- 500吨“翔”要来了,我们投“翔”么?
蜗牛哒嗒
AD:打开支付宝首页搜索“7857987”立即领取红包事件起因:小区直线距离不到500米的地方要建一个大型垃圾站了,每天能处理500吨的垃圾!!!以后的日子里……不能淡定了。。。公示摘要:项目:罗泾中转站改扩建项目(宝山区生物能源再利用项目)地点:宝山区宝山工业园区潘川路1510号用地面积:8316.63平方米公示网站:宝山区人民政府门户网站看到这个公示的规划设计图,再去百度地图上搜了一看,那距离
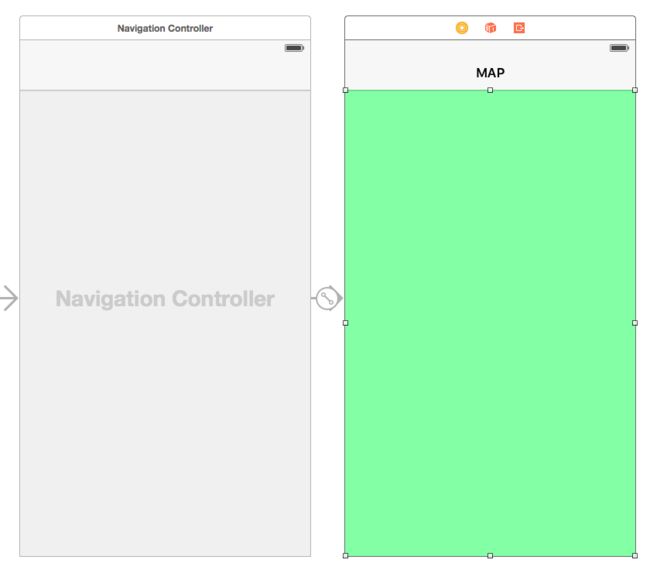
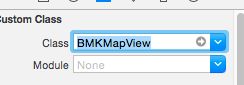
- 百度地图当前位置 变化回调方法(oc)
fighterboy
-(void)didUpdateUserHeading:(BMKUserLocation*)userLocation{[_mapViewupdateLocationData:userLocation];NSLog(@"headingis%@",userLocation.heading);}
- 百度地图SDK Android版开发 9 覆盖物示例3批量点、海量点、点聚合
程序喵D
百度地图Android开发android百度地图
百度地图SDKAndroid版开发9覆盖物示例3批量点、海量点、点聚合前言相关的类和接口批量添加和删除海量点BaiduMap类BaiduMap.OnMultiPointClickListener接口MultiPointOption海量点选项MultiPointItem海量点单个点对象点聚合示例界面布局MapMarks类常量成员变量初始化创建覆盖物批量点海量点点聚合移除覆盖物设置属性加载地图和移除地
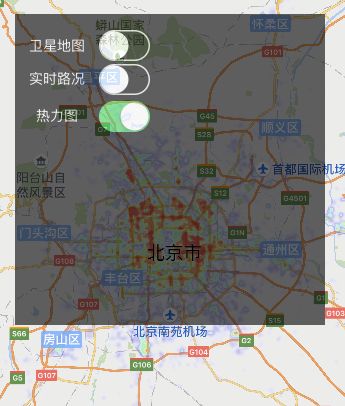
- 使用百度地图绘制热力图(BMapGL)
.ლ.
