文章中我整理了 React.js 开发过程中一些参见问题的解答汇总,供大家参考。
1. 一些课程资源
课程完整的思维导图请查考文章:React.js 入门与实战课程思维导图
课程网站源码包请参考慕课问答区:课程里面说的各个章节的源码在哪里哦
2. 执行 webpack-dev-server --content-base src --hot --inline 出错
在新版本的 webpack-dev-server 中,因为取消了 content-base 参数,所以需要热加载自动刷新的话,直接执行命令 webpack-dev-server --hot --inline 即可。
3. 安装了 React Developer Tool 后调试状态下不显示
请确认下载安装的版本是 2.0 版本,建议直接科学上网后去官方商店下载,不要使用百度等搜索引擎搜索下载旧版本。
4. 缺少 react-html-attrs 插件
在项目文件夹下执行命令 npm install babel-plugin-react-html-attrs 即可。
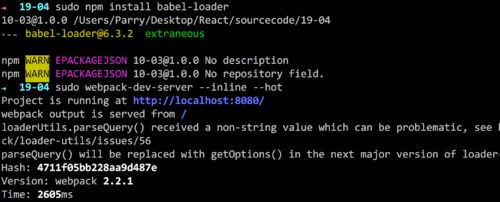
5. 关于处理 babel-loader 没加载的错误
如果在运行 webpack-dev-server 的时候出现了如下的错误。
请执行以下命令 npm install babel-loader
重新运行后即可正常运行了。
6. 使用 React 中的 fetch
可以参考我的博文:在 JS 中使用 fetch 更加高效地进行网络请求
7. webpack-dev-server 占用端口 8080 的问题
当出现了端口占用的问题时,请结束掉占用端口的进程后重新运行即可。
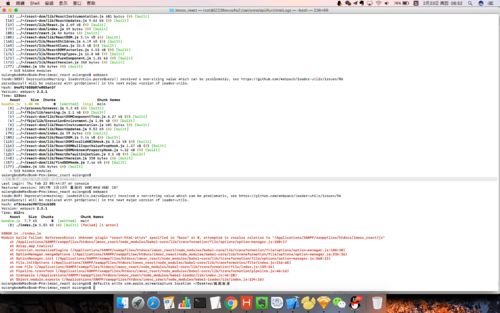
8. 错误 The root route must render a single element 的处理
需要注意 Route 绑定的 component 中的 class 有没有添加 export default。
9. 如何在chrome console 中打开 paint flashing
在 console 中的第二个窗口 rendering 下,如果不显示你可以在 console 下点击键盘 Esc 打开。
10. 父组件通过 refs 获取子组件真实 DOM 节点的问题
请参见问答区:父组件通过refs获取子组件真实dom节点的问题
主要是可以通过 ReactDOM.findDOMNode(this.refs.rootChild) 进行获取。
11. 代码跳转 Route 的问题
请参见问答区:老师你好,我想在点击登录的时候用router定位到特定页面怎么做?
12. 如何将 AntDesign 中的 getFieldProps 替换成 getFieldDecorator
请参见问答区:如果要把getFieldProps替换成getFieldDecorator的话
或者参见官方文档:Form 表单