- Substance Painter:PBR材质工作流程_2024-07-16_10-47-47.Tex
chenjj4003
游戏开发substancepainter材质贴图python开发语言性能优化maya
SubstancePainter:PBR材质工作流程SubstancePainter:PBR材质工作流程了解PBR材质PBR材质的基本概念PBR(PhysicallyBasedRendering)物理基渲染,是一种基于物理的渲染技术,它通过模拟真实世界中的光照和材质属性,来创建更加逼真的视觉效果。在PBR工作流程中,材质的定义不再依赖于特定的光照模型或渲染引擎,而是基于一组标准的物理属性,如金属度
- Android应用开发----认识activity
1.什么是ActivityActivity是一种可以包含用户界面的组件,主要用于和用户进行交互。一个完整的应用程序可以包含零个(很少见)或者多个Activity。说到这可能许多朋友还是无法理解,举个例子,一个可见应用打开界面,它就是Activity。如下图为Boss直聘打开界面,它就是通过activity呈现的,只是利用不同的组件,让其呈现的效果复杂多样化。2.Activity的基本用法---创建
- python+unity实现数字人跟随运动
雨轩智能
python智能算法pythonUnity数字人
效果如下设计思路1python通过摄像头提取人物肢体关键点信息2通过UDP将获取到人体信息发送给Unity3unity将获取的的人物信息进行解析4将解析的数据赋值给模型骨架代码获取
- 网络编程(17)——asio多线程模型IOThreadPool
爱吃土豆zzz
网络编程单例模式c++网络编程asio
十七、day17之前我们介绍了IOServicePool的方式,一个IOServicePool开启n个线程和n个iocontext,每个线程内独立运行iocontext,各个iocontext监听各自绑定的socket是否就绪,如果就绪就在各自线程里触发回调函数。为避免线程安全问题,我们将网络数据封装为逻辑包投递给逻辑系统,逻辑系统有一个单独线程处理,这样将网络IO和逻辑处理解耦合,极大的提高了服
- iOS安全和逆向系列教程 第1篇: iOS逆向工程概述与学习路线图
自学不成才
iOS安全和逆向系列教程ios学习cocoa
iOS安全和逆向系列教程第1篇:iOS逆向工程概述与学习路线图欢迎各位加入我的iOS逆向工程专栏!在这个系列的第一篇文章中,我将为大家介绍iOS逆向工程的基本概念、应用场景以及完整的学习路线图,帮助大家建立清晰的学习框架。什么是iOS逆向工程?逆向工程(ReverseEngineering)是一种通过分析已有产品(如软件、硬件)来理解其设计、功能和工作原理的过程。在iOS领域,逆向工程特指通过各种
- iOS 调试流程优化指南:多项目协作下的问题分析与日志追踪实践
2501_91592143
httpudphttpswebsocket网络安全网络协议tcp/ip
随着iOS应用项目复杂度的提升,一个中型团队往往需要维护多个模块或多个独立App。从早期的功能开发到后期的性能优化、日志调试、数据分析,如果没有一套清晰的流程和工具规范,调试环节很容易陷入混乱,甚至因信息不对称延误问题定位。我们团队在过去一年里迭代多个iOS业务模块,在实战中逐步构建了一套标准化的调试流程,以此为基础实现了性能可控、问题可回溯、信息可共享的目标。本文将分享我们如何从混乱中整理出调试
- 题解:二叉树的中序遍历(94.二叉树的中序遍历)
微白..
