一、XHTML简介
XHTML 是什么?
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
XHTML 的目标是取代 HTML。
XHTML 与 HTML 4.01 几乎是相同的。
XHTML 是更严格更纯净的 HTML 版本。
XHTML 是作为一种 XML 应用被重新定义的 HTML。
XHTML 是一个 W3C 标准。
之前应该掌握的知识
XHTML 是一个 W3C 标准
XHTML 于2000年的1月26日成为 W3C 标准。
W3C 将 XHTML 定义为最新的HTML版本。XHTML 将逐渐取代 HTML。
所有新的浏览器都支持 XHTML
XHTML 与 HTML 4.01 兼容。
所有新的浏览器都支持 XHTML。
二、为什么要使用XHTML?
XHTML 是 HTML 与 XML(扩展标记语言)的结合物。
XHTML 包含了所有与 XML 语法结合的 HTML 4.01 元素。
为什么要使用XHTML?
我们认为万维网上的许多页面都包含着糟糕的 HTML 代码。
下面的 HTML 代码仍然可以工作得很好,即使它没有遵守 HTML 规则:
This is bad HTML
Bad HTML
XML 是一种标记化语言,其中所有的东西都要被正确的标记,以产生形式良好的文档。
XML 用来描述数据,而 HTML 则用来显示数据。
今天的市场中存在着不同的浏览器技术,某些浏览器运行在计算机中,某些浏览器则运行在移动电话和手持设备上。而后者没有能力和手段来解释糟糕的标记语言。
因此,通过把 HTML 和 XML 各自的长处加以结合,我们得到了在现在和未来都能派上用场的标记语言 - XHTML。
XHTML 可以被所有的支持 XML 的设备读取,同时在其余的浏览器升级至支持 XML 之前,XHTML 使我们有能力编写出拥有良好结构的文档,这些文档可以很好地工作于所有的浏览器,并且可以向后兼容。
三、XHTML 与 HTML 之间的差异
通过开始编写严格的 HTML,你可以为 XHTML 做好准备。
如何为 XHTML 做好准备
XHTML 与 HTML 4.01 标准没有太多的不同。所以将你的代码升级至 4.01 是个不错的开始。我们的完整的《HTML 4.01 参考手册》会帮助你做到这一点。另外,你应该马上使用小写字母编写HTML代码,同时绝不要养成忽略类似 标签的坏习惯。
最主要的不同:
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
元素必须被正确地嵌套
在 HTML 中,某些元素可以像这样彼此不正确地嵌套:
This text is bold and italic
在 XHTML 中,所有的元素必须像这样彼此正确地嵌套:
This text is bold and italic
在嵌套列表中一个容易犯的错误,是忘记内部列表必须位于 li 元素中,就像下面这样:
这是正确的:
XHTML 元素必须被关闭
This is a paragraph
This is another paragraph
这是正确的:
This is a paragraph
This is another paragraph
空标签也必须被关闭
空标签也必须使用结束标签,或者其开始标签必须使用/>结尾。
A break: 这是正确的:
A break: XHTML 元素必须小写
XHTML 规范定义:标签名和属性对大小写敏感。
This is a paragraph
这是正确的:
This is a paragraph
XHTML 文档必须拥有一个根元素
所有的 XHTML 元素必须被嵌套于 根元素中。其余所有的元素均可有子元素。子元素必须是成对的且被嵌套在其父元素之中。基本的文档结构如下:
...
...
