The MVC design pattern considers there to be three types of objects: model objects, view objects, and controller objects. The MVC pattern defines the roles that these types of objects play in the application and their lines of communication. When designing an application, a major step is choosing—or creating custom classes for—objects that fall into one of these three groups. Each of the three types of objects is separated from the others by abstract boundaries and communicates with objects of the other types across those boundaries.
要明确MVC三者各自的角色和他们之间的关系。
Model Objects Encapsulate Data and Basic Behaviors
Ideally, a model object has no explicit connection to the user interface used to present and edit it. For example, if you have a model object that represents a person (say you are writing an address book), you might want to store a birthdate. That’s a good thing to store in your Person model object. However, storing a date format string or other information on how that date is to be presented is probably better off somewhere else.
Model object 最好还是不要关心数据的呈现方式,数据的再加工放到其他地方处理会比他自己来处理更好一些。
View Objects Present Information to the User
A view should ensure it is displaying the model correctly. Consequently, it usually needs to know about changes to the model. Because model objects should not be tied to specific view objects, they need a generic way of indicating that they have changed.
V和M是不能捆绑的,M的改变,不能直接由M来通知V
Controller Objects Tie the Model to the View
A controller object acts as the intermediary between the application's view objects and its model objects. Controllers are often in charge of making sure the views have access to the model objects they need to display and act as the conduit through which views learn about changes to the model. Controller objects can also perform set-up and coordinating tasks for an application and manage the life cycles of other objects.
Controller objects can be either reusable or nonreusable, depending on their general type.
Controller做为M和V的中间人,同时也是管理者。(后勤部长?)
Combining Roles
One can merge the MVC roles played by an object, making an object, for example, fulfill both the controller and view roles—in which case, it would be called a view controller. In the same way, you can also have model-controller objects. For some applications, combining roles like this is an acceptable design.
ViewController是同时满足来View和Controller的存在(貌似单从‘ViewController’这个名称上就能看得出来呀。。。)
MVC as a Compound Design Pattern
Model-View-Controller is a design pattern that is composed of several more basic design patterns. These basic patterns work together to define the functional separation and paths of communication that are characteristic of an MVC application. However, the traditional notion of MVC assigns a set of basic patterns different from those that Cocoa assigns. The difference primarily lies in the roles given to the controller and view objects of an application.
In the original (Smalltalk) conception, MVC is made up of the Composite, Strategy, and Observer patterns.
- Composite—The view objects in an application are actually a composite of nested views that work together in a coordinated fashion (that is, the view hierarchy). These display components range from a window to compound views, such as a table view, to individual views, such as buttons. User input and display can take place at any level of the composite structure.
- Strategy—A controller object implements the strategy for one or more view objects. The view object confines itself to maintaining its visual aspects, and it delegates to the controller all decisions about the application-specific meaning of the interface behavior.
- Observer—A model object keeps interested objects in an application—usually view objects—advised of changes in its state.
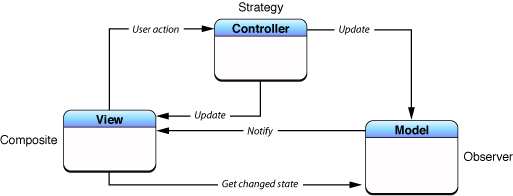
The traditional way the Composite, Strategy, and Observer patterns work together is depicted by Figure 1: The user manipulates a view at some level of the composite structure and, as a result, an event is generated. A controller object receives the event and interprets it in an application-specific way—that is, it applies a strategy. This strategy can be to request (via message) a model object to change its state or to request a view object (at some level of the composite structure) to change its behavior or appearance. The model object, in turn, notifies all objects who have registered as observers when its state changes; if the observer is a view object, it may update its appearance accordingly.
Figure 1 Traditional version of MVC as a compound pattern
The Cocoa version of MVC as a compound pattern has some similarities to the traditional version, and in fact it is quite possible to construct a working application based on the diagram in Figure 7-1. By using the bindings technology, you can easily create a Cocoa MVC application whose views directly observe model objects to receive notifications of state changes. However, there is a theoretical problem with this design. View objects and model objects should be the most reusable objects in an application. View objects represent the "look and feel" of an operating system and the applications that system supports; consistency in appearance and behavior is essential, and that requires highly reusable objects. Model objects by definition encapsulate the data associated with a problem domain and perform operations on that data. Design-wise, it's best to keep model and view objects separate from each other, because that enhances their reusability.
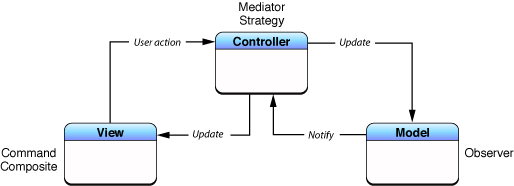
In most Cocoa applications, notifications of state changes in model objects are communicated to view objects through controller objects. Figure 2 shows this different configuration, which appears much cleaner despite the involvement of two more basic design patterns.
Figure 2 Cocoa version of MVC as a compound design pattern
The controller object in this compound design pattern incorporates the Mediator pattern as well as the Strategy pattern; it mediates the flow of data between model and view objects in both directions. Changes in model state are communicated to view objects through the controller objects of an application. In addition, view objects incorporate the Command pattern through their implementation of the target-action mechanism.
Design Guidelines for MVC Applications
Strive to limit code dependency in the classes of your application. The greater the dependency a class has on another class, the less reusable it is. Specific recommendations vary by the MVC roles of the two classes involved:
- A view class shouldn't depend on a model class (although this may be unavoidable with some custom views).
- A view class shouldn't have to depend on a mediating controller class.
- A model class shouldn't depend on anything other than other model classes.
- A mediating controller class shouldn’t depend on a model class (although, like views, this may be necessary if it's a custom controller class).
- A mediating controller class shouldn't depend on view classes or on coordinating controller classes.
- A coordinating controller class depends on classes of all MVC role types.
ps: iOS中的MVC和传统的MVC不一样。传统的MVC中M和V是有关联的,M变化时会更新V。而iOS的MVC更像传统的MVP的模式。M和V相互独立,C来做中间人,不过iOS家的MVC大家也都说有问题,主要有两点吧,1,C承担的责任太多导致C特别臃肿 2,C没有可测性和复用性,不利于单元测试。 Whatever,世上本就没有完美的事情存在,我倒是觉得iOS的MVC对于初学者来说,是一个很容易理解和上手的模式。如果觉得不好用了,也许是说明你的编程水平已经提高了好多。那就需要拓展新的知识啦,也是好事。