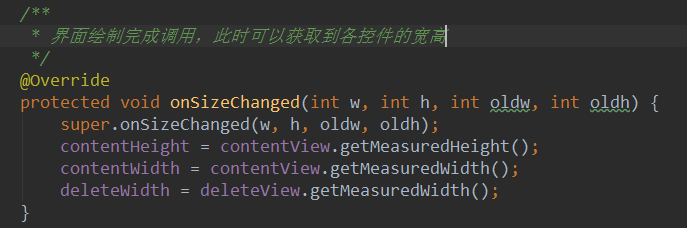
4.获取这两个控件的宽高,进行摆放。在onSizeChanged()中获取宽高,此方法调用时,界面已经绘制完成,此时可以获取到各控件的宽高。
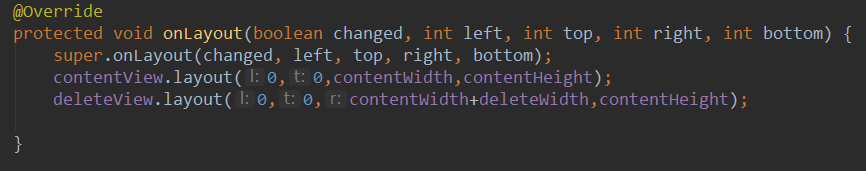
5.在onLayout()中进行摆放。
至此,控件已经绘制完成。
二、使用ViewDragHelper进行拖动。
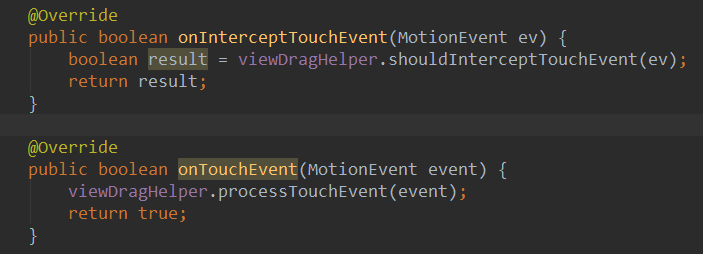
1.在使用之前,需要把onInterceptTouchEvent(),onTouchEvent()交给ViewDragHelper处理。
2.创建callback,重写其中的方法,对控件的拖拽进行处理。其中方法介绍
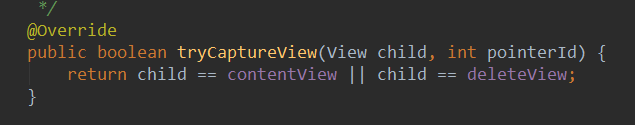
1) tryCaptureView() 指定要拖拽的控件。
2) getViewHorizontalDragRange()控制水平方向上的边界。(无用)
3) clampViewPositionHorizontal() 控制child在水平方向上的移动 一般用于控制child水平方向的边界
4) clampViewPositionVertical() 控制child在垂直方向上的移动,一般用于控制child垂直方向上的边界。
5) onViewPositionChanged() child 位置改变时执行,一般用于做伴随移动
6) onViewReleased() 手指抬起时执行,一般用于处理平滑移动。
2.1 首先确定要拖拽的View:要拖拽的contentView 和deleteView
2.2 使要拖拽的view进行移动, clampViewPositionHorizontal()返回一个具体的值,如果不返回,无法移动。同时在该方法中控制控件移动的边界。
内容区域左侧的边界为:-deleteWidth < left < 0
删除区域左侧边界为:contentWidth-deleteWidth < left < contentWidth
控制边界代码:
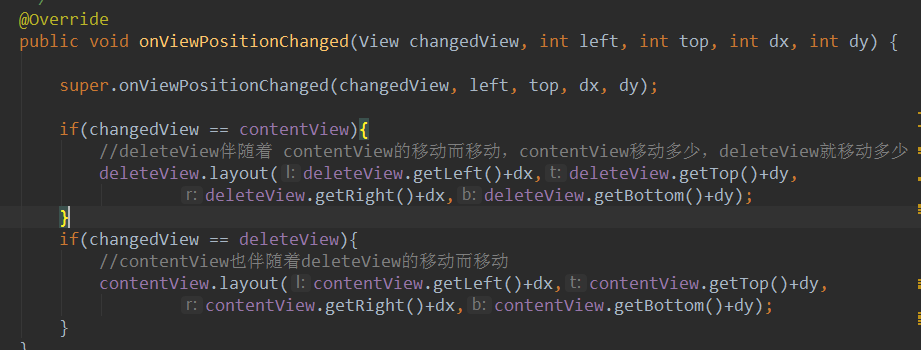
2.3伴随移动,如果移动的是contentView,那么在移动contentView的同时,deleteView需要伴随移动。同理,移动deleteView时,contentView也需要伴随移动。
伴随移动就是View1移动多少 那么View2就要移动多少,在View2的上下左右加上View1移动的距离dx,dy 如下代码所示
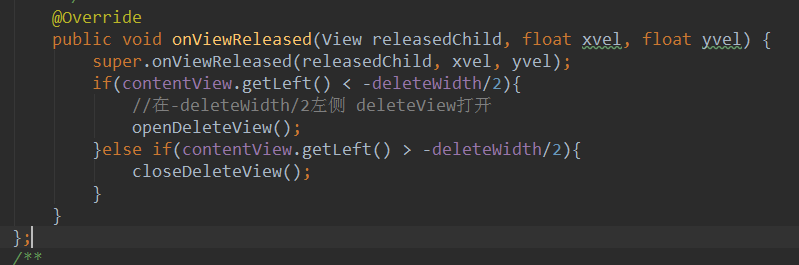
2.4 处理手指抬起时的平滑移动问题 在onViewReleased() 中
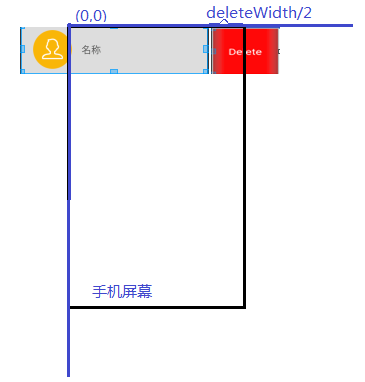
如果手指抬起时,contentView向左移动到0-deleteWidth/2处,那么contentView需要向右缓慢滑动到left=0的位置(deleteView关闭),如图所示,如果在deleteWidth/2 -deleteWidth处 那么deleteView打开。
使用ViewDragHelper的smoothSlideViewTo()来实现平滑滑动。这其中封装了Scorller
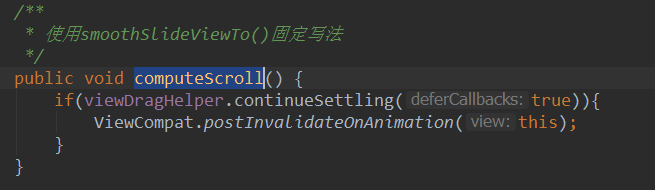
使用smoothSlideViewTo()记得要重写computeScroll() 固定写法
三、处理滑动冲突。
把SwipeLayout放入ListView中后,会有滑动冲突,比如说上下两个item的deleteView不能同时打开,还有ListView上下滑动和swipeLayout左右滑动的冲突。
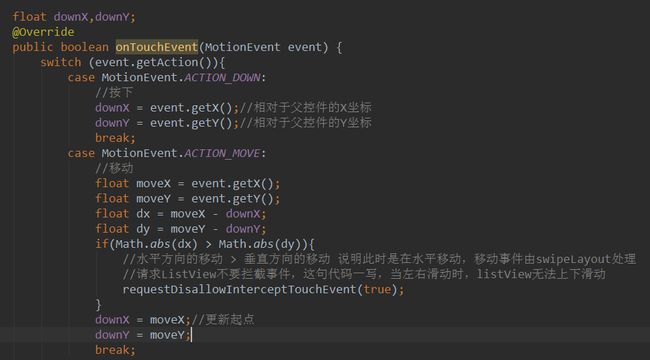