BMapGL/mapvglvue.js前端
首先要引入百度地图的js、api;(小萌新使用百度地图的时候记得要先申请密钥哦)然后在public下面的index中要先引入相关的js;接下来就可以开始绘制地图啦importBMapGLfrom"BMapGL";import*asmapvglfrom"mapvgl";import{BmlHeatmap}from"vue-baidu-map";//引人exportdefault{components
- rqueue使用笔记
chushiyunen
笔记python开发语言
文章目录maven依赖引入监听器注入和发送消息接收消息属性配置项目用到rqueue,虽然知道和redis相关,但是肯定有不一样的地方,做个笔记。maven依赖网上找个能用的版本就行,如:com.github.sonus21rqueue-spring-boot-starter2.13.2-RELEASE引入监听器属于配置类,可以考虑和StartupApplication同目录。@Componentp
- centos换源安装升级gcc
youzjuer
centoslinux运维
使用devtools升级安装的时候,由于此库已经停止更新了,因此需要切换阿里源SCL+Devtoolset安装与使用笔记-腾讯云开发者社区-腾讯云(tencent.com)https://cloud.tencent.com/developer/article/18891811yum安装yuminstallcentos-release-sclcentos-release-scl-rh2换源CentO
- 计算机毕业设计hadoop+spark知识图谱房源推荐系统 房价预测系统 房源数据分析 房源可视化 房源大数据大屏 大数据毕业设计 机器学习
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集链家数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartssparkmys
- C语言 指针使用笔记
我是一只小萌新
C语言C指针Pointersc语言
最近遇到的问题需要经常使用到指针,所以我做了一个整理,也参考了一些其他的资料。1.关于指针给函数传参的问题。如果需要将一个数组传递给函数,函数会修改该数组,该数组之后会用到。那么传参的时候需要传递数组的首地址,也就是指针,和数据的长度。例如,以下代码:voidsystemCall(int*logical_block_address,int*n_lbs){//文件路径、名称logical_block
- 阿里nacos的使用笔记(一)
JohnYuCN
一、定位:它是一个Service的:注册发现管理、配置管理的服务器。自身是用SpringBoot的完在的Java项目有着“独立和集群”两种启动模式。采用Derby(standalone模式)或Mysql(Cluster模式)做为持久化存储方案。其管理的服务可以是:(1)SpringBoot微服务(2)K8S的Service(3)Doubbo的RPCService二、安装与启停管理:下载:可以从ht
- 笔记本电脑开关触摸板
光羽隼
使用笔记本上的Fn功能键配合F1-F12可起到不同作用。笔记本上的触摸板开关是Fn键配合下图中的F5按键,因为不同电脑的F1-F12按键功能不一样,所以要按照自己的笔记本情况而定触摸板开关键也有可能你电脑上的触摸板开关键是这个触摸板开关键1
- vue设置全局背景图_vue开发使用笔记
weixin_39629780
vue设置全局背景图
在SPA单页面组件的开发中Vue的vuex和React的Redux都统称为同一状态管理,个人的理解是全局状态管理更合适;简单的理解就是你在state中定义了一个数据之后,你可以在所在项目中的任何一个组件里进行获取、进行修改,并且你的修改可以得到全局的响应变更。下面咱们一步一步地剖析下vuex的使用:首先要安装、使用vuex首先在vue2.0+你的vue-cli项目中安装vuex:npminstal
- 计算机无法通过无线上网,笔记本电脑突然无法使用无线网卡的多种解决方法
依然有光
计算机无法通过无线上网
?笔记本电脑可以通过开启内置无线网卡,实现共享无线网络给其他设备使用。如果在使用笔记本的过程中遇到无线网络突然断开,无法使用的情况下该如何解决呢?接下来PConline小编提供多个方法来解决这个问题。方法一:1、按win+r,打开运行,输入cmd点击回车;2、在命令提示符窗口中输入并执行:ipconfig/release;3、重新连接WiFi后,在命令提示符窗口输入并执行:ipconfig/ren
- 国庆婚期行
BigBoss_df98
婚假7天,过得飞快,回忆起来,甜蜜不少。day1上午从单位离开,到了惠州的家,简单买了一些必备生活用品,打扫了下卫生,玩了2把游戏。晚上到平潭机场接女票,等了2小时,终于等到女票,短高跟,吊带裤,红T恤,黑直刘海,闪烁着大眼睛,一边打电话与爸妈报平安一边出来,许久未见,不知所言,只能拥抱。day2早上逛西湖,西湖宾馆吃了早茶,沿着百度地图找到了神舟租车,租了辆科鲁兹,去影院看《碟中谍6》,稍事休息
- 实现百度地图选点寻址(根据经纬度而非名称)
Cloud_99b0
目标;假定给某一目标点比如成都天府广场,用户点击地图上某点,实现给出路径;开发环境:百度地图api+html+js实现步骤:新建地图展示天府广场的位置标记点(目的点)添加事件监听用户点击地图添加标记点就是出发点规划出发点到目的点路线并显示注意:点击下一个出发点时要清理之前的显示路径和点代码:检索的核心是;DrivingRoute驾车导航类和search检索方法进一步请查看百度地图开发文档。若要步行
- 超分 Real-ESRGAN 使用笔记
AI算法网奇
深度学习宝典人工智能
效果图目录依赖项:推理入口文件:RealESRGAN_x4plus12g显存不够RealESRGAN_x4plus_anime_6B的效果树枝之间产生了蒙版RealESRNet_x4plus有点模糊2022年开源的GitHub-xinntao/Real-ESRGAN:Real-ESRGANaimsatdevelopingPracticalAlgorithmsforGeneralImage/Vide
- 超分CAMixerSR 使用笔记
AI算法网奇
深度学习宝典python人工智能
目录超分CAMixerSR笔记自己改进的图例示例:修改目录:设置预训练模型:超分CAMixerSR笔记自己改进的图例示例:修改目录:codes/basicsr改为codes/basicsr_m设置预训练模型:path:pretrain_network_g:F:\project\chaofen\CAMixerSR-main\pretrained_models\LargeSR\CAMixerSR_B.
