- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- js 生成二维码
weixin_30519071
javascriptViewUI
插件描述:jquery.qrcode.js是一个能够在客户端生成矩阵二维码QRCode的jquery插件,使用它可以很方便的在页面上生成二维条码。如何使用它将jquery.qrcode.min.js和jquery添加到您的网页中然后创建一个DOM元素去包含生成qr码。然后你在此容器中的添加qrcodejQuery('#qrcode').qrcode("http://www.jq22.com");【
- jquery是干什么的--乐字节前端
dirft_din
JQuery主要内容imageJquery对象jQuery是一套兼容多浏览器的javascript脚本库.核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切soeasy。"--因为我们已经站在巨人的肩膀上
- 学习之旅10------掌握jQuery:实用应用案例深度解析
theskylife
Javascript总结学习jquery前端
目录写在开头1.jQuery基础知识回顾1.1.选择器1.2.事件1.3.效果1.4.DOM操作1.5.AJAX2.实用应用案例分析2.1.动态内容加载2.2.表单验证2.3.图像滑动门效果2.4.创建动态导航菜单3.高级技巧与最佳实践3.1.优化jQuery代码的性能3.2.jQuery插件的使用和自定义3.3.jQuery在移动开发中的应用写在最后参考资料写在开头jQuery,作为一种轻量级的
- bootstrap与jQuery的优点与区别
传而习乎
一、bootstrapBootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。优点1.简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。2.bootstrap提供了一套响应式、移动设备优先的流式栅格系统。它可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现
- jquery.lazyload-1.9.3中文文档 -- 延迟加载图片的jQuery插件
Leo_DLi
Web前端jquerylazyload
最近使用jquery.lazyload.js这个jQuery插件的时候,突然发现对这个插件相对全面的介绍不多.特别是对lazyload()方法中的配置选项的介绍少之又少.随即整理一份供大家参阅.说明:我使用的版本是1.9.3废话不多少,直接上代码:一,使用小DemoDemo#container{width:765px;margin:auto;}#containerimg{width:100%;}$
- Bootstrap学习总结笔记(16)-- 基本插件之模态对话框
kikay
Bootstrapbootstrap模态对话框
Bootstrap自带了很多JQuery插件,给用户做前端开发提供了很大的方便。对于每一个插件,有2种引用方式:一是单独引用,即使用Bootstrap的单独*.js文件,这种方式需要注意的是一些插件和CSS组件可能依赖其他插件,所以单独引用的时候,需要弄清楚这种包含关系一并引用;二是直接引用完整的bootstrap.js或者压缩版的bootstrap.min.js,需要注意的是不能同时引用这2个文
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 分享几个好用的前端网站
qq_48378883
javascript信息可视化开发语言
1.echart图表demo集https://www.isqqw.com/2.json地图在线预览https://geojson.io/3.全国地图json数据https://www.poi86.com/4.jquery插件库https://www.jq22.com/5.jquery操作手册https://www.bejson.com/apidoc/jquery/index.html6.丰富的表格
- 每日一题:封装 JavaScript源文件的全部内容到一个函数块有什么意义?
DHLSP15
每日一题javascript开发语言ecmascript
封装JavaScript源文件的全部内容到一个函数块有什么意义?这是一个越来越普遍的做法,已被许多流行的JavaScript库(jQuery、Node.js等)采用。这种技术创建了一个围绕文件全部内容的闭包。最重要的是,创建了一个私有的命名空间,有助于避免不同JavaScript模块和库之间的命名冲突。这种技术的另一个特点是,允许把一个易于引用的(更短的)别名用于全局变量。例如:jQuery插件中
- 前端网站推荐
好好哒
前端网站
一、插件类网站jQuery插件库:http://www.jq22.com/最简单强大的插件框架:http://www.iopenworks.com/jQuery之家:http://www.htmleaf.com/经典模块化前端开发框架:http://www.layui.com/进阶攻略|前端最全的框架总结:http://www.jianshu.com/p/2a8ce7075d79二、图标类网站阿里
