前言
说起来ViewEncapsulation,首先要从Angular写component的入口说起, 我们来看一下component的修饰器:
@Component({
changeDetection?: ChangeDetectionStrategy
viewProviders?: Provider[]
moduleId?: string
templateUrl?: string
template?: string
styleUrls?: string[]
styles?: string[]
animations?: any[]
encapsulation?: ViewEncapsulation
interpolation?: [string, string]
entryComponents?: Array|any[]>
preserveWhitespaces?: boolean
// inherited from core/Directive
selector?: string
inputs?: string[]
outputs?: string[]
host?: {[key: string]: string}
providers?: Provider[]
exportAs?: string
queries?: {[key: string]: any}
})
讲真,平时用的最多的除了template, style和selector, 很多属性见都没见过。今天要说的就是encapsulation属性,该属性值是一个枚举类型对象。
言归正传,先甩一个encapsulation的作用的定义。encapsulation作用是定义模板和样式封装方式的一个属性。何为封装方式,用大白话讲就是对谁可见。
ViewEncapsulation枚举对象
枚举对象有三个值,默认状态是Emulated。官方对于这三个值的解释是这样的:
Emulated:Emulate Native scoping of styles by adding an attribute containing surrogate id to the Host Element and pre-processing the style rules provided via Component or Component, and adding the new Host Element attribute to all selectors.
Native: Use the native encapsulation mechanism of the renderer. For the DOM this means using Shadow DOM and creating a ShadowRoot for Component's Host Element.
None: Don't provide any template or style encapsulation.
不明白?没关系,到现在我们只要记住默认情况下,也就是什么都不去设置的情况下,angular使用的默认值是Emulated。
enum ViewEncapsulation {
Emulated: 0
Native: 1
None: 2
}
但是从刚刚的官方定义里,一眼扫过去,我们看到了一个很诡异的词Shadow DOM,不管你们知不知道,在这之前我是没有接触过。所以好吧,来看看这个Shadow DOM是什么。
Shadow DOM
Shadow DOM为Web组件的 DOM和 CSS提供了封装。Shadow DOM 使得这些东西与主文档的DOM保持分离。简单来说就是Shadow Dom允许隐藏一个DOM背后的逻辑,并且可以使用只在这个DOM作用域范围内有效的样式。我们只需要对外暴露一个元素而无需暴露元素的内部细节。关于Shadow DOM要了解的远不止于此。篇幅有限,本文先止步于此。
参考文章 https://www.cnblogs.com/coco1s/p/5711795.html
Shadow DOM in Angular
所以,Angular和Shadow DoM啥关系呢?
众所周知,Angular是以component作为基础的,一个component里有模板,有样式。从某种程度讲,根据component能够被共享的特性,angular已经将这种封装性的概念应用到component里了。
那为了达到shadowDom的效果,我们期待的是不是: 当创建一个component时,angular将component里的模板放入shadowRoot,shadowRoot的后代元素都将对用户隐藏。但是对于浏览器而言,并不是所有的浏览器都支持Shadow DOM,那是不是我们就不能使用angular了呢,显然是不可能的。实际上,Angular并没有使用原生的Shadow Dom,因此也就不存在创建shadowRoot这件事,默认情况下angular使用了一种具有封装功能的模拟器(emulation)。同时也能通过属性的配置来告诉我们的component要不要用shadowDom的方式封装。
ViewEncapsulation
这就是我们ViewEncapsulation的用武之地啦。下面我们来用更通俗的中文来解释下枚举类型那三个值的含义。
ViewEncapsulation.None - 不但没有使用shadow DOM的方式封装模板和样式,并且什么封装方式也没有使用。
ViewEncapsulation.Emulated - 没有使用shadow DOM的封装方式,但是使用了一个内置的模拟器来进行封装。
ViewEncapsulation.Native - 使用了原生的shadow DOM方式来进行封装。
这时候,你有没有产生这样的疑惑,既然是围绕shadow dom封装而产生的属性,两个值足以(有shadow dom、没有shadow dom),为甚么会有第三个值呢?光说不练假把式,要不试试。
ViewEncapsulation.None
执行以下代码片段
import { Component, ViewEncapsulation } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [`
.test {
background: green;
}
`],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
title = 'app';
}
对应模板
...
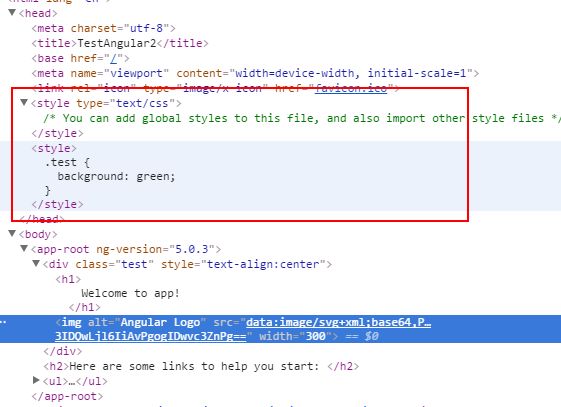
运行代码,我们来看渲染后浏览器里面代码布局:
可以看到样式被写在了文档的头部,并且被整个文档所应用,也就意味着,这个样式.test会被任何其他同名样式覆盖,因此也可以看出样式没有封装的弊端。
ViewEncapsulation.Emulated
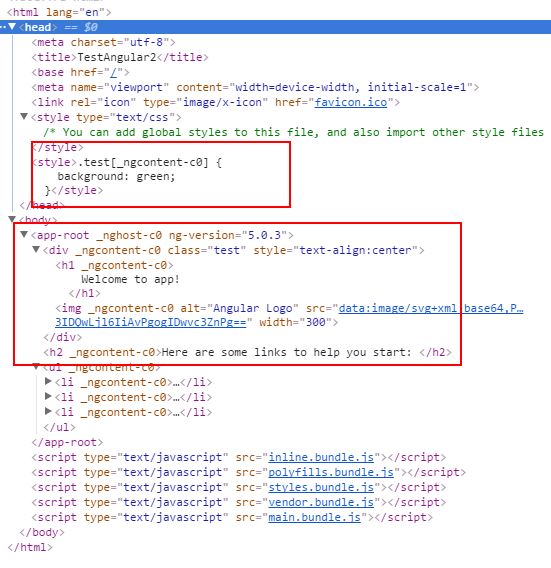
下面来看看Angular默认的模拟封装方式。我们要做的只是改变@component()里的encapsulation属性值ViewEncapsulation.Emulated。看看发生了什么:
可以看到样式仍然写在head里,但是在.test选择器旁边出现了这样的东西[_ngcontent-c0],Angular为这个样式生成了一个id并附加在样式后面,同样的对应的模板也要做相应的改变。那这些id又是些什么东东呢?他的内部实现又是怎样的呢?
其实很容易理解,Angular想模拟Shadow-DOM,就必须对样式进行封装,但是Angular本身不具备Shadow-DOM的能力,而且样式被放在了文件头部,但是Angular得想个招来标志一下我这个component里的样式啊,所以Angular就在样式选择器上动了歪脑筋使得某个component里定义的样式能够得到很好的封装,并且不被其他component的样式污染。
那么为什么这些后缀是以这样的形式出现呢?_ngcontent-, _nghost-?
如果我们细看,就不难发现其实这些数字其实和component,还有content插入app的层级有关。app-host作为一个host element,而且是index.html第一层级的host,固然写成_nghost-0,他的内部允许插入一些content。而这些content也是作为第一层被插入到这个应用的content。
补充
为了更好的理解这种层级关系,我做了在刚刚roo-component里又添加了一个子component,所以现在有着这样的层级关系:
index.html
---> root-component
---> child-component
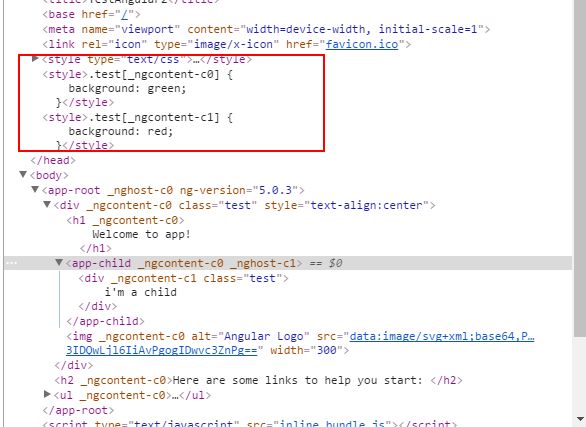
现在我们来看他在浏览器是如果渲染的:
可以看到两个component的样式虽然同名但互不影响。并且关于_ngcontent- , _nghost-后面的数字是不是也有一种豁然开朗的感觉。
ViewEncapsulation.Native
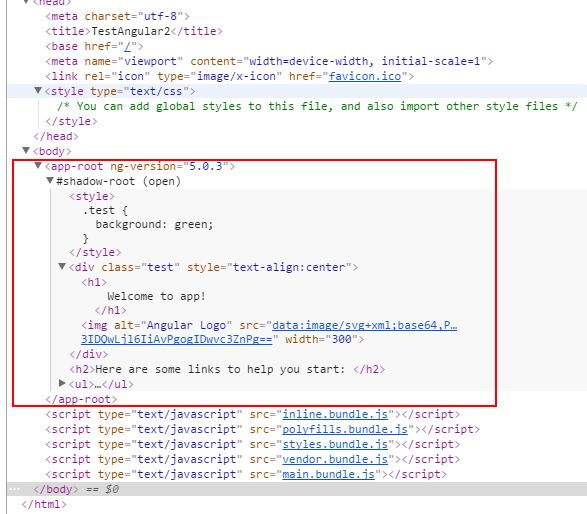
最后,ViewEncapsulation.Native就是原生Shadow-DOm的代表了。这个应该是最好理解的了吧,就是说将Shadow-DOM运用到Angular里。 So来看看他生成后的html长什么样?
Shadow-DOM该有的样子,完美!