- Part 0 开发工具安装
- Part 1 编译环境搭建
- Part 2 调试环境搭建
VSCode下 搭建 ARM Cortex-M 开发环境 -- Part 2 调试环境搭建
前言
本章旨在记录如何在VSCode搭建DEBUG环境,具体包含以下几个部分:
- 调试所需基础环境
- 运行OpenOCD
- 在VSCode下创建task运行OpenOCD(可选)
- 在VSCode下创建task编译工程(可选)
- 在VSCode下添加GDB配置
- 在VSCode下使用GDB调试程序
调试所需基础环境
- 程序是如何被调试的?
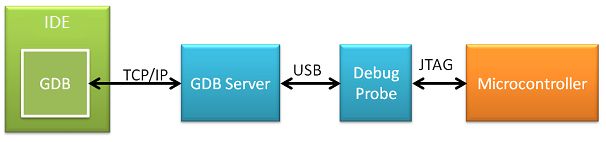
如下图所示,使用GDB调试目标系统需要满足以下条件:
- PC端得运行GDB程序
GDB程序可以在Termianl中运行,也可以在IDE中运行GDB。GDB程序运行以后,用户可以通过下GDB command去调试目标系统 - PC端还得运行GDB Server
GDB Server起到承上启下的作用:
1)通过TCP/IP Port与GDB程序通信,GDB Server接受来自GDB的命令
2)GDB Server 通过USB控制Debugger,让Debugger执行GDB命令对应的动作 - 连接Debugger
Debugger收到GDB的命令,通过JTAG去Access CPU的Debug uint - CPU的Debug uint
CPU中的Debug uint实现各种Debug event, 例如Instruction Breakpiont, Data Breakpoint,单步执行等
- PC端得运行GDB程序
- VSCode下debug架构
VSCode下debug架构与上图中各个组件一一对应的话:- VSCode 对应着 IDE
- GDB 对应着 arm-none-eabi-gdb
- GDB Server 对应着 OpenOCD
- Debug Probe 对应着 ST-Link
- Microcontroller 对应着 STM32F429 chip
运行OpenOCD
运行OpenOCD是为了 在PC上有GDB server在运行。 有了GDB Server,arm-none-eabi-gdb才能够控制ST-Link