四、XHTML 语法
编写 XHTML 代码需要纯净的 HTML 语法。
更多的 XHTML 语法规则:
属性名称必须小写
属性值必须加引号
属性不能简写
用 Id 属性代替 name 属性
XHTML DTD 定义了强制使用的 HTML 元素
属性名称必须小写
这是错误的:
属性值必须加引号
这是错误的:
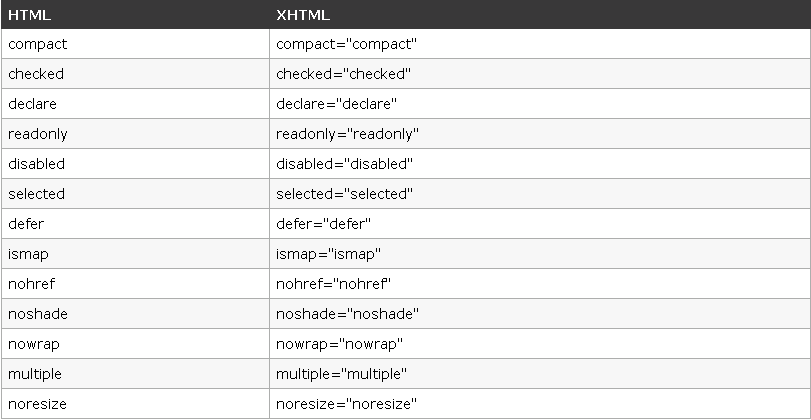
属性不能简写
这是错误的:
这是正确的:
用 id 属性代替 name 属性
HTML 4.01 针对下列元素定义 name 属性:a, applet, frame, iframe, img, 和map。
在 XHTML 中不鼓励使用 name 属性,应该使用 id 取而代之。
这是错误的:
这是正确的:
重要的兼容性提示:
你应该在 "/" 符号前添加一个额外的空格,以使你的 XHTML 与当今的浏览器相兼容。
语言属性(lang)
lang 属性应用于几乎所有的 XHTML 元素。它定义元素内部的内容的所用语言的类型。
Heia Norge!
强制使用的 XHTML 元素
所有 XHTML 文档必须进行文件类型声明(DOCTYPE declaration)。在 XHTML 文档中必须存在html、head、body元素,而 title 元素必须位于在 head 元素中。
Title goes here
五、XHTML DTD
XHTML 定义了三种文件类型声明。
使用最普遍的是 XHTML Transitional。
是强制使用的。
一个 XHTML 文档有三个主要的部分:
基本的文档结构是这样的:
...
...
在 XHTML 文档中,文档类型声明总是位于首行。
一个 XHTML 的实例
simple document
a simple paragraph
simple document
a simple paragraph
3种文档类型声明
DTD 规定了使用通用标记语言(SGML)的网页的语法。
诸如 HTML 这样的通用标记语言应该使用 DTD 来规定应用于某种特定文档中的标签的规则,这些规则包括一系列的元素和实体的声明。
在通用标记语言(SGML)的文档类型声明或 DTD 中,XHTML 被详细地进行了描述。
XHTML DTD 使用精确的可被计算机读取的语言来描述合法的 XHTML 标记的语法和句法。
存在三种XHTML文档类型:
STRICT(严格类型)
TRANSITIONAL(过渡类型)
FRAMESET(框架类型)
XHTML 1.0 的三种 XML 文档类型
XHTML 1.0 规定了三种 XML 文档类型,以对应上述三种 DTD。
XHTML 1.0 Strict
在此情况下使用:需要干净的标记,避免表现上的混乱。请与层叠样式表配合使用。
XHTML 1.0 Transitional
在此情况下使用:当需要利用 HTML 在表现上的特性时,并且当需要为那些不支持层叠样式表的浏览器编写 XHTML 时。
XHTML 1.0 Frameset
在此的情况下使用:需要使用HTML框架将浏览器窗口分割为两部分或更多框架时。
六、如何升级至 XHTML?
如何将你的网站升级至 XHTML ?
