什么是Redux?
Redux 是 JavaScript 状态(state)管理工具。即Redux不仅仅适用于React.js,还适用于Angular.js、Backbone.js等框架和库。本文只介绍Redux在React.js中的使用。本文只是个人学习Redux的总结,只是个人理解,不一定百分百准确!读者可以对照 Redux中文文档 或者查看Redux的源码。
Redux原理
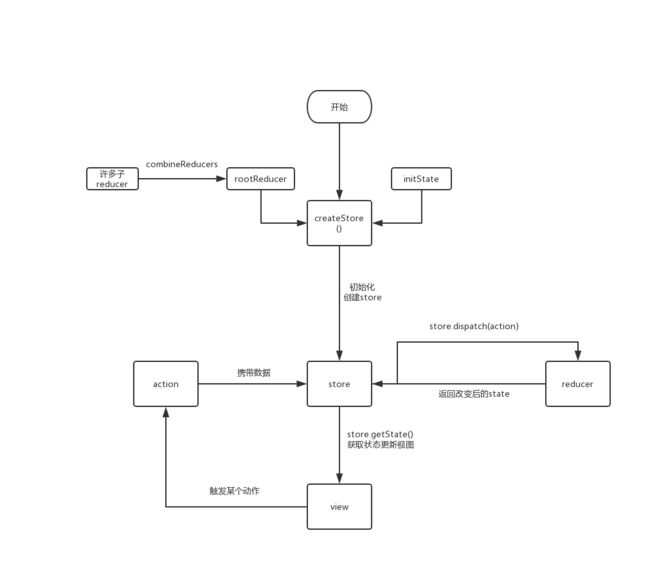
使用redux从创建store开始,通过createStore(rootReducer, [iniState])创建全局唯一的store,用于统一管理state tree。store创建好以后,view组件通过store.getState()可以获取state tree。如果需要修改state tree ,必须调用store.dispatch(action)触发action(action中可以携带操作数据),action触发后,对应的reducer会处理action并返回更新后的state tree。这就是redux的工作原理!
react-redux原理
初学者经常搞不清楚redux和react-redux,例如:Provider是属于redux还是react-redux的组件?connect()呢?刚开始我也搞不清楚,直到看了redux的源码以后,总算记住了。redux只对外暴露了以下几个方法,用排除法,其他的都不是redux的方法!其实,react-redux是redux对react的官方绑定库(Official React bindings for Redux),借助react-redux可以很方便的在react中使用redux。
// redux/lib/src/index.js
export {
createStore,
combineReducers,
bindActionCreators,
applyMiddleware,
compose,
__DO_NOT_USE__ActionTypes
}
下面是react-redux的原理,仅供参考!
react-redux提供一个叫Provider的组件,用于将store注入需要使用store的组件
// 省略其他代码...
ReactDOM.render(
,
document.getElementById('root')
);
提供connect()方法为需要使用store的组件,绑定state tree和dispatch()方法。
// 省略其他代码...
const mapStateToProps = (state, ownProps) => ({
active: ownProps.filter === state.visibilityFilter
})
const mapDispatchToProps = (dispatch, ownProps) => ({
onClick: () => dispatch(setVisibilityFilter(ownProps.filter))
})
export default connect(
mapStateToProps,
mapDispatchToProps
)(Link)
react-redux的使用分为三步:
通过createStore()方法创建store;
通过Provider组件将store注入到需要使用store的组件中;
通过connect()连接UI组件和容器组件,从而更新state和dispatch(action)。
中间件原理
引入中间件,是因为redux本身不支持异步的action,所以你不能dispatch异步的action(例如:dispatch一个包含ajax请求结果的action)。redux提供一个高阶函数ApplyMiddleware(),该函数可以将action一级级传递给每一个中间件,由于遵循一定的规范,每个中间件可以处理action并返回新的action,最后一个中间件处理完action才会传递给reducer做出响应。中间件有点像拦截器,看下图就明白了(图片来源)。
看过redux源码的都知道,redux的源码短小精悍,有许多精妙之处。compose()和applyMiddleware()就是个很好的例子,必须拿出来溜溜~~
-
compose()源码
// 执行compose(f, g, h) 相当于 (...args) => f(g(h(...args)))
// 将args按顺序注入到每个函数中,达到一级级传递参数的目的
export default function compose(...funcs) {
if (funcs.length === 0) {
return arg => arg
}
if (funcs.length === 1) {
return funcs[0]
}
return funcs.reduce((a, b) => (...args) => a(b(...args)))
}
-
applyMiddleware()源码
// 将每个中间件,按顺序compose到一起
export default function applyMiddleware(...middlewares) {
return createStore => (...args) => {
const store = createStore(...args)
let dispatch = () => {
throw new Error(
'Dispatching while constructing your middleware is not allowed. ' +
'Other middleware would not be applied to this dispatch.'
