- 正则表达式:匹配字符串---文件内容(介绍)
圆缘1987
REGEXP:由一类特殊字符及文本字符所编写的模式,其中有些字符(元字符)不表示字符字面意义,而表示控制或通配的功能•程序支持:grep,sed,awk,vim,less,nginx,varnish等•分两类:基本正则表达式:BRE扩展正则表达式:EREgrep-E,egrep•正则表达式引擎:采用不同算法,检查处理正则表达式的软件模块PCRE(PerlCompatibleRegularExpre
- varnish安装步骤
TerryWater
linuxMAGENTO
1.安装环境,其他软件,varnish需要这些软件的支持。yuminstall-yautomakeautoconflibtoolncurses-devellibxsltgroffpcre-develpkgconfiglibedit*2.wgethttp://jaist.dl.sourceforge.net/project/pcre/pcre/8.34/pcre-8.34.zip手动下载地址:htt
- Cloudera公司的CDH与HDP均无法下载问题(403 Forbidden (varnish) the provided credentials were incorrect)
小宇0926
大数据平台搭建cloudera
Cloudera公司的CDH与HDP均无法下载问题1.问题描述2.解决方法1.问题描述最近想下载CDH的相关安装包,发现需要输入用户名和密码然而输入cloudera账号之后,会出现如下提示也就是说cloudera不允许下载免费的安装包了,查了一下,如果然如此。2.解决方法使用开源的Apache的相关软件包http://archive.apache.org/dist/CDH&Ambari安装包百度云
- web缓存代理
沈阳最速传说と疾走の猛虎!贵物刀一郎です
javaspring开发语言
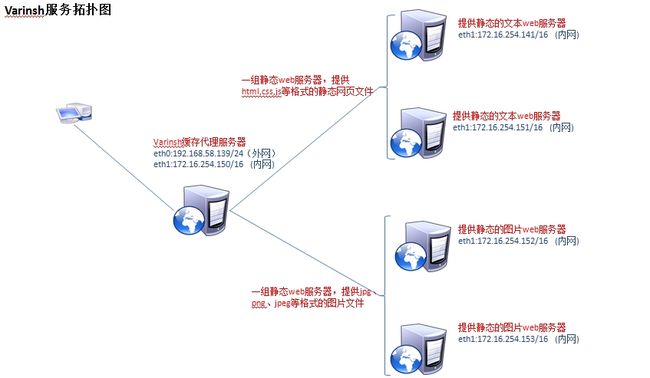
缓存代理的概述wed代理的工作机制缓存网页对象,减少重复请求web缓存代理作用1.存储一些之前被访问的,且可能将要被再次访问的静态网络资源对象,使用户可以直接从缓存代理服务器获取资源,从而减少上游原始服务器的负载压力,加快整个访问速度。2.代理服务器还可以代替客户端去获取原始服务器资源,从而隐藏客户端真实地址常见的web缓存代理应用:本地实现:nginx、squid、varnish云环境远端实现:
- varnish的简单使用
做咩啊~
综合架构缓存
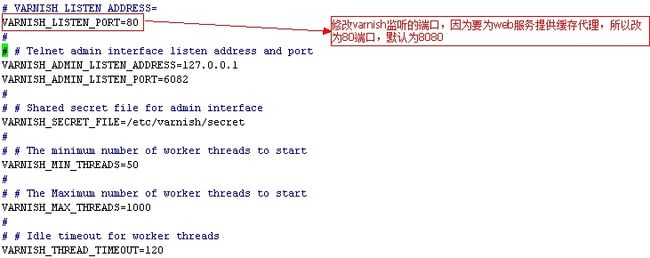
varnish的简单使用安装配置配置启动参数文件配置环境信息文件配置varnish反向代理配置varnish启动varnish更加直观的查看varnish缓存手动清除缓存清除指定的缓存varnish配置多后端配置多后端在本地配置域名解析查看测试结果负载均衡配置导入模块定义负载均衡调度器调用负载均衡varnish推送平台配置通过图形化的方式简化缓存清理步骤部署安装varnish已被收录进EPEL源,
- 四层负载均衡--LVS + HA
young_dump_broke
LVS+HA负载均衡器lvsHA调度器linux
负载均衡分类:硬件负载均衡:F5BIG-IP不适用于小企业,使用不多软件负载均衡:lvs、haproxy、nigix、httpd、varnish基于应用层划分:4层-传输层,我们使用lvs、haproxy(tcp)只针对于ip地质7层-应用层:haproxynginx针对与应用lvs概述LVS(LinuxVirtualServer)即Linux虚拟服务器,是由章文嵩博士主导的开源负载均衡项目,目前
- Web高并发解决方案
我就是400
负载均衡架构Linux高并发memcached高并发memcachedlinux架构负载均衡
《手把手让你实现开源企业级web高并发解决方案》(lvs+heartbeat+varnish+nginx+eAccelerator+memcached)原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处、作者信息和本声明。否则将追究法律责任。http://freeze.blog.51cto.com/1846439/677348本来想起个比较风趣点的标题,可想来思去,还是走常规路线,做一系
- 五大开源 Web 代理服务器横评:Squid、Privoxy、Varnish、Polipo、Tinyproxy
hebeind100
奇文分享SquidPrivoxyVarnishPolipoTinyproxy
Web代理软件转发HTTP请求时并不会改变数据流量。它们可以配置成透明代理,而无需客户端配置。它们还可以作为反向代理放在网站的前端;这样缓存服务器可以为一台或多台web服务器提供无限量的用户服务。网站代理功能多样,有着宽泛的用途:从缓存页面、DNS和其他查询,到加速web服务器响应、降低带宽消耗。代理软件广泛用于大型高访问量的网站,比如纽约时报、卫报,以及社交媒体网站如Twitter、Facebo
- HA Cluster和keepalived主从,主主高可用设置以及varnish缓存机制(二)
家有猪宝_
四、简述http协议缓存原理及常用首部讲解cache:缓存程序的运行具有局部性特征:·时间局部性:一个数据被访问过之后,可能很快会被再次访问到;·空间局部性:一个数据被访问时,其周边也有可能被访问到;cache:命中热区:经常被访问到的数据区域;缓存命中率:判断缓存的利用率的衡量指标,hit/(hit+miss):取值范围·页面命中率:基于页面数量进行衡量·字节命中率:基于页面的体积进行衡量缓存的
- Keepalived、varnish
请叫我飘哥
1、Nginx+Keepalived实现站点高可用网络拓扑网络拓扑环境说明Nginx代理服务器:10.192.1.163、10.192.1.164Keepalived高可用程序提供对外服务IP地址VIP:10.192.1.99Web服务:10.192.1.66、10.192.1.67、10.192.1.68提供站点服务搭建10.192.1.163/64安装、配置Nginx和Keepalived安装
- 架构师日记——Varnish的Grace模式和Saint模式
饥渴计科极客杰铿
架构师架构师后端服务缓存
GRACE模式当几个客户端请求同一个页面的时候,varnish只发送一个请求的后端服务器,然后让那个其他几个请求挂起等待返回结果,返回结果后,复制请求结果发送给客户端。如果你的服务器每秒有数千万的点击率,那么这个队列是庞大的,没有用户喜欢等待服务器响应,为了解决这个问题,可以指示varnish去保持缓存的对象超过他们的TTL(就是该过期的,先别删除),而且去提供旧内容给正在等待的请求。为了提供旧的
- web cache
无玄
linux运维中,webcacheserver方案的部署是一个很重要的环节,选择也有很多种比如:varnish、squid、nginx。常用webcacheserver(varnish、squid、nginx)对比:varnish和squid是专业的cache服务,而nginx的cache功能是由第三方模块完成。要做cache服务的话,肯定是要选择专业的cache服务,优先选择squid和varn
- 架构组件比较
fxly0401
Software&Architecture架构
作为一个架构师,就必须要考虑如何选型,我们从性能、功能、配置上来进行比较筛选。软件名称性能功能过滤规则配置Squid不能多核是硬伤;磁盘缓存容量有优势;性能中等多;支持ACL角色控制;支持ICP缓存协议支持外部文件读取及热加载;支持热启动Varnish多核支持;内存缓存;性能强够用;支持集群,但不支持ICP集群;支持后端存活检查不支持外部文件读取;需要转义;支持热启动Nginx多核支持;支持代理插
- Varnish 学习笔记总结
weixin_34232363
后端开发工具操作系统
2019独角兽企业重金招聘Python工程师标准>>>声明:文中内容来自以下四个部分的学习笔记总结:1.马哥教育马永亮老师讲授的varnish课程2.高俊峰先生写的书籍《高性能Linux服务器构建实战》中的varnish章节3.陈明乾先生的51cto博客:http://freeloda.blog.51cto.com/2033581/12974144.互联网文档。特此向以上先贤致敬!!内容概括:一v
- 2018-10-17 缓存服务varnish
阿丧小威
参考:https://www.cnblogs.com/cutemsyu/p/6051876.html1、varnish程序环境软件包:yuminstallvarnish/etc/varnish/varnish.params:配置varnish服务进程的工作特性,例如监听的地址和端口,缓存机制;/etc/varnish/default.vcl:配置各Child/Cache线程的缓存;主程序:/usr
