来源
这篇文章是用来指导人们成为专业的网页开发人员。作为一个拥有20年网页制作经验的我,一直都在和开发人员一起工作,并且常常会帮助新的开发人员。在这篇文章,我就讲讲应该怎样着手网页开发,以及实际情况中经常遇到的问题,更重要的是,你能学习怎样从开发前端中得到酬劳。
在这篇文章中,有很多值得记住的资源,为了使页面不至于看起来太乱,我已经把这些资源都集中在这个文档当中了,免费获取。
申明以下提到的任何网站与我没有任何的利益关系,特意提到是因为这些网站都是学习所用的很好的例子。
阅读这篇文章你需要注意的两件事情:
1. 没关系,你可以跳过前面的内容
这篇文章是指导你成为专业的网站开发人员的,在阅读了introduction后,你可以滚动内容到任何合适你的情况的位置来开始阅读,如果你还只是犹豫着刚刚开始,那么有爱丽丝梦游记的话可以说明你的情况:
''从该开始的地方开始,到该结束的地方停止。"
2. 尽快浏览所有的内容,然后慢慢�吸收
相比获得金钱,更重要的是你应该喜欢你所做的事情,但在做之前你不可能知道是否喜欢你要做的事情。
这篇向导所有的内容都是帮助你尽快了解所有前端开发所涉及的领域,然后帮助你在你所感兴趣的某一方面继续深入下去。开始的时候,你不需要担心任何事情,只要跟着最基本的内容然后不断深入下去。一旦你找到你的激情所在,我会告诉你怎样走的更远。
我已经决定了我要学习代码。我喜欢网页,但我只是不知道怎么开始
恭喜你!这将是做任何事情迈出的第一步。虽然也可能受到沉重的打击,不要担心,我会帮助你的。
你的第一个目标就是尽快了解网页开发的涉及的所有领域(俗称全栈)。你了解的内容将会非常宽泛,而不是很深入。这只是帮你找到你可能喜欢的领域以及对整个网站架构有基本的认知,还有在掌握了自己专业领域的内容之后而不至于对其他相关的内容一窍不通。
学习一些基本的HTML
超文本标记语言(HTML)就是在网页中控制页面中内容和布局的一种编程语言。既然从这里开始的话,你可以立即自己做一个用户界面来开始,这样使用代码来产生即时结果的互动方式,会在你以后越来越高级的代码生涯中产生重要的作用。这种即时显示代码运行结果的方式让你在开发过程中也不至于摸不着头脑。
这是HTML, 你需要开始学习的内容(点击链接将会看到免费的课程)
- Getting Started
- Tags, Attributes and Elements
- Page Titles
- Paragraphs
- Headings
- Lists
- Links
- Images
- Tables
- Forms
- Putting It All Together
我已经学会了基本的HTML
太好了!这是网站开发非常重要的第一步。现在你需要了解一些简单的JavaScript。
学习简单的Javascript
JavaScript是网页语言,所有的主流网络浏览器都支持javascript。每一个网站背后都在使用大量的Javascript代码。不用再而三的提示,Javascript已经成为了包括其他平台中最流行的编程语言, 包括了后台,桌面以及适配器。
现在开始,我需要了解基本的Javascript:
- Making Stuff Happen
- Variables and Data
- Doing Math
- Logic
- Conditional
- Looping
- Functions
- Objects
- Arrays
- The DOM
- Events and Callbacks
- AJAX
- JSON
- Scope
我已经知道了一些基本的Javascript和HTML
太好了,现在我们开始学习CSS。
学习CSS
CSS全名Cascading Style Sheets,用来调整HTML元素的页面显示位置。按照Mozilla的教程可以学到基本的CSS知识,之后可以看看CSS-Tricks来试着解决一些CSS难题(使用链接内容中右上角的搜索栏)。
转移至后台
这样你已经见识到了所有“前端”知识了。可以说你已经知道了网站在浏览器中运行的密秘了。现在是时候转移到“后台”了,后台就是在服务器端运行的代码。不要担心,你不需要特意准备一台服务器来学习后台,你现在使用的电脑就能完全胜任。
有太多的后台语言可以选择,既然现在已经对JavaScript已经熟悉了,我建议你继续使用Node JS。Node JS可以让你在服务器端运行JavaScript(而不仅仅是运行在浏览器中)。
既然学习使用Node JS,你应该学习Express和Mongo DB。
Express
Express是一个使Node JS更容易的扮演服务器角色的library(可以从你的网页中监听“request”,发送“responses”到你的网页中)。
Mongo DB
Mongo DB是一个数据库,允许你储存和检索信息。
你可以从这里学习Node JS、Express和Mongo DB,还有一个有用的教程。
我需要选择成为一个前端开发人员、后台开发人员或者全栈开发人员
如果你一直在兼顾两端,现在时候做个选择了。如果还不是太清楚,请回到前面的部分,看看你是否有遗漏的地方需要继续加强学习。
是的,现在你已经在写两种不同类型的代码了,一类是和用户在做互动,另一类是和数据有互动,到底哪一类才是你的最爱?
