Javascript归纳与总结——this指向及其改变、new关键字与原型链、异步、闭包和函数防抖与节流
this指向及其改变
普通函数在调用时,this为obj.obj1.fun(),this->obj1,箭头函数在声明定义时this->obj。
Javascript中bind、call、apply區別-CSDN博客
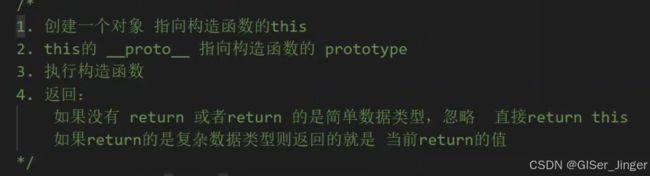
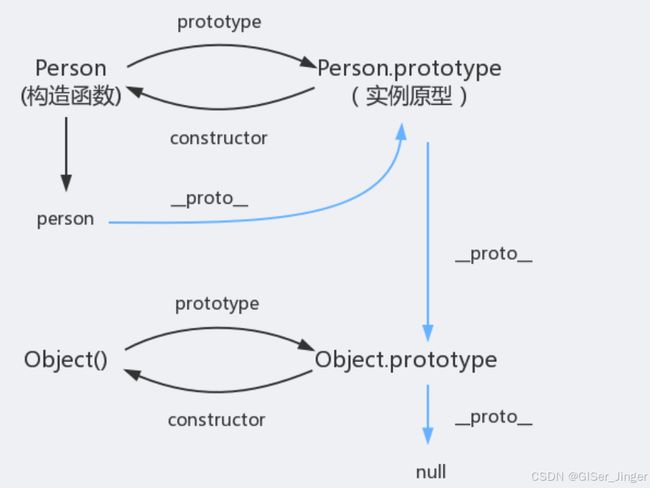
new关键字与原型链
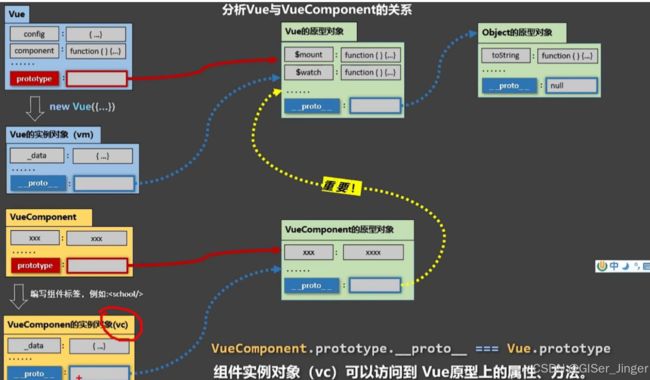
从原型链视角解读VueComponent与Vue关系_vue中重要的原型链关系-CSDN博客
prototype这个属性只有函数对象才有!(构造)函数的原型对象
_proto_所以对象都有此属性,总之想对应(构造)函数的原型对象
异步
Promise其实也不难-CSDN博客
async与await
在JavaScript中,async 和 await 关键字是处理异步操作的重要工具,它们让异步代码看起来和写起来更像是同步代码。async 函数是返回一个Promise对象的函数,而await关键字则用于等待Promise解决(resolve)或拒绝(reject),并暂停async函数的执行,直到Promise处理完成。
async 函数
一个async函数会自动将它的返回值封装在一个Promise中。如果函数执行正常结束(即没有遇到return语句或异常),它返回的Promise会被解决(resolve),其解决的值是undefined。如果函数通过return语句返回了一个值,这个值会被封装在一个被解决的Promise中。如果函数抛出了一个异常,返回的Promise会被拒绝(reject),异常值会被用作拒绝的原因。
await 关键字
await关键字只能在async函数内部使用。当await一个Promise时,async函数会暂停执行,直到Promise解决(resolve)或拒绝(reject),然后函数继续执行,并返回解决的值或抛出拒绝的原因。
经典示例
假设我们有两个异步操作:fetchData1() 和 fetchData2(),它们都返回Promise。我们想要先执行fetchData1(),并在其完成后执行fetchData2()。使用async和await,我们可以这样写:
async function fetchDataSequentially() {
console.log('开始执行 fetchData1');
const data1 = await fetchData1(); // 等待 fetchData1 完成
console.log('fetchData1 完成,数据:', data1);
console.log('开始执行 fetchData2');
const data2 = await fetchData2(); // 等待 fetchData2 完成
console.log('fetchData2 完成,数据:', data2);
}
// 假设的异步函数,返回Promise
function fetchData1() {
return new Promise((resolve) => {
setTimeout(() => {
resolve('数据1');
}, 1000); // 假设这个操作需要1秒
});
}
function fetchData2() {
return new Promise((resolve) => {
setTimeout(() => {
resolve('数据2');
}, 500); // 假设这个操作需要0.5秒
});
}
// 调用函数
fetchDataSequentially();
// 控制台输出将会是:
// 开始执行 fetchData1
// fetchData1 完成,数据: 数据1
// 开始执行 fetchData2
// fetchData2 完成,数据: 数据2在这个例子中,fetchDataSequentially 函数首先打印出“开始执行 fetchData1”,然后等待fetchData1()返回的Promise解决,并打印出解决的值。接着,它打印出“开始执行 fetchData2”,并等待fetchData2()返回的Promise解决,最后打印出fetchData2()的解决值。
闭包
闭包的定义
简单来说,闭包就是能够访问另一个函数作用域中变量的函数。这通常发生在一个函数内部创建另一个函数时,内部函数可以访问外部函数作用域中的变量。
闭包的创建
闭包在以下情况中自然产生:
- 函数嵌套函数:当内部函数引用了外部函数的变量时,就创建了一个闭包。
- 函数作为返回值:一个函数返回了另一个函数,而返回的函数又引用了外部函数的变量。
- 函数作为参数传递:一个函数接收了另一个函数作为参数,而接收的函数又引用了外部作用域的变量。
闭包的用途
- 数据封装和私有变量:通过闭包,我们可以创建私有变量,这些变量只能通过特定的函数访问和修改。
- 创建模块:闭包可以用来模拟私有方法和变量,实现模块化的JavaScript代码。
- 函数工厂:创建并返回特定功能的函数,这些函数可以访问和修改闭包中的变量。
- 记忆功能:闭包可以记住并访问其词法作用域,即使该函数是在其作用域之外执行。
示例
function createCounter() {
let count = 0; // 私有变量
return function() { // 闭包
count = count + 1; // 访问并修改外部函数的变量
return count;
};
}
const counter = createCounter();
console.log(counter()); // 输出: 1
console.log(counter()); // 输出: 2函数防抖与节流
防抖:用户已知触发莫格函数,触发的事件间隔如果小于设定的事件间隔,则只执行依次
节流:在设定之间间隔内只执行依次
函数防抖(Debounce)与节流(Throttle)是前端开发中常用的两种优化技术,用于限制函数的执行频率,以提高页面性能和用户体验。下面将分别对这两种技术进行详细解析。
一、函数防抖(Debounce)
概念:
函数防抖是指在事件被连续频繁触发时,只有最后一次触发的事件才会被执行处理函数,如果在指定的时间间隔内再次触发事件,则重新计算时间间隔。简单来说,就是“等一等再执行”,确保函数在事件停止触发后才执行。
应用场景:
- 搜索框实时搜索:用户输入文字时,不需要每输入一个字符就发送请求,而是等用户停止输入后再发送请求。
- 窗口大小调整(resize):只在窗口大小调整完成后执行一次函数,而不是在调整过程中频繁执行。
- 表单验证:在用户停止输入后,再对表单进行验证。
实现原理:
函数防抖通常通过setTimeout来实现,设置一个定时器,在事件触发时清除之前的定时器并重新设置,确保只有在最后一次触发后指定的时间间隔内没有再次触发事件时,才执行函数。
示例代码:
function debounce(fn, delay) {
let timer = null;
return function() {
if (timer) clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, arguments);
}, delay);
};
}
// 使用示例
window.onresize = debounce(function() {
console.log('窗口大小已调整');
}, 500);
-------------------------------axios+防抖---------------------------
// 防抖函数
function debounce(fn, delay) {
let timer = null;
return function (...args) {
if (timer) clearTimeout(timer);
timer = setTimeout(() => {
fn.apply(this, args);
}, delay);
};
}
// 假设的Axios请求函数
function fetchData() {
axios.get('https://api.example.com/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error('Error fetching data:', error);
});
}
// 创建一个防抖的fetchData
const debouncedFetchData = debounce(fetchData, 500);
// 绑定到某个事件,比如按钮点击
document.getElementById('myButton').addEventListener('click', debouncedFetchData);二、函数节流(Throttle)
概念:
函数节流是指在一定时间内,无论事件被触发多少次,函数只会被执行一次。它确保函数在指定的时间间隔内只执行一次,而不是在每次事件触发时都执行。简单来说,就是“按时间间隔执行”,确保函数不会过于频繁地被调用。
应用场景:
- 滚动事件(scroll):在滚动过程中,不需要每次滚动都执行函数,而是每隔一定时间执行一次。
- 拖拽操作(mousemove):在拖拽过程中,限制函数的执行频率,避免性能问题。
- 射击游戏:限制子弹的发射频率,避免过快射击。
实现原理:
函数节流可以通过setTimeout或requestAnimationFrame来实现,也可以通过时间戳来判断是否达到指定的时间间隔。
示例代码(使用setTimeout):
function throttle(fn, delay) {
let lastTime = 0;
return function() {
const now = Date.now();
if (now - lastTime >= delay) {
fn.apply(this, arguments);
lastTime = now;
}
};
}
// 使用示例
window.onscroll = throttle(function() {
console.log('滚动事件被触发');
}, 1000);
------------------axios+节流-----------------
// 节流函数
function throttle(fn, limit) {
let lastFunc;
let lastRan;
return function (...args) {
const context = this;
if (!lastRan) {
fn.apply(context, args);
lastRan = Date.now();
} else {
clearTimeout(lastFunc);
lastFunc = setTimeout(function () {
if ((Date.now() - lastRan) >= limit) {
fn.apply(context, args);
lastRan = Date.now();
}
}, limit - (Date.now() - lastRan));
}
};
}
// 假设的Axios请求函数(同上)
function fetchData() {
// ...
}
// 创建一个节流的fetchData
const throttledFetchData = throttle(fetchData, 1000);
// 绑定到某个事件,比如滚动事件
window.addEventListener('scroll', throttledFetchData);