- 07-JQuery插件应用
D丝学编程
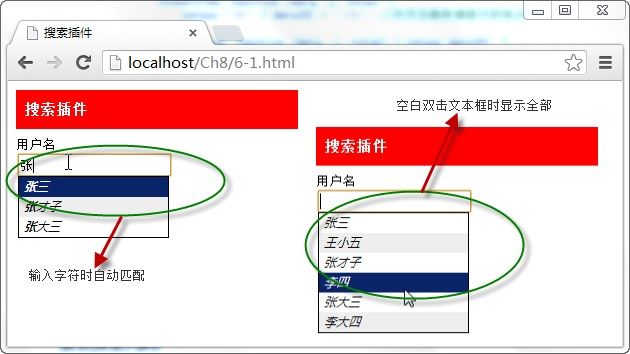
本教程主要以JqueryUI为例,简单介绍Jquery插件的使用。使用JQueryUI提供的基本功能,需要如下文件支持:(1)jquery-ui.css(2)jquery.js(3)jquery-ui.jsjqueryui主题风格:可以通过如下网站地址选择风格或者自定义https://jqueryui.com/themeroller/一、JqueryUI-AutocompleteJqueryUI-
- jQuery插件elevateZoom简单使用
不知道取个什么昵称不如娶个媳妇
elevateZoom其实很强大,但是,如果你的网速不给力,就会出现卡顿问题,这一点深有体会。屁话就说这么多。现在开始开车,前排的乘客注意系好安全带,呸。。。传送门网速慢卡就不要打开了,浪费时间elevateZoom是一个jquery插件,所以要依赖jquery才能使用,敲黑板划重点。上代码:$("#img-big").elevateZoom({gallery:'small',//注意相关dom元
- asp.net+js+ajax实现手机移动端页面预览、剪裁、上传头像图片
公西雒
移动端预览剪裁上传头像
参考资料:支持移动设备触摸图片裁剪的jQuery插件移动端html测试html-->修改取消确定//document.addEventListener('touchmove',function(e){e.preventDefault();},false);$("#clipArea").photoClip({width:80,height:80,file:"#imgFaceUrl",view:"#v
- jquery.LoadImage.js 预加载图片
love_燕子
前端技术
jquery插件预加载图片在线的项目图片比较多,没有办法一次加载完成,所以使用预加载,先加载一个旋转的gif图片然后等图片加载完成后显示引入jquery类库引入jquery.LoadImage.js在head中添加$(function(){$(".mainimg").LoadImage(true,800,600,"images/loading.gif");});注意一定要把该js放到head中,不
- jquery插件开发 简介
交大小丑
jQuery插件开发精品教程,让你的jQuery提升一个台阶-刘哇勇-博客园http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html深入理解jQuery插件开发-文章-伯乐在线http://blog.jobbole.com/30550/
- 自定义浏览器滚动条
xilong
1、自己手动实现这里有一篇文章写的挺好的https://blog.csdn.net/suwu150/article/details/78923390(suwu150博客)2、jQuery插件如果使用jQuery,则有插件jquery-custom-content-scroller3、vue插件Vuebar官网地址:http://github.serafin.io/vuebar/
- jQuery实现自定义轮播图插件
觉醒法师
JavaScriptjqueryjavascript前端
一、通过别名$.fn进行引用,开发jQuery插件/***轮播图*@constructor*/$.fn.Sliders=function(){//dosomething...}二、内部功能实现/***轮播图*@constructor*@paramsoptions参数*/$.fn.Sliders=function(options){var_TYPES_={INNER:"INNER",//替换原内容L
- 选择年-月-日的JQuery插件,界面简洁优美,接口简单
henry技术探索记录员
由于工作需要,需要一个选择年-月-日的插件。在网上找了很多插件库,这些日期选择插件,要不就是界面复杂,不好操作;要不就是接口复杂;甚至有bug。于是用半天时间,自己实现了一个基于JQuery的简单的日期选择插件,界面简洁优美,接口简单好用。使用方法非常简单1.在Html中导入接口文件:image2.调出日期选择插件的input控件的用法:image3.外部唯一需要调用的接口:image4.创建日期
- vue中实现html页面导出word和pdf的办法
阿祥是刺刺
导出word1.使用预先写好的与html相似的word文档模板,将用户输入的数据与读取出来的模板结合生成指定名称的docx文件vue+elementUI导出数据为word文档2.使用Jquery插件和file-save来生成word文档vue前端导出word、excel、pdf导出pdf1.使用html2canvas和JsPDF来生成pdf文件html2canvas生成截图后,用JsPDF转为pd
- 使用jsDeliver+github搭建免费的cdn
42c64edf12e9