3.1 处理ListView上下滑动和SwipeLayout左右滑动的冲突问题。当左右滑动时,如果突然上下滑动了,此时事件会被ListView拦截,SwipeLayout做手指松开的处理。
解决方法:上下滑动事件由ListView处理,左右滑动事件由SwipeLayout处理,所以在左右滑动时,请求ListView不要拦截事件。这样处理的结果就是,当在左右滑动时,ListView是无法上下滑动的。
关键方法:请求父控件不要拦截事件:requestDisallowInterceptTouchEvent(true);
判断,如果水平方向移动的dx > 垂直方向移动的dy 说明是在水平移动,事件由swipeLayout处理。
3.2 处理条目之间deleteView打开的冲突,同时只能有一个条目的deleteView可以打开。
解决方法:创建一个SwipeLayoutManager,用来记录当前打开的swipeLayout。并且当有打开的SwipeLayout时,其它的SwipeLayout不能滑动。
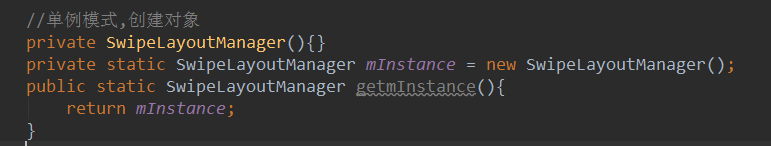
1)使用单例模式创建SwipeLayoutManager,为了确保记录数据的一致性。
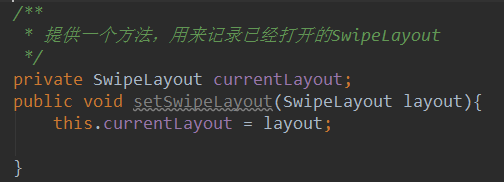
2)在其中提供方法,记录当前打开的SwipeLayout
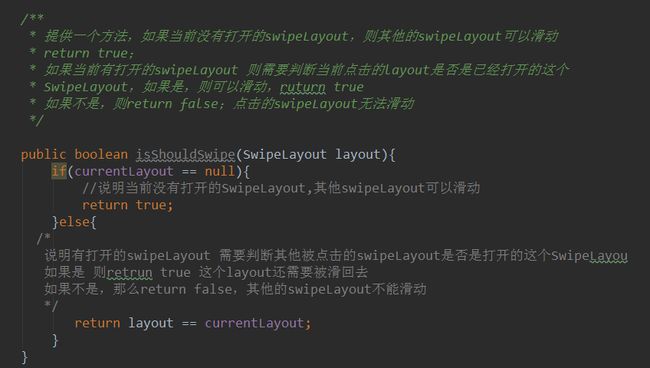
3)提供方法,如果有打开的swipeLayout则其他不能左右滑动
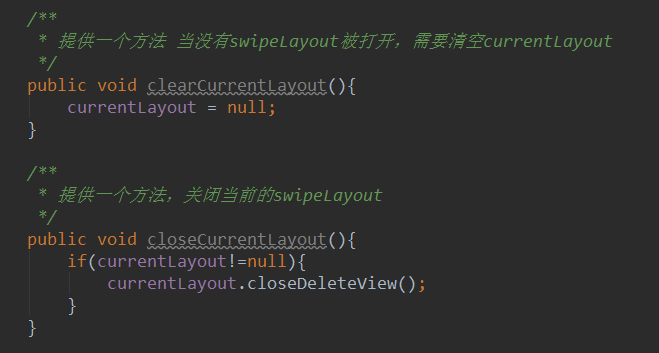
4)提供清空当前打开layout的方法,已经关闭swipeLayout的方法
5)在SwipeLayout中使用SwipeLayoutManager
5.1)记录当前被打开的swipeLayout
在swipeLayout中提供两个状态,记录当前的swipeLayout是打开还是关闭。
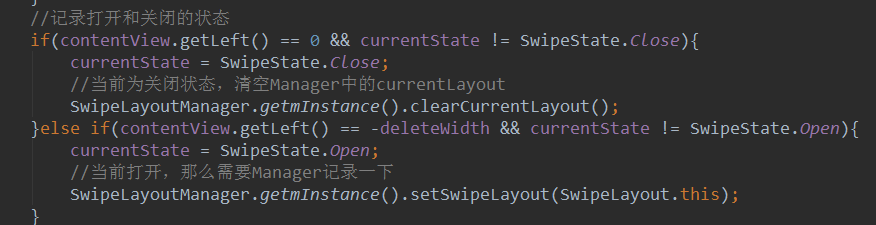
5.2)在移动过程中即onViewPositionChanged()中,记录SwipeLayout的状态,并将打开的swipeLayout记录在SwipeLayoutManager中。
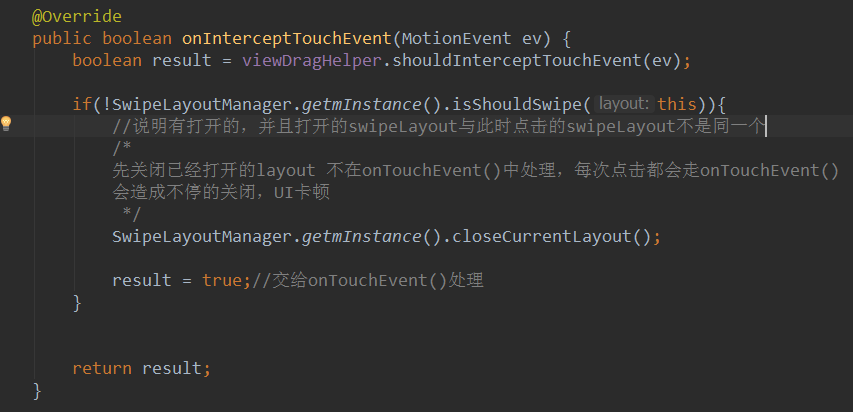
5.3)处理item之间的滑动冲突,在onTouchEvent()中,如果已经有了打开的SwipeLayout,那么onTouchEvent对swipeLayout滑动事件的处理就不实现。
在onInterceptTouchEvent()中先处理,以确保onTouchEvent()会被调用,当onInterceptTouchEvent()返回true时,是将事件交给onTouchEvent()处理,因此有这种情况时,让onInterceptTouchEvent()返回true。
然后在onTouchEvent()中处理,添加这样一段代码,onTouchEvent()返回true时,不处理用户事件。
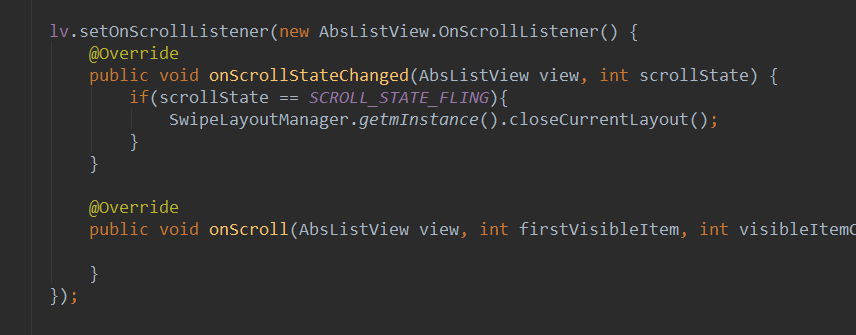
3.3 处理ListView滑动时,已经打开的SwipeLayout关闭的滑动事件。
解决方法:给ListView添加滑动监听,当滑动时,关闭已经打开的swipeLayout。
四、接口回调,告诉外界我的状态。
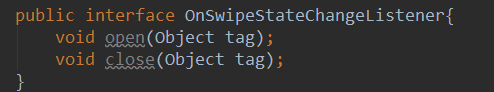
4.1在SwipeLayout中定义接口。
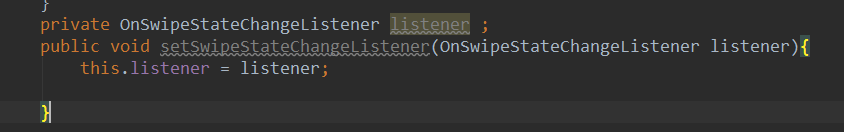
4.2创建set方法,让外界可以使用该接口
4.3 在该调用ope()和close()的地方调用它们。在打开的位置调用open(),在关闭的位置调用close()
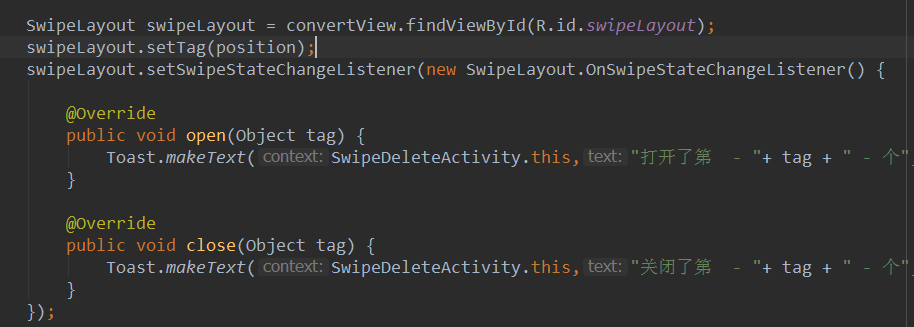
4.4 外界使用
swipeLayout使用该接口。