首先在介绍flutter之前,我们需要了解一个概念,在dart中的理念是一切皆为对象,而在flutter上,我们的理念是一切皆widget(可以理解为组件),flutter就是谷歌封装的完善的基于MD风格以及ios的Cupertino风格的基于dart语言的一套ui组件框架,由于dart作为谷歌新系统的官方指定语言,并且为ios和安卓统一了开发风格,所以我们可以用flutter开发出跨平台的app,现在我们从widget开始介绍flutter的组件
widget组件
在flutter中存在两种widget,一种是存在状态改变的StatefulWidget 和无状态改变的StatelessWidget ,这里的状态是否需要改变对应着我们开发的过程中这个组件是否需要进行动态的ui更改操作,如果说我们需要更改ui,这时候就需要继承StatefulWidget 组件了,否则页面就是个静态的ui无法进行更改,当然在开发的过程中,如果确定当前页面是静态的,推荐继承StatelessWidget 组件,因为对于flutter而言,静态的页面渲染的速度比动态的组件要快一些,并且由于是静态ui,渲染一次以后就不会进行更改重新渲染,所以资源的消耗也会更小一些(当然,如果怕出意外或者频繁改动,所有的组件都继承StatefulWidget 开发,也是可以的,只是博主不推荐),现在我们创建一下这两个不同的widget,看看到底有什么不同
StatelessWidget :
class MyStatelessWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
StatefulWidget :
class MyfulWidget extends StatefulWidget {
@override
_MyfulWidgetState createState() => _MyfulWidgetState();
}
class _MyfulWidgetState extends State {
@override
Widget build(BuildContext context) {
return Container(
);
}
}
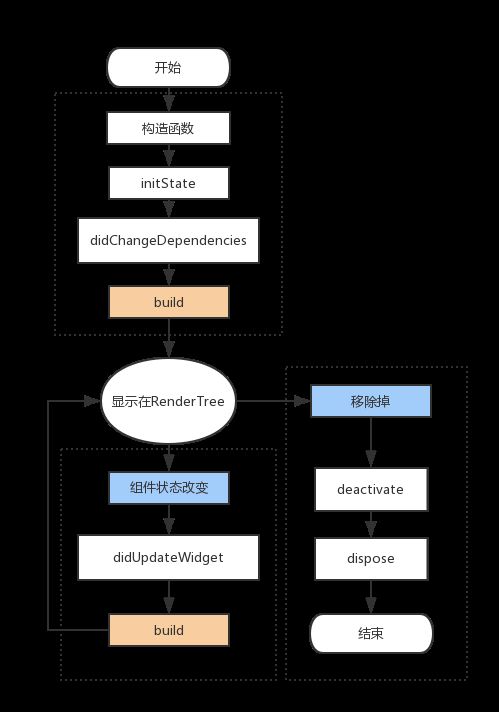
从上面可以看出来,两个widget都有build方法,这个build方法就是组件加载ui的方法,我们需要如何布局,组合出当前的组件就需要在build方法中开发,唯一的区别就是build所在的类不同,StatelessWidget 的build方法就在自己的类中,因为当前的组件是静态组件,只要加载渲染一次即可,所以默认指定了ui布局,就不需要其他操作了,但是StatefulWidget 的build是在createState的方法中创建的state子类中,这个state是flutter的概念,基本上所有的动态的组件,谷歌的sdk中默认都会指定对应的State,而所有的ui加载也好,数据变动也好都在这个子类中操作,那么我们的ui需要变动怎么办呢?这个时候就需要一个方法手动触发更改,刷新widget的生命周期(有React开发经验的应该会发现这点flutter和React很相似,React也是靠绑定组件的状态,修改状态来刷新ui的,所以有经验的童鞋,可以按照React和原生安卓开发的经验来理解flutter的生命周期,会事半功倍),所以接下来我们学习一下widget的生命周期
从上面可以看出来widget的生命周期大概分为三个阶段
初始化(插入渲染树)
状态改变(在渲染树中存在)
销毁(从渲染树种移除)
初始化阶段
构造函数
构造函数属于每个类的入口,肯定是widget的第一个方法,一般我们都认
为构造函数不属于生命周期的方法,只认为是触发生命周期的入口方法
initState
这个方法是widget的初始化方法,我们可以理解为原生安卓开发的时候Activity的onCreate生命周期,这
个方法在组件创建的时候只会触发一次,我们可以在这个方法中调用一些参数的初始化操作,以及控制器的
一些监听等,和我们原生开发的习惯一样,可以在这个方法中默认initEvent()方法等其他操作,但是不建
议在这里做耗时操作,否则会影响到组件的加载创建,甚至可能导致崩溃
didChangeDependencies
这个函数会紧接着在init函数之后调用,并且可以调用并且可以调用BuildContext.inheritFromWidgetOfExactType,
可能很多人会疑惑这BuildContext.inheritFromWidgetOfExactType有什么作用或者说具体的场景是什么呢?