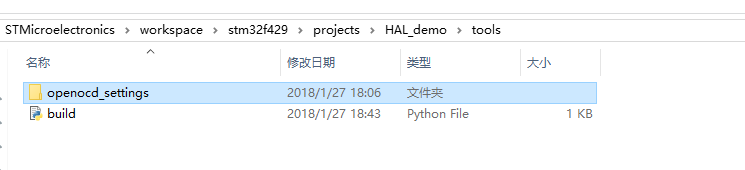
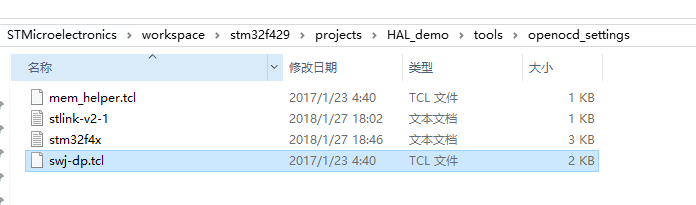
- 在Project的tools文件夹下创建openocd_settings文件夹
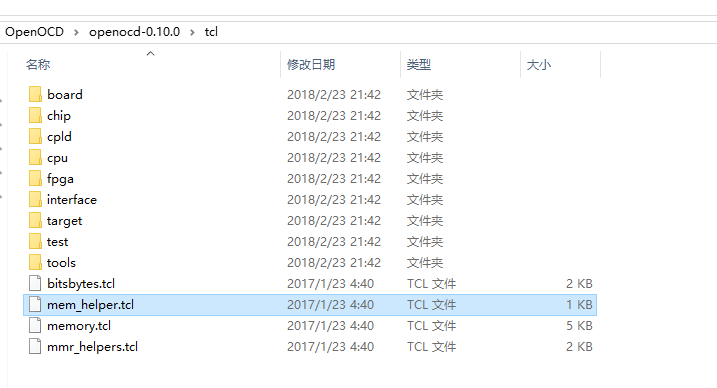
- 复制{OpenOCD PATH}\openocd-0.10.0\tcl 下的 mem_helper.tcl 到 {Project PATH}\tools\openocd_settings下
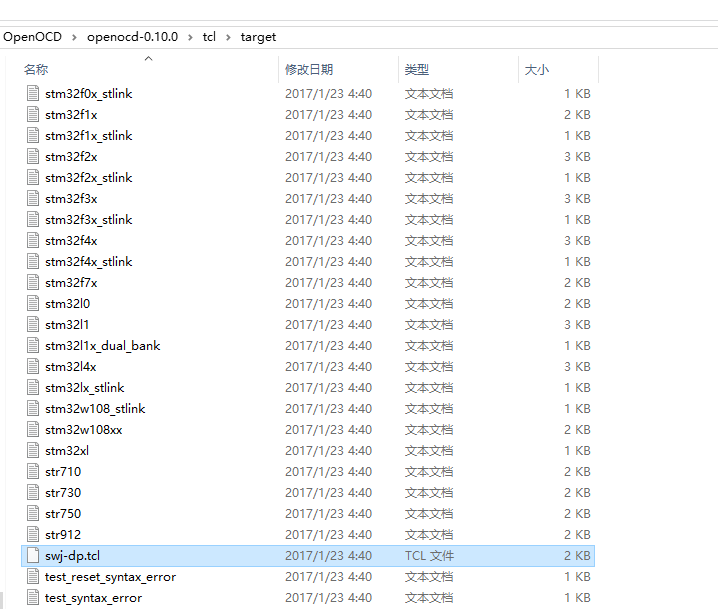
- 复制{OpenOCD PATH}\openocd-0.10.0\tcl\target 下的 swj-dp.tcl 到 {Project PATH}\tools\openocd_settings下
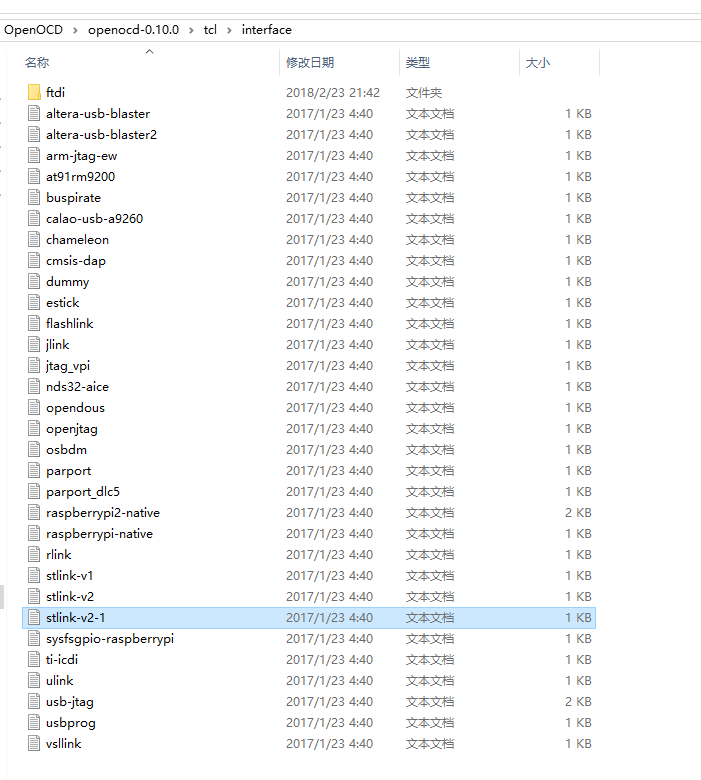
- 复制{OpenOCD PATH}\openocd-0.10.0\tcl\interface 下的 stlink-v2-1.cfg 到 {Project PATH}\tools\openocd_settings下
- 复制{OpenOCD PATH}\openocd-0.10.0\tcl\target 下的 stm32f4x.cfg 到 {Project PATH}\tools\openocd_settings下
- 按照下图修改{Project PATH}\tools\openocd_settings\stm32f4x.cfg
把 source [find target/swj-dp.tcl] 替换为 source [find tools/openocd_settings/swj-dp.tcl]
把 source [find mem_helper.tcl] 替换为 source [find tools/openocd_settings/mem_helper.tcl]
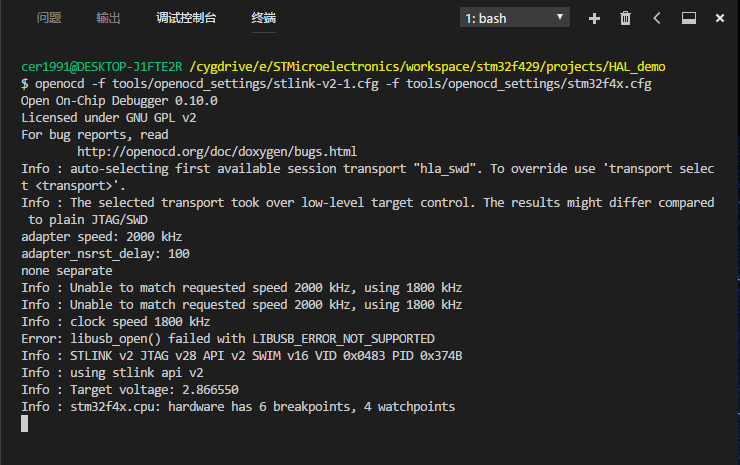
- 把开发板连上电脑,在VSCode的Terminal下执行如下命令, 即可发现openocd已经成功connect上ST-link了
openocd -f tools/openocd_settings/stlink-v2-1.cfg -f tools/openocd_settings/stm32f4x.cfg
至此, openocd已经成功运行,并且可以成功connect上ST-Link了。
在VSCode下创建task运行OpenOCD
在每次debug之前首先得让openocd成功运行并且connect上板子。但是,每次都要在Termianl输入command实在太麻烦了,不如在创建个VSCode Task帮我们做这事:
- 在VSCode界面下,单击“任务”,选择“配置任务”
- 在task.json下 创建一个名为 "openocd" 的 task, 代码如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "openocd",
"type": "shell",
"command": "openocd -f tools/openocd_settings/stlink-v2-1.cfg -f tools/openocd_settings/stm32f4x.cfg",
}
],
}
-
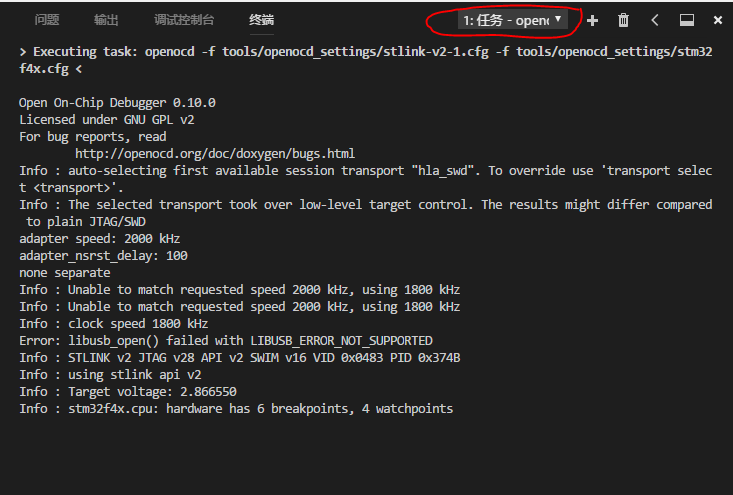
按F1 显示命令, 输入 “Tasks: Run Task”,然后回车,选择“openocd”,然后一路回车。即可让VSCode 创建一个task去 运行openocd连接ST-Link了
在VSCode下创建task编译工程(可选)
在每次debug之前可能需要重新编译程序。但是,每次都要在Termianl输入make clean 和 make 实在太麻烦了,不如在创建个VSCode Task帮我们做这事:
- 在tools文件夹下创建build.py
import subprocess
import os
if __name__ == '__main__':
# subprocess.run(["pwd"])
subprocess.run(["echo", "building...."])
subprocess.run(["make", "clean"])
subprocess.run(["make"])
- 在VSCode界面下,单击“任务”,选择“配置任务”
- 在task.json下 创建一个名为 "build" 的 task, 代码如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "openocd",
"type": "shell",
"command": "openocd -f tools/openocd_settings/stlink-v2-1.cfg -f tools/openocd_settings/stm32f4x.cfg",
},
{
"label": "build",
"type": "shell",
"command": "python",
"args": [
"tools/build.py"
]
}
],
}
-
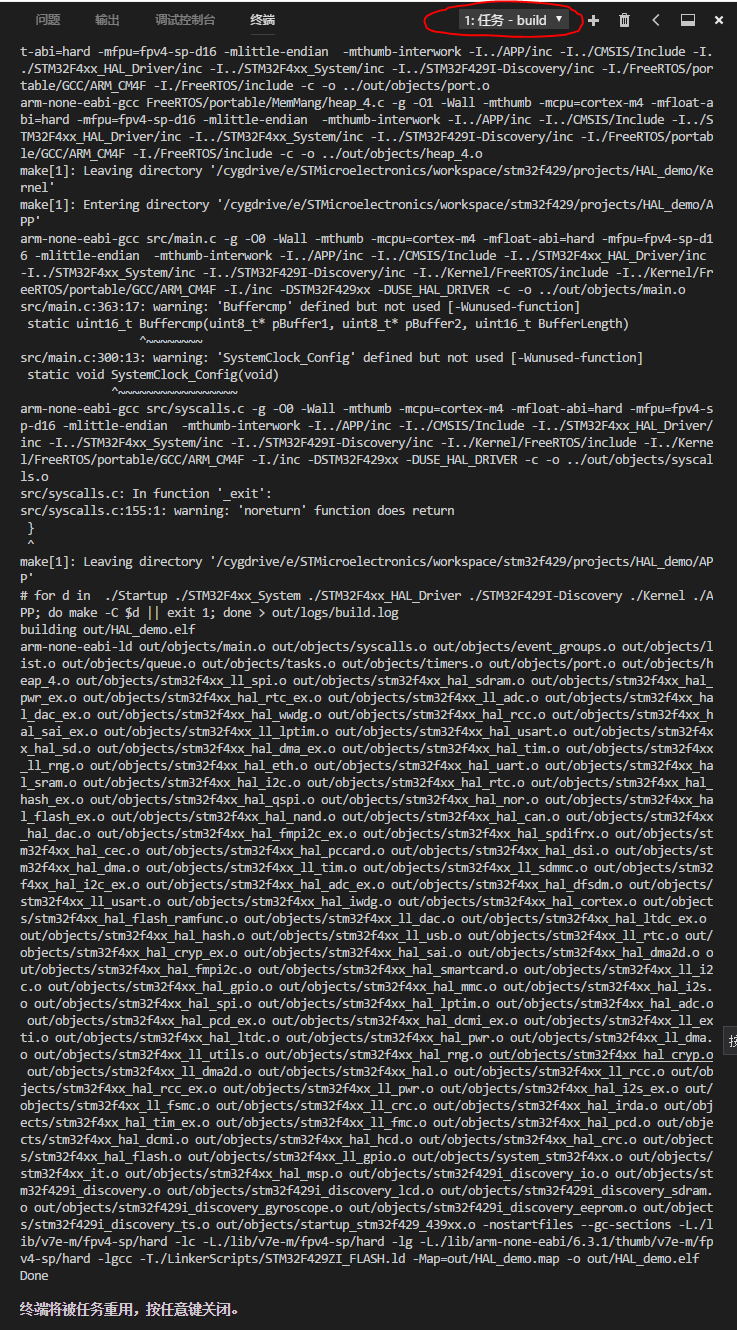
按F1 显示命令, 输入 “Tasks: Run Task”,然后回车,选择“build”,然后一路回车。即可让VSCode 创建一个task去 编译程序了
在VSCode下添加GDB配置
- 在VSCode界面下,单击“调试”,选择“添加配置”
- 在launch.json 添加 如下ARM Debug配置
{
"version": "0.2.0",
"configurations": [
{
"name": "ARM Debug",
"type": "cppdbg",
"request": "launch",
"miDebuggerPath": "E:\\ARM\\gcc-arm-none-eabi\\bin\\arm-none-eabi-gdb.exe",
"targetArchitecture": "arm",
"program": "${workspaceRoot}\\out\\HAL_demo.elf",
"setupCommands": [
{
"text": "file 'E:/STMicroelectronics/workspace/stm32f429/projects/HAL_demo/out/HAL_demo.elf'"
},
{
"text": "target remote localhost:3333"
},
{
"text": "monitor reset"
},
{
"text": "monitor halt"
},
{
"text": "load"
}
],
"preLaunchTask": "build",
"launchCompleteCommand": "None",
"externalConsole": true,
"cwd": "${workspaceRoot}"
}
]
}
注意事项:
- "miDebuggerPath": "E:\ARM\gcc-arm-none-eabi\bin\arm-none-eabi-gdb.exe" 替换为 您本地的 arm-none-eabi-gdb.exe路径
- "program": "${workspaceRoot}\out\HAL_demo.elf" 替换为 您Project的elf文件名称和路径
- "file 'E:/STMicroelectronics/workspace/stm32f429/projects/HAL_demo/out/HAL_demo.elf'" 替换为 您Project的elf文件名称和路径
- ARM Debug配置中有设置 preLaunchTask 为 “build”(必须与前面创建的build task同名)。这样做的目的是为了: 每次debug时都会重新Build Project。如果每次Debug时不需要重新Build Project, mask掉这行即可
在VSCode下使用GDB调试程序
上面步骤完成以后,我们可以正式开始调试前一章节编译出来的可执行文件了。
- 运行"openocd" task, 确保openocd成功运行并且连接上ST-Link
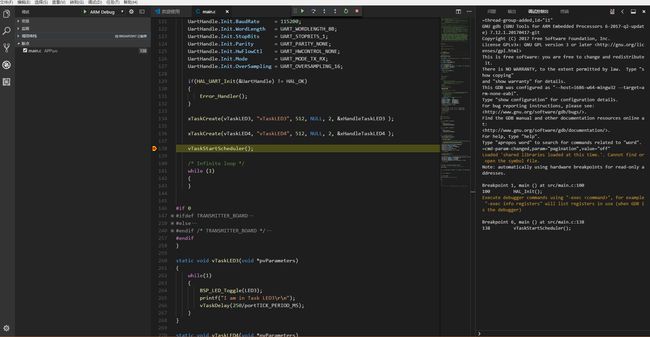
- 按下F5进入到VSCode Debug界面
- 在程序某处打上断点,然后按F5继续,可以发现程序已经运行到断点处
- 在调试控制台 输入如下command 查看 core registers状况
-exec info registers
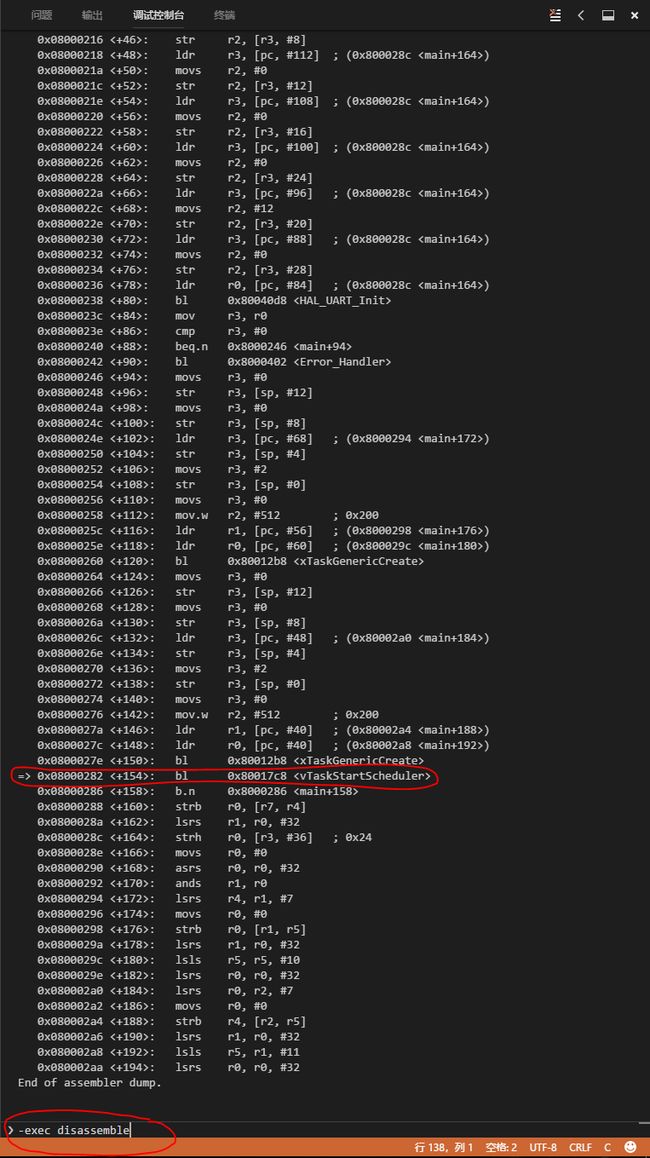
- 在调试控制台 输入如下command 查看 PC位置和汇编Code
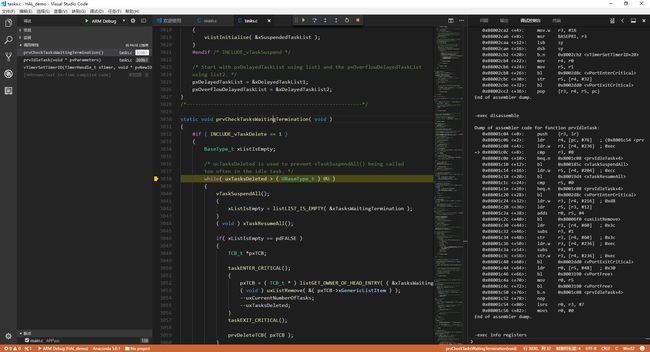
-exec disassemble
- 继续运行,按F6暂停,查看当前CPU状况
可以发现当前程序运行到prvCheckTasksWaitingTermination function里面 - 其他功能
单步调试,重启,查看变量,调用堆栈 等功能都是可以工作的。大家自己尝试一下。
Note: 单步调试,单步跳过,单步跳出这些功能是C Code为单位的,不是以ASM Code为单位的
本章总结
至此,我们已经成功在VSCode下搭建调试环境了,可以愉快使用GDB调试板子了。
可惜,目前在VSCode调试还有以下缺陷(这些缺陷通过GDB command可以解决):
- 不支持汇编程序调试
- 查看Registers状况不方便
- 创建data breakpoint 不方便