用户交互?恭喜,一个新的前端开发者出现了。
数据交互?挺好的,一个新的后台开发人员出现了。
都喜欢?你会成为一个全栈开发人员。
都不喜欢?我就呵呵了,或许成为一个网站开发人员并不适合你,尽早认识到而不至于浪费时间和金钱。还不想放弃?或许只是没有遇到你喜欢的编程语言,试着用用其他的语言看看有没有中意的。
我想要成为一个全栈开发人员
很好,你需要阅读以下想成为前端和想成为后端两者的内容。
我想要成为一个前端开发,我已经知道了基本的JavaScript、HTML和CSS
要成为一个有效率的前端开发人员,你需要对HTML、CSS和客户端的JavaScript都有想当的了解。尤其你需要对某些重要的框架有较深的了解。这些都是前端开发的必要知识。
接下来的内容需要你在HTML上已经有基本的了解。如果觉得还不是十分了解,我建议你继续回去看看学习基本的HTML。
学习更复杂的HTML
学习这个教程你能学习到更复杂的HTML。
学习更复杂的客户端JavaScript

要提高你的JavaScript技能,我建议你阅读以下这本书: You Don't Know JS,这本书是Kyle Simpson写的。作者也是任性的把所有内容都 免费放在网上:
- “Up & Going”
- “Scope & Closures”
- “this & Object Prototypes”,
- “Types & Grammar”
- “Async & Performance”
- “ES6 & Beyond”
除了这些书,MDN JavaScript Reference也将成为你的好朋友。
前端3剑客HTML、CSS和JavaScript的接触过程还是不错的。但是离挣到钱还有一点路必须走,你需要学习一些框架。
学习jQuery
尽管一些新框架都试图替代jQuery,但这不影响jQuery一直是JavaScript最为流行的框架,如果你关注招聘信息,可以注意到jQuery一直是招聘人员必要技能之一。
我建议从jQuery path at FreeCodeCamp学起是比较有效率的。之后,去jQuery的官网可以获得更多的指导。
或者从开发者文档jQuery API docs了解也是可以的。
学习流行JS框架
框架是用来处理开发语言中较为难处理的问题的一种技术。JavaScript就诞生了大量的框架。
好像每个星期都有新的框架被吹捧成新的标准。你需要google一下查看一下到底哪个框架适合你现在的工作。一个好的查看的地方就是 Hacker News hiring trends tool。
这是一张来自上面网站的图表:
React JS
React是Facebook为了配合Flux architecture而开发的框架。主要是为了开发界面的框架。现在已经超过了Angular框架成为了最流行的框架。所以现在开始学习React是不错的选择。这有一个不错的学习React的地方。
Angular 1和2
Angular JS是Google开发的,从面世开始就获得大量的使用。很多公司都在这个框架上投入不菲,你可以从图表中看到,Angular还是很流行的框架。不幸的是,Google在第二个版本中全部重写了Angular,导致版本1和2看起来就是完全不同的两个框架。如果你想要成为Angular专家,你就需要很熟悉这两个版本。仅仅了解Angular 1 好像现在看来还是可以的,但是给你的时间不多了,现在大多数的Angular工作都在向版本2过渡。可以免费学习Angular 1 课程可以在这看到。Angular 2的课程可以看这里。
Ember JS
直到现在还仅仅是少量的人在使用Ember JS,但是从图表中你可以看到,Ember JS的流行度开始呈现稳定的状态。�不想让你的代码充斥了React和Angular的话,你可以看看Ember JS文档开始了解。
一旦选定了你喜欢的框架,你就有责任熟悉你喜欢的框架,同样了解CSS框架也是现在必要的事情。主流的两个CSS框架有两个——Bootstrap和Material Design。
Bootstrap
Bootstrap是Twitter开发的流行成熟的框架。分别有Angular,Angular2和React对应的版本。
Material
Material是一个由Google�设计的用来提升吸引力的设计思路。也有相应的Angular和React版本。自从Angular被google开发出来,Material和Angular结合就很紧密。
这有一些你可能需要的网站:
- React Bootstrap
- Angular Bootstrap
- Angular 2 Bootstrap
- Material UI (React)
- Angular Material
- Angular 2 Material
恭喜你,你现在成为了一个专业的前端开发人员。
我想要成为一个后端开发人员
太好了!成为后台开发人员的第一步就是选择一门语言。在后台,有太多的语言可以选择,所有的语言都有他的优点和缺陷。看下面的这个图表,这是开发语言的流行度榜单。有些语言已经流行了超过10年了。绿框的就是在最近几年网页开发当中比较流行的。
绿色框的语言是你应该要注意的。如果你还没有了解这些语言,试着从头往后的几个语言开始了解,知道找到你喜欢的语言,然后深入下去!