前言:国内加载github的资源比较慢,需要使用CDN加速来优化网站打开速度,于是使用jsDeliver+github搭建免费的cdn。jsDelivr是一个免费开源的CDN解决方案,用于帮助开发者和站长。包含JavaScript库、jQuery插件、CSS框架、字体等等Web上常用的静态资源。写给小白的,懂的前面可以略过npmNPM是JavaScript的包管理器,也是世界上最大的软件注册中心。
- 10个比较有用的jQuery插件
尚硅谷铁粉
前端jqueryjQuery插件
jQuery是简化了HTML文档遍历、事件处理、动画和Ajax交互最快、最简洁的JavaScript库。随着越来越多的jQuery插件出现,开发者们可以很轻易地将所需要的组件整合进他们的导航菜单、logo、表格化布局、简短的文本,使其拥有指定的大小或是为其创建一系列的滑动效果,以迎合网站的主题。jQuery的出现丰富了网页的应用和开发,促使了多功能、视觉效果绚丽的网站的出现。在本文中,我们将为开发
- jquery插件 (jquery之家)的使用案列,(瀑布流的使用)非常简单
一只小阿乐
笔记jqueryajax
在我们使用这个插件的时候,我们只需要打开这个网址,非常优秀的一个jquery插件库jQuery库_jQuery之家-自由分享jQuery、html5、css3的插件库使用这个插件库1.先引入js和css文件2引入HTML结构3继续复制一些js代码,管理这个图片的方式然后使用就完毕了
- 微信公众账号开发利器 - jQuery WeUI V0.6.0 发布
lihongxun945
jquery微信UIjquery-weuweui
jQueryWeUI是一个专门为对微信公众账号开发的一套UI库,它包含了WEUI的全部组件,另外还拓展了大量的常用组件,包括下拉刷新、滚动加载、日历、select等。jQueryWeUI所有的组件都是标准的jQuery插件,所以上手没有任何难度,也可以和Angular、React等其他框架结合使用。目前包括按钮、列表、对话框、日历等20+个常用组件。本次改动主要是:增加了Select和Popup两
- jquery插件页面滚动元素进入视口触发动画jquery-aniview
weixin_33724059
javascriptpythonViewUI
2019独角兽企业重金招聘Python工程师标准>>>animate.css+jquery-aniviewAnimate.cssAnimate.css是一个跨浏览器的css3动画库,兼容性很好。官网:https://daneden.github.io/animate.css/。1首先引入animate.css文件2给元素加上指定给的动画样式名这里包括两个class名,第一个是基本的,必须添加的样式
- 解决视口动画插件jquery.aniview.js使用animate.css时无效的问题(最新版本网页视口动画插件的使用及没作用、没反应)
暂时先用这个名字
前端javascriptjquerycssaniviewanimate视口动画网站
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。一、官网animate.css官网一款强大的预设css3动画库,也是实现视口动画功能的核心,各种动作名称都从此链接内找。以下为部分动画对应的中文。fade:{title:'淡入淡出',fadeIn:'淡
- Jquery插件导出word之---html-docx.js
chibimarukochan
web前端html-docx.js
下载地址:链接:https://pan.baidu.com/s/1e7zh8pXhR5h_obipuaq3zA密码:i4pg使用方法://.dts文件中:declarenamespacehtmlDocx{exportfunctionasBlob(content:string);}//.ts中引入://///html页面:letconverted=htmlDocx.asBlob(downConten
- jquery控制css3动画 列表,10款jQuery/CSS3动画应用 超实用
草头余
jquery控制css3动画列表
本文作者html5tricks,转载请注明出处这次我们要带来10款最新的jQuery/CSS3动画应用,这里有不少1、jQuery/CSS3书本翻页动画特效多功能选项支持这是一款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个jQuery插件,因此兼容性还
- 微信小程序九宫格抽奖和转盘抽奖的实现
爱唱歌的前端
微信小程序微信小程序九宫格抽奖的实现微信小程序转盘抽奖的实现微信小程序实现九宫格抽奖微信小程序实现转盘抽奖微信小程序常用的抽奖方式
描述:最近在工作中遇到了小程序抽奖的一些页面制作,以前制作网页抽奖的时候,在jQuery插件库谁便找一个Demo就可以满足我们的需求了,自己动手写的话不仅会拖慢项目进度,而且写出来的也未必有别人的那么流畅自然。而在小程序中我们就没有这么幸福了(ಥ﹏ಥ),并没有丰富的插件库供给我们使用,所以该写的还得自己动手写。好了,下面是常见的两种抽奖方式:九宫格和转盘,在实际项目中用的还不错,分享给大家。一、九
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc