- 利用Python+OpenCV实现截图匹配图像,支持自适应缩放、灰度匹配、区域匹配、匹配多个结果
xu-jssy
Python自动化脚本pythonopencv开发语言图像处理自动化
可以直接通过pip获取,无需手动安装其他依赖pipinstallxug示例:importxugxug.find_image_on_screen(,,,)=========================================================================一、依赖安装pipinstallopencv-pythonpipinstallpyautogui二、获
- python+adb
0o一人情
adb命令Python项目python开发语言
#!/usr/bin/pythonenv#-*-coding:utf-8-*-importosimportsysimportsubprocessfromtimeimportsleepimportlogginglogging.basicConfig(level=logging.DEBUG)classScreenCapture():defget_screen_size(self):"""获取手机分辨率
- Microsoft Defender SmartScreen 阻止了无法识别的应用启动。运行此应用可能会导致你的电脑存在风险。
开心呆哥
microsoft
你提到的情况可能是由于Windows的安全策略导致的。当你运行批处理文件(.bat)时,Windows可能会弹出一次提示,询问是否允许该文件执行。这是为了确保用户不会意外地运行潜在的恶意脚本。有几种方法可以解决这个问题:解锁文件:在文件资源管理器中,找到你的.bat文件。右键单击文件,选择"属性"。在"常规"选项卡中,如果有一个"解锁"复选框,请勾选它。确定并尝试重新运行文件。以管理员身份运行:右
- Android 屏幕亮度调节
oh嘉嘉加加加
屏幕亮度调节模式:Settings.System.SCREEN_BRIGHTNESS_MODE_AUTOMATIC:值为1,自动调节亮度。Settings.System.SCREEN_BRIGHTNESS_MODE_MANUAL:值为0,手动模式。设置屏幕亮度调节模式为手动模式ContentResolvercontentResolver=getActivity().getContentResolv
- Linux 帧缓存 数据,嵌入式Linux通过帧缓存截图 – Framebuffer Screenshot in Embedded Linux...
weixin_39578674
Linux帧缓存数据
嵌入式Linux通过帧缓存截图–EmbeddedLinuxFramebufferScreenshot【目的】板子上已经可以运行Qtopia的demo和example了,想要将其qt的demo程序的画面截取下来,给其他人看。最原始的方法就是,找个相机,对着板子照几张即可。另外的办法,通过framebuffer去截图,截取运行中的qtdemo的画面,效果会更好,图片也更清晰。【解决过程】1.将fram
- Unity3d俯视视角下,通过点击屏幕获取世界坐标是如何实现的
睡不醒的小泽
Unityunity
方式一:射线转化在Unity3D中,我们先获取对应游戏画面的摄像机,之后获取屏幕点击位置的世界坐标可以通过使用ScreenPointToRay()函数实现。这个函数将屏幕坐标(在屏幕上的位置,范围从0到屏幕宽度和高度)转换为世界坐标(在世界空间中的位置)。这种方法在rts类游戏和一些3d项目的RPG游戏中比较常见。实现的方法可以概括为:根据Input.mousePosition,从camera射出
- IE兼容
地主家也没余粮叻
(1)只在IE下起作用的条件注释,例:只在IE下生效这段文字只在IE浏览器显示只在IE6下生效这段文字只在IE6浏览器显示只在IE6以上版本生效这段文字只在IE6以上(包括)版本IE浏览器显示只在IE8上不生效这段文字在非IE8浏览器显示非IE浏览器生效这段文字只在非IE浏览器显示*html*前缀只对IE6生效*+html*+前缀只对IE7生效@mediascreen\9{...}只对IE6/7生
- 【HarmonyOS NEXT】List中的播放器组件如何全屏播放
Mayism123
harmonyos
【关键字】List/播放器/全屏【问题描述】List中的一个组件是一个播放器,点击全屏的时候如何让播放器全屏?【解决方案】video组件自带全屏接口requestFullscreen。参考文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-media-components-video-000000181
- Python——画射击标靶
星和月
python爬虫开发语言
importturtle#设置画布和画笔window=turtle.Screen()window.title("射击标靶")window.bgcolor("white")pen=turtle.Turtle()pen.speed(0)#绘制标靶的环colors=["red","blue","yellow","green","black"]foriinrange(5):pen.color(colors
- Python——渐变色
星和月
python
在Python的turtle模块中,可以使用colorsys库来创建渐变色。importturtleimportcolorsysdefdraw_gradient(start_color,end_color):screen=turtle.Screen()screen.colormode(255)turtle.speed(0)turtle.penup()turtle.goto(-200,-200)tu
- 如何在Android 12 aosp系统源码中添加三指下滑截图功能
一航jason
androidpython开发语言
如何在Android12aosp系统源码中添加三指下滑截图功能系统中截图api非常简单:privatestaticScreenshotHelpersScreenshotHelper;sScreenshotHelper=newScreenshotHelper(mContext);//调用sScreenshotHelper.takeScreenshot(WindowManager.TAKE_SCREE
- Android之性能优化
追梦的鱼儿
android性能优化
目录1.内存优化1.1避免内存泄漏1.2使用合适的数据结构2.布局优化2.1减少布局层级2.2避免过度绘制3.网络优化3.1使用缓存3.2压缩数据4.I/O操作优化4.1异步处理4.2使用高效的I/OAPI5.动画优化5.1使用硬件加速5.2避免频繁的属性更新6.数据库优化6.1使用索引6.2批量操作7.启动时间优化7.1延迟初始化7.2使用SplashScreen8.代码优化8.1避免不必要的对
- WingIDE 6.1.5 设置远程调试
汪成心
这其实是参考WingIDE官网的介绍,很多是用谷歌翻译过来的。为远程开发进行SSH设置安装SSH查看SSH服务是不是安装sudops-e|grepssh出现如下界面表示已安装Screenshotfrom2020-02-2915-24-04.png否则使用如下命令安装sudoapt-getinstallopenssh-server生成SSH密钥对在运行WingPro的系统上使用ssh-keygen生
- Css——媒体查询
一只漫步前行的羊
csscss媒体前端
@mediamediatypewhere(mediafeature){/*CSS样式*/}属性备注mediatype媒体类型:screen(电脑屏幕、平板电脑、智能手机)、print(打印预览)、all(所有设备)where条件:and(表示可以将多个媒体特性连接到一起,相当于“且”的意思)、not(表示排除某个媒体类型,相当于“非”的意思)、only(表示指定某个特定的媒体类型)mediafea
- 研1日记5
qq_55033799
人工智能深度学习
x=torch.tensor(x),numpy转tensor三维矩阵相加screen-Spid进入之前创建好的screentranspose()只能一次操作两个维度;permute()可以一次操作多维数据,且必须传入所有维度数,transpose()中的dim没有数的大小区分;permute()中的dim有数的大小区分PyTorch两大转置函数transpose()和permute(),以及Run
- 探索 Puppeteer-Screen-Recorder:高效网页录屏工具
白威东
