日常开发中,我们经常会碰到比较复杂的布局,在这种情况下,最简单的方案就是采用多层嵌套实现效果,但是最简单的方法就是最优的方案吗?我认为在不影响效果的情况下应尽可能减少布局的层级、减少嵌套,这样做的好处就是可以让整个布局达到结构清晰,渲染速度快的效果。
一些需要我们掌握的小技巧
< include/> 重用:
< include>标签的作用是在当前布局中引入另外一个布局,作为当前布局的子布局。可以节省大量代码,同时便于统一使用及维护。
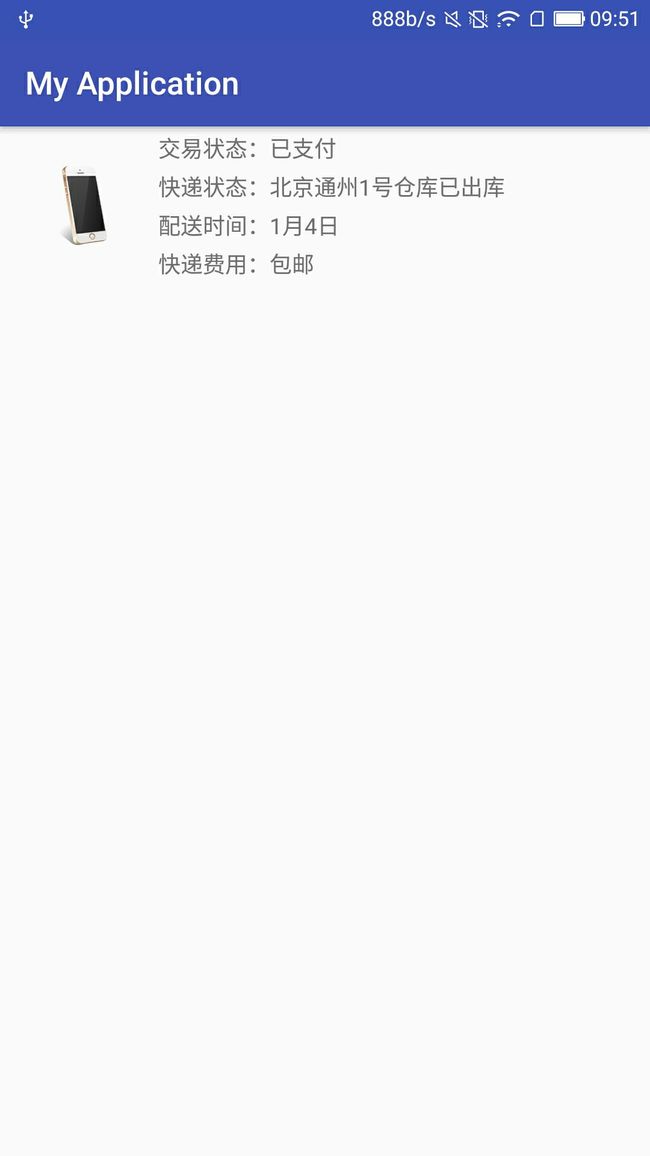
以app中常见的标题栏为例:
运行效果如下:
你可以在其他xml中调用它,比如:
效果和上面是一样的,你也可以在< include>标签当中重新设置宽高等layout属性。
用TextView同时显示图片和文字:
这个不用多说吧,使用TextView的drawableLeft(Right,Top,Bottom),举个栗子:
这种效果如果使用两个ImageView加上一TextView是非常不明智的,我们可以这样写:
这样写是不是简洁多了呢
使用TextView的行间距:
效果图:
看到这个效果,我们第一反应是不是四个Textview呢? 看下代码吧:
可以看到我们仅仅利用Android:lineSpacingExtra="10dp",这一行代码就省去了3个TextView,在行数更多的情况下是不是方便多了呢?