如果你已经了解过某一种绿色框的语言,并且你还喜欢这种语言,那么继续下去吧。
Java
Java是一种极其流行的语言,几乎可以运行在任何主机上面。是Sun Microsystems(就是现在的Oracle)公司开发的。Java通常是用来开发安卓程序的,也能用来开发桌面程序,当然可以开发网页程序(或者前端和后端,或者和JSP一起配合使用)。是一种成熟,稳定以及资源丰富的语言。还是不论中学或者大学中最流行的面向对象语言。这儿有些Java入门的教程。
C###
C#是微软公司开发的用来对抗Java的语言。一直到现在,在一些非微软平台都运行起来不是很稳定,但是这种情况也在一步步改善。也像Java一样,C#是面向对象语言,可以不仅仅用来开发网页程序(同样可以开发后台或者和ASP.Net),也能用来开发桌面程序。如果你是Windows用户并且在Windows中使用你开发的程序,C#可能是比较明智的选择。这里的课程可以指导你。
Python
尽管没有大公司的加持(例如Java和C#),Python是一个使事情很快完成的很棒的编程语言。相对来说,Python是一个较轻松学习的编程语言,并且随着时间的发展正在变得越来越流行。如果你不喜欢其他任何的语言,或许对你来说这是一门合适的语言。这里有相应的学习课程。
JavaScript
如果你是从开始就跟着我们学习走下来的,那么你现在已经学习完成了JavaScript。随着Node JS的出现和npm(the Node Package Manager)的流行,JavaScript在服务器端将会越来越流行。完全值得一学。
如果你还没有接触到,现在是时候学习Node JS、Express和Mongo DB。这里和这里你能找到很好的教程。
Ruby
Ruby是一种奇怪的语言,人们对这种语言也青睐有加。但是最近,人们的喜爱程度在逐渐降低。这种语言是函数式编程和命令式编程的混合。我建议你试试这种语言,没准你会深深的爱上这门语言。有很多的Ruby应用在很多地方。But you may want to double check the listings in your particular area to ensure that at least a few companies have been bitten by the Ruby bug.
最好的学习Ruby的地方是RubyMonk。
PHP
尽管PHP还有很大的市场,但是根据数据查看,近年来的流行度开始在不断下降。我把它标记为黄色是因为现在仍然有很大数量的人在使用PHP。可能是因为我不是PHP的死忠fans,所以个人可能存在偏见,所以我预料到下个5-10年,PHP将不会比JavaScript更流行,尽管现在看来的评分是挺高的,那是因为现在从事PHP开发的人员还是不少的。
我已经学习挺多东西了,可是我还没有实际开发的经验
没有实际开发经验去找工作是十分困难的。
首先先完成几个个人项目,从各个方面来适应编程。
当你开始开发个人项目的时候,通常的做法就是管理和发布你的代码。要做到这些,你需要GitHub。
GitHub
GitHub是一个基于Git平台的源代码存放处。你可以在这上面储存、管理以及发布你的代码。如果你是开发者,你一定需要一个GitHub账户。你可以在这里从最基础的开始学习,这也有交互良好的课程可以学习。
个人项目
现在你已经建立了GitHub,这里有一些开发个人项目的主意。
- 建立一个个人博客(这里有一个使用React和Node的教程)
- 做一个日历(这里有一个使用C#和.Net开发的教程)
Free Code Camp也有很多项目可以试着去开发,只开发前端的项目有以下我比较喜欢的两个例子:
- 开发一个番茄时钟(前端开发)
- 管理书籍买卖的程序(全栈开发)
真实的开发经验
接下来,你需要真实的开发经验。真实的开发经验意味着你�为其他人工作。个人项目是有用的,但是不足以让你在人才市场上谋得真实开发的职位。这里有一些办法让你能获得真实的开发经验。
1. 在开源项目上贡献自己的代码
感谢苍天让GitHub有无数的存在缺陷的开源项目等待着你去修复。参与帮助知名度较高的开源项目可以让你成长的飞快。Code Triage可以查询项目供你选择你喜欢的项目。Code Triage可以让你选定好了你喜欢的项目后,每天都会给你发送一些开放的问题等待你去修复。
2. 为你的朋友或者家人工作
找到有自己事业的朋友或者家人,为他们开发一个网站或者程序,或者帮助他们改善已有的网站。只是请谨慎选择这个项目,尽量选择合适体量的项目以及正确的朋友或者家人,这样可以避免很多不必要的问题。提示一下,尽量选择一个可以在90天内完成的项目以及确定你们的关系是真诚的,不要害怕事情没有按照计划中的进行以及在可以确定的情况下不要害怕说“不”或者“滚开”。最后,如果因为任何理由没有完成这个项目,这样的结果不会破坏你们直接的友谊。
3. 为公益事业工作
获取真实工作经验中一个非常有意义的项目就是为公益事业做贡献。你可以接近你当地的感兴趣的公益项目去找找机会。或者你也可以使用这个Catch a Fire这个网站来找寻你�愿意为之贡献力量的。最后,如果你一直在Free Code Camp跟进并且获得了他们的认证,你的技能就会在非盈利性项目上得到很好的利用。
4. 廉价劳工
我承认,这个标题有点危言耸听,但以我的经验,当你走上了这条路,不管以后你找到工作或者作为自由职业者,回过头去看你以前走过的路都感觉自己是一名廉价劳工。是的,有些网站就像Upwork,Fiverr和PeoplePerHour给了你挣钱的机会,但你会以极其低廉的收费和抱着只是获得经验的心去做这类工作。
我已经有了实际工作的经验,请帮我找到工作吧
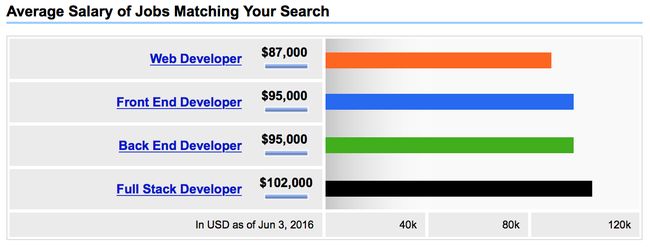
规则1——不要叫自己“网页开发者”
看下图:
睁大眼睛好好看看网页开发者和前端开发者有什么区别?看到了吧,7000美元一年的�差距。讲真,当你改变你的称谓的时候,你会感觉生活大不同。
有一个牛的简历
尽管所有的说法都是讲你怎样通过牛逼的故事获得雇佣者的注意,但我还是要说把简历准备好。这篇来着Tech Republic文章告诉你怎样准备好自己的简历。
建立一个代表作品的网站
比简历还要重要的事情就是建立一个代表作品的网站。把所有真实作品放到你的主页上面展示出来。这个SitePoint article会指导你们怎么建立一个代表作品的网站。一个重要的提示就是在每一个项目中你要提到你是怎样�帮助你的客户(或者雇主)解决他们的难题的。这样的话,你的代表作品网站就能为你良好服务了。
提前准备代码面试
我的上一篇文章讲到了怎样应对这种情况,去看看吧。
加强你的面试技能
你准备的可不仅仅是代码技能。Life Hacker piece是一个不错的网站可以知道你提高你的面试技能。
不断准备
不要太担心找不到你的梦想工作。现在靠不断的写代码来获得酬劳,一旦你有更多的经验,就可以迈向下一步。
我想做一名自由职业者
做你自己的老板是一件非常棒的事情,随之而来的还有无尽的压力和复杂情况。有一个很好的网站你可以看看—— DoubleYourFreelancing.com这个网站是Brennan Dunn写的。他有一系列的文章讲述成为一个自由职业者�有多好的文章。看看这一系列的文章吧。
如果你认为你足够好了,可以加入Toptal。他们只接受3%的申请者,申请过程是非常困难的。一旦你能加入成功,作为一名只有职业者你就能获得不错的收益。
卡住了
如果有人和你说网站开发是件很容易的事情,那他一定从没没做过这件事或者是想从你的口袋赚钱。是的,这不容易。如果你现在卡住了,以下的办法可以帮到你:
找回你的初心
问问你自己,你当初为什么会选择这条路,如果答案是积极的,那么现在停下来是为什么?开始继续下去吧。
保持清醒
现在你已经对现实情况有了解了,你的脑子已经有了可能的最好的画面,有了最坏的画面,也有了最可能的画面,把这些都记录下来,让事情朝着可能的情况继续下去,并且尽量朝着好的方向发展,而不是坏的方向,不要担心,尽量走下去,你可以的。
阅读以下这篇文章
不要轻易退出——每一个专家都是曾经的新手
祝你有一个愉快的代码时光!
请标记喜爱并分享出去吧
我希望尽量可以帮助需要帮助的人。你也尽可以举手之劳帮我将这篇文章散播出去。
最后,不要忘记获得免费的包含所有重要链接的PDF文档。