探索Puppeteer-Screen-Recorder:高效网页录屏工具puppeteer-screen-recorder项目地址:https://gitcode.com/gh_mirrors/pu/puppeteer-screen-recorder项目介绍Puppeteer-Screen-Recorder是一款基于Puppeteer的插件,利用原生的ChromeDevToolsProtocol实
- python调用手机摄像头_教你如何利用python调用摄像头
weixin_39599097
python调用手机摄像头
这篇文章主要介绍了python调用摄像头的示例代码,帮助大家更好的理解和使用python,感兴趣的朋友可以了解下一、打开摄像头importcv2importnumpyasnpdefvideo_demo():capture=cv2.VideoCapture(0)#0为电脑内置摄像头while(True):ret,frame=capture.read()#摄像头读取,ret为是否成功打开摄像头,tru
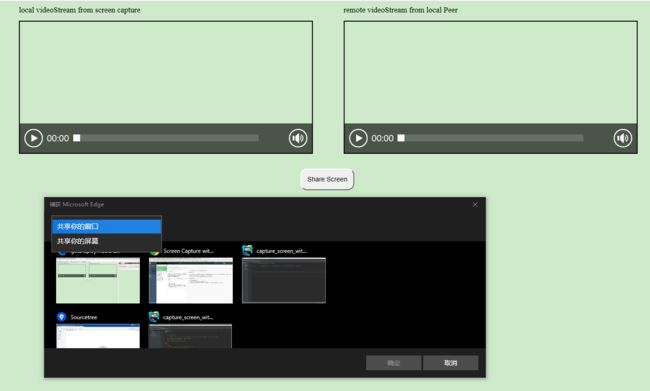
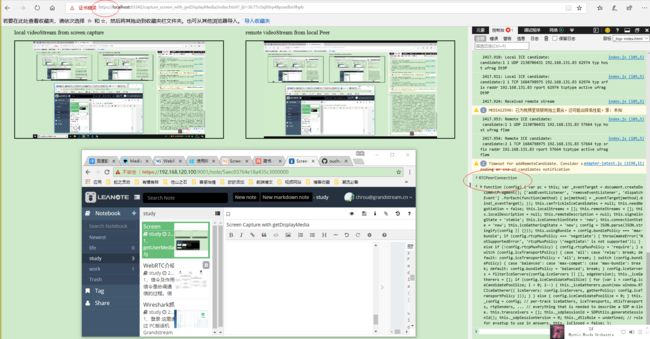
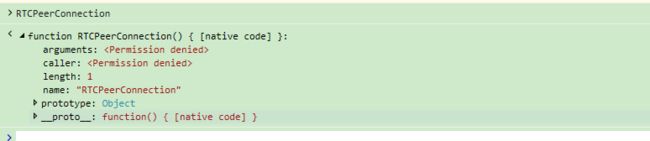
- Capture local packets using Wireshark 使用 wireshark 抓本地包
Chia-Te Kuan
http-flv經驗談分析工具测试工具网络
一般而言windows系統本地到本地ip的傳輸不會經過網卡,因此無法由wireshark捕捉解析,本文介紹wireshark同步安裝Npcap方式,藉此loopback本地ip到本地ip本文不推薦網傳routeaddmask255.255.255.255這個方法,因將大幅拖慢系統效率(所有本地到本地的包都要重新入網卡),甚者導致timeout而無法運行NetworkprogramGenerally
- Python subprocess库常用函数
YH美洲大蠊
python服务器
1.subprocess.run():应用场景:执行系统命令,获取命令执行结果。作用:运行命令,等待命令完成,然后返回CompletedProcess实例。参数:args:要执行的命令及其参数,可以是一个字符串或一个参数列表。capture_output:如果为True,则捕获命令的输出。input:提供给子进程的输入数据。text:如果为True,则输出和错误将是文本格式。check:如果为Tr
- 等待进程框示例
拐几个弯
Devexpressc#开发语言
privatevoidsimpleButton2_Click(objectsender,EventArgse){simpleButton2.Enabled=false;DevExpress.XtraSplashScreen.SplashFormPropertiesinfo=newDevExpress.XtraSplashScreen.SplashFormProperties();info.Clos
- HPlayer 开源项目安装与使用教程
虞熠蝶
HPlayer开源项目安装与使用教程hplayerAmulti-screenplayerusingQt+FFmpeg.项目地址:https://gitcode.com/gh_mirrors/hp/hplayer项目概述HPlayer是一个由GitHub用户ithewei开发的开源媒体播放器项目。本文档旨在提供详细的指南,帮助开发者和用户理解其内部结构、启动流程以及配置方法,从而更有效地使用或贡献于
- Android图形架构实现分析总结
shenbin1430
Android系统图形androidbufferlayer浏览器算法
Android图形架构分析总结总结其实现方案,主要包括了以下几个关键点:1、直接FrameBuffer的访问方式,并对FrameBuffer采用双缓存技术没有采用X-Server等方案,直接操作framebuffer,可以减少X-Server带来的通信开销。打开framebuffer,创建两个缓冲区,(一个是onscreenfrontbuffer,另一个backbuffer,可能位于offscre
- 球球大作战简易版代码(含简单人机)
刚刚觉醒的小菜鸡