- varnish入门
怎么就重名了
杂记负载均衡
b站视频官网docker安装varnish某位博客园的varnish系列varnish04-varnish如何使用VCL3varnish的原理varnish是什么varnish的安装VCL基础VarnishConfigurationLanguage(VCL)是一种特定于领域的语言,可以用于描述VarnishCache服务如何处理请求和缓存策略。当加载新配置时,由Manager进程创建的VCC进程将
- nginx、varnish和tomcat的负载均衡(端口号配置)
董大志
本篇文档主要是为了搭配tomcat、varnish及nginx三者之间的端口号的配置,以实现三者之间的负载均衡!!运行环境:ubuntu16.04/centos7.4tomcat7jdk1.8nginx-1.5.11varnish-3.0.4注:tomcat、varnish及nginx的编译安装及初步配置可参考一下文献!https://www.jianshu.com/p/00e1ab183b6bh
- python开发要学什么_运维为什么要学编程?编程为什么是Python?
weixin_39949954
python开发要学什么
作者介绍:comyn,李学明。python大神,原大众点评运维平台架构师,腾讯广告部核心运维专家,饿了么Python运维开发高级总监,现就职于海淘公司。多年一线运维经验,参与过架构改造、平台迁移、自动化建设等运维核心项目,对开源系统都有深入理解,如LVS、Haproxy、MogileFS、Varnish、Nginx等,曾修改iptables内核实现实时流量镜像复制,奠定了大型公司流量无损压力测试模
- 为什么叫python编程-运维为什么要学编程?编程为什么是Python?
weixin_37988176
作者介绍:comyn,李学明。python大神,原大众点评运维平台架构师,腾讯广告部核心运维专家,饿了么Python运维开发高级总监,现就职于海淘公司。多年一线运维经验,参与过架构改造、平台迁移、自动化建设等运维核心项目,对开源系统都有深入理解,如LVS、Haproxy、MogileFS、Varnish、Nginx等,曾修改iptables内核实现实时流量镜像复制,奠定了大型公司流量无损压力测试模
- Varnish开源HTTP反向代理缓存服务器、部署安装、测试
我还能再学点
服务器缓存运维
一、概述Varnish是一个高性能的开源HTTP反向代理缓存服务器,它可以加速动态内容的交付并降低服务器的负载。Varnish常被用作HTTP加速器和负载均衡器,通过缓存静态文件、动态内容甚至整个页面来减少请求的数量和服务器响应时间。它支持各种缓存规则,可以针对不同的用户或请求类型缓存不同的信息,并提供丰富的管理工具和API以便于配置和监控。Varnish在Web性能优化和高可用性方面发挥着重要作
- Varnish开源HTTP反向代理缓存服务器
人间打气筒(Ada)
http缓存varnish运维缓存
第三阶段基础时间:2023年6月13日参加人:全班人员内容:Varnish目录Varnish端口号:TCP/6081TCP/6082配置文件:/etc/varnish/default.vcl安装部署:测试功能:VarnishVarnish是一个高性能的开源HTTP反向代理缓存服务器,它可以加速动态内容的交付并降低服务器的负载。Varnish常被用作HTTP加速器和负载均衡器,通过缓存静态文件、动态
- Varnish系列之三:动静分离架构与实现
平平淡淡的猪
Varnish状态引擎说明:subvcl_recv{if(req.method=="PRI"){/*WedonotsupportSPDYorHTTP/2.0*/return(synth(405));}if(req.method!="GET"&&req.method!="HEAD"&&req.method!="PUT"&&req.method!="POST"&&req.method!="TRACE"
- 实现高可用WordPress部署
weixin_34112208
php后端数据库
1概述本文通过HAProxy,Keepalive,实现动静分离wordpress,在每台haproxy和wordpress服务器之间加入缓存,通过缓存实现加速。具体需求如下.(1)动静分离部署wordpress,动静都要能实现负载均衡.(2)在haproxy和后端主机之间添加varnish进行缓存.(3)haproxy的设定要求:动静分离.(4)haproxy高可用.(5)通过VIP:172.18
- vanish
圈圈_4eef
varnish包安装yuminstallvarnishvarnish网址:www.varnish-cache.org命中率:warmup缓存热身,,缓存的有效性判断机制:过期时长:Expires绝对时长。。cache-control:maxage=最大时间相对时长,,,cache-control:s-maxage=控制公共缓存的可缓存时长。。varnish缓存文档。条件试请求:last-modif
- HA Cluster和keepalived主从,主主高可用设置以及varnish缓存机制
佐岸的咖啡
1)、简述HAcluster原理i).HAcluster的定义集群cluster是指使用一组计算机作为一个整体向用户提供一组网络资源。在集群中的每个计算机系统称为集群节点(node)。集群可随着业务的增长,通过添加新的节点的方式来提升集群性能。集群的类型包括:LoadBalance、HighAvailability、HighPerformance这三种,而我们通常所说的HAcluster就是Hig
- HA Cluster和keepalived主从,主主高可用设置以及varnish缓存机制(一)
家有猪宝_
一、简述HAcluster原理高可用集群,英文原文为HighAvailabilityCluster,简称HACluster;集群(cluster)就是一组计算机,它们作为一个整体向用户提供一组网络资源。这些单个的计算机系统就是集群的节点(node)。高可用性集群(HAcluster)是指如单系统一样地运行并支持(计算机)持续正常运行的一个主机群。高可用集群的出现是为了使集群的整体服务尽可能可用,从
- 高性能高可用方案Nginx (一)LNMP环境搭建
weixin_33834075
运维php开发工具
1、理论部分1.1、负载均衡的实现负载进程架构的实现方式有多种,一般分为:1)TCP层实现的负载均衡2)应用层实现的负载均衡1.1.1、TCP层实现的负载均衡例如:lvs(调度性能强悍)1.1.2、应用层实现的负载均衡例如:nginx,haproxy,apache(mod_proxy),varnish,squid1.2、nginx的功能:1.2.1、基本的HTTP服务器特性1)提供静态和指数文件,
- 兔子进洞算法_下兔子洞:一个varnishreload错误的故事-第1部分
cullen2012
pythonlinuxjavashellubuntu
兔子进洞算法Afterhittingthekeyboardbuttonsforthepast20minutes,asifhewastypingforhislife,ghostinushankaturnstomewithahalf-madlookinhiseyesandaslysmile,“Dude,IthinkIgotit.在过去的20分钟里,他一直按着键盘按键,仿佛他正在为自己的生活而打字一样,
- redis(2)-redis数据缓存、mysql和redis数据同步、varnish缓存及负载均衡及健康检查
Linux菜鸟玩家
自动化运维redis缓存数据库
1、Redis持久化—Redis和AOFRDB的优点RDB是一个非常紧凑的文件,它保存了某个时间点得数据集,非常适用于数据集的备份,比如你可以在每个小时报保存一下过去24小时内的数据,同时每天保存过去30天的数据,这样即使出了问题你也可以根据需求恢复到不同版本的数据集.RDB是一个紧凑的单一文件,很方便传送到另一个远端数据中心或者亚马逊的S3(可能加密),非常适用于灾难恢复.RDB在保存RDB文件
- 上能写代码,下要“揍”黑客,还有什么不是程序员的“锅”?
CSDN 程序人生
资讯程序人生网络安全业界资讯
软件工程大师杰拉尔德·温伯格(GeraldWeinberg)说过:“如果建筑商按照程序员编写程序的方式建造建筑,那么第一只出现的啄木鸟(找Bug)就会摧毁整个文明。近日,美国计算机协会的六月刊(COMMUNICATIONSOFTHEACM)收录了一篇名为《软件行业仍然是问题所在》的文章。此文作者Poul-HenningKamp是一位丹麦的计算机软件开发人员,也是FreeBSD、Varnish等开源
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理