为了将站点从 HTML 转换为 XHTML,你首先应该熟悉前几章讲解的 XHTML 语法规则。下面讲解具体的步骤。
添加文件类型声明
本站 (w3school) 使用的是严格的 DTD。不过使用过渡的 DTD 也是个不错的选择,因为对于大多数入门的开发人员来说,严格的 DTD 可能显得“太严格了”。
关于文件类型声明的一点提示
如果你希望将页面验证为正确的 XHTML,那么页面中必须含有文件类型声明。
需要注意的是,根据不同的文件类型声明,新式的浏览器对文档的处理方式也是不同的。如果浏览器读到一个文件类型声明,那么它会按照“恰当”的方式来处理文档。如果没有 DOCTYPE,文档也许会以截然不同的方式显示出来。
小写的标签和属性名
由于 XHTML 对大小写敏感,同时也由于 XHTML 仅接受小写 HTML 标签和属性名,因此你可以执行一个简单的搜索和替换命令将所有的大写标签改为小写。对属性名也要做同样的处理。我们一直在自己的网站使用小写字母,因此基本上,替换功能没有太多地派上用场。
给所有属性加上引号
由于 W3C XHTML 1.0 标准中要求所有的属性值都必须加引号,所以,如果以前没有注意到这个细节,你需要逐页地对网站进行检查。这是一项费时的工作,所以绝不要再忘记为属性值加引号了。
空标签:
在 XHTML 中是不允许使用空标签(Empty tags)的。
这样做又产生了一个新问题,Netscape 会误读 (/之前本没有空格)标签。我们不清楚原因所在,不过将之改为
其他一些标签(比如
验证站点
做完所有这一切以后,使用下面的链接根据官方的 W3C DTD 对所有修改过的页面进行验证: XHTML Validator。接下来,可能还会有少数的错误被发现,逐一对这些错误进行(手工地)修正。我们的经验是,最容易犯的错误是在列表中漏掉了
我们应该使用转换工具吗(比方说 TIDY)?对,我们本可以使用 TIDY。
Dave Raggett 的 HTML TIDY是用来清理HTML代码的免费工具。在处理那些由专门的 HTML 代码编辑器和转换工具生成的难以阅读的HTML代码方面,TIDY 还是做得很棒的。同时,它可以帮助你发现站点中哪些地方需要投入更多精力,使得对于残疾人士,网页具有更强的易用性。
我们没有使用 Tidy 是出于什么原因呢?当我们开始创建这个网站时,我们已经对 XHTML 非常地熟悉。当时我们已经知道使用小写标签以及为属性加引号。所以在网站测试的过程中,我们只是简单地通过 W3C 的 XHTML 验证器进行了测试,并修正了少许的错误。更重要的是,我们已经学到了很多关于编写 Tidy 式 HTML 代码的知识。
七、XHTML 验证
通过 DTD 验证 XHTML
XHTML 文档是根据文档类型声明(DTD)进行验证的。只有将正确的 DTD 添加到文件的首行,XHTML 文件才会被正确地验证。
严格 DTD 包含没有被反对使用的或不出现在框架结构中的元素和属性:
!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"
过渡 DTD 包含严格 DTD 中的一切,外加那些不赞成使用的元素和属性。
!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
框架 DTD 包含过渡 DTD 中的一切,外加框架。
!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"
simple document
a simple paragraph
八、XHTML 模块
XHTML 模块化的原因
XHTML 是简单而庞大的语言。XHTML 包含了网站开发者需要的大多数功能。
对于某些特殊的用途,XHTML 太大且太复杂,而对于其他的用途,它又太简单了。
通过将 XHTML 分为若干模块,W3C 已经创造出数套小巧且定义良好的 XHTML 元素,这些元素既可被独立应用于简易设备,又可以与其他 XML 标准并入大型且更复杂的应用程序。
通过使用模块化的 XHTML,产品和软件设计者可以:
选择被某种设备所支持的元素。
在不打破 XHTML 标准的情况下,使用 XML 对 XHTML 进行扩展。
针对小型设备,对 XHTML 进行简化。
通过添加新的 XML 功能(比如 MathML, SVG, 语音和多媒体),针对复杂的应用对 XHTML 进行扩展。
定义 XHTML 框架,比如 XHTML BASIC (针对移动设备的 XHTML 子集)。
XHTML 模块
九、XHTML 标准属性
HTML 标签拥有属性。每个标签的特殊属性均被列于每个标签描述之下。这里列出的属性是通用于每个标签的核心属性和语言属性(有个别例外)。
核心属性 (Core Attributes)
以下标签不提供下面的属性:base, head, html, meta, param, script, style, 以及 title 元素。
语言属性 (Language Attributes)
以下标签不提供下面的属性:base, br, frame, frameset, hr, iframe, param, 以及 script 元素。
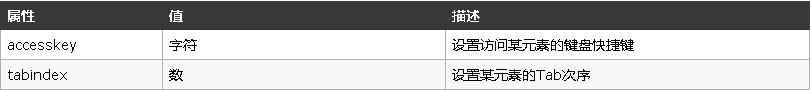
键盘属性 (Keyboard Attributes)
十、XHTML 事件属性
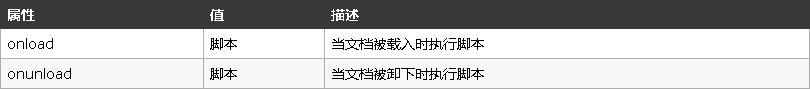
窗口事件 (Window Events)
表单元素事件 (Form Element Events)
键盘事件 (Keyboard Events)
在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param, script, style, 以及 title 元素。
鼠标事件 (Mouse Events)
在下列元素中无效:base, bdo, br, frame, frameset, head, html, iframe, meta, param, script, style, title 元素。
十一、你已经学习了XHTML,现在还需要学习什么呢?
XHTML 概要
本教程已经向你教授了如何创建更严谨纯净的 HTML 页面。
你已经知道所有的 XHTML 元素都必须被正确地嵌套,XHTML 必须拥有良好的结构,所有的标签必须小写,并且所有的 XHTML 元素必须被关闭。
你也学到了所有的 XHTML 文档必须拥有 DOCTYPE 声明,并且 html、head、title 和 body 元素必须存在。
如果需要关于 XHTML 的更多信息,请查看我们的 XHTML 参考手册 。
课外阅读
如果希望继续深入学习 XHTML,请务必阅读 w3school 提供的 XHTML 课外书:
XHTML 结构化之一:使用 XHTML 重构网站
XHTML 结构化之二:案例分析:W3school 的结构化标记
现在你已经学会了 XHTML,下一步学习什么呢?
下一步你需要学习 CSS 和 JavaScript 。
CSS
CSS 被用于在同时控制多重页面的样式和布局。
通过使用 CSS,所有的格式化任务均可被移出 HTML 文档,并存储于一个独立的文件中。
在不把文档内容搞乱的情况下,CSS 允许你对布局进行完全地控制。
请访问我们的 《CSS 教程》,来学习如何创建样式表。
JavaScript
JavaScript 可使网站的动态性更强。
当你仅仅想展示固定不变的内容时,静态站点是不错的。然而动态站点可以对事件作出响应,并允许用户进行交互。
JavaScript 是因特网上最流行的脚本语言,并且它可以运行于所有的主流浏览器。
请访问我们的 《JavaScript 教程》 ,来学习更多关于 JavaScript 的知识。
你可能感兴趣的:(web学习之xhtml基础教程)
鬼谷子:人有四种,你是哪种?
永泉说鬼谷
鬼谷子原文:粤若稽古,圣人之在天地间也,为众生之先。观阴阳之开阖以名命物,知存亡之门户,筹策万类之终始,达人心之理,见变化之朕焉,而守司其门户。译文:从古至今,生活在天地之间的圣人,就是要成为众人的先导。通过观察阴阳开阖的变化来对事物作出判断,并进一步了解事物生存和死亡的关键。策划事情发展的开头与结尾,通晓其中的人性的之理,通过事物发展过程中的微小变化,而守住事物发展的关键要害。(1)如何做圣人人
HTML之创建容器和表格
一百天成为python专家
java 开发语言 前端 css html html5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
【王老师每日家庭教育分享】——为什么好父母要懂点心理学?
王继轩24
孩子的“问题”行为背后都隐藏着某种心理需求,优秀的父母会根据孩子的心理特点因势利导。中国近现代教育家陈鹤琴说:“家庭教育必须根据儿童的心理始能行之得当。”父母爱孩子,更应该懂孩子正所谓“爱不需要理由,但是爱需要技巧”。在教育孩子的时候,父母必须首先了解孩子的心理和特点。
博客时代的文字之美
芥末笔记
看到一些好的句子,突然有感而发,或者有想展开写一下的主题,会记录在备忘录里。今天翻看的时候,看到两句话,好像出自去年南方人物周刊开年刊的卷首语。“春的气息已经破土,玉兰在枝头含苞,枯草在墙角转绿,而春联在家门口等你。祝福你做自己人生的改变者,祝福你拥有新的春天。”今天已经2月26号了,开启日更的第十四天。这应该是自己今年最大的改变了。日更的好处是显而易见的,从一个标题的确定到八九百字的成文,最快基
第三章 数据链路层
becoolguy
一、数据链路层的功能数据链路层在物理层提供服务的基础上向网络层提供服务,主要作用是加强物理层传输层原始比特流的功能,将物理层提供的可能出错的物理连接改造成为逻辑上无差错的数据链路,使之对网络层表现为一条无差错的链路。二、介质访问控制CSMA/CD:先听后发、边听边发、冲突停发、随机重发CSMA/CA:在发送数据时先广播告知其他结点,让其他结点在某段时间内不要发送数据,以免出现碰撞三、局域网PPP协
Android12.0 需求开发篇之OTA AB升级篇章一
洋仔518
android
1.需求描述RK3568平台对应项目上要求使能AB分区,这样同样OTA也需要能够支持AB分区升级,RK平台默认是不给打开AB分区的,AB分区是单分区的进一步优化模式其优点如下:
《中国教育史》第九章近代教育体制的变革
泺伊悦尔
2020年2月16日正月二十三第一节民国初年的教育改革一、制定教育方针注重道德教育,以实力教育、军国民教育辅之,更以美感教育,完成其道德。二、颁布壬子癸丑学制1912-1913年。(1)学制体系:三段四级。初等教育分为初等小学(4年,义务教育)和高等小学共七年,法定入学年龄6年。中等阶段4年,专门设女子中学。高等教育设大学,分预科、本科、大学院三个层次。学制总年限为17-18年。小学之下,蒙养园和
【老夏献方】药草可护肤之止痒去屑!
拈花老夏
图片发自App【老夏献方】如果,你用老夏帮你细火慢熬的植物洗发乳《夏》还是无法止痒和去屑,在你决定放弃植物,打算重返抗生素药物制剂的时候,我还是建议你再试试下面这个简单的方子,它已在最后关头化解了很多苦恼!中药铺都能配齐,简单,便宜,好用!图片发自App【老夏提醒】针对血热型头痒头皮屑、顽固性真菌感染型、头发根部顽固性湿疹,大量案例使用有效。请注意适当忌口!!!如果有效,我希望你不用感谢老夏,但你
手把手一步一步教你使用Java开发一个大型街机动作闯关类游戏09之sprite动画
__豆约翰__
项目源码项目源码sprite动画上一节,我们可以控制sprite移动了,但sprite的移动就是平移,比较呆板;这一节我们给sprite添加动画效果。Animation类继承Transform,这样就具备了平移和缩放的能力。主要思想是:1.包含一个图片的列表(动画的本质就是多张图片的连续播放)2.内部有个定时器,不断更换图片。@OverridepublicvoidactionPerformed(A
LangGraph人机交互
wwx0622
人机交互 AIGC AI编程 gpt
Agent开发框架之Langgraph第一章Langgraph简介与入门第二章LangGraph条件边与工具调用第三章LangGraph人机交互:中断与调试文章目录Agent开发框架之Langgraph前言一、LangGraph人机交互代码总结前言在一些程序中,可能需要用户的状态才能使程序继续执行。例如,假如我们部署了一个web页面,在前端的输入框中得到了用户输入,接着后端接收该信息并注入到任务中
面对抑郁症或者躁郁的孩子,父母不要慌,教你几招轻松解决!
彭华勇
最近,一则双人落水的新闻又把抑郁症推上了风口浪尖。其实,随着社会越来越发展,人们面对的新的东西越来越多,挑战也就越来越多,压力也就越来越大,对于大多数患有抑郁症和躁郁症的孩子的父母来说,他们不知道如何帮助他们度过难关。因此,大多数时候,父母受不了这种精神上的折磨,就会把孩子扔进医院,一走了之。之前,彭老师接到过一个案例,孩子是重度抑郁,由于父母常常不在家在外面忙生意,孩子在很早患上抑郁症的时候,父
《论语》打卡第二十九天
柯松珠
【原文】4.23:子曰:“以约失之者鲜矣。”【译文】4.23孔子说:“严于律己,就会少犯错误。”【一点感悟】孔子追求中庸之道,过分的奢侈,过分的节约,都不是他所倡导。他的目标达到合适,舒服的状态,不放纵,也不过分约束,一切符合中庸。这个境界真的很难做到。只要求自己早起早睡,每天看点书。保持每天学习状态。【原文】4.24:子曰:“君子欲讷于言而敏于行。”【译文】4.24孔子说:“君子应当言谈简洁,行
风骚榜(2023-04-01更新五律榜)
张成昱
二十一世纪旧体诗词风骚榜上榜絮语:不赴云之末,当知人后言。五律·寻风作者:柒柒六落日村烟直,春山辙迹轻。枝闲云不动,池静影分明。身共单车疾,凉从短袖生。知风因我起,而后到青苹。五律榜第一与诸同学游香山诗画园瞻龙榆生手札/北林子(拏云诗友)龙七风骚客,百年高旷怀。篁烟横彩峪,蝶影下青崖。思渐车尘远,感尤山气佳。忽然黄叶落,一片择空阶。第二镜子(新韵)/讷言不敏(海棠诗友)霜身薄若纸,深可蕴乾坤。似水
攻城天下内部号怎么获取 哪里能弄到手游内部号?
会飞滴鱼儿
(如果你玩手游,请你认真看完这篇文章。因为下面的内容可能会颠覆你的认知。)我本人从2015年从事手游研发和运营5年时间,曾经是某一游戏大厂的运营主管,这五年时间里我接手过17款热门游戏的研发与运营工作。但在2020年,我毅然决然的退出游戏行业。所有才敢爆出手游产业链的内幕。大家玩游戏肯定都遇到过托,其实市面上百分之85的手游里面都有手游托,甚至达到一款游戏一个服都有一个托。我们业内以内部号来称呼。
搞基者说
老李_4a56
油印室一体机品牌是基士得耶,大家尊称操作人为搞基者。不过这台机器人们更喜欢谐音称即死的爷。此爷长期混迹仕林,拜读各类官样文章,居然习得一身恶习,欺丑媚美尤甚。向有佳人作宰油印,爷逆来顺受,任劳任怨。今者豁齿老人当途,不意欺其齿落头秃,竟老气横秋,喜怒无常,吊儿郎当。豁者敬其服务多年,功劳苦劳可圈可点,乃灌油润之,抹布净之,延医疗之,所作殷勤不一而足。然精诚已至,金石不开,此爷做事全凭意气,或漫漶难
《顿悟智慧禅文化》之八
世界和平_众生安康
圣人同心,心灯相传传说中有一天,佛陀在灵山会上,亲手拈花,百万人天者都各自茫然,唯迦叶尊者破颜微笑。世尊乃曰:“吾有正法眼藏,涅槃妙心,实相无相,微妙法门,不立文字,教外别传,付嘱摩诃迦叶。”佛陀于是将法门付嘱大迦叶,“禅”就这样开始传承下来。佛陀曾经谈经三百余会,说法四十九年,三藏十二部经典,浩瀚无涯,无数的文字般若,薪火相传——而禅,微妙法门,教外别传;不立文字者,亦不离文字。往下之后,无论宗
《潜夫论》卷16述赦诗解2圣制刑法威奸惩恶赦非常用因时制宜
琴诗书画
《潜夫论》卷16述赦诗解2圣制刑法威奸惩恶赦非常用因时制宜题文诗:谨慎之民,用天之道,分地之利,择莫犯土,谨身节用,积累纤微,以致小过,质良善民,惟国之基.轻薄恶子,不道凶民,思彼奸邪,起作盗贼,竟以财色,杀人父母,戮人之子,灭人之门,取人之贿,及谄谀官,贪残不轨,凶恶弊吏,掠杀不辜,侵冤小民,小民皆望,圣帝当为,诛恶治冤,以解蓄怨.一门赦之,反令恶人,高会夸诧,老盗服臧,而过门也,孝子见雠,而不
网游之纵横(一)
猫小叮
终于等来了23日,韩雨立刻开始了游戏“您好~”清脆的声音响起请问您的游戏名称一个NPC问“风雪之星”韩雨想了一会儿,说到“好的,风雪之星,请选择外貌”风雪之星在一堆脸中找了十多分钟,选了一个比较大众的脸好的,即将开始游戏……一阵强光闪过,风雪(简称)出现在一座山上他打开地图,顿时傻眼了,地图上仅有的(除了出生地,其他需要玩家探索)两个字“益州”映入眼帘顿时,风雪手舞足蹈,益州,也就是四川,可是出名
“趟着走”还是换种方式
水墨烟岚
如果把家长教育孩子比作走路一种方式,那么“趟着走”也是其中的一种。谁都不知道要翻越一座山峰会遇到什么人、碰到什么事、经过什么样的路,承受什么样的跌倒之痛,甚至会有什么样的狂风暴雨、什么样的断桥低谷。但是人生总要前行,无论是否愿意,不管准备是否充足。“趟着走”,一边低头拉车,一边抬头看路。低头拉车会很累,但再累也得脚踏实地;抬头看路就能看到希望,探视到目标,但得把眼下的事做好。所有的物质享受都会成为
从“父母与子女无恩”一论看亲子关系
给我一杯奶茶我还能学
人与人之间的交集关系,实在复杂。由于自然界生物基因的传承,人类自发地组建并完善了“家庭”这一概念,也正是因为如此,人们才有了内外亲疏之的区分。“内”、“亲”,大多形容的就是血缘关系,更明确点来说,指的是亲子关系。即我们与父母的关系,我们与子女的关系。《中华人民共和国婚姻法》中的第二十一条的规定就写道:父母对子女有抚养教育的义务;子女对父母有赡养扶助的义务。法律描述的亲子关系,意味着人们必须承担起教
2021-01-15
我叫Lavie
她和男朋友交往一年多,中间经历过分分合合,最近有了肌肤之亲,可是矛盾依然很多。她的男朋友,和多数男孩子一样吧不喜欢表达。这朋友找我沟通有1个多月了吧,对我来说感觉就像是心理咨询师工作一样,一开始她经常找我,后面每周一次的频率,每次我都会和她聊很多,几乎都是一小时,有时甚至更多。今天她终于试着表达了对男朋友的理解,试着猜测男朋友童年的家庭遭遇,以此来表示对男朋友得理解,今天终于他的男朋友有了内心的交
天时和地利一一《孙子兵法》之五计对教育的启示(二)
旭日老师
昨天讲了《孙子兵法》五计中前两句名言对教育的启示,今天继续讲讲后面的天时地利两句名言对教育的启示。一、天者,阴阳,寒暑、时制也。它的意思是:所谓天时,是指用兵时的昼夜、晴雨,严寒、酷热,春夏秋冬等气候情况。这几个因素对行军打仗,用兵作战的影响是非常明显的,对于我们教育的影响,就很少去认真思考它。其实他对我们教育的其实也是非常大的:比如说昼夜不同时间对人的记忆力的影响。阅读毛主席的传记,就知道毛主席
再不学画就老了,2019百幅图之小雏菊
枫树林Fany
心素如简,人淡如菊图片发自App彩铅:得力72色油性彩铅纸张:普通A5素描纸图片发自App图片发自App图片发自App图片发自App图片发自App
立秋之末
钟小飒
这个夜晚在立秋之末,两分钟以后就是中秋(在我写完以后肯定已经是中秋了),而我思绪万千,陷入中年焦虑的日常,我焦虑的是他人眼里的“关我屁事”,前两天跟丁老师聊天,感慨于童年时的很多共同拥有的记忆,感慨于我们究竟是怎么样的人,最终得出结论:我们都有那么点自命清高,看不上很多人很多事,但是实际上那些让我们看不上的可能是我们做不到的,比如八面玲珑,比如笑脸迎春,坦率的说,其实这真的也是一种能力,只不过别人
高效对接全球车企:知行之桥满足科伯舒特Kromberg & Schubert EDI核心需求
科博舒特(Kromberg&Schubert,K&S)是德国顶尖的汽车线束系统供应商,服务于全球各大知名车企。作为其供应商,满足K&S严苛的EDI要求是实现高效合作、进入其全球供应链的关键环节。知行之桥EDI系统专为应对此类挑战设计,本文将详细解析K&S的核心EDI需求,并展示知行之桥如何提供稳定、高效、自动化的对接方案,助力供应商轻松达标。Kromberg&SchubertEDI项目目标与K&S
带你读书之“红宝书”:第三章 语法基础(中)之 数据类型前部分
前端不许笑
「这是我参与2022首次更文挑战的第5天,活动详情查看:2022首次更文挑战」写在前头大多数小伙伴看技术书籍都会用“啃”来描述读书的直观感受,当然我也是一个前端小白,白的透明那种,但是我在读技术书籍感觉到“啃”的时候,我希望把我啃红宝书第四版的过程的想法,总结带给大家,以供后来者能够更快上手。注:本文由于作者水平原因,如有错误之处,恳请大家指正,另外随着学习的深入,体会的加深,我会不断回来更新,修
公益绘本阅读之八—《做最勇敢的自己》
坚持很难
今天选择的书是英国妮古拉•金尼尔的《做最勇敢的自己》,一只对外面很害怕,最爱宅家的兔子洛根为了寻找好朋友、搭救好朋友露娜,让自己变得勇敢。在我看来,这本书的亮点是画面,封面上明明写着“做最勇敢的自己”,而画着“怯懦的洛根”——竖起耳朵、瞪大眼睛、惊恐万分的样子。明明说是“可怕的外面”,画面却是“鸟语花香、五彩缤纷、一派祥和”……画面更让人对故事充满了好奇。课前,以“勇敢”为题,聊聊觉得自己最勇敢的
Delphi EDI 需求分析与对接指南