- GCJ-02火星坐标系和WGS-84坐标系转换关系
PrinciplesMan
前端python计算机视觉开发语言
WGS-84:GPS坐标系GCJ-02:火星坐标系,国测局02年发布的坐标体系,高德,腾讯等使用。BD-09:百度坐标系,百度自研,百度地图使用。GCJ-02转WGS-84公式#-*-coding:utf-8-*-importjsonimportmathx_pi=3.14159265358979324*3000.0/180.0pi=3.1415926535897932384626#πa=63782
- 计算机毕业设计hadoop+spark知识图谱美食推荐系统 美食价格预测 美团推荐系统 美团爬虫 大众点评爬虫 美食数据分析 美食可视化大屏 大数据毕设
计算机毕业设计大全
创新点:1.支付宝沙箱支付2.支付邮箱通知(JavaMail)3.短信验证码修改密码4.知识图谱5.四种推荐算法(协同过滤基于用户、物品、SVD混合神经网络、MLP深度学习模型)6.线性回归算法预测房价7.Python爬虫采集大众点评美食数据8.AI短信识别9.百度地图API10.lstm情感分析11.spark大屏可视化开发技术:springbootvue.jspythonechartsspar
- 百度地图SDK Android版开发 1 配置
程序喵D
百度地图Android开发androidjava
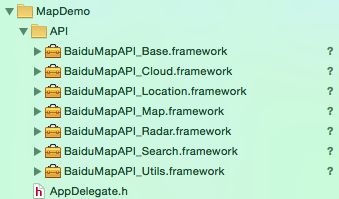
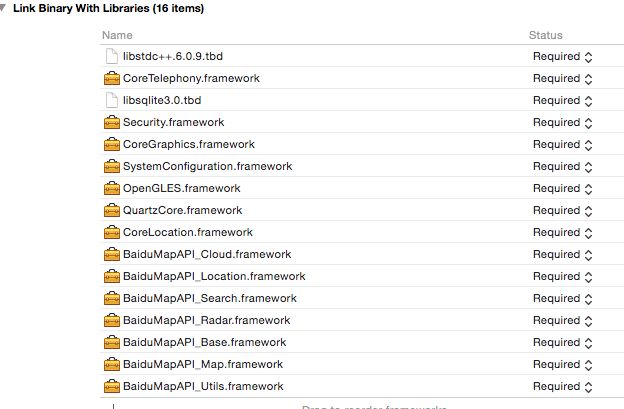
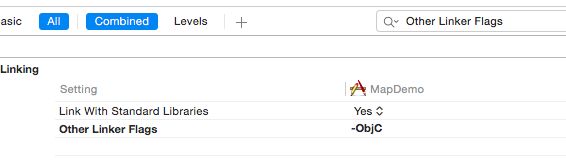
百度地图SDKAndroid版开发1配置前言步骤1创建工程步骤2配置地图开发包拷贝开发包配置jniLibs目录配置依赖配置开发密钥(AK)地图权限配置地图初始化步骤3显示地图布局文件地图Activity步骤4运行效果前言本文主要介绍如何使用百度地图SDK开发Android地图应用。准备工作:申请百度地图移动版开发密钥(AK)入口注册和获取密钥教程下载地图开发包入口本文下载基础地图版本BaiduLB
- 百度地图SDK Android版开发 3 地图图层
程序喵D
百度地图Android开发androidjava
百度地图SDKAndroid版开发3地图图层前言百度地图图层地图底图地图底图类型普通地图卫星图空白地图地图类图层类型常量接口实时路况接口百度城市热力图接口示例代码地图风格类界面布局控件响应事件运行效果图前言本文主要介绍百度地图图层相关的功能和接口,以及使用方法。百度地图图层地图底图地图底图类型百度地图SDK提供了3种类型的地图资源:普通矢量地图。卫星图。空白地图。普通地图基础的道路地图。显示道路、
- Android中引用百度地图sdk
aabbcc又一年
android百度定位
1.在百度那里注册成为开发者,创建对应的应用,填写包名,sha1,最后得到AK。2.下载sdk,解压得到jar包,和各个平台的so库。3.由于我是组件化开发,将jar包和各个平台的so库目录复制到common的libs目录下,右击jar包,addaslibrary。common的build.gradle就多此jar的引用。//这里是common模块,使用api,而不是implementationa
- Android 应用集成百度地图定位SDK
Just_Paranoid
Androidandroid百度地图SDK
在当今的移动互联网时代,位置服务已经成为了众多应用不可或缺的功能之一。无论是社交应用中的位置分享,还是服务类应用中的位置导航,都离不开精准的定位技术。为了满足这一需求,越来越多的开发者选择集成第三方的定位SDK。其中,百度定位SDK凭借其高精度和丰富的功能。集成百度定位功能到你的Android应用中是一个相对直接的过程,但需要遵循几个关键步骤。参考官方文档:https://lbsyun.baidu
- 基于百度地图和百度路书的行车轨迹回放(含途经点的多次导航)
LBB1011
技术百度