)
}
const middlewareAPI = {
getState: store.getState,
dispatch: (...args) => dispatch(...args)
}
// 让每个中间件函数携带 middlewareAPI 执行一遍,让每个中间件都可以getState和dispatch
const chain = middlewares.map(middleware => middleware(middlewareAPI))
dispatch = compose(...chain)(store.dispatch)
return {
...store,
dispatch
}
}
}
如何使用中间件?
以redux-thunk和redux-logger中间件为例,使用createStore()创建中间件时,传入applyMiddleware(),具体看代码。
// src/store.js/js
import { createStore, applyMiddleware } from 'redux'
import thunkMiddleware from 'redux-thunk' // 中间件
import { createLogger } from 'redux-logger' // 中间件
import rootReducer from '../reducers'
const loggerMiddleware = createLogger()
export default function configureStore(preloadedState) {
return createStore(
rootReducer,
preloadedState,
applyMiddleware(
thunkMiddleware,
loggerMiddleware
)
)
}
// src/index.js
import configureStore from './store/index'
const store = configureStore()
ReactDOM.render(
,
document.getElementById('root')
);
使用中间件以后,就可以创建异步的action了
// src/action/index.js
export const REQUEST_POSTS = 'REQUEST_POSTS'
export const RECEIVE_POSTS = 'RECEIVE_POSTS'
function requestPosts(data) {
return {
type: REQUEST_POSTS,
data
}
}
function receivePosts(json) {
return {
type: RECEIVE_POSTS,
posts: json.result || []
}
}
function fetchPosts(data) {
return dispatch => {
dispatch(requestPosts(data))
return fetch(`/Joke/NewstImg?key=6b1d549be2a445229921b884c26fad81&page=2&rows=10`)
.then(res => res.json())
.then(json => dispatch(receivePosts(json)))
}
}
export const getJokeList = data => {
return (dispatch, getState) => {
return dispatch(fetchPosts(data))
}
}
在reducer中,处理对应的action
// src/reducer/jokes.js
import {
REQUEST_POSTS,
RECEIVE_POSTS
} from '../actions'
const jokes = (state = { posts: [] }, action) => {
switch (action.type) {
case REQUEST_POSTS:
return Object.assign({}, state, {
isFetching: true
})
case RECEIVE_POSTS:
return Object.assign({}, state, {
isFetching: false,
posts: action.posts
})
default:
return state
}
}
export default jokes
在UI组件中触发action
// src/components/JokeList.js
import React, { Component } from 'react'
import { getJokeList } from '../actions'
import { connect } from 'react-redux'
class Jokes extends Component {
componentDidMount() {
const { dispatch } = this.props
dispatch(getJokeList()) // 在这里dispatch一个action,经过中间件处理后,最终传给reducer,从而更改state,然后刷新UI
}
render() {
const { posts = [] } = this.props
console.log('render', posts)
return (
幽默笑话
{
posts.map(item => {
return
{item.content}
{item.url ? 
: ''}
})
}
)
}
}
function mapStateToProps(state) {
const { jokes: { posts = [] } } = state
console.log('mapStateToProps-posts', posts)
return {
posts
}
}
export default connect(mapStateToProps)(Jokes)
这就是中间件的用法!
总结
- redux 是个状态管理库;
- react-redux是redux官方为react写的一个绑定库,让react可以使用redux;
- applyMiddleware() 是为了增强redux的功能,让它支持middleware(中间件);
- redux-thunk是一个middleware(中间件),是异步action的解决方案之一,同类middleware还有redux-saga,redux-promise。
本文完