算法数据结构leetcode
题目描述给定一个二叉树的根节点root,返回它的中序遍历。解题思路二叉树的中序遍历是一种常见的树遍历方法。它按照访问左子树——根节点——右子树的顺序进行。本文将介绍三种实现二叉树中序遍历的方法:递归、迭代和Morris遍历,并详细分析每种方法的复杂度。方法一:递归思路与算法递归是最直观的中序遍历实现方式。中序遍历的特点是先遍历左子树,然后访问根节点,最后遍历右子树。因此,可以通过递归函数来实现这一
- LeetCode高频100题刷题记录之——二叉树的中序遍历
巍巍微澜
Leetcode刷题记录leetcode算法python二叉树
1问题描述给定一个二叉树,按照左,中,右的顺序遍历这棵树。2代码实现思路很简单,从左到右遍历这颗二叉树即可。2.1递归代码实现#Definitionforabinarytreenode.#classTreeNode:#def__init__(self,val=0,left=None,right=None):#self.val=val#self.left=left#self.right=right#
- 二叉树题解——二叉树的中序遍历【LeetCode】统一写法版本
94.二叉树的中序遍历一、算法逻辑(逐步通顺地讲解)这段代码的目标是实现中序遍历,即按照顺序:左子树→当前节点→右子树遍历整个二叉树,并返回节点值的列表。与常见的递归或传统栈方法不同,这里使用的是一种“统一写法”技巧,将“节点值访问”与“节点展开”分开处理,流程如下:1️⃣初始化结构使用一个栈保存待处理元素(可能是TreeNode或int);初始栈中放入整棵树的根节点;结果数组rst用来保存最终遍
- Ubuntu22.04 you are in emergency mode,键盘失效无法进入root命令行
家里停电后,在开机进入系统后进不去了。网上查看的都是进入按Enter回车,进去到系统中,我这边按enter与ctrl+d有反应但是进不去命令行。解决方法:利用u盘启动Tryubuntu1、制作U盘启动(建议跟故障系统一致的版本)参考大佬制作u盘启动盘添加链接描述2、电脑插入u盘我这边是dell开机按下F12进入bios设置u盘为第一启动之后电脑启动,成功进入ubuntu系统。注意选择语言和tryu
- vben 之 axios 封装
aha-凯心
vbenadmin启航前端学习javascript
vben之axios封装axios封装,这是一个从新手入门就要开始做的一件事情,现在让我们看一下vben中是如何实现axios的封装的。vben中axios的封装vben中的axios封装的代码在packages\effects\request\src\request-client\request-client.ts我们简单介绍一下这个封装,首先,vben使用class,然后类中有一些属性//方法
- 软件测试策略:有效应对多环境测试挑战
菁英猎人-芝芝
软件测试计算机面试面试功能测试金融
面对多环境测试的挑战,在软件测试领域,采取一系列策略来确保测试的效率和效果是至关重要的。以下是重新整理并优化后的应对多环境测试的方法:1.自动化测试策略脚本通用化:开发或采用能够在多个环境和平台上运行的自动化测试脚本,以减少手动测试的负担,并提升测试效率。工具集成:利用Selenium、Appium等先进自动化测试工具,模拟用户操作,确保测试的准确性和广泛覆盖性。持续集成/持续部署(CI/CD):
- 低代码平台架构设计
LINGYI_WEN
低代码前端开发语言
1.整体架构概述1.1技术栈选择前端:React+Redux/Vue+Vuex后端:Node.js+Express/SpringBoot数据库:MySQL/PostgreSQL/MongoDB云服务:AWS/Azure/GoogleCloud容器化:Docker+Kubernetes1.2模块划分前端模块:可视化编辑器:用于拖拽和配置组件预览器:实时预览页面效果发布器:将设计好的页面发布到生产环境
- 移动端 uniapp 写一个可自由拖拽的小键盘
赫卡夹
移动端uni-appjavascriptandroid
写之前要考虑:键盘展开后,不能超过手机边缘在底部展开键盘,键盘应出现在展开按钮上方;以此类推重复点击展开按钮,关闭键盘效果:代码如下,有些按键逻辑还需要优化键盘{{key.name}}exportdefault{data(){return{btnLeft:100,//按钮初始位置btnTop:100,startX:0,//触摸起始位置startY:0,isDragging:false,//是否正在
- Python binary search二分查找算法详解及源码
猿来如此yyy
Python算法详解及源码算法python排序算法开发语言数据库人工智能数据结构
二分查找算法是一种在有序数组中查找特定元素的常用算法。它的基本思想是将要查找的元素与数组的中间元素进行比较,如果相等,则返回该元素的索引;如果要查找的元素比中间元素小,则在数组的左半部分继续查找;如果要查找的元素比中间元素大,则在数组的右半部分继续查找。通过不断缩小查找范围,最终可以找到要查找的元素或确定该元素不存在于数组中。二分查找算法的优点是时间复杂度为O(logn),效率较高。这是因为每一次
- 使用 icinga2 写入 TDengine
icinga2是一款开源主机、网络监控软件,最初由Nagios网络监控应用发展而来。目前,icinga2遵从GNUGPLv2许可协议发行。只需要将icinga2的配置修改指向taosAdapter对应的服务器和相应端口即可将icinga2采集的数据存在到TDengine中,可以充分利用TDengine对时序数据的高效存储查询性能和集群处理能力。前置条件要将icinga2数据写入TDengine需要
- Linux系统简介
strive颖先生
操作系统(OperatingSystem,简称OS):软件和硬件资源的管理者,他是宇宙中最复杂的软件,对下管理各种硬件,对上为应用程序的运行提供一个平台。主流操作系统PC:Windows,osx,Linux服务器(Server):Unix/Linux,WindowsServer,OSX嵌入式设备(EmbeddedDevice):Linxu,Android,VxWorks,ios,winCE,win
- 【数据分析】Python+Tushare实现均线金叉死叉交易策略回测
虚拟现实旅人
数据分析python数据挖掘
【数据分析】Python+Tushare实现均线金叉死叉交易策略回测简介在本文中,我们将利用Python和Tushare数据接口,对贵州茅台(600519.SH)进行数据分析,并实现基于“双均线”策略的量化回测,完整评估该策略的收益效果。项目目标使用tushare包获取贵州茅台的历史行情数据。计算该股票历史数据的5日均线和30日均线。分析输出所有金叉日期和死叉日期。模拟实际买卖交易流程。1.数据获
- Python流星雨
文章目录系列文章写在前面技术需求完整代码代码分析1.模块导入2.画布设置3.画笔设置4.颜色列表5.流星类(Star)6.流星对象创建7.主循环8.流星运动逻辑9.视觉效果10.总结写在后面系列文章序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python
- Python大雪纷飞代码
SuRuiYuan1
pythonpygame开发语言
创建一个模拟大雪纷飞效果的Python程序,可以使用`pygame`库来实现。`pygame`是一个专门用于制作游戏和图形应用的Python库,非常适合用来创建这种视觉效果。首先,你需要确保已经安装了`pygame`。如果没有安装,可以通过运行以下命令进行安装:```bashpipinstallpygame```接下来,这里有一个简单的例子代码,它将模拟出大雪纷飞的效果:```pythonimpo
- LeetCode 1456. 定长子串中元音的最大数目
千楼
滑动窗口与双指针leetcode算法职场和发展
题目链接1456.定长子串中元音的最大数目题目描述给定一个字符串s和一个整数k,请找出字符串中长度为k的子串中包含的最大元音字母数量。元音字母包括a、e、i、o、u。解法分析:滑动窗口法核心思路该解法采用滑动窗口技术,通过维护一个长度为k的窗口,遍历字符串时动态计算窗口内的元音字母数量,从而找到最大值。具体步骤如下:右指针扩展窗口,统计当前字符是否为元音并累加计数当窗口长度达到k后,左指针开始滑动
- canvas实现路段连通和路段效果
源码//utils.js/***通过判断type返回目标图片的地址*@param{String}type图片类型*@returns{String}url目标图片的地址*/exportfunctionsetImgUrl(type){leturl;switch(type){case"track":url=require("./image/car.png");break;case"gantry":url
- LeetCode 643. 子数组最大平均数 I
千楼
滑动窗口与双指针leetcode算法职场和发展
题目链接643.子数组最大平均数I题目描述给定一个整数数组nums和一个整数k,找出长度为k的连续子数组的最大平均数,并返回该值。要求结果误差小于10^-5。解法分析:滑动窗口法核心思路该解法采用滑动窗口技术,通过维护一个长度为k的窗口,遍历数组时动态计算窗口内元素的和,从而找到最大和,最终求得最大平均数。具体步骤如下:右指针扩展窗口,累加当前元素到窗口和当窗口长度达到k后,左指针开始滑动,每次减
- vue3 - 【完整源码】超详细实现网站 / H5 在线预览 pdf 文件功能,支持缩放、旋转、全屏预览、打印、下载、内容检索、主题色定制、侧边缩略图、页码跳转等等(最好用的pdf预览器,注释详细!)
十一猫咪爱养鱼
前端组件与功能(开箱即用)Vue组件与功能(工作经验)vue常见问题解决vue3pdf预览器vue3网页打开pdf文件vue3可自定义界面的pdfvue3pdf网页预览下载vue3项目预览PDF插件组件
效果图在Vue3.js项目中,实现了快速高效的pdf预览器工具组件,附带详细的使用教程与详细的注释,保证一键复制轻松搞定!详细的注释很容易二次修改,很多实用功能,你也可以自定义界面上的样式、DIY一切!组件源码首先
- 推荐开源项目:Embassy - 轻量级Swift HTTP服务器框架
戴艺音
推荐开源项目:Embassy-轻量级SwiftHTTP服务器框架EmbassySuperlightweightasyncHTTPserverlibraryinpureSwiftrunsiniOS/MacOS/Linux项目地址:https://gitcode.com/gh_mirrors/emb/Embassy项目介绍Embassy是一个由纯Swift编写的超轻量级异步HTTP服务器,仅包含约1.
- 高效实现滚动地图:瓦片渲染技术
郑丢丢
瓦片渲染游戏开发内存优化滚动地图渲染技术
高效实现滚动地图:瓦片渲染技术背景简介在游戏开发中,创建大型、动态的地图是一大挑战,尤其是对于内存的优化要求极高。传统的背景图方式不仅占内存,而且在处理大型地图时效率低下。本文介绍了一种被称为瓦片渲染的技术,它通过将大地图分解为小的图像块(瓦片),有效减少了内存的使用,同时还能实现流畅的滚动效果。瓦片渲染的原理瓦片渲染是一种处理大型游戏地图的方法,它不依赖于一个大型的位图,而是通过数组和小图像块(
- uniapp中检查版本,提示升级app,安卓下载apk,ios跳转应用商店
艾小逗
APPuni-appandroidiosapp升级
uniapp中检查版本,提示升级app,安卓下载apk,ios跳转应用商店##使用方法:可以在app.vue的onLaunch中调用appUpdate,打开app就会检测onLaunch:function(){appUpdate()},完整代码如下://APP更新import{queryAppVersion}from"@/apis/app";//比较版本号:v1v2返回1,相等返回0functio
- js实现的前端水印
k0933
记录javascript前端开发语言
效果vardefaultConfig={content:[],//水印内容数组fontSize:14,//字体大小(px)fontFamily:'sans-serif',//字体color:'rgba(255,255,255,.3)',//字体颜色rotate:-20,//旋转角度(度数)zIndex:2147483647,//层级globalAlpha:0.5,//透明度canvasWidth:
- 【MySQL】事务
七七&556
面试学习路线阿里巴巴mysql数据库
MySQL(六)事务一、事务的特性1.原子性2.一致性3.持久性4.隔离性4.1无隔离4.1.1隔离级别4.1.2执行效果4.2写加锁4.2.1隔离级别4.2.2脏读解决4.2.3执行效果4.3读加锁4.3.1不一致解决4.3.2执行效果4.4读写加锁4.4.1隔离级别4.4.2不可重复读解决4.4.3执行效果4.5串行化4.5.1隔离级别4.5.2幻读解决4.5.3执行效果二、事务的使用1.开启
- Python 安装使用 tesseract OCR 识别中文
花果山总钻风
Python/FlaskLinuxpythonocr开发语言
前言:i、中文识别效果更好的开源OCR库:CnOCR使用教程ii、6款开源中文OCR使用介绍(亲测效果):点我查看iii、windows安装tesserract教程:windows安装:点我查看教程1、点我查看教程2windows安装完成,设置好环境变量后,报找不到路径的错误点这里:解决办法本文为CentOS下安装教程Tesseract的OCR引擎目前已作为开源项目发布在GoogleProject
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
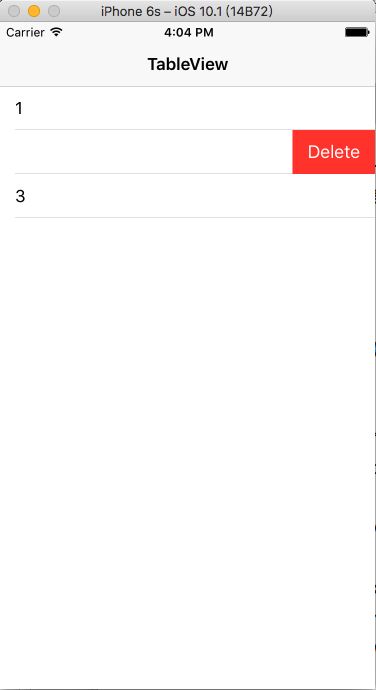
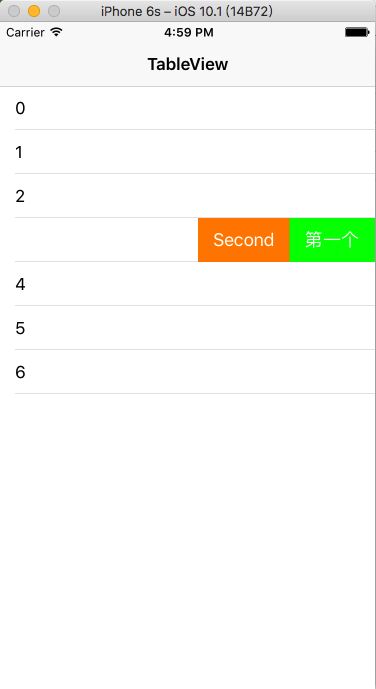
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情