目录先来看看我做了个啥我为什么要这件事我用到的工具正式开始创建一张空地图设置我的起点、终点、途经点为上面几个关键点打上标签绘制折线绘制折线的方法第一个难点加一辆小车在路上跑添加路书第二个难点源码在这里先来看看我做了个啥点击查看动态效果我为什么要这件事因为我本人家在农村工作地点在南京,为了能看到孩子所以我基本每周都会回去。为了顺路能节省点油钱,所以经常在QQ、微信各大拼车群里顺风车带几个人。但是问题
- 枚举使用笔记
万变不离其宗_8
项目笔记笔记
1.java枚举怎么放在方法上面的注释里面/***保存*@paramuserId用户id*@paramtype见枚举{@linkcom.common.enums.TypeEnum}*@return*/voidsave(LonguserId,Stringtype);
- ruoyi使用笔记
万变不离其宗_8
项目笔记代码参考笔记笔记java前端
1.限流处理@RateLimiter@PostMapping("/createOrder")@ApiOperation("创建充值订单")@RateLimiter(key=CacheConstants.REPEAT_SUBMIT_KEY,time=10,count=1,limitType=LimitType.IP)publicRcreateOrder(@RequestBodyFormform){/
- 百度地图的使用(js,vue2,vue3)
Nancy哇
地图百度javascript开发语言vue前端cssvue.js
百度地图的使用创建应用获取密钥akak是在百度地图开发者平台申请的密钥详见http://lbsyun.baidu.com/apiconsole/key一、原生js使用百度地图引入初始化地图varmap=newBMapGL.Map("container");//创建地图实例varpoint=newBMapGL.Point(116.404,39.928);//创建点坐标map.centerAndZoo
- 【vue baidu-map】实现百度地图展示基地,鼠标悬浮标注点展示详细信息
米老鼠的摩托车日记
vue2vue.js百度javascript
实现效果如下:自用代码记录视频箭头视频监控名称:{{item.name}}-->-->企业名称:{{current}}testt-->-->{{key}}({{value}})//varecharts=require('echarts')import{getPlantBases}from'@/api/table'import{getUserEquipments,getPageList}from'@
- 热门免费API集锦:提升开发效率的推荐清单
API小百科_APISpace
百度地图:百度地图提供了Android,iOS版本的SDK和JavaScriptAPI,可进行定位、地图、数据、出行、鹰眼轨迹和分析服务。高德地图:高德地图提供了JavaScript和web服务API,Android和iOSSDK,支持地图,定位,搜索,路线规划,导航和室内地图等。腾讯地图:腾讯地图提供了JavaScriptAPI,Android和iOSSDK,支持定位,地图,地点搜索,路线和导航
- vue + echarts + 百度地图 画地图散点图
电脑有点热
vueechartsvueecharts
更新:升级echarts5.0.1版本后,之前的操作引入百度地图发现地图并没有绘制,需要在文件引入MP的地方新增一句import'echarts/extension/bmap.js'-------------------------------------------分割线---------------------------------创建画图区域创建js文件引入百度地图js文件,baidu-m
- 分割一切,跟踪一切 Segment-and-Track Anything 使用笔记
AI视觉网奇
深度学习宝典计算机视觉
Segment-and-TrackAnything!视频版SAM来了,分割/跟踪/编辑一切,已开源!目录依赖项安装:跑通测试代码:根据3个点分割代码:根据boxroi分割:
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。