ViewStub:
ViewStub是一个非常轻量级的View,与其他的控件一样,有着自己的属性及特定的方法。它是一个看不见的,不占布局位置,占用资源非常小的控件。可以为ViewStub指定一个布局,ViewStub与其他控件相比,主要区别在以下:
- 当布局文件inflate时,ViewStub控件虽然也占据内存,但是相相比于其他控件,ViewStub所占内存很小。
- ViewStub只能用来Inflate一个布局文件,而不是某个具体的View,当然也可以把View写在某个布局文件中。
基于以上,我们可以看出 ViewStub的优点在于实现View的延迟加载,避免资源的浪费,减少渲染时间,在需要的时候才加载View。
实例:
用ViewStub加载layout文件时,可以调用setVisibility(View.VISIBLE)或者inflate()
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE);
View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
注意:如果ViewStub可见或是被inflate了,ViewStub就不存在了,取而代之的是被inflate的Layout。所以它也被称做惰性控件。
用LinearLayout自带的分割线:
效果图:
上图中分割线大家是怎么实现的呢,是不是用一个view设置高度和背景?其实我们可以使用LinearLayout自带的分割线实现,看代码
其实实现分割线的就是这两行:
android:divider="@drawable/divider"
android:showDividers="middle"
其中divider.xml是分隔线样式。就是一个shape,showDividers 是分隔线的显示位置,beginning、middle、end分别代表显示在开始位置,中间,以及末尾位置。
还有一个dividerPadding的属性没有用到,意思是给divider添加padding。
Space控件:
Space控件是Android4.0中新提供的两个控件之一,另一个是GridLayout,Space控件源码非常简单,先来看看
public class Space extends View {
public Space(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
if (getVisibility() == VISIBLE) {
setVisibility(INVISIBLE);
}
}
public Space(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public Space(Context context) {
this(context, null);
}
/**
* Draw nothing.
*
* @param canvas an unused parameter.
*/
@Override
public void draw(Canvas canvas) {
}
/**
* Compare to: {@link View#getDefaultSize(int, int)}
* If mode is AT_MOST, return the child size instead of the parent size
* (unless it is too big).
*/
private static int getDefaultSize2(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
result = Math.min(size, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(
getDefaultSize2(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize2(getSuggestedMinimumHeight(), heightMeasureSpec));
}
}
该组件直接继承View,相比其他的View组件都有onDraw方法用来绘制自身,而Space控件onDraw方法进行了一个空的实现。Space控件在布局中只占位置,而不去绘制渲染。比如组件中的间隙用Space控件填充比用其它控件填充可以提高效率。
实例:
减少嵌套:
首先在我们日常开发中,我们心中要有一个大原则:尽量保持布局层级的扁平化。在这个大原则下我们要知道:
- 在不影响层级深度的情况下,使用LinearLayout而不是RelativeLayout。因为RelativeLayout会让子View调用2次onMeasure,LinearLayout 在有weight时,才会让子View调用2次onMeasure。Measure的耗时越长那么绘制效率就低。
- 如果非要是嵌套,那么尽量避免RelativeLayout嵌套RelativeLayout,恶性循环。
布局优化之-防止过度绘制
以下部分图片内容引用来自开源中国
Android渲染机制
用户在使用我们app过程中感知到的卡顿等性能问题的最主要根源都是因为渲染性能。从设计师的角度,他们希望App能够有更多的动画,图片等时尚元素来实现流畅的用 户体验。但是Android系统很有可能无法及时完成那些复杂的界面渲染操作。Android系统每隔16ms发出VSYNC信号,触发对UI进行渲染, 如果每次渲染都成功,这样就能够达到流畅的画面,这意味着程序的大多数操作都必须在16ms内完成。通俗的说:你只有16ms的时间来处理所有的任务。
为什么是16ms?