我们举一个例子:假设我们有一个需求,页面上需要tab切换操作,tab一般需要自定义一个TabController,
但是tab有两种用法,还可以选择使用默认的DefaultTabController处理,这样的话就不需要自定义控制器了,
在默认的控制器中就用到了BuildContext.inheritFromWidgetOfExactType,我们大概看下源码:
void didChangeDependencies() {
super.didChangeDependencies();
_updateTabController();//从这里调用了BuildContext.inheritFromWidgetOfExactType
_initIndicatorPainter();
}
接着我们看看_updateTabController方法:
void _updateTabController() {
final TabController newController = widget.controller ?? DefaultTabController.of(context);//这里涉及了一个of传递上下文的操作
...
}
接下来我们看看这个传递上下文的方法
static TabController of(BuildContext context) {
final _TabControllerScope scope = context.inheritFromWidgetOfExactType(_TabControllerScope);//就是这里触发了BuildContext.inheritFromWidgetOfExactType
return scope?.controller;
}
看到了大概的源码实现,我们大概了解了这个didChangeDependencies生命周期的作用,但是有人会疑惑,BuildContext.inheritFromWidgetOfExactType到底有什么作用呢?这里我的看法是,可以传递context使得组件之间可以跨组件获取数据等操作(如果理解有误或者有不同的看法,欢迎大佬指正)
build
这个生命周期我们一开始也介绍了,用来挂载组件进行最终ui布局渲染使用的,但是由于我们可能存在ui
修改的情况,也就是说,这个函数不是只触发一次的(是否触发一次,是看是不是有state决定的,不是当前
生命周期决定)
状态改变阶段
didUpdateWidget
该生命周期一般是我们组件出现了状态改变的时候,就会触发当前函数,在当前函数中,flutter会创建出来
新的widget,然后和旧的状态下的widget进行比较,看看有什么属性不一样,有什么进行了改变,然后重新
绑定,这个函数有个比较坑的点,比如我们改动了以后,可能监听的函数改变了,或者控制器变更了,我们
必须要在当前方法进行移除旧的控制器和监听事件,然后重新绑定新的,否则会影响组件运行,我们通过上
面的生命周期图可以看出来,当前函数调用完毕以后,就会再次调用build方法,也就是重新创建组件布局,
所以我们也可以确定每次我们修改完状态后,flutter是重新创建widget出来
组件销毁阶段
deactivate
这个是在销毁之前调用的生命周期,目前具体的作用博主也没使用过,不过经过测试,当前函数是在组件
还处于可见状态下调用的,在dispose之前调用
dispose
组件调用到当前函数的时候,就会触发真的移除组件,销毁对象,移除控制器,取消监听事件等操作,
不过执行当前函数代表正在销毁,可以理解为还没销毁完毕,当前函数执行完毕以后就是真的销毁调用完毕
好了,经过上面的生命周期讲解,可能大概知道了widget的生命周期以及大概的作用,那么肯定有人会问,widget怎么触发状态改变呢?在widget中存在setState函数,在这个函数内部可以编写我们需要改变的时候触发的业务代码,当此方法调用的时候,就代表着当前的组件需要进行状态更改了,即会触发组件状态改变阶段生命周期流程,但是这里我们需要注意的一点是,在flutter中,状态改变的可能存在如下两种
1.当前组件内部调用setState方法
2.当前组件的父组件调用了setState方法,当前的组件也会调用状态改变重新渲染的流程,孩子组件调用
状态改变的方法并不会触发父组件的状态改变的方法(据说新的sdk可能会改动,博主目前没测试出来)
其他特殊情况
注(博主在使用的过程中也遇到了很多其他的情况,比如):
1.dispose 生命周期可能不会调用,在调用完deactivate 周期以后就挂载了新的节点到组件树中的情况。
2.didChangeDependencies生命周期一般情况下只有创建的时候会调用,起初博主以为整个创建的周期的生命周期
都是只会调用一次,但是后来博主发现触发了组件依赖的InheritedWidget改变的时候,貌似也会触发这个
生命周期,具体的原理应该就是我们之前看BuildContext.inheritFromWidgetOfExactType有关。