- JavaScript原型链污染漏洞分析
漏洞安全
原型链污染漏洞CVE:1、yargs-Parser输入验证错误漏洞(CVE-2020-7608)2、tough-cookie安全漏洞(CVE-2023-26136)3、JSON5原型污染漏洞(CVE-2022-46175)漏洞描述:1、yargs-Parser输入验证错误漏洞(CVE-2020-7608):yargs-parser是一款选项解析器。yargs-parser13.1.2之前版本、14
- 2025年前端面试题汇总
涔溪
前端
JavaScript核心异步编程Promise、async/await的工作原理及应用场景。如何处理并发请求,使用Promise.all()或Promise.race()等方法。解释事件循环机制,理解微任务(microtask)与宏任务(macrotask)的区别。原型链深入理解JavaScript中的原型继承模型。举例说明如何通过修改原型对象影响所有实例。闭包定义闭包及其作用,如实现私有变量和函
- 面试官:谈谈你对JavaScript原型链的理解
程序员
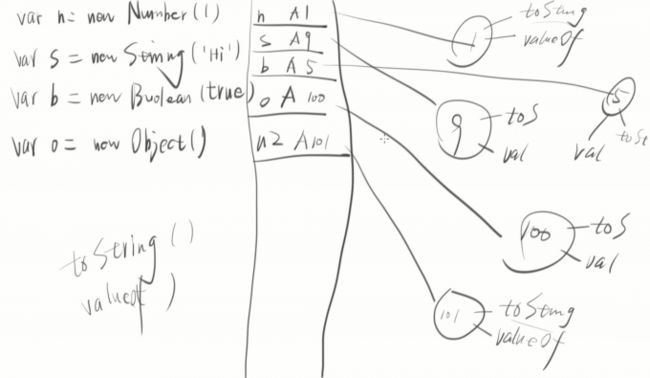
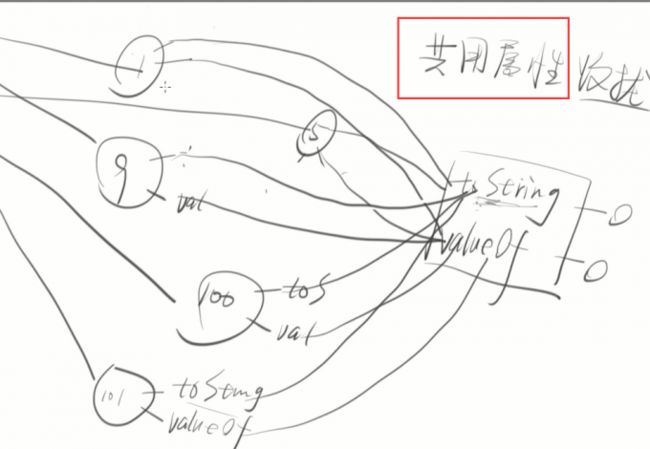
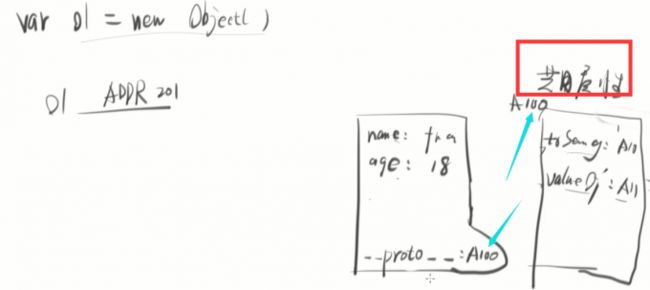
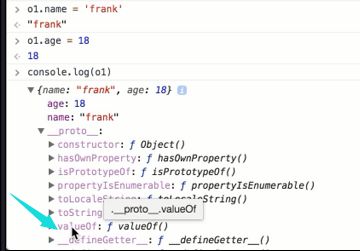
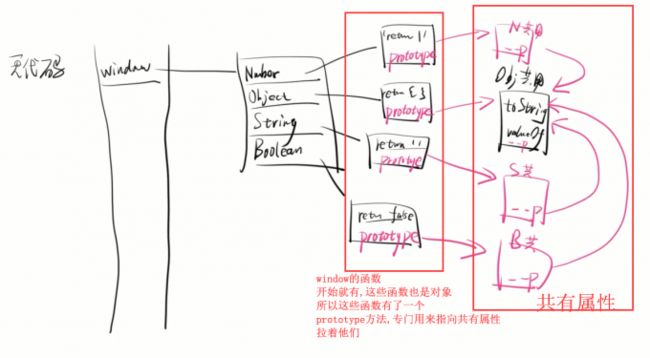
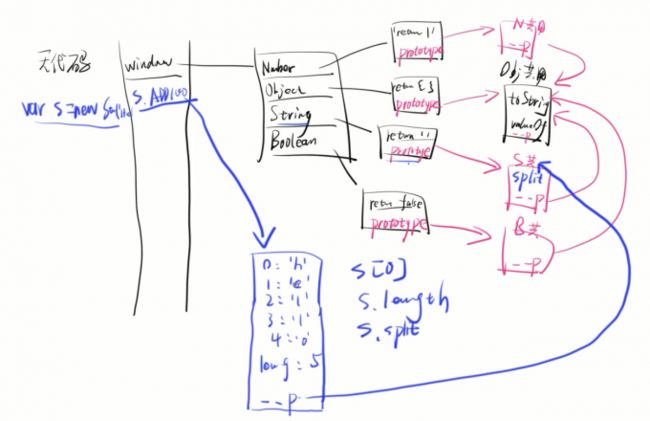
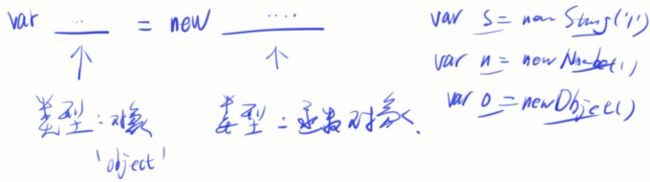
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- iOS开发——NSURLSession初步学习(下载、待完善)
吉吉有梦想
iOS开发
文章目录一、前文二、NSURLSession与NSURLConnection区别2.1使用现状2.2普通任务、上传和下载2.3下载任务方式2.4请求方法的控制2.5断点续传的方式2.6配置信息三、NSURLSession的优势四、代码部分4.1Xcode不支持http访问的解决办法4.2手动缓存(繁琐)4.3自动缓存四、demo一、前文写这篇文章,是为了总结一周内的学到的关于NSURLSessio
- midjourney初学者必看(迅速入门)
会飞the羊
midjourney
Midjourney初步学习:基本操作流程:-新建一个服务器-在输入框里添加MJROBOT:https://discord.com/oauth2/authorize?client_id=936929561302675456&permissions=2147601472&scope=applications.commands%20bot-输入/→选择imagine开始写prompt-prompt使用
- 读《javaScript高级程序设计-第6章》之继承
javascript
读这篇之前,最好是已读过我前面的关于对象的理解和封装类的笔记。第6章我一共写了3篇总结,下面是相关链接:读《javaScript高级程序设计-第6章》之理解对象读《javaScript高级程序设计-第6章》之封装类一、原型链原型链最简单的理解就是:原型对象指向另一个构造函数的实例。此时的原型对象包括一个指向另一个原型的指针,相应的,另一个原型中的constructor指向另一个构造函数。这种关系层
- [python] 一个例子初步学习DataFrame _ 修改列名
Jean2257
pythonpythonDataFrame
例子:假设有4家公司,他们都在2个省份有自己的业务,用统计量v1,v2进行描述,现在需要对这些数据进行一定的分析.#-*-coding:utf-8-*-importpandasaspdlist1=[1,2,3,4,5,6,7,8]list4=[8,7,6,5,4,3,2,1]list2=['a','a','a','a','b','b','b','b']list3=['c1','c2','c3','
- 原型链
Christoles
1.什么是原型链?原型链: 当我们需要调用一个变量的时候,那么JS会给我们提供一个搜索机制,从当前的作用域范围内进行查询; 如果没有,则继续往上查询,直到查出来为止; 如果全局作用域内都没有这个变量的时候,就结束查找; 像这样当前作用域内往全局作用域一层一层往上查找形成的链,我们称为原型链(也称为作用域链)。proto:我们可以通过这个原型链找来到对象的父级语法:proto前后各2个下划线
- 关于ES6类的继承自己的一些见解和总结
宋小高
前端学习es6原型模式javascript
一丶前三种继承方式1.原型链继承(代码如下)//缺点:原型上的数据共享,所以原型创建的实例数据会互相影响constParent_1=function(){}Parent_1.prototype.getName=function(){return'宋';}constChild_1=function(){}Child_1.prototype=newParent_1()//child的原型是ChildC
- JS之对象精讲(一)
坤坤不会编程
精讲JSjavascript开发语言正则表达式json前端
文章目录对象的属性和访问方式对象的属性数据属性访问器属性属性的访问方式创建对象1.基于Object()构造函数2.基于对象字面量3.基于工厂方法模式4.基于构造函数模式5.基于原型对象的模式6.构造函数和原型混合模式7.基于动态原型模式对象克隆浅克隆深克隆JSON序列化和反序列化原型对象原型对象、构造函数、实例之间的关系实例属性的读取顺序重写原型对象原型链原型链的特点属性区分_proto_属性JS
- 【面试经验】滴滴 秋招储备实习 前端面经
litterfinger
面试经验面试前端职场和发展
滴滴秋招储备实习前端面经时间线:5.1511点半一面,下午2点半二面一面●自我介绍+项目介绍●拷打项目●文件断点续传+切片上传●不知道盒子宽高情况下水平垂直居中●transform的属性●scale是怎么放大盒子宽高的●数据类型●原型和原型链●做几道js题二面timeline:5.152:30自我介绍拷打项目(这次竟然没问文件上传的实现)v-if和v-show的区别,为什么要用v-show替换v-
- Object.prototype.hasOwnProperty.call()2020-12-24
猴逃逃
JavaScript中Object对象原型上的hasOwnProperty()用来判断一个属性是定义在对象本身而不是继承自原型链。obj.hasOwnProperty(prop)参数prop要检测的属性字符串名称或者Symbol(ES6)o=newObject();o.prop='exists';o.hasOwnProperty('prop');//返回trueo.hasOwnProperty('
- Javascript归纳与总结——this指向及其改变、new关键字与原型链、异步、闭包和函数防抖与节流
GISer_Jinger
面试题目Javascriptvue.js前端javascript
this指向及其改变普通函数在调用时,this为obj.obj1.fun(),this->obj1,箭头函数在声明定义时this->obj。Javascript中bind、call、apply區別-CSDN博客new关键字与原型链从原型链视角解读VueComponent与Vue关系_vue中重要的原型链关系-CSDN博客prototype这个属性只有函数对象才有!(构造)函数的原型对象_proto
- JS 常见的 6 种继承方式
杨大东
javascript原型模式开发语言
目录原型链继承构造函数继承(借助call)组合继承(前两种组合)原型式继承寄生式继承寄生组合式继承--最优原型链继承原型链继承涉及的是构造函数、原型、实例化对象,这三者之前存在一定的关系:●每一个构造函数都有一个原型对象(prototype)●原型对象中包含一个指向构造函数的指针(constructor),指向对应的构造函数●实例中包含一个原型对象的指针([[Prototype]],这个内部属性无
- JS中Object.prototype.toString方法解读
OEC小胖胖
JavaScriptjavascript原型模式开发语言
Object.prototype.toString是JavaScript中一个非常重要的方法,用于获取对象的类型信息。它的主要功能是返回一个表示对象类型的字符串。1.基本用法Object.prototype.toString是Object原型链上的一个方法,所有对象都可以访问它。默认情况下,它返回一个类似[objectType]的字符串,其中Type是对象的类型。例如:console.log(Ob
- 【JS】this 指向介绍(箭头函数)
阿昊在
ES6javascriptes6前端
目录全局环境下函数直接调用对象中的this对象内部方法的this指向调用这些方法的对象,原型链中this构造函数中thiscall&applybind方法DOM事件处理函数中的this&内联事件中的thissetTimeout&setInterval箭头函数中的this在普通函数中,this指向调用其所在函数的对象,而且是离谁近就是指向谁(此对于常规对象,原型链,getter&setter等都适用
- javaScript如何判断一个对象是否存在某个属性
道长道长IOT
javascript开发语言
在JavaScript中检查一个对象是否包含某个属性可以通过几种不同的方法实现。以下是几种常用的方法:1.in操作符in操作符可以用来检测一个属性是否存在于对象中,包括原型链上的属性。constobj={foo:'bar'};if('foo'inobj){console.log('fooisintheobject');}2.hasOwnProperty()方法hasOwnProperty()方法只
- js实现继承的几种方式
AAA正在输入中
javascript开发语言ecmascript
1.原型链继承JavaScript中,每个函数都有一个prototype属性,这个属性是一个指向原型对象的指针。原型对象默认包含一个名为constructor的属性,指向原函数。当我们使用构造函数创建实例时,每个实例内部都有一个指向其构造函数原型对象的指针__proto__(在ES6中,通过Object.getPrototypeOf()方法访问)。如果原型对象中包含一个指向另一个类型的原型对象的指
- javaScript基础面试题 --- 原型链
临在❀
前端JS面试题原型模式
1、原型可以解决什么问题对象共享属性和共享方法2、谁有原型?函数有prototype对象有__proto__3、查找顺序:当查询一个对象的属性时,JavaScript会首先检查对象自身是否有这个属性。如果对象本身没有该属性,那么JS会查找该对象的原型。如果原型上也没有这个属性,则继续查找原型的原型,如此类推,直至原型链的顶端(null)。如果沿着原型链都没有找到该属性,那么返回undefined。
- javaScript基础面试题 --- JS继承有哪些
临在❀
前端JS面试题javascript前端开发语言
方法一:extends方法在构造函数constructor中写super(),必须的classParent{constructor(){this.age=18}}classChildextendsParent{constructor(){super();this.name='张三';}}leto1=newChild();console.log(o1,o1.name,o1.age)方式二:原型链继承
- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端面试总结——原型和原型链
旺sir
前端
1.classclassPeople{constructor(name){this.name=name;}eat(){console.log(this.name+'iseatingsomething')}}constzhangsan=newPeople(张三);console.log(zhangsan.name);zhangsan.eat();classStudentextendsPeople{c
- 前端面试每日一题——什么是原型链?
前端技术迷
面试题javascript
什么是原型?在JS中,每个函数在被创建的时候就会有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象就是这个函数的原型对象(也就是原型),它是用来共享所有实例的属性和方法的地方,所以原型其实就是函数的伴生体(与生俱来的)vara=[1,2,3,4,5];a.__proto__===Array.prototype;//true什么是原型链?原型链,简单理解就是原型组成的链。当访
- 前端面试——什么是原型和原型链
JSU_曾是此间年少
前端原型原型链
背景最近看到了很有意思的东西,原型和原型链我们首先看看MDN怎么讲:继承与原型链-JavaScript|MDN不过文档里面也没有给出原型的定义???不过里面提到原型链,是指对象层层向上寻找原型形成的路径就叫做原型链后面我参考了一些文章,在这里做一下总结:参考(超赞):前端面试必考——原型及原型链(涵实例+话术)我自己的定义:原型:每个函数创建好之后,都会添加一个prototype属性,这个就是原型
- JS中的八种继承方法
酥脆角
javascript开发语言ecmascript
1.原型链继承:原型链继承是JavaScript中最基本的继承方式。每个对象都有一个原型对象,通过原型链将属性和方法沿着对象链传递下来。在原型链继承中,通过将子构造函数的原型对象指向父构造函数的实例,实现了继承。这意味着子对象可以访问父对象原型链上的属性和方法。functionParent(){this.name='Parent';}Parent.prototype.sayHello=functi
- 原型对象与原型链
网站打工人
javascript原型模式开发语言
原型对象实际上每一个构造函数都有一个名为prototype的属性,就是原型的意思,prototype的是对象类据类型,称为构造函数的原型对象,每个原型对象都具有constructor属性代表了该原型对象对应的构造函数。 functionPerson(){ } //每个函数都有prototype属性 console.log(Person.prototype);了解了JavaScript中构造函数
- JS中的继承
浅墨_东
javascript开发语言ecmascript
在JavaScript中,有多种实现继承的方法。下面介绍几种常见的继承方式以及它们的优缺点:原型链继承原型链继承是JavaScript中最基本的一种继承方式。它的原理是通过将父类的实例作为子类的原型(prototype)来实现继承。functionParent(){this.name='Parent';}Parent.prototype.sayHello=function(){console.lo
- JS原型链面试题
qq_42431718
javascript
题目1functionPerson(name){this.name=name;}Person.prototype.sayHello=function(){console.log('Hello,'+this.name);};varjohn=newPerson('John');john.sayHello();请问上述代码的输出结果是什么?答案1输出结果是:Hello,John题目2functionAn
- 代码随想录算法训练营总结
张金卓2023
算法数据结构
正式结束了代码随想录算法训练营为期60天的打卡,最终能够坚持下来感觉还是很有成就感的。我作为一个大四保研结束转码的机械人,在推免结束后老师就给我发了代码随想录的网站让我学习算法,我在系统的复习完一遍C语言后初步学习了大致的C++语法,就开始了代码随想录的学习,大概学了半个月多的时间,在没有任何数据结构算法的基础下,学到了二叉树章节,即便有网课的讲解还是感到有些力不从心,没有坚持下去的动力,也是在偶
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。