德尔福科技(DelphiTechnologies)是全球领先的汽车零部件及系统顶级供应商之一,尤其在动力总成和电子电气技术领域实力雄厚。如今,德尔福科技专注于燃油喷射系统、电气化解决方案、售后市场部件等。本文将主要介绍Delphi的EDI需求以及如何基于知行之桥EDI系统实现与Delphi的EDI对接。DelphiEDI需求分析成功对接DelphiEDI,供应商必须满足以下核心目标,这些正是知行之
LeetCode-179-最大数
刻苦驴哝
给定一组非负整数nums,重新排列它们每个数字的顺序(每个数字不可拆分)使之组成一个最大的整数。注意:输出结果可能非常大,所以你需要返回一个字符串而不是整数。示例1:输入:nums=[10,2]输出:"210"示例2:输入:nums=[3,30,34,5,9]输出:"9534330"来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/largest
周勇//4.12清明八日//鹧鸪天·中国十大镇国之宝之太阳神鸟金饰//清明·春景·春意(八)
高山流水无情剑
题记:商周太阳神鸟金饰为商周时期的金器。2001年出土于金沙村,现收藏于成都金沙遗址博物馆。其呈圆形,器身极薄。图案采用镂空方式表现,分内外两层。内层为一圆圈,周围等距分布有十二条旋转的齿状光芒;外层图案围绕在内层图案周围,由四只相同的逆时针飞行的鸟组成。“太阳神鸟”金箔的含金量高达94.2%,是用自然砂金加工而成。经过考古学者的分析三千年前的古蜀国人,将太阳作为崇拜的对象,而太阳的化身就是太阳神
java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VO TO BO POJO DAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
Javascript----HTML DOM 事件
何必如此
JavaScript html Web
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
动态绑定和删除onclick事件
357029540
JavaScript jquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
HttpClient|HttpClient请求详解
7454103
apache 应用服务器 网络协议 网络应用 Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
PHP如果自带一个小型的web服务器就好了
houxinyou
apache 应用服务器 Web PHP 脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis 数据库 NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
谁在用Hadoop?
bingyingao
hadoop 数据挖掘 公司 应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
Scala: JVM上的函数编程
bookjovi
scala erlang haskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java 框架 Web 项目管理 企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
Python 报错:IndentationError: unexpected indent
daizj
python tab 空格 缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
枚举类型详细介绍及方法定义
gaomysion
enum javaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
Java 枚举
ShihLei
java enum 枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
java HotSpot GC 垃圾回收 VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&




标签)也会碰到上述同样的问题。不要使用闭合标签来关闭
,而是要在标签的末端添加 / >。