16ms是怎么计算出来的呢?就是1000/60hz,LCD手机屏一般都是60HZ,电脑屏幕亦是如此,即1秒钟时间内整个画面刷新60次,对于人眼而言60HZ已经达到很流畅的程度,1秒=1000ms,这样算下来每一帧都要在16ms内完成就很好解释了。
如果你的某个操作花费时间是24ms,系统在得到VSYNC信号的时候就无法进行正常渲染,这样就发生了丢帧现象。那么用户在32ms内看到的就会是同一帧画面。
理解VSYNC(垂直同步)
从Android 4.1开始,谷歌致力于解决Android系统中最饱受诟病的一个问题,滑动不如iOS流畅。因此谷歌在4.1版本引入了一个重大的改进—Project Butter,也就是黄油计划。
Project Butter对Android Display系统进行了重构,引入了三个核心元素,即VSYNC、Triple Buffer和Choreographer。
为了理解App是如何进行渲染的,我们必须了解手机硬件是如何工作,首先我们需要了解两个相关的概念:
- Refresh Rate:代表了屏幕在一秒内刷新屏幕的次数,这取决于硬件的固定参数,例如60Hz。
- Frame Rate:代表了GPU在一秒内绘制操作的帧数,例如30fps,60fps。
GPU会获取图形数据进行渲染,然后硬件负责把渲染后的内容呈现到屏幕上,他们两者不停的进行协作。
不幸的是,刷新频率和帧率并不是总能够保持相同的节奏。如果发生帧率与刷新频率不一致的情况,就会容易出现Tearing的现象(画面上下两部分显示内容发生断裂,来自不同的两帧数据发生重叠)。
通常来说,帧率超过刷新频率只是一种理想的状况,在超过60fps的情况下,GPU所产生的帧数据会因为等待VSYNC的刷新信息而被Hold住,这样能够保持每次刷新都有实际的新的数据可以显示。但是我们遇到更多的情况是帧率小于刷新频率。
在这种情况下,某些帧显示的画面内容就会与上一帧的画面相同。糟糕的事情是,帧率从超过60fps突然掉到60fps以下,这样就会发生LAG,JANK,HITCHING等卡顿掉帧的不顺滑的情况。这也是用户感受不好的原因所在。
用户容易在UI执行动画或者滑动ListView的时候感知到不流畅,是因为这里的操作相对复杂,容易发生丢帧的现象,从而感觉卡顿。有很多原 因可以导致丢帧,也许是因为你的layout太过复杂,无法在16ms内完成渲染,有可能是因为你的UI上有层叠太多的绘制单元,还有可能是因为动画执行 的次数过多。这些都会导致CPU或者GPU负载过重。
怎样检测Overdraw(过度绘制)?
我们可以使用手机设置里 面的开发者选项,打开Show GPU Overdraw等选项进行观察。
设置 > 开发者选项 > 调试GPU过度绘制 > 显示GPU过度绘制区域
打开以后可以切换到需要检测的程序,你可以发现屏幕上有很多色块,对于各个色块的解释,我们来看一张Overdraw的参考图:
淡紫,淡绿,淡红,深红代表了4种不同程度的Overdraw情况,我们的目标就是尽量减少红色Overdraw,看到更多的淡紫色区域。
嗯,那我们来看个实例:
看到这个页面,基本上在深红色区块中,首先看下这个ListView的代码:
去除了一些不相关代码,方便观看首先我们可以看到,顶层布局的已经设置了背景,ListView也设置了相同的背景,所以这里的背景就可以去掉了。
再来看item的布局:
这里的顶层布局的background是一个selector,代码如下:
上面ListView的android:listSelector="@android:color/transparent",所以这里的selector肯定也是多余的,顺便优化了其他的一些小地方,这里就不说了,修改了这几处,我们运行后再来看一下:
是不是好一点了呢?还有可优化的余地,这里只是举例说明一下。
总结:
巧用这些技巧可以让我们写出更高效,更优雅的代码,具体的情景使用还是要看项目的具体情况,不能为了优化而优化。优化也是不断积累的过程,不要指望立竿见影。