不废话,直接上代码:#include#include#include#include#include/*项目内容:球球大作战开发环境:vs2019+easyx*/#defineSCREEN_TICK_PER_FRAME(1000/60.0)//每一帧需要的毫秒数#defineFOODNUM200//食物数量#defineAINUM10//人机数量#definedistance(spr1,spr2)
- python中turtle画笑脸_怎么用python实现画笑脸
weixin_39590453
详细内容在Python中画笑脸可以使用turtle库实现。1、打开idel,通过idel新建一个py文件,在空白的文件中输入下面的代码按F5运行此文件就可以画笑脸了。fromturtleimport*screensize(600,600)speed(10)#笑脸的小圆脸pensize(5)color('dimgrey','yellow')pu()goto(0,-100)begin_fill()ci
- react中使用Cesium
初遇你时动了情
react.js前端前端框架
Cesium初始化的配置项说明animation:是否显示动画控制器。baseLayerPicker:是否允许用户选择基础图层。fullscreenButton:是否显示全屏按钮。vrButton:是否显示VR按钮。geocoder:是否显示地理编码器,或应该包含哪些Geocoder服务对象。homeButton:是否显示主页按钮。infoBox:是否显示信息框。sceneModePicker:是
- Unity3D 屏幕空间阴影的简单优化详解
Clank的游戏栈
人工智能算法
在Unity3D中,阴影是提升场景真实感的重要元素之一。然而,传统的阴影映射技术(ShadowMapping)可能会因为计算量大而导致性能问题。屏幕空间阴影(ScreenSpaceShadows,SSS)技术提供了一种更高效的阴影生成方式,特别是在现代图形硬件上。本文将详细介绍屏幕空间阴影的基本原理、优化方法以及代码实现。对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀
- unity的语言问题记录(委托相关)
red_redemption
unity游戏引擎
NGUI跟随鼠标实例位置//获取鼠标位置Vector3mousePos=Input.mousePosition;//将屏幕坐标转换为NGUI的世界坐标Vector3worldPos=UICamera.mainCamera.ScreenToWorldPoint(mousePos);worldPos.z=0;//确保图片在UI层//设置图片位置instantiatedImage.transform.p
- 【摸鱼笔记】subprocess,用子进程访问外部命令
The_Singing_Towers
python
subprocess是一个非常强大的模块,它能通过启动新进程的方式执行外部命令、访问系统Shell、管道等。同时也能捕获这些新进程的输出和错误信息;subprocess模块是Python的标准库中的一部分,支持Python3.5及3.5以上版本;3.5以下版本需要额外安装;执行外部命令subprocess.run()subprocess.run()用于运行外部命令并等待其完成;capture_ou
- Adobe 字体显示不清楚----解决方案
zhanghuifang54
杂文adobe解决方案字体
今天早上看用adobe看文档的时候,突然跳出来一个对话框,我认真看就点了推荐设置,结果之后文档的字体就变得很细,不清晰,看着很不舒服,解决方案如下:打开Edit->Preferences中的SmoothingText改为ForLaptop/LCDScreens,通过以上步骤问题就解决啦!!
- 离屏渲染
滨滨_57b5
什么是离屏渲染?对离屏渲染的理解。在屏渲染On-ScreenRenderingGPU的渲染操作是在当前用于显示的屏幕缓冲区中进行离屏渲染Off-ScreenRendering离屏幕渲染是在GPU层面发生的,即GPU在当前屏幕缓冲区外,新开辟了一个缓冲区进行渲染当设置某一些视图的图层属性时,如果在GPU未合成前,不能用于直接显示的时候,就会触发离屏渲染,包括设置视图的圆角属性、蒙层遮罩等离